Java学习之AWT GUI编程
Java学习之AWT GUI编程
0x00 前言
既然前面提到了要重写冰蝎和一些反序列化工具,当然就不能随便说说而已。在编写这些工具还是要使用图形化工具来的方便一些,所以提前把GUI的框架给学习一遍。
其实重写webshell工具这个也就是实现部分,现在就差个gui框架。

这里其实是已经完善了单向加密和双向加密的功能,并且服务端aes动态密钥加密也写好了,且可以定义128和256位aes的加密。


0x01 AWT概述
当 JDK 1.0发布时, Sun 提供了 一套基本的GUI类库,这个GUI类库希望可以在所有平台下都能运行 , 这套基本类库被称为"抽象窗口工具集 CAbstract Window Toolkit )",它为Java应用程序提供了基本的图形组件 。 AWT是窗口框架,它从不同平台的窗口系统中抽取出共同组件 , 当程序运行时,将这些组件的创建和动作委托给程序所在的运行平台 。 简而言之 ,当使用 AWT 编写图形界面应用 时, 程序仅指定了界面组件的位置和行为,并未提供真正的实现,JVM调用操作系统本地的图形界面来创建和平台 一致的对等体 。
使用AWT创建的图形界面应用和所在的运行平台有相同的界面风格 , 比如在 Windows 操作系统上,它就表现出 Windows 风格 ; 在 UNIX 操作系统上,它就表现出UNIX 风格 。 Sun 希望采用这种方式来实现 " Write Once, Run Anywhere "(一次编写多次运行) 的目标 。
0x02 AWT体系
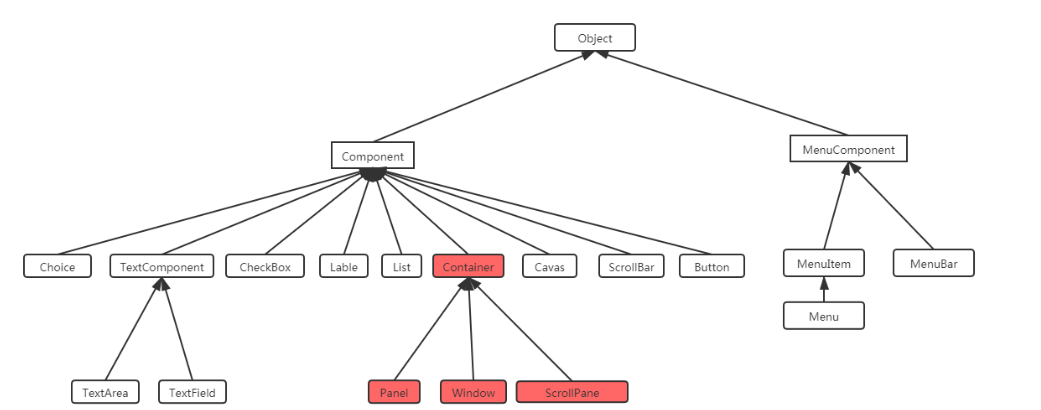
所有和 AWT 编程相关的类都放在 java.awt 包以及它的子包中, AWT 编程中有两个基类 :Component和 MenuComponent。
Component:代表一个能以图形化方式显示出来,并可与用户交互的对象,例如 Button 代表一个按钮,TextField 代表 一个文本框等;
MenuComponent:则代表图形界面的菜单组件,包括 MenuBar (菜单条)、 Menultem (菜单项)等子类。

多的体系什么的就不看了,主要是实用为主。
0x03 AWT代码实现
Frame
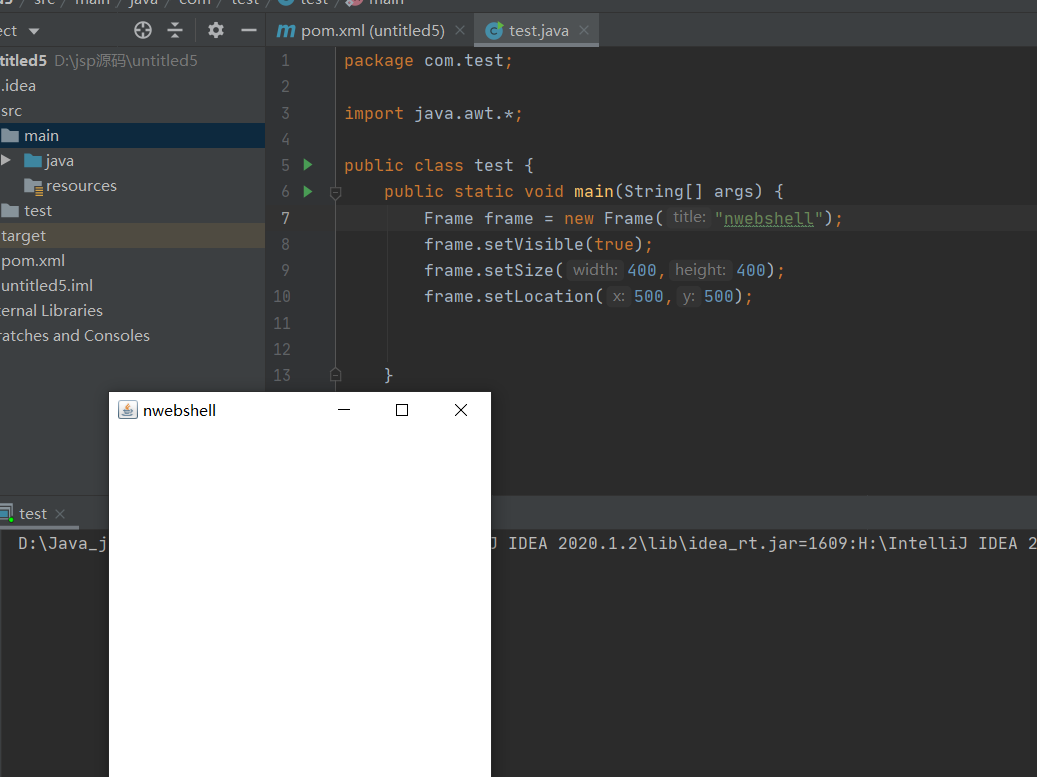
第一个GUI界面
package com.test;
import java.awt.*;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
frame.setVisible(true);
frame.setSize(400,400);
frame.setLocation(500,500);
}
}

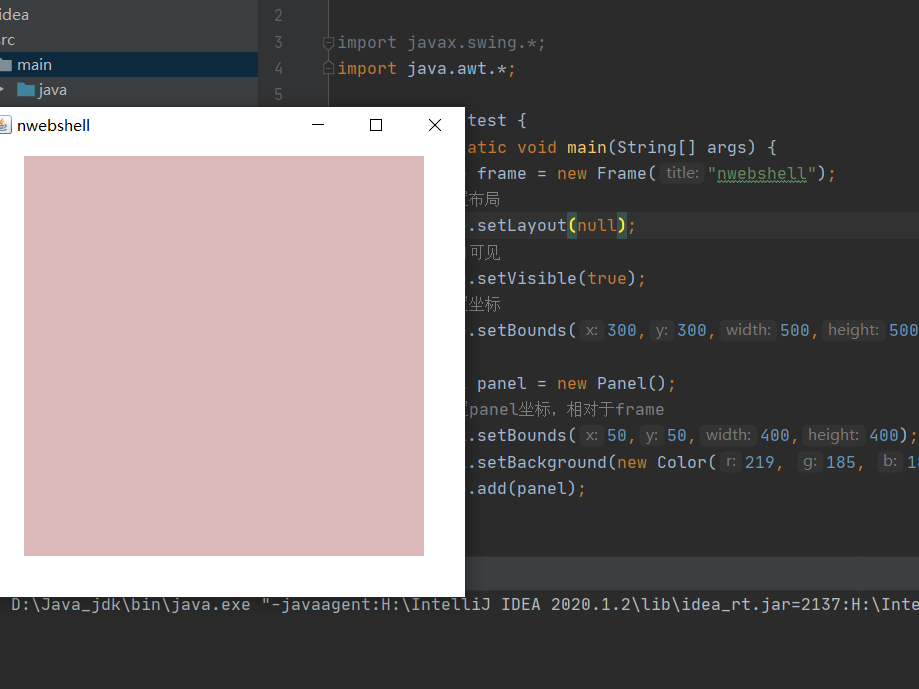
Panel面板
Panel可以看成是一个面板,简单来说就是一个容器。
代码实例:
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
//设置布局
frame.setLayout(null);
//窗口可见
frame.setVisible(true);
//设置坐标
frame.setBounds(300,300,500,500);
Panel panel = new Panel();
//设置panel坐标,相对于frame
panel.setBounds(50,50,400,400);
panel.setBackground(new Color(219, 185, 185));
frame.add(panel);
//
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);
}
});
}
}

布局管理器
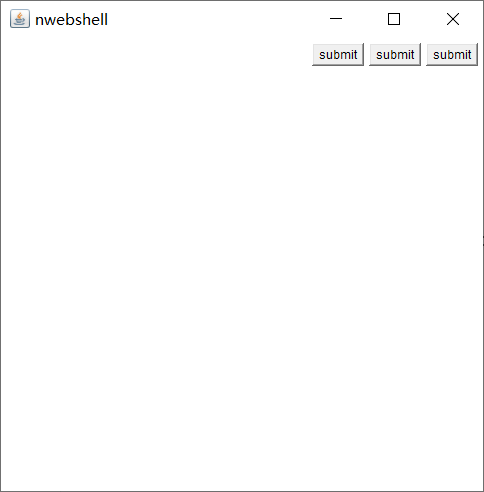
流式布局
代码:
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
Button button1 = new Button("submit");
Button button2 = new Button("submit");
Button button3 = new Button("submit");
frame.setSize(500,500);
//设置布局
frame.setLayout(null);
//窗口可见
frame.setVisible(true);
//设置流式布局
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
//添加按钮
frame.add(button1);
frame.add(button2);
frame.add(button3);
}
}

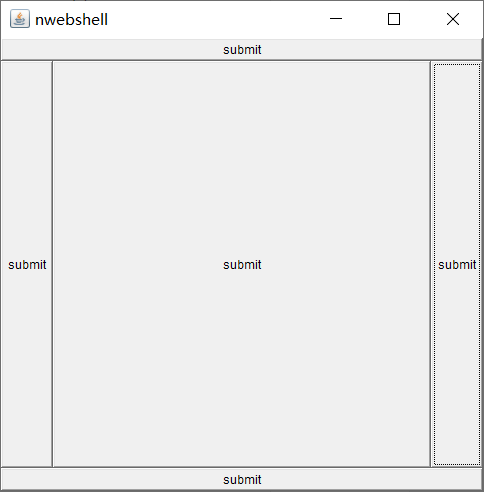
东西南北中布局
代码:
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
Button button1 = new Button("submit");
Button button2 = new Button("submit");
Button button3 = new Button("submit");
Button button4 = new Button("submit");
Button button5 = new Button("submit");
frame.setSize(500,500);
//添加按钮
frame.add(button1,BorderLayout.EAST);
frame.add(button2,BorderLayout.WEST);
frame.add(button3,BorderLayout.SOUTH);
frame.add(button4,BorderLayout.NORTH);
frame.add(button5,BorderLayout.CENTER);
frame.setVisible(true);
}
}

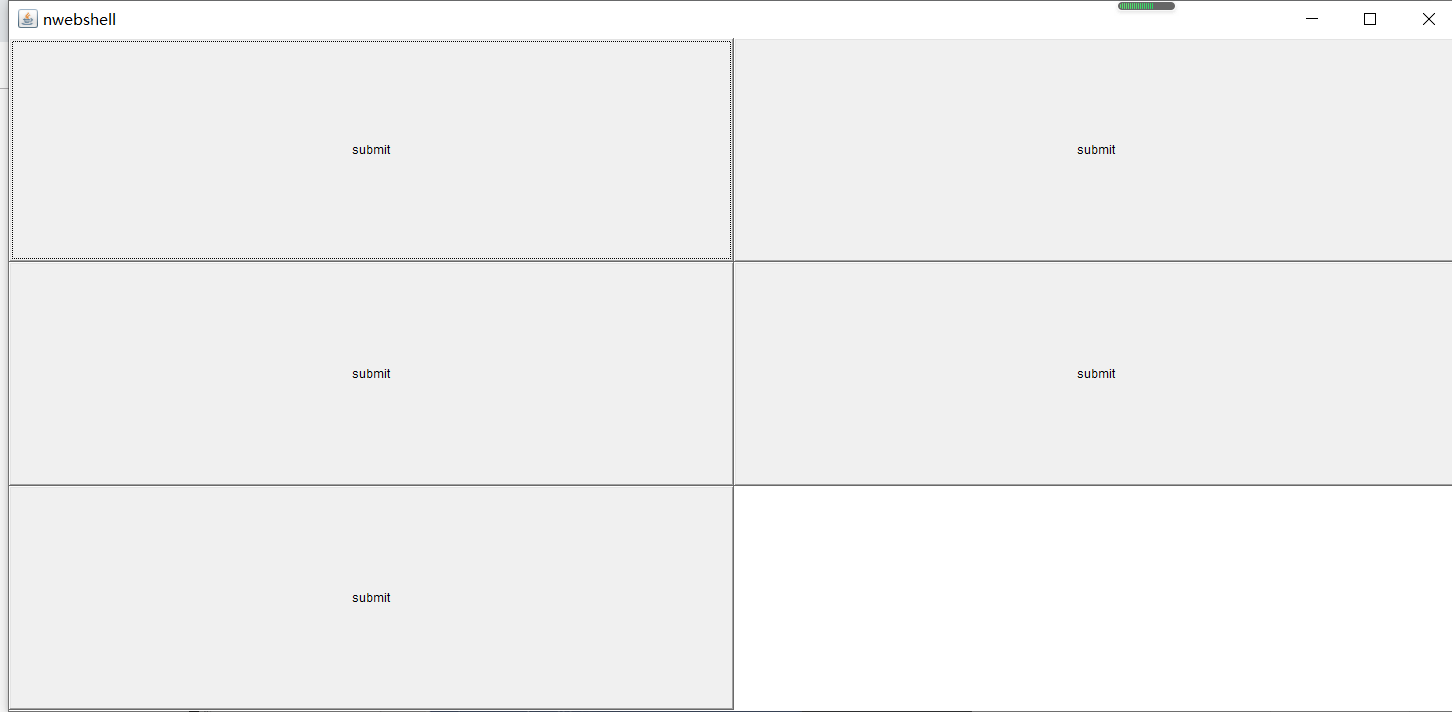
表格布局
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
Button button1 = new Button("submit");
Button button2 = new Button("submit");
Button button3 = new Button("submit");
Button button4 = new Button("submit");
Button button5 = new Button("submit");
frame.setSize(500,500);
//设置表格布局
frame.setLayout(new GridLayout(3,2));
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
//自动布局
frame.pack();
frame.setVisible(true);
}
}

文本框
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
Panel panel=new Panel();
Button button = new Button("submit");
TextField textField = new TextField();
textField.setText("普通文本框");
textField.setVisible(true);
frame.setVisible(true);
frame.setSize(500,500);
panel.add(button);
panel.add(textField);
frame.add(panel);
}
}

常用组件
| 组件名 | 功能 |
|---|---|
| Button | Button |
| Canvas | 用于绘图的画布 |
| Checkbox | 复选框组件(也可当做单选框组件使用) |
| CheckboxGroup | 用于将多个Checkbox 组件组合成一组, 一组 Checkbox 组件将只有一个可以 被选中 , 即全部变成单选框组件 |
| Choice | 下拉选择框 |
| Frame | 窗口 , 在 GUI 程序里通过该类创建窗口 |
| Label | 标签类,用于放置提示性文本 |
| List | JU表框组件,可以添加多项条目 |
| Panel | 不能单独存在基本容器类,必须放到其他容器中 |
| Scrollbar | 滑动条组件。如果需要用户输入位于某个范围的值 , 就可以使用滑动条组件 ,比如调 色板中设置 RGB 的三个值所用的滑动条。当创建一个滑动条时,必须指定它的方向、初始值、 滑块的大小、最小值和最大值。 |
| ScrollPane | 带水平及垂直滚动条的容器组件 |
| TextArea | 多行文本域 |
| TextField | 单行文本框 |
对话框 Dialog
| 方法名称 | 方法功能 |
|---|---|
| Dialog(Frame owner, String title, boolean modal) | 创建一个对话框对象: owner:当前对话框的父窗口 title:当前对话框的标题 modal:当前对话框是否是模式对话框,true/false |
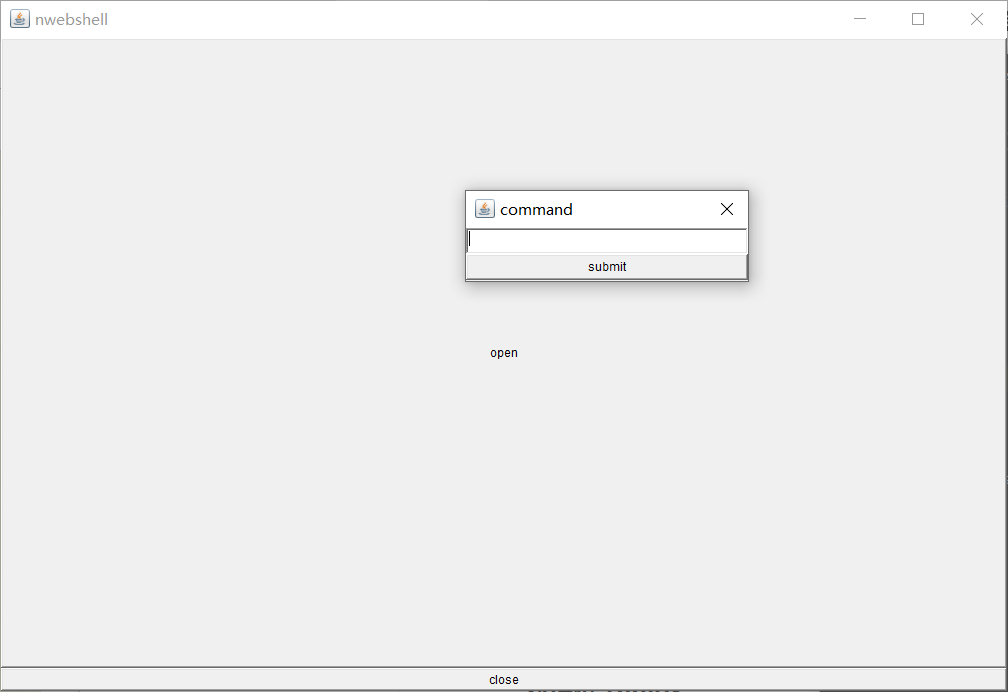
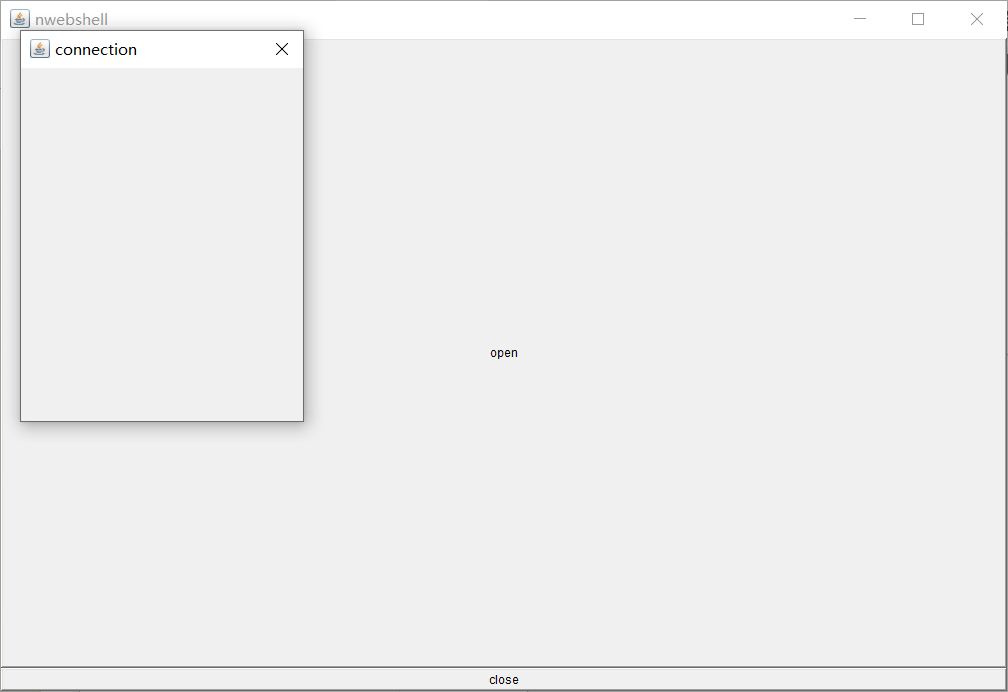
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
final Dialog d1 = new Dialog(frame, "command", true);
final Dialog d2 = new Dialog(frame, "connection", true);
// 往对话框中添加内容
Box vBox = Box.createVerticalBox();
vBox.add(new TextField(15));
vBox.add(new Button("submit"));
d1.add(vBox);
// 设置对话框大小
Button b1 = new Button("open");
Button b2 = new Button("close");
// 给b1按钮绑定事件
d1.setBounds(20,30,300,100);
d2.setBounds(20,30,300,400);
b1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
d1.setVisible(true);
}
});
b2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
d2.setVisible(true);
}
});
//把按钮添加到frame中
frame.add(b1);
frame.add(b2,BorderLayout.SOUTH);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
frame.setSize(1024,700);
}
}


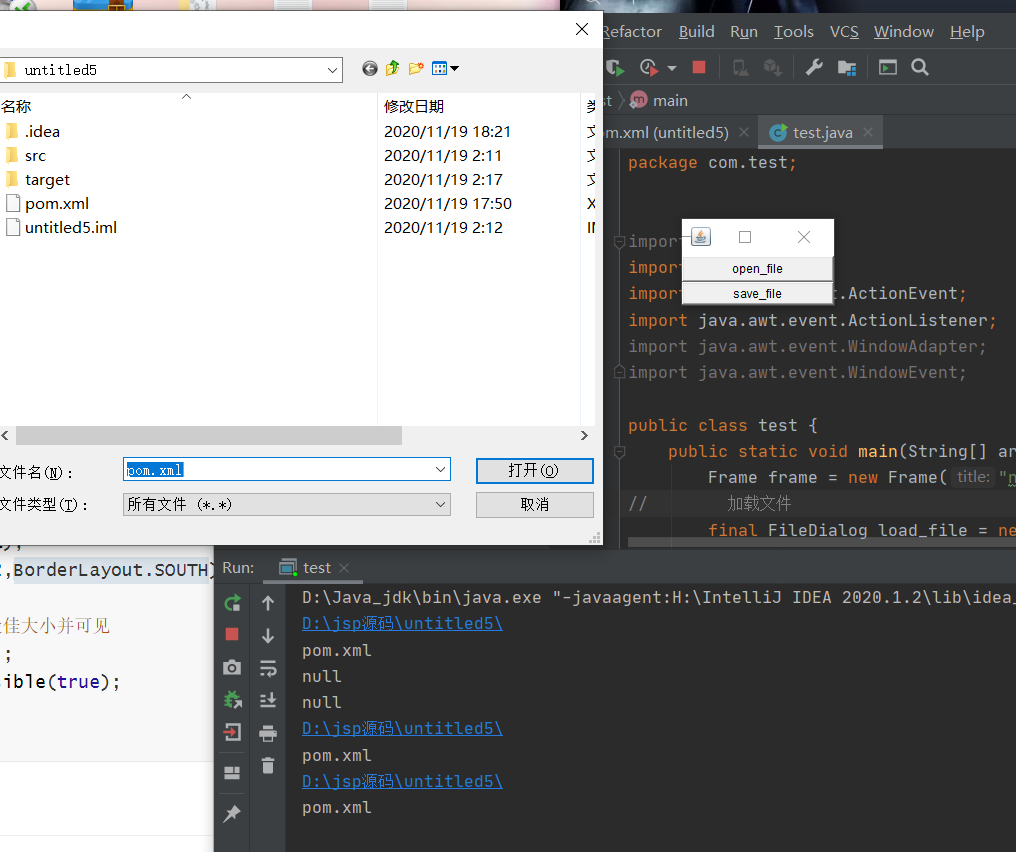
FileDialog
Dialog 类还有 一个子类 : FileDialog ,它代表一个文件对话框,用于打开或者保存 文件,需要注意的是FileDialog无法指定模态或者非模态,这是因为 FileDialog 依赖于运行平台的实现,如果运行平台的文件对话框是模态的,那么 FileDialog 也是模态的;否则就是非模态的 。
| 方法名称 | 方法功能 |
|---|---|
| FileDialog(Frame parent, String title, int mode) | 创建一个文件对话框: parent:指定父窗口 title:对话框标题 mode:文件对话框类型,如果指定为FileDialog.load,用于打开文件,如果指定为FileDialog.SAVE,用于保存文件 |
| String getDirectory() | 获取被打开或保存文件的绝对路径 |
| String getFile() | 获取被打开或保存文件的文件名 |
代码:
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
// 加载文件
final FileDialog load_file = new FileDialog(frame, "load_file", FileDialog.LOAD);
final FileDialog save_file = new FileDialog(frame, "save_file", FileDialog.SAVE);
Button open_file_b = new Button("open_file");
Button save_file_b = new Button("save_file");
//给按钮添加事件
open_file_b.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
load_file.setVisible(true);
// 打印用户选择的文件路径和名称
System.out.println(load_file.getDirectory());
System.out.println(load_file.getFile());
}
});
save_file_b.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println(save_file.getDirectory());
System.out.println(save_file.getFile());
}
});
// 配置完按钮事件,将按钮添加到frame中
frame.add(open_file_b);
frame.add(save_file_b,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}

事件监听器
定义:
当在某个组件上发生某些操作的时候,会自动的触发一段代码的执行。
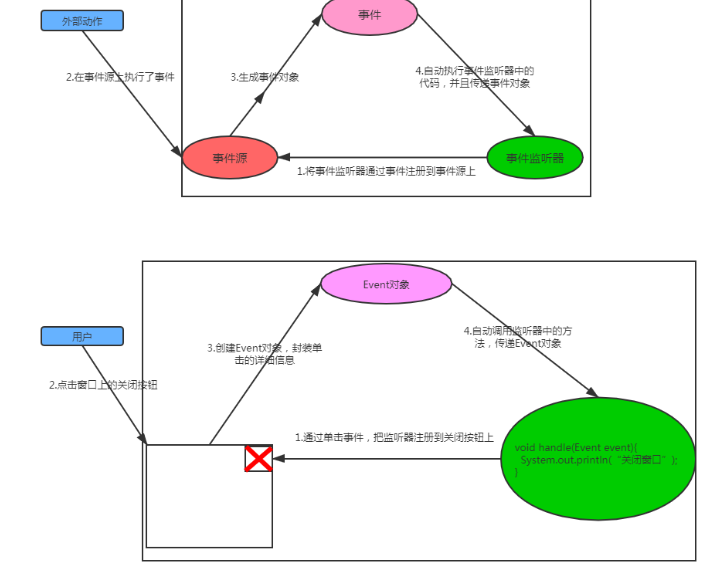
在GUI事件处理机制中涉及到4个重要的概念需要理解:
事件源(Event Source):操作发生的场所,通常指某个组件,例如按钮、窗口等;
事件(Event):在事件源上发生的操作可以叫做事件,GUI会把事件都封装到一个Event对象中,如果需要知道该事件的详细信息,就可以通过Event对象来获取。
事件监听器(Event Listener):当在某个事件源上发生了某个事件,事件监听器就可以对这个事件进行处理。
注册监听:把某个事件监听器(A)通过某个事件(B)绑定到某个事件源(C)上,当在事件源C上发生了事件B之后,那么事件监听器A的代码就会自动执行。

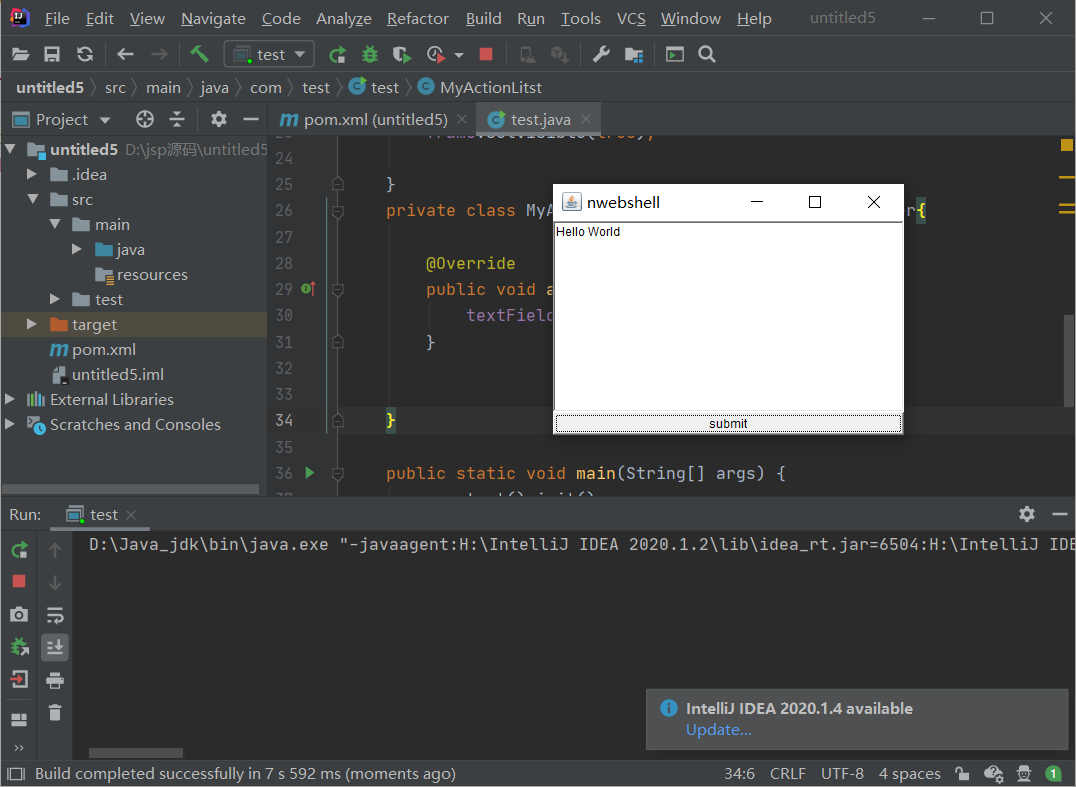
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class test {
Frame frame = new Frame("nwebshell");
Button button = new Button("submit");
TextField textField = new TextField(30);
public void init(){
button.addActionListener(new MyActionLitst());
frame.add(textField);
frame.add(button,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
private class MyActionLitst implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
textField.setText("Hello World");
}
}
public static void main(String[] args) {
new test().init();
}
}

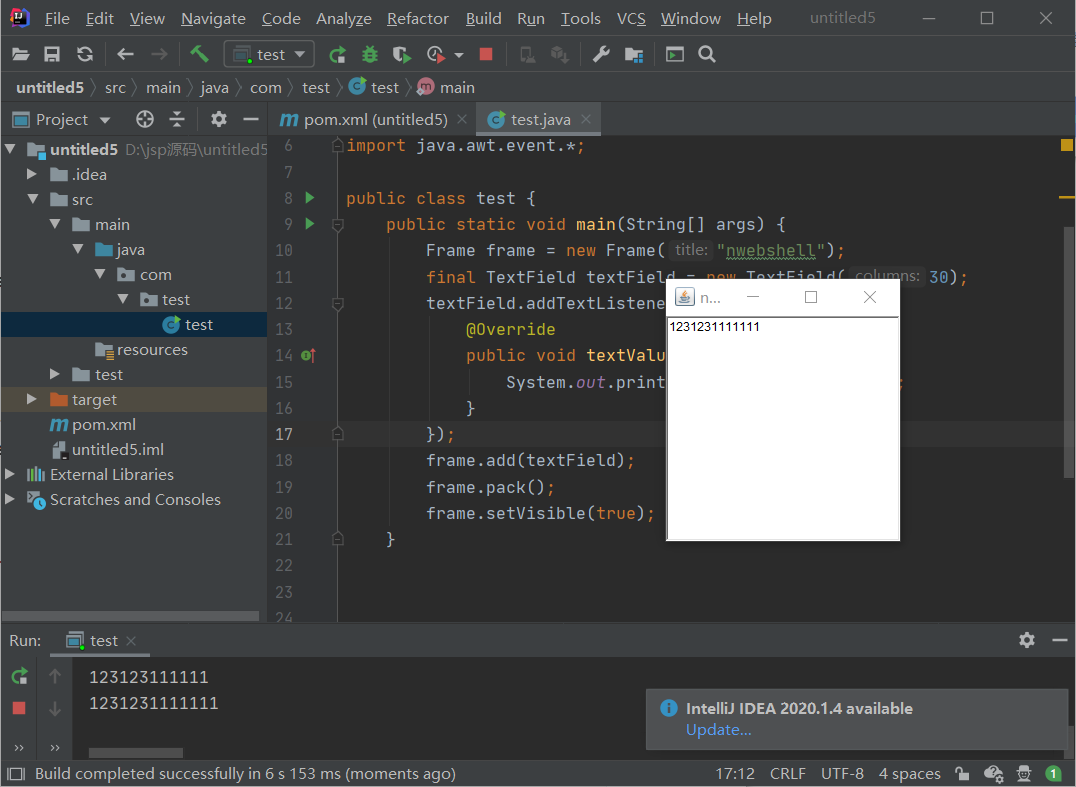
代码二:
package com.test;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class test {
public static void main(String[] args) {
Frame frame = new Frame("nwebshell");
final TextField textField = new TextField(30);
textField.addTextListener(new TextListener() {
@Override
public void textValueChanged(TextEvent e) {
System.out.println(textField.getText());
}
});
frame.add(textField);
frame.pack();
frame.setVisible(true);
}
}

菜单组件
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class SimpleMenu {
//创建窗口
private Frame frame = new Frame("这里测试菜单相关组件");
//创建菜单条组件
private MenuBar menuBar = new MenuBar();
//创建文件菜单组件
private Menu fileMenu = new Menu("文件");
//创建编辑菜单组件
private Menu editMenu = new Menu("编辑");
//创建新建菜单项
private MenuItem newItem = new MenuItem("新建");
//创建保存菜单项
private MenuItem saveItem = new MenuItem("保存");
//创建退出菜单项
private MenuItem exitItem = new MenuItem("退出");
//创建自动换行选择框菜单项
private CheckboxMenuItem autoWrap = new CheckboxMenuItem("自动换行");
//创建复制菜单项
private MenuItem copyItem = new MenuItem("复制");
//创建粘贴菜单项
private MenuItem pasteItem = new MenuItem("粘贴");
//创建格式菜单
private Menu formatMenu = new Menu("格式");
//创建注释菜单项
private MenuItem commentItem = new MenuItem("注释");
//创建取消注释菜单项
private MenuItem cancelItem = new MenuItem("取消注释");
//创建一个文本域
private TextArea ta = new TextArea(6, 40);
public void init(){
//定义菜单事件监听器
ActionListener listener = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String command = e.getActionCommand();
ta.append("单击“"+command+"”菜单\n");
if (command.equals("退出")){
System.exit(0);
}
}
};
//为注释菜单项和退出菜单项注册监听器
commentItem.addActionListener(listener);
exitItem.addActionListener(listener);
//为文件菜单fileMenu添加菜单项
fileMenu.add(newItem);
fileMenu.add(saveItem);
fileMenu.add(exitItem);
//为编辑菜单editMenu添加菜单项
editMenu.add(autoWrap);
editMenu.add(copyItem);
editMenu.add(pasteItem);
//为格式化菜单formatMenu添加菜单项
formatMenu.add(commentItem);
formatMenu.add(cancelItem);
//将格式化菜单添加到编辑菜单中,作为二级菜单
editMenu.add(new MenuItem("-"));
editMenu.add(formatMenu);
//将文件菜单和编辑菜单添加到菜单条中
menuBar.add(fileMenu);
menuBar.add(editMenu);
//把菜单条设置到frame窗口上
frame.setMenuBar(menuBar);
//把文本域添加到frame中
frame.add(ta);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new SimpleMenu().init();
}
}
PopupMenu
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class PopupMenuTest {
private Frame frame = new Frame("这里测试PopupMenu");
//创建PopubMenu菜单
private PopupMenu popupMenu = new PopupMenu();
//创建菜单条
private MenuItem commentItem = new MenuItem("注释");
private MenuItem cancelItem = new MenuItem("取消注释");
private MenuItem copyItem = new MenuItem("复制");
private MenuItem pasteItem = new MenuItem("保存");
//创建一个文本域
private TextArea ta = new TextArea("!!!", 6, 40);
//创建一个Panel
private Panel panel = new Panel();
public void init(){
//把菜单项添加到PopupMenu中
popupMenu.add(commentItem);
popupMenu.add(cancelItem);
popupMenu.add(copyItem);
popupMenu.add(pasteItem);
//设置panel大小
panel.setPreferredSize(new Dimension(300,100));
//把PopupMenu添加到panel中
panel.add(popupMenu);
//为panel注册鼠标事件
panel.addMouseListener(new MouseAdapter() {
@Override
public void mouseReleased(MouseEvent e) {
boolean flag = e.isPopupTrigger();
//判断当前鼠标操作是不是触发PopupMenu的操作
if (flag){
//让PopupMenu显示在panel上,并且跟随鼠标事件发生的地方显示
popupMenu.show(panel,e.getX(),e.getY());
}
}
});
//把ta添加到frame中间区域中
frame.add(ta);
//把panel添加到frame底部
frame.add(panel,BorderLayout.SOUTH);
//设置frame最佳大小,并可视;
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new PopupMenuTest().init();
}
}
0x04 结尾
其实,在开发中会发现,Java写gui界面真挺繁杂的。配置页面都得手工去适配,就没有像C#这些这么方便,直接画框,配置事件就完事了。AWT这个类其实不能够做到跨平台,因为他是借助windows的界面。后面会接着学习Swing框架。
Java学习之AWT GUI编程的更多相关文章
- Java学习之Swing Gui编程
Java学习之Swing Gui编程 0x00 前言 前面的使用的Gui是基于Awt 去进行实现,但是在现实写Gui中 AWT实际运用会比较少. 0x01 Swing 概述 AWT 和Swing 区别 ...
- java学习笔记15--多线程编程基础2
本文地址:http://www.cnblogs.com/archimedes/p/java-study-note15.html,转载请注明源地址. 线程的生命周期 1.线程的生命周期 线程从产生到消亡 ...
- java学习:AWT组件和事件处理的笔记(1)--Frame
1.java的抽象窗口工具包(AWT)中包含了许多类来支持GUI设计2.AWT由java的java.awt包提供3.再进行GUI编程时,要理解:容器类(Container),组件(component) ...
- java学习笔记14--多线程编程基础1
本文地址:http://www.cnblogs.com/archimedes/p/java-study-note14.html,转载请注明源地址. 多线程编程基础 多进程 一个独立程序的每一次运行称为 ...
- Java学习疑惑(8)----可视化编程, 对Java中事件驱动模型的理解
我们编写程序就是为了方便用户使用, 我觉得UI设计的核心就是简洁, 操作过于繁琐的程序让很大一部分用户敬而远之. 即使功能强大, 但是人们更愿意使用易于操作的软件. 近年流行起来的操作手势和逐渐趋于成 ...
- java学习:AWT组件和事件处理的笔记(1)--文本框上的ActionEvent事件
学习处理事件时,必须很好的掌握事件源,监视器,处理事件的接口 1.事件源 能够产生java认可事件的对象都可称为事件源,也就是说事件源必须是对象 2.监视器 监 ...
- Java学习笔记:GUI基础
一:我们使用到的java GUI的API可以分为3种类: 组件类(component class) 容器类(container class) 辅助类(helper class) 1:组件类:组件类是用 ...
- Java学习笔记--AWT事件处理
1.事件模型 在整个事件触发和相应的过程中,主要涉及一下3类对象 (1) 事件源 : 引起时间的GUI对象,如各类组件(Button,Label,TextField),容器组件(Frame,panel ...
- java学习:AWT组件和事件处理的笔记(1)--文本框
java.awt包中的TextField类是专门用来建立文本框的,即TextField类创建的一个对象便是一个文本框. 1.TextField类的主要方法 (1)TextField() ...
随机推荐
- centos8平台安装gitosis服务
一,git服务器端:准备gitosis需要的各依赖软件 1,确认openssh是否存在?如不存在,以下列命令进行安装 [root@yjweb ~]# yum install openssh opens ...
- Linux运维学习第三周记
日落狐狸眠冢上 夜归儿女笑灯前 人生有酒须当醉 一滴何曾到九泉 愿醉卧沙场可未有匹夫之勇. 第三周学记 第三周主要学习正则表达式和Shell编程 1.正则表达式基本字符 2.扩展正则表达式 3.gre ...
- SpringBoot第一集:入门(2020最新最易懂)
2020最新SpringBoot第一集:入门(2020最新最易懂) 学习思路: 是什么?为什么要学,有什么用?有什么特点?简单明了的总结一句话! SpringBoot推荐开发工具: Spring To ...
- H5页面 用户启动无痕浏览本地储存 localstorage 清楚数据
移动端开发时,如果用户浏览器启用了无痕浏览,那么本地存储信息就会失效,会导致页面信息报错 解决办法: 先判断是否能适用 localStorage.setItem 如果不行在适用 cookie coo ...
- R语言学习-(金融数据获取和简单的分析)
利用R语言中的quantmod包和fBasics对股票数据的获取和简要的分析, 通过获取的数据进行典型图像绘制,使用JB正态性检验来检验是否服从于正态分布. 前提概要:quantmod 包默认是访问 ...
- Redis学习笔记(四)——数据结构之List
一.介绍 Redis列表(List)是简单的字符串列表,按照插入顺序排序.你可以添加一个元素到列表的头部(left)或者尾部(right),一个列表最多可以包含232-1个元素(4294967295, ...
- JUC---13各种锁
一.公平锁与非公平锁 公平锁:加锁前检查是否有排队等待的线程,优先排队等待的线程,先来先得 非公平锁:加锁时不考虑排队等待问题,直接尝试获取锁,获取不到自动到队尾等待 非公平锁性能比公平锁高5~10倍 ...
- 续 Eureka+Hystrix+Zuul(Zuul API网关)
概述: 服务的合并,转发,验证,异构协议.将上百个请求融为一个发送到后台,返回大的JSON返回处理: 作用:这减少了客户端与应用程序间的交互次数,还简化了客户端代码. Zuul可以通过加载动态过滤机制 ...
- 微信小程序日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个. 需求: 如图: 代码如下: index.wxml: <!--pages/pictrues ...
- RestfulApi 学习笔记——简单介绍(一)
前言 什么是restapi? 直接看:http://www.ruanyifeng.com/blog/2014/05/restful_api.html 阮一峰的blog,即可明白,下面是一些例子,增强理 ...
