AvalonJS学习笔记(一)
一、关于AvalonJS
avalon是国内的一个MVVM框架,是从knockout发展起来的
分为两个版本
avalon.js版本,支持IE6及非常老的标准浏览器。这里的标准浏览器特指W3C阵营中的safari, opera, firefox, chrome
avalon.modern.js版本,兼容IE10与标准浏览器
如果想做移动端开发,有一个mobile.js,可以直接将它的源码 拷贝到avalon.modern.js里最后一个花括号的前面
二、获得源码
项目地址:https://github.com/RubyLouvre/avalon
如何从github获取源码请查看:http://limodou.github.io/avalon-learning/zh_CN/installation.html
源码下载后的目录如图:

.min.js是压缩版
examples文件夹里面是例子,里面有index.html,可以跳转到各个实例页面,对于学习avalonJs事半功倍
三、又见 hello,world
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="js/avalon.js" ></script>
<script>
var model = avalon.define('test', function(vm) {
vm.aaa = "world"
})
</script>
</head>
<body ms-controller="test">
<p>hello,{{aaa}}</p>
</body>
</html>
在浏览器打开这个文件,结果是 Hello,world
<body ms-controller="test">中的 ms-controller ,用来声明avalon的控制域。类似于angularjs中的 ng-controller。
一个HTML文件中可以定义多个 ms-controller
avalon使用 ms- 开头的属性。所以只要涉及到Avalon动态处理功能的,都要注意定义ms- 开头的属性。
目前,Avalon并不存在以 ms- 开头的 TAG,所以全部都是属性。
<p>hello,{{aaa}}</p>,也与angularjs的语法一样,使用{{}}进行插值,为动态变化的模板变量
一个控制域与一个Model相对应,当Model中的数据发生变化,与之对应的控制域的DOM会自 动进行变化。
var model = avalon.define('test', function(vm) {
vm.aaa = "world"
})
- 第一个参数是和前面
ms-controller对应的名字。这里是test 第二个是一个函数,这个函数需要一个参数,名字可以随便起,但是习惯上使用vm(在 Avalon中表示是 ViewModel 的意思)。vm可以理解为Model的引用。
vm.aaa = "world",在VM上定义了一个aaa属性,和{{aaa}}对应
四、绑定
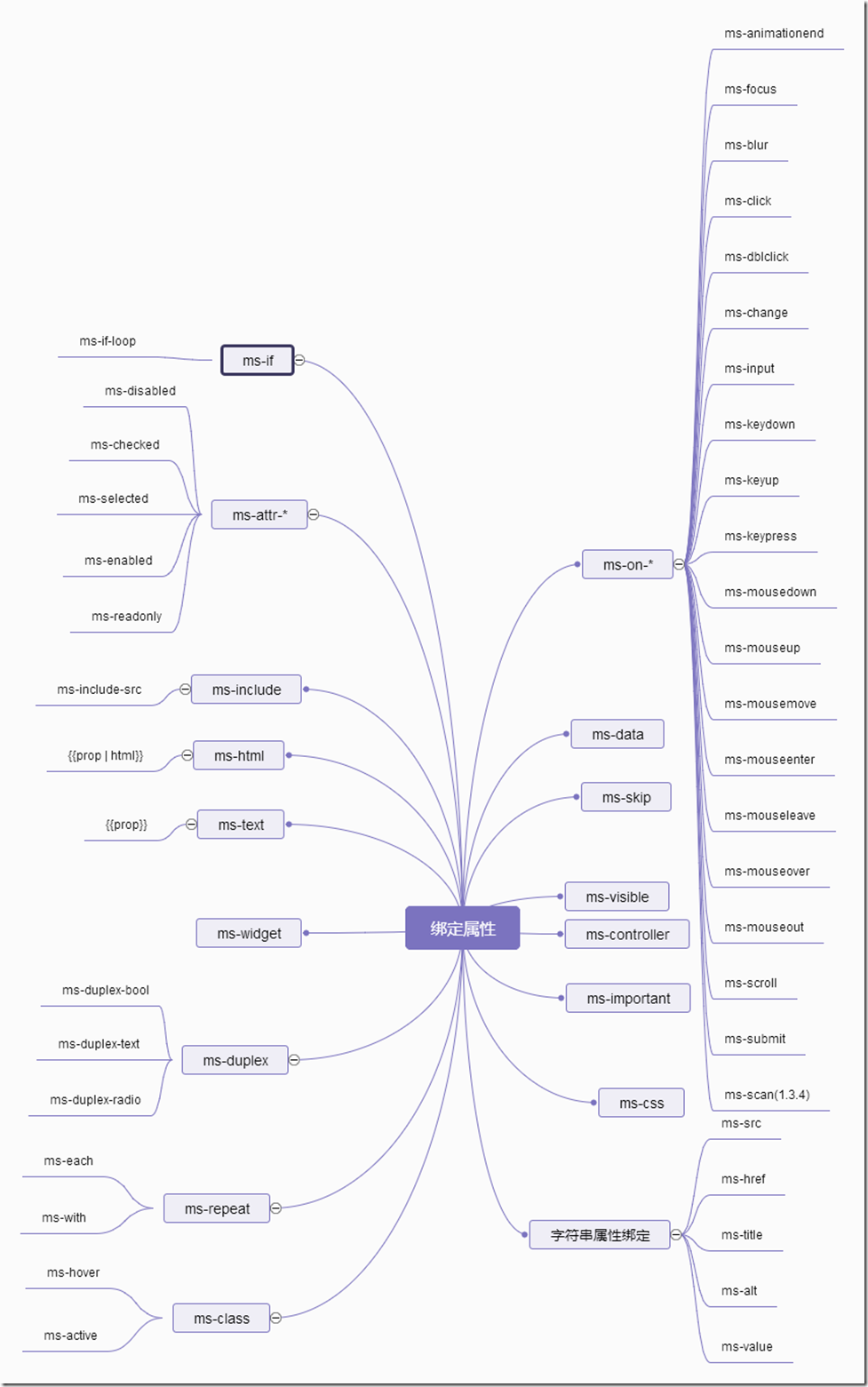
先看下avalonJs的所有绑定

1、上面已经说了作用域绑定:ms-controller(继承), ms-important(组合),作用域的绑定可以嵌套
2、模板绑定:ms-include
想在模板加载后,加工一下模板,可以使用 data-include-loaded来指定回调的名字
想在模板扫描后,隐藏loading什么的,可以使用 data-include-rendered来指定回调的名字
外部模板通过 ms-include-src="src"进行加载
<divms-include-src="'tmpl.html'"></div>(需要后端服务器支持)
要用两种引号强制让它的内部不是一个变量
3、数据绑定: ms-text, ms-html,{{}}
<script>
avalon.define("test", function(vm) {
vm.text = "<b> 1111 </b>"
})
</script>
<divms-controller="test">
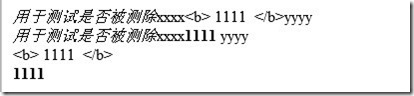
<div><em>用于测试是否被测除</em>xxxx{{text}}yyyy</div>
<div><em>用于测试是否被测除</em>xxxx{{text|html}}yyyy</div>
<divms-text="text"><em>用于测试是否被测除</em>xxxx yyyy</div>
<divms-html="text"><em>用于测试是否被测除</em>xxxx yyyy</div>
</div>
结果:

4、类名切换与样式绑定: ms-class, ms-hover, ms-active,ms-css
ms-css的用法为ms-css-样式名="样式值"
如:
ms-css-width="prop"(会自动补px),
ms-css-height="{{prop}}%",
ms-css-color="prop",
ms-css-background-color="prop",
ms-css-font-size="{{prop}}px"。
ms-class="aaa", xxx为类名
ms-hover="类名",规则同ms-class, 当用户的鼠标悬浮在元素上方时,添加一个或多个类名,移走时移除它们。
ms-active="类名",规则同ms-class,当用户点击它时为它添加一个类名或多个类名,鼠标弹起时移除它们。
5、事件绑定: ms-on
- ms-click
- ms-dblclick
- ms-mouseout
- ms-mouseover
- ms-mousemove
- ms-mouseenter
- ms-mouseleave
- ms-mouseup
- ms-mousedown
- ms-keypress
- ms-keyup
- ms-keydown
- ms-focus
- ms-blur
- ms-change
- ms-scroll
- ms-animation
- ms-on-*
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>有关事件回调传参</title>
<script src="js/avalon.js" type="text/javascript"></script>
<script>
var a = avalon.define("simple", function(vm) {
vm.array = ["aaa", "bbb", "ccc"]
vm.loopClick = function(a) {
alert(a)
}
});
</script>
</head>
<body>
<fieldset ms-controller="simple">
<div ms-each-el="array" >
<p ms-click="loopClick(el)">{{el}}</p>
</div>
</fieldset>
</body>
</html>
6、显示绑定: ms-visible
<!DOCTYPE HTML>
<html>
<head>
<title>ms-visible</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="../avalon.js" ></script>
<script>
var model = avalon.define("test", function(vm) {
vm.a = true
})
</script>
<style>
.rect{
display: none;
}
</style>
</head>
<body>
<h3>ms-visible</h3>
<div ms-controller="test">
<p>点我隐藏或显示下面的方块<input ms-duplex="a" type="radio"></p>
<div class="rect" ms-visible="a" >visible</div>
</div>
</body>
</html>
AvalonJS学习笔记(一)的更多相关文章
- avalonjs学习笔记之实现一个简单的查询页
官网地址:http://avalonjs.coding.me/ 因为是为了学习js,所以对样式没什么要求,先放效果图: 步骤为:初始页面-------条件查询-------编辑员工1-------保存 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
随机推荐
- pythonTensorFlow实现yolov3训练自己的目标检测探测自定义数据集
1.数据集准备,使用label标注好自己的数据集. https://github.com/tzutalin/labelImg 打开连接直接下载数据标注工具, 2.具体的大师代码见下链接 https:/ ...
- vue双向绑定原理源码解析
当我们学习angular或者vue的时候,其双向绑定为我们开发带来了诸多便捷,今天我们就来分析一下vue双向绑定的原理. 简易vue源码地址:https://github.com/maxlove123 ...
- js_同步和异步
刚开始写js那会,对这一块是知之甚少,太多太多的知识不足,致使做什么都很艰难.现在工作也有段时间了,知识也有了点积累, 写点什么分享一下. 同步和异步?这个问题是在使用ajax请求后台数据的时候出现的 ...
- 算法题之Median of Two Sorted Arrays
这道题是LeetCode上的题目,难度级别为5,刚开始做没有找到好的思路,以为是自己智商比较低,后来发现确实也比较低... 题目: There are two sorted arrays nums1 ...
- OC 01 类和对象
一. 定义OC的类和创建OC的对象 接下来就在OC中模拟现实生活中的情况,创建一辆车出来.首先要有一个车子类,然后再利用车子类创建车子对象 要描述OC中的类稍微麻烦一点,分2大步骤:类的声明.类的实 ...
- 访问WEB-INF目录中的文件
WEB-INF下面的文件具有安全性,直接在浏览器中输入地址是访问不到的,可以通过servlet来访问. 方法1: 利用<jsp-file>/WEB-INF/a.jsp</jsp-fi ...
- ASP.NET 163 smtp服务器响应为:User has no permission
1.问题引出 今天在asp.net程序中,利用System.Net.Mail.MailMessage类和网易163免费邮箱服务器发送邮件时出现了如下问题. 2.解决方案 原因很简单,我们在asp.ne ...
- 微信小程序获取输入框(input)内容
微信小程序---获取输入框(input)内容 wxml <input placeholder="请输入手机号码" maxlength="11" type= ...
- IIS配置PHP环境(快速最新版)(转载+自创)
(参考转载的) 我们知道php配置有几种: 1.CGI方式加载PHP环境,通常就是IIS里面配置解释器为php.exe,早期比较常见,目前使用较少. 特点是:稳定,但效率太低. 2.ISAPI方式加载 ...
- linux命令(13):kill/killall命令
停止指定的进程名:kill 进程ID号 把所有httpd进程杀掉:killall httpd 强制停止进程mysqld:killall -9 mysqld
