Android 进度条(ProgressBar)和拖动条(Seekbar)补充“自定义组件”(总结)
这周结束了,我也码了一周的字,感觉还是很有种脚踏实地的感觉的,有时间就可以看看自己的总结再查漏补缺,一步一个脚印,做出自己最理想的项目。
今天我们讲两点:
1.ProgressBar:
其实前面也稍微提到过,但是只是稍微提一下,不全面,就提了进度条有两种,圈和线,都是加载,圈的话比较容易实现,一般是搞个监听器,某个控件结束就给它隐藏(这是暂时学的体会),圈的前面提过,今天主要就说水平的进度条。
前面也提到过,就加个
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
它就变成水平的了。 今天实现下常用的进度条,那种从0加载到100的,这边学长们提的时候牵扯到许多新的知识,总之今天的任务还是比较重的。
<ProgressBar
android:id="@+id/pb1"
style="@style/Widget.AppCompat.ProgressBar.Horizontal" 后面的文字都是解释,这个是变成水平的进度条
android:layout_width="match_parent" 布局的宽度
android:layout_height="wrap_content" 布局的长度
android:layout_marginStart="10dp" 边距开始,相当于左,end结束就相当于右嘛
android:progress="10" 这个是初始化,指的是刚开始进度为多少
android:secondaryProgress="30" 这个是二级进度,就像看电视一边看一边缓存,这就是缓存的那部分
android:max="100" 这指的是最大进度取值
android:progressDrawable="@drawable/progress" 调用进度条的样式,这个是自己写的样式
android:layout_marginTop="20dp"
android:layout_marginEnd="10dp" /> 下面的就是那个圆角矩形的样式:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 这个是列表布局嘛
<item android:id="@android:id/background"> 列表,这是个相当于背景色的样式
<shape android:shape="rectangle"> 形状控件为矩形
<solid android:color="@android:color/white"/> 填充的颜色
<stroke android:width="3dp" 这边是边框有多粗
android:color="@android:color/holo_blue_bright"/> 这是边框颜色
<corners android:radius="25dp"/> 这是圆角偏移量,h5学过应该也懂,就是四个角的弧度,25dp指的是这条弧是取自半径为这么多的圆
</shape>
</item> <item android:id="@android:id/secondaryProgress"> 这个是二级进度的样式列表
<clip>
<shape android:shape="rectangle"> 也是矩形
<solid android:color="@android:color/holo_orange_dark"/> 铺上颜色
<corners android:radius="25dp"/> 和背景样式一样这三个控件有点像帧布局,一层一层铺上去,
</shape>
</clip>
</item> <item android:id="@android:id/progress"> 这个是进度条进度显示(最顶层显示)
<clip>
<shape android:shape="rectangle"> 矩形
<solid android:color="@android:color/holo_green_dark"/> 为了突出,颜色肯定得不一样
<corners android:radius="25dp"/> 同上
</shape>
</clip>
</item>
</layer-list> 在主活动中写入新的 句柄这个概念,好像是线程的知识,为的就是让它随机的加载,模仿加载数据时的进度条;
final ProgressBar pb1=findViewById(R.id.pb1); //连接进度条
handler =new Handler();//创建一个句柄,我就把它当做循环来看的,但是1秒循环一次
handler.post(new Runnable() {//new一个runnable线程,因为Runnable是接口,所以得实现run方法。这都是java的
@Override
public void run() {//实现run方法
Random r=new Random();//new一个随机类
pb1.setProgress(pb1.getProgress()+r.nextInt(10));//把当前进度取出来,加上随机的0-9,再放进去,实现加载进度的样式。
if(pb1.getProgress()<pb1.getMax()){//如果没超出,就一直调用线程
handler.postDelayed(this,1000);//延迟一秒,这个应该很简单
}
System.out.println("进入"+pb1.getProgress());//每次输出当前进度
}
});
大概就这些了,其实学长还补充了自定义组件,我就最后再补充吧。 这边再讲拖动条,拖动条应该很常见,调亮度,调声音,调透明度。。。 SeekBar 各位,了解一下。
<SeekBar
android:id="@+id/sb1" 这些和进度条的都差不多
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="10"
android:max="100"
android:splitTrack="false"这个东西 只可意味不可言传,就是那个拖的按钮的占据位置的边框,一般最好不要吧,不然看着怪,false就好
android:secondaryProgress="50" 这个也是同进度条
android:thumb="@drawable/my_thumb" 这个意思是那个拖动的按钮,中文翻译是拇指,就是指那个拖的东西的样式,可以插入图片,但是进来小点30dp以内就不错。
android:progressDrawable="@drawable/progress"这个是那中间进度的样式,和进度条一样
android:layout_marginStart="10dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="10dp"/> 这边把样式也弄过来介绍吧,新鲜东西挺多的。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/my_thumb_true"/>
<item android:state_pressed="false" android:drawable="@drawable/my_thumb_false"/>
</selector>
这是个选择器,顾名思义,看当前是否按下按钮state_pressed=""
根据判断去那个样式,这种嵌套应该好理解。 这边就是按下的另一个xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" 这里指的是一个oval的形状。
xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="25dp" android:height="25dp"/>这边指的是大小
<solid android:color="@android:color/holo_red_dark"/>这边是填充的颜色。
</shape>
两个其实差不多
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval"
xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="20dp" android:height="20dp"/>
<solid android:color="@android:color/holo_blue_bright"/>
</shape> 为了好区别,一个就小一点。
主活动里:
这边sb是全局变量,SeekBar了解一下,哈哈
sb = findViewById(R.id.sb1);
//这边主要介绍下它的监听器,这个跟那个文本 的输入检测那个监听器很像,三部分组成,更改前。更改时,更改后。
sb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
System.out.println("进度" + progress);
pb1.setProgress(progress);这两个是为了和进度条连接起来,拖动拖动条的按钮,进度条的数据也变。
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
System.out.println("按下去");
} @Override
public void onStopTrackingTouch(SeekBar seekBar) {
System.out.println("松开");
}
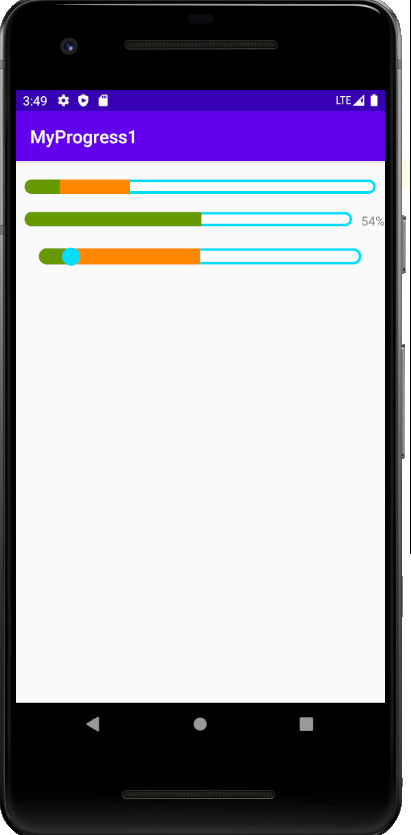
}); 第一条只是演示,请忽略。这测试,就是假设这是个看视频的软件通道
绿色的是当前数据,橙色的是那个二级进度,就是给视频缓存的,应该能理解吧。

最后就介绍下那个自定义组件。
自己理解的有点模糊,如果有错,请指正(轻点打脸,饶命!!!)
我认为自定义组件就相当于给它搞个快捷 的布局,比如这份,就是如果想导入一个进度条就直接调用这个组件就好了。
public class MyLayout extends LinearLayout { 自定义的布局,继承线性布局
private ProgressBar pb;把那个进度条拿过来
private TextView tv;//搞个文本
public MyLayout(Context context) { //写自己的构造器。
this(context, null);
}
public MyLayout(Context context, @Nullable AttributeSet attrs) {
this(context, attrs ,0);
}
public MyLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View view = View.inflate(context, R.layout.my_layout, this);
//这边给视图实例化当前的布局对象。
pb = view.findViewById(R.id.pb1);//连接当前布局里的控件
tv = view.findViewById(R.id.tv1);
}
/**设置文字*/
public void setProgressText(String text) {//这边是自己定义的一些方法,给组件中的控件使用
tv.setText(text);
}
public void setProgress(int progress) {//这是进度条的写入,
pb.setProgress(progress);
}
public int getProgress() {//进度条的获取
return pb.getProgress();
}
public int getMax() {//最大值的获取
return pb.getMax();
}
其实这个很像我们上节课学的那个自定义对话框。
就是完全自己写,可塑性很强,相当于重新创作一个属于自己的组件,或者布局。
用起来也十分的方便。 好,今天的总结就到这了,东西是有点多,中途也耽误了会,所以搞得有点晚,加油,周末结束,明天继续。
Android 进度条(ProgressBar)和拖动条(Seekbar)补充“自定义组件”(总结)的更多相关文章
- ProgressBar(进度条)、SeekBar(拖动条)与星级评分条(RatingBar)
1.ProgressBar(进度条) (1)介绍 (2)常用属性 (3)xml代码 <ProgressBar android:id="@+id/progressBar2" s ...
- 拖动条(SeekBar)的功能和用法
拖动条和进度条非常相似,只是进度条采用颜色填充来表明进度完成的程序,而拖动条则通过滑块的位置来标识数值——而且拖动条允许用户拖动滑块来改变值,因而拖动条通常用于对系统的某种数值进行调节,比如调节音量等 ...
- Android 自定义组件之如何实现自定义组件
参考链接:http://blog.csdn.net/jjwwmlp456/article/details/41076699 简介 Android提供了用于构建UI的强大的组件模型.两个基类:View和 ...
- Android View 之进度条+拖动条+星级评论条....
PS:将来的你会感谢现在奋斗的自己.... 学习内容: 1.进度条 2.拖动条 3.星级评论条 1.进度条... 进图条这东西想必大家是很熟悉的...为了使用户不会觉得应用程序死掉了,因此 ...
- android 14 进度条和拖动条
进度条: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:l ...
- Android——SeekBar(拖动条)相关知识总结贴
Android进度条(ProgressBar)拖动条(SeekBar)星级滑块(RatingBar)的例子 http://www.apkbus.com/android-51326-1-1.html A ...
- Android——音乐播放器完善——进度条显示当前播放进度,加可拖动进度条(未待解决完问题)
效果: 问题:可拖动进度条随进度条移动时,会致使音乐卡顿(待解决) xml <?xml version="1.0" encoding="utf-8"?&g ...
- Android零基础入门第53节:拖动条SeekBar和星级评分条RatingBar
原文:Android零基础入门第53节:拖动条SeekBar和星级评分条RatingBar 前面两期都在学习ProgressBar的使用,关于自定义ProgressBar的内容后期会继续学习的,本期先 ...
- Android零基础入门第51节:进度条ProgressBar
原文:Android零基础入门第51节:进度条ProgressBar 不知不觉这已经是第51期了,在前面50期我们学了Android开发中使用频率非常高的一些UI组件,当然这些组件还不足够完成所有AP ...
随机推荐
- 用svg实现一个环形进度条
svg实现环形进度条需要用到的知识: 1.会使用path的d属性画一个圆环 //用svg的path元素的A命令画圆 <path d=" M cx cy m 0 -r a r r 0 1 ...
- python 面试题一:Python语言特性
1 Python的函数参数传递 两个例子 a = 1 def fun(a): a = 2 fun(a) print a # a = [] def fun(a): a.append(1) fun(a) ...
- web 部署专题(七):Ubuntu + Nginx + Flask + Gunicore环境搭建(服务器)
现在我们手里有一个准备发布的项目,那么如何将他上传到你的服务器,并让外网访问呢? 安装: 安装Flask pip3 install flask 安装UWSGI pip3 install uwsgi 安 ...
- redis(二十二):Redis 集群(proxy 型)一
redis伪集群搭建 搭建环境是vmware虚拟机+ubuntu-14.04,以redis伪集群的方式搭建搭建,一共实现了6台机器集群的搭建,三个master节点和三个slave节点. <pre ...
- Ripple 20:Treck TCP/IP协议漏洞技术分析
本文由“合天智汇”公众号首发,作者:b1ngo Ripple 20:Treck TCP/IP协议漏洞技术分析 Ripple20是一系列影响数亿台设备的0day(19个),是JSOF研究实验室在Trec ...
- Ethical Hacking - NETWORK PENETRATION TESTING(8)
WEP Cracking Basic case Run airdump-ng to log all traffic from the target network. airodump-ng --cha ...
- 服务注册与发现【Eureka】- Eureka简介
什么是服务治理 SpringCloud 封装了 Netflix 公司开发的 Eureka 模块来 实现服务治理. 在传统的rpc远程调用框架中,管理每个服务与服务之间依赖关系比较复杂,管理比较复杂,所 ...
- python 结合redis 队列 做一个例子
结合redis 队列 做了一个例子 #!/usr/bin/env python # coding: utf-8 # @Time : 2018/12/21 0021 13:57 # @Site : # ...
- Android TV 键盘样式开发
布局: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=& ...
- MacOS IDEA下SVN配置与使用
第一部分,准备工作 到IDEA的配置下设置SVN命令,一般来说,IDEA已经设置好了,如果没有自己找到存放SVN命令的目录,将SVN配置进去,命令应该存放在/Library/Developer/Com ...
