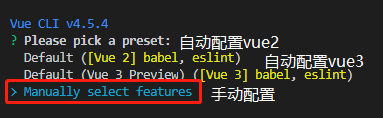
搭建vue-cli4.0项目


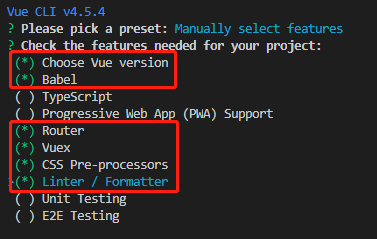
? Check the features needed for your project:
>(*) Choose Vue version //选择vue的脚手架版本
(*) Bable //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript // JavaScript的一个超集(添加了可选的静态类型和基于类的面向对象编程:类型批注和编译时类型检查、类、接口、模块、lambda 函数)
( ) Progressive Web App (PWA) Support // 渐进式Web应用程序
(*) Router // vue-router(vue路由)
(*) Vuex // vuex(vue的状态管理模式)
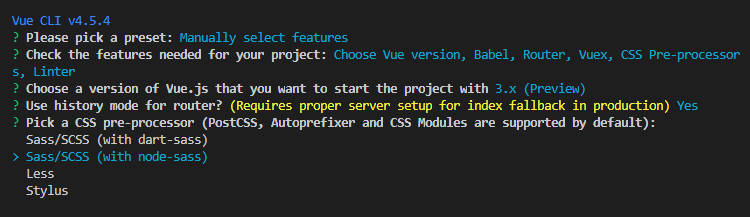
(*) CSS Pre-processors // CSS 预处理器(如:less、sass)
(*) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
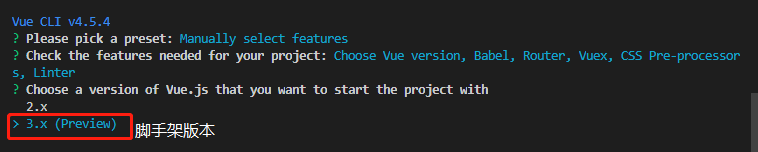
⑥

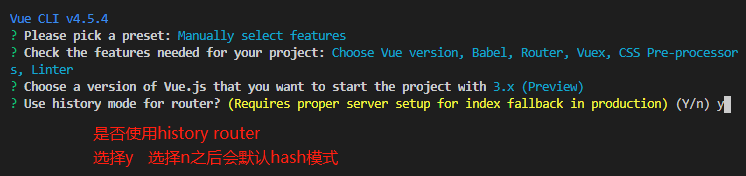
⑦

⑧

css预处理器:SCSS/SASS
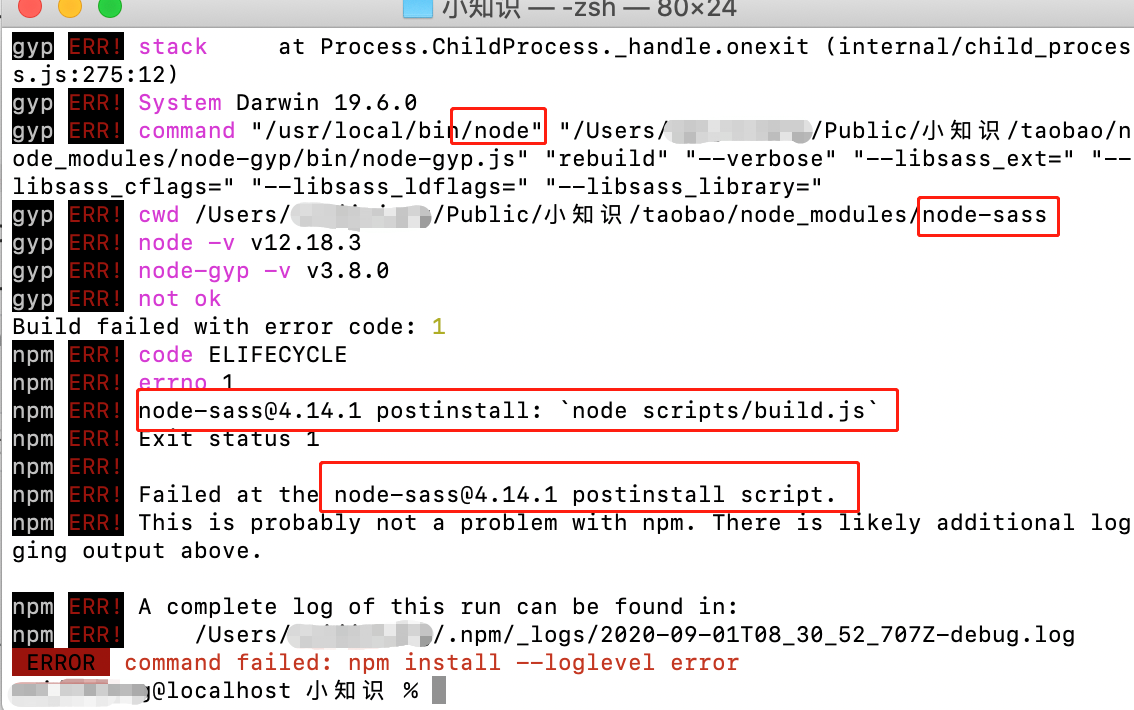
//Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能)//node-sass是用node(调用cpp编写的libsass)来编译sass//dart-sass是用dart VM 来编译sass//如果用sass dart-sass性能更好(也是sass官方使用的),而且node-sass因为国情问题经常装不上LESS//Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助Node.js)Stylus//Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。


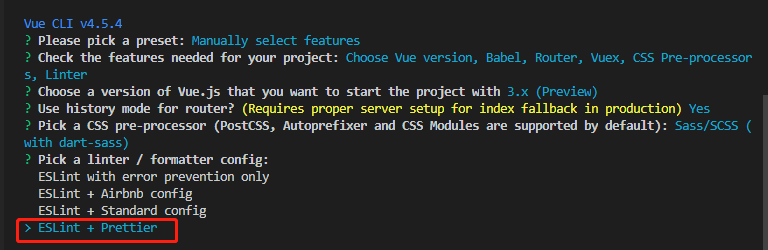
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
ESLint + Prettier // 严格模式
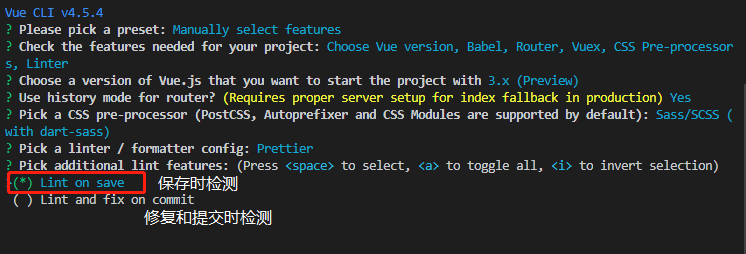
⑩

⑪

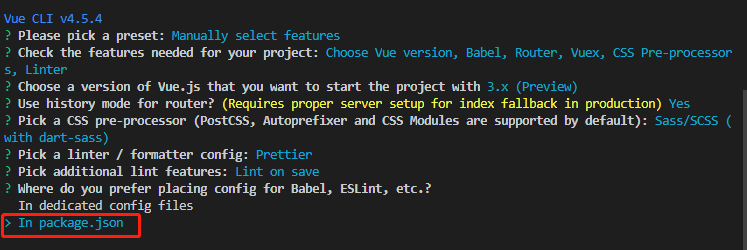
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
In dedicated config files // 存放在专用配置文件中
> In package.json // 存放在package.json中
⑫

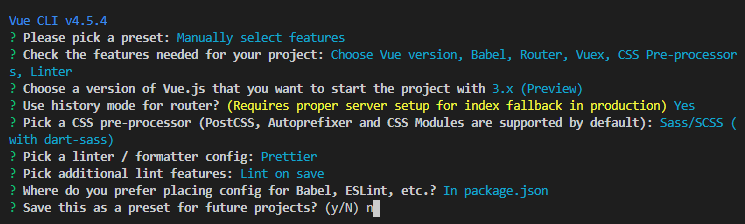
? Save preset as: 配置项名称
npm install @vue/cli-plugin-eslint --save-dev
vue invoke @vue/eslint
# 简写
vue add @vue/eslint
# 全名
vue add @vue/cli-plugin-eslint
# 简写
vue add apollo
# 全名
vue add vue-cli-plugin-apollo
vue add router
vue add vuex
搭建vue-cli4.0项目的更多相关文章
- vue cli4.0 配置环境变量
温馨提示:本文只适用于vue-cli 3.0 及以上的版本哦~ ------------------正文开始------------------ 开发项目时,经常会需要在不同环境中切换.那么我们如何配 ...
- Vue CLI4.0版本正式发布了!一起来看看有哪些新的变化吧
Vue CLI4.0版本正式发布 这个主要的版本更新主要关注底层工具的必要版本更新.更好的默认设置和其他长期维护所需的微调. 我们希望为大多数用户提供平稳的迁移体验. Vue CLI v4提供了对Ni ...
- 快速搭建spring boot2.0 项目
快速搭建spring boot2.0+mybatis+thymeleaf 项目 使用工具STS 3.9.7(eclipse) 首先创建一个spring boot2.0项目(具体创建方法就不写了) 然后 ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
- 从0搭建vue后台管理项目到颈椎病康复指南(一)
网上搜索了很久Vue项目搭建指南,并没有找到写的比较符合心意的,所以打算自己撸一个指南,集合众家之所长(不善于排版,有点逼死强迫症,如果觉得写的有问题,可以留言斧正,觉得写的太差的,可以留言哪里差, ...
- vue 3.0 项目搭建移动端 (七) 安装Vant
# 通过 npm 安装 npm i vant -S 安装完配置 babel.config.js module.exports = { presets: ['@vue/app'], plugins: [ ...
- vue 3.0 项目搭建移动端 (六) 命名路由同级控制
const Tabbar = () => import('@/components/Tabbar'); export default [ { path: '/', name: 'home', c ...
- 从零开始搭建vue移动端项目到上线的步骤
初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack myproject(项目目录 ...
- 从零开始搭建vue移动端项目到上线
先来看一波效果图 初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack mypro ...
- Myeclipse下使用Maven搭建spring boot2.0项目
现在需要搭建spring boot框架,并实现一个HelloWorld的项目,让程序真正运行起来. 一.在pom.xml中引入spring-boot-start-parent,spring官方的叫st ...
随机推荐
- Makefile-4-书写命令
目录 前言 概念 Chapter 4:书写命令 4.1 显示命令 4.2 命令执行 * 4.3 命令出错 4.4 嵌套执行 make 4.5 定义命令包 参考 前言 本笔记主要记录Makefile一些 ...
- Java 10 种常用第三方服务
严格意义上说,所有软件的第三方服务都可以自己开发,不过从零到一是需要时间和金钱成本的.就像我们研发芯片,投入了巨大的成本,但仍然没有取得理想的成绩,有些事情并不是一朝一夕,投机取巧就能完成的. Jav ...
- IIS日志文件越来越大导致C盘空间变小处理方法
问题概述 C:\inetpub\logs\LogFiles\W3SVC文件夹越来越大,IIS日志会消耗大量的硬盘空间,有潜在写满整个硬盘空间的风险,为了解决这个问题很多用户会选择关闭日志,但显然IIS ...
- centos 7.8 添加磁盘后查看、分区、格式化、挂载
基础环境 公有云 由于磁盘空间快用完了,现在决定多加一个40G磁盘 第一步 分区 fdisk -l #查看当前磁盘信息 fdisk /dev/vdb #对指定磁盘进行操作 如上图一般磁盘的第一个分区都 ...
- sql server 2008 r2 直接下载地址,可用迅雷下载
sqlserver 2008 r2 直接下载地址,可用迅雷下载 下载sqlserver 2008 r2 ,微软用了一个下载器,经过从下载器上,将他的地址全部用键盘敲了下来.最终的简体中文版地址如下: ...
- Helium文档4-WebUI自动化-write写入
前言 write方法是模拟在输入框中写入数据 write入参说明 def write(text, into=None): """ :param text: The ...
- WebSocket的理解
Websocket相对于无状态的HTTp协议,是在一次成功连接之后,在关闭请求之前,服务器和客户端能顺利进行信息传输.而不用像HTTP那样每一次都要告诉服务器这个请求者是谁(身份鉴别信息). 在HTT ...
- Spring 缓存抽象
Spring从3.1开始定义了org.springframework.cache.Cache和org.springframework.cache.CacheManager接口来统一不同的缓存技术:并支 ...
- pyqt5安装后 pyqt-tools却无法安装解决方法!
逛了逛国外论坛 这哥们跟我一样 我一晚上没睡 就为了这个 原来 我的py版本太高级了 我把py3.9卸载了 换上了老旧的3.76版本 成功了
- 数位dp(贴一个模板=。=)
emmmm,之前看到大佬的博客感觉这个模板挺有用的,就贴了一个= = 然后解释什么的都有了就...... 数位dp一般应用于: 求出在给定区间[A,B]内,符合条件P(i)的数i的个数. 条件P(i) ...
