曲线生成与求交—Bezier曲线
Bezier曲线生成
法国工程师Pierre Bezier在雷诺公司使用该方法来设计汽车。一条Bezier曲线可以拟合任何数目的控制点。

公式
设\(n+1\)个控制点\(P_0,P_1……P_n\),其中$P_k=(X_k,Y_k,Z_k),0≤k≤n $
则\(n\)次Bezier曲线为:
\]
其中,\(B_{i,n}(t)\)是Bernstein基函数,即
c_n^i=\frac {n!}{i!(n-i)!}\quad i=0,1,2\cdots n
\]
Bezier曲线的特性
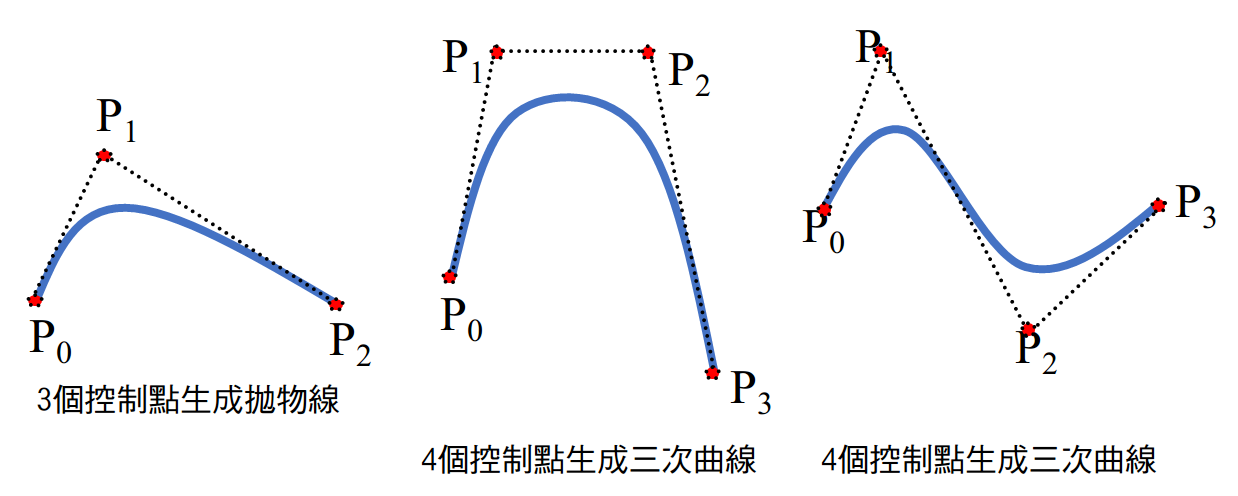
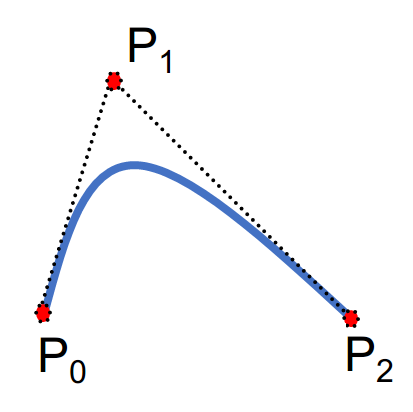
在贝塞尔曲线中,只有起点和终点在曲线上

曲线在两个端点处的边界条件:
\]
证明:
&P(0)= ∑PiB_{i,n}(t)= ∑PiB_{i,n}(0)\\
&B_{i,n}(0)= c_n^it^i(1-t)^{n-i}=c_n^i0^i\\
&i=0时0^0=1\\
&B_{0,n}(0)=cn0=1\\
&B_{i,n}(0)=0\quad (i≠0时)\\
&∴ P(0)=P_0 \\
\end{align*}
\]
&P(1)= ∑P_iB_{i,n}(1)\\
&B_{i,n}(1)= c_n^i1^i(1-1)^{n-i}\\
&B_{n,n}(1)=c_n^n1^n0^0=1\quad (i=n时)\\
&B_{i,n}(1)=0\quad (i≠n时)\\
&∴P(1)=Pn
\end{align*}
\]
曲线起点的切线在头两个控制点连线上,曲线终点的切线在最后两个控制点连线上。
Bezier曲线在端点处的一阶导数值可以由控制点坐标计算:
P’(1)=-nP_{n-1}+nP_n
\]
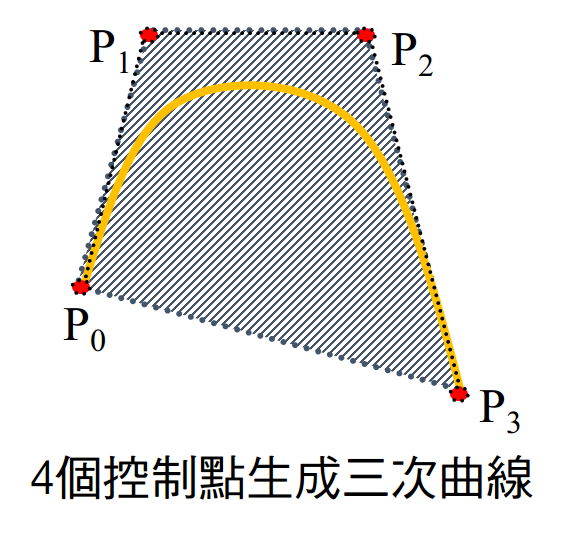
Bezier曲线落在控制点的凸包内(凸多边形边界)

三次Bezier曲线
三次Bezier曲线由四个控制点生成。
当n=3时,
&B_{i,3}(t)=c_3^it^i(1-t)^{3-i}\quad i=0,1,2,3\\
&B_{0,3}(t)=c_3^0t^0(1-t)^{3-0}=(1-t)3\\
&B_{1,3}(t)=3t(1-t)^2\\
&B_{2,3}(t)=3t^2(1-t)\\
&B_{3,3}(t)=t^3\\
\end{align*}
\]
则:
P(t)= ∑P_iB_{i,3}(t)
&=P_0B_{0,3}(t)+ P_1B_{1,3}(t)+ P_2B_{2,3}(t)+ P_3B_{3,3}(t) \\
&=
\begin{bmatrix}
B_{0,3}(t) & B_{1,3}(t) & B_{2,3}(t) & B_{3,3}(t)
\end{bmatrix}
\begin{bmatrix}
P_0 \\ P_1 \\ P_2 \\ P_3
\end{bmatrix}
\\
&= \begin{bmatrix}
t^3 & t^2 &t & 1
\end{bmatrix}
\begin{bmatrix}
-1 & 3 & -3 & 1\\
3& -6 & 3 & 0\\
-3 & 3 & 0 & 0\\
1& 0& 0& 0
\end{bmatrix}
\begin{bmatrix}
P_0 \\ P_1 \\ P_2 \\ P_3
\end{bmatrix}
\end{aligned}
\]
那么,\(x(t)\)和\(y(t)\)分别为:
\]
y(t)
&= \begin{bmatrix}
t^3 & t^2 &t & 1
\end{bmatrix}
\begin{bmatrix}
-1 & 3 & -3 & 1\\
3& -6 & 3 & 0\\
-3 & 3 & 0 & 0\\
1& 0& 0& 0
\end{bmatrix}
\begin{bmatrix}
y_0 \\y_1 \\y_2 \\ y_3
\end{bmatrix}
\end{aligned}
\]
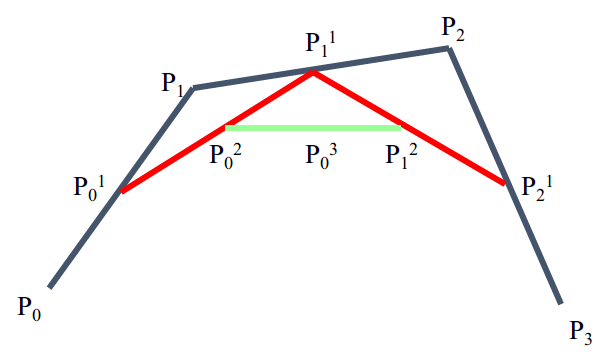
Bezier曲线的Casteljau算法
给定三维空间点\(P_0,P_1,\cdots ,P_n\)以及一维标量参数\(t\),假定:
\left\{\begin{matrix}
r=1,\cdots ,n\\
i=0,\cdots ,n-4
\end{matrix}\right.
\]
并且\(P_i^0(t)=P_i\)
那么\(P_i^n(t)\)即为Bezier曲线上参数\(t\)处的点
三次Bezier曲线的分割递推算法

\]
\]
\]
曲线生成与求交—Bezier曲线的更多相关文章
- 曲线生成与求交—B样条曲线
B样条曲线生成 Bezier曲线缺点:改变任一控制点的位置,将影响整条曲线的形状. B样条曲线是对Bezier曲线的改进,可进行局部控制,生成的曲线与控制多边形的外形更接近,将Bezier曲线作为一特 ...
- [摘抄] Bezier曲线、B样条和NURBS
Bezier曲线.B样条和NURBS,NURBS是Non-Uniform Rational B-Splines的缩写,都是根据控制点来生成曲线的,那么他们有什么区别了?简单来说,就是: Bezier曲 ...
- Bezier曲线的原理 及 二次Bezier曲线的实现
原文地址:http://blog.csdn.net/jimi36/article/details/7792103 Bezier曲线的原理 Bezier曲线是应用于二维图形的曲线.曲线由顶点和控制点组成 ...
- 实验6 Bezier曲线生成
1.实验目的: 了解曲线的生成原理,掌握几种常见的曲线生成算法,利用VC+OpenGL实现Bezier曲线生成算法. 2.实验内容: (1) 结合示范代码了解曲线生成原理与算法实现,尤其是Bezier ...
- C# 实现Bezier曲线(vs2008)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 连续bezier曲线的实现
需求场景 一系列的坐标点,划出一条平滑的曲线 3次Bezier曲线 基本上大部分绘图工具都实现了3次Bezier曲线,4个点确定一条3次Bezier曲线.以html5中的canvas为例 let ct ...
- 7.5.5编程实例-Bezier曲线曲面绘制
(a)Bezier曲线 (b) Bezier曲面 1. 绘制Bezier曲线 #include <GL/glut.h> GLfloat ct ...
- 简单而粗暴的方法画任意阶数Bezier曲线
简单而粗暴的方法画任意阶数Bezier曲线 虽然说是任意阶数,但是嘞,算法原理是可以到任意阶数,计算机大概到100多阶就会溢出了 Bezier曲线介绍] [本文代码] 背景 在windows的Open ...
- python bezier 曲线
1.手写bezier公式,生成bezier代码, 如果给的点数过多,则会生成一半bezier曲线,剩下的一半就需要进行拼接: import numpy as np import matplotlib. ...
随机推荐
- java 基本语法(八) 数组(一) 数组的概述
* 1.数组的理解:数组(Array),是多个相同类型数据一定顺序排列的集合,并使用一个名字命名, * 并通过编号的方式对这些数据进行统一管理. * * 2.数组相关的概念: * >数组名 * ...
- Python Ethical Hacking - MODIFYING DATA IN HTTP LAYER(1)
MODIFYING DATA IN HTTP LAYER Edit requests/responses. Replace download requests. Inject code(html/Ja ...
- SpringBoot2 整合FreeMarker模板,完成页面静态化处理
本文源码:GitHub·点这里 || GitEE·点这里 一.页面静态化 1.动静态页面 静态页面 即静态网页,指已经装载好内容HTML页面,无需经过请求服务器数据和编译过程,直接加载到客户浏览器上显 ...
- 【揭秘】阿里测试框架,各大CTO良心力荐
自动化测试因其节约成本.提高效率.减少手动干预等优势已经日渐成为测试人员的“潮流”,从业人员日益清楚地明白实现自动化框架是软件自动化项目成功的关键因素之一.本篇文章将从 什么是真正的自动化测试框架.自 ...
- 《闲扯Redis六》Redis五种数据类型之Hash型
一.前言 Redis 提供了5种数据类型:String(字符串).Hash(哈希).List(列表).Set(集合).Zset(有序集合),理解每种数据类型的特点对于redis的开发和运维非常重要. ...
- Dicom文件基本操作
官方文档 网址:https://github.com/fo-dicom/fo-dicom托管在github上. 官方例子 Dicom文件基本操作 var file = DicomFile.Open(@ ...
- 获取DataGridview中某列的所有数据
/// <summary> /// /// </summary> /// <typeparam name="T"></typeparam& ...
- Python Python Python 100个练手项目
1.淘宝模拟登录2.天猫商品数据爬虫3.爬取淘宝我已购买的宝贝数据4.每天不同时间段通过微信发消息提醒女友5.爬取5K分辨率超清唯美壁纸6.爬取豆瓣排行榜电影数据(含GUI界面版)7.多线程+代理池爬 ...
- 注册中心Eureka、Zookeeper、Consul的异同点
先上结论: 基于CAP理论介绍: C:Consistency (强一致性)A:Available (可用性)P:Partition tolerance (分区容错性) 最多只能同时较好的满足两个 CA ...
- LIMS/QMS产品索引
Starlims https://www.cnblogs.com/mahongbiao/p/12863304.html 客户申请门户/客户服务门户 https://www.cnblogs.com/ma ...
