Vue CLI Webpack 创建Vue项目
简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。官网链接:https://cn.vuejs.org
- 是一个构建用户界面的框架
- 是一个轻量级的MVVM(Model-View-ViewModel),其实就是所谓的数据的双向绑定
- 数据驱动和组件化的前端开发
- 通过简单的API就能实现响应式的数据绑定和组合的视图组件
安装环境
安装NodeJS
在官网https://nodejs.org/en/下载安装包,然后点击安装包进行安装,把nodejs安装在非空格目录下,会减少错误

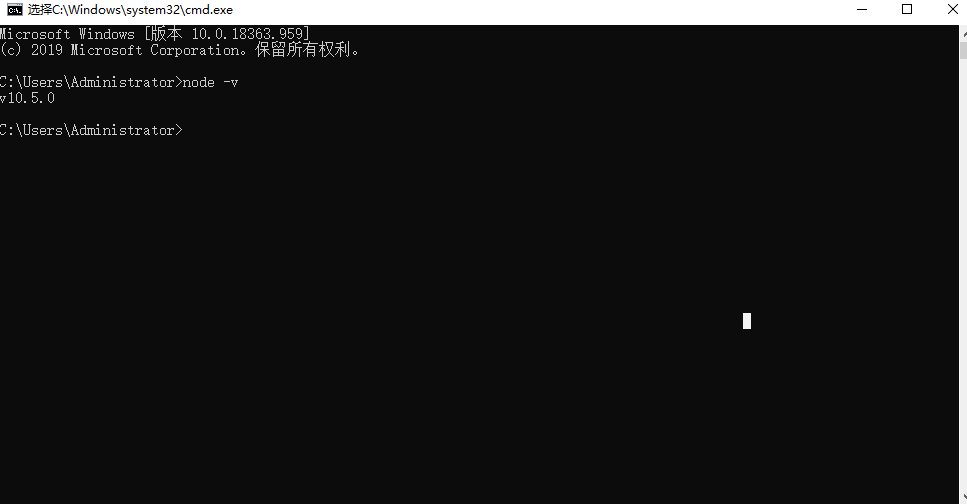
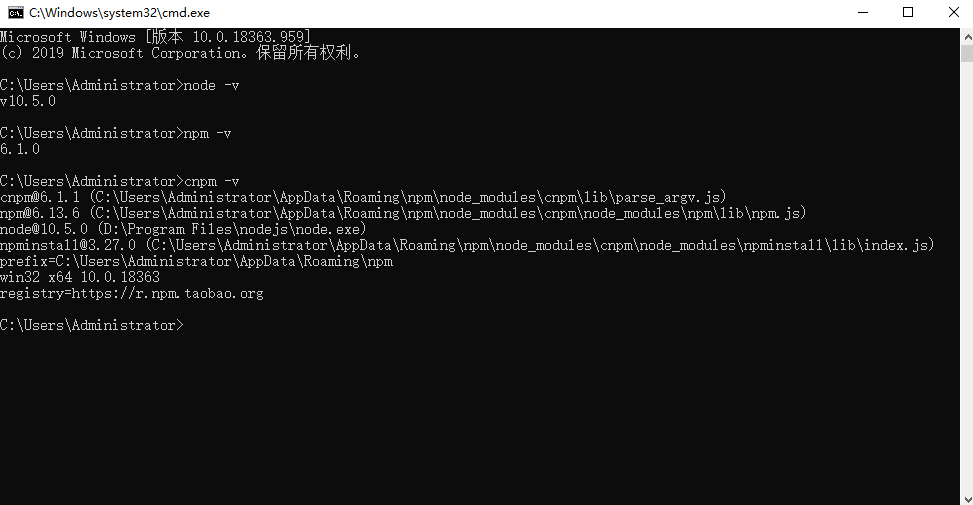
安装完成后,在cmd中输入node -v,若显示版本说明安装成功,我这里安装的是v10.5.0
node -v

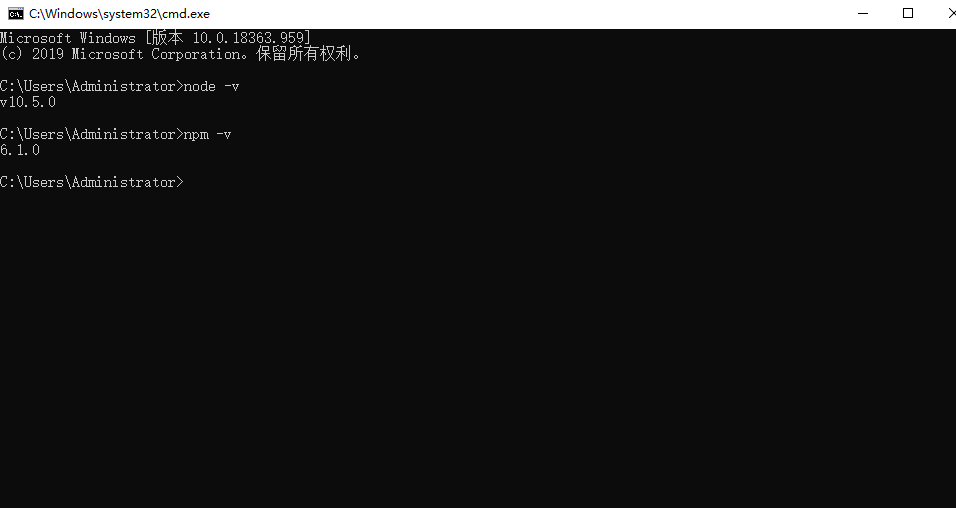
输入npm -v 可以看到npm也已安装成功,这是因为nodejs自带npm
npm -v

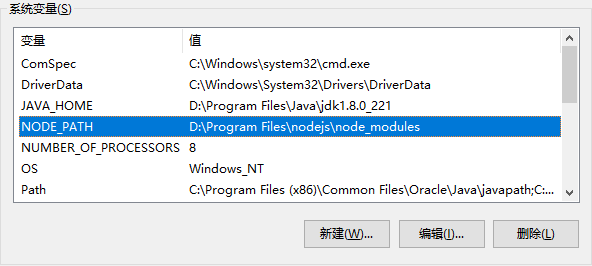
配置环境变量NODE_PATH指向安装路径下的node_modules

安装淘宝NPM镜像
因为npm下载资源来源国外,网络不稳定,下载也慢,安装了淘宝的镜像后使用国内cnpm资源会变得非常快
在CMD命令提示符中输入下面的命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后输入cnpm -v查看是否安装成功,成功显示版本号
cnpm -v

如果输入cnpm -v 提示不是内部或外部命令,说明cnpm没有安装成功,找到user/admin/.npmrc文件删除后,重新执行以上命令,再输入cnpm -v就可以显示版本号了。
把nodejs安装在非空格目录下,第一次安装就可以成功!
安装vue-cli
由于刚刚安装了cnpm,此时就可以使用cnpm命令安装vue-cli(脚手架)
cnpm install -g vue-cli
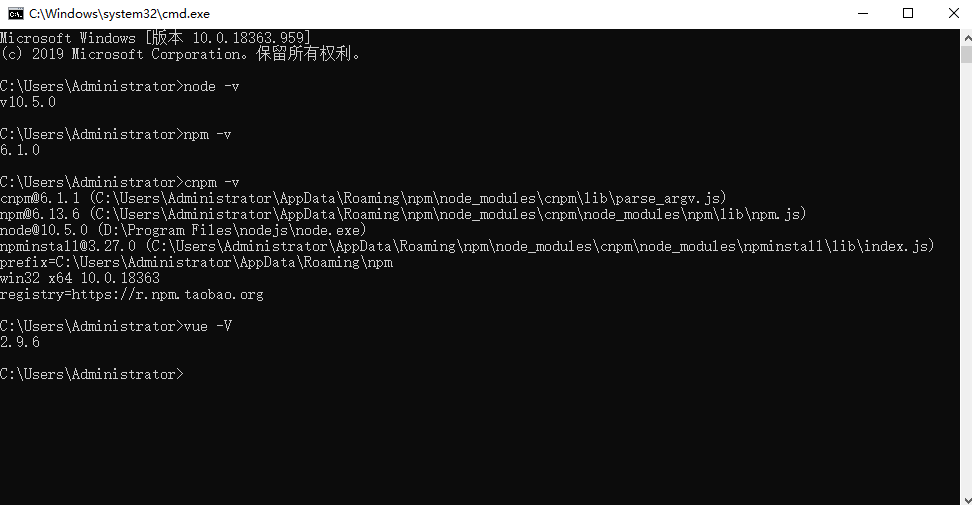
安装完成输入vue -V查看是否安装成功,安装成功后显示版本号
vue -V

创建项目
创建项目,首先我们要选定项目目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录切换到桌面
cd Desktop

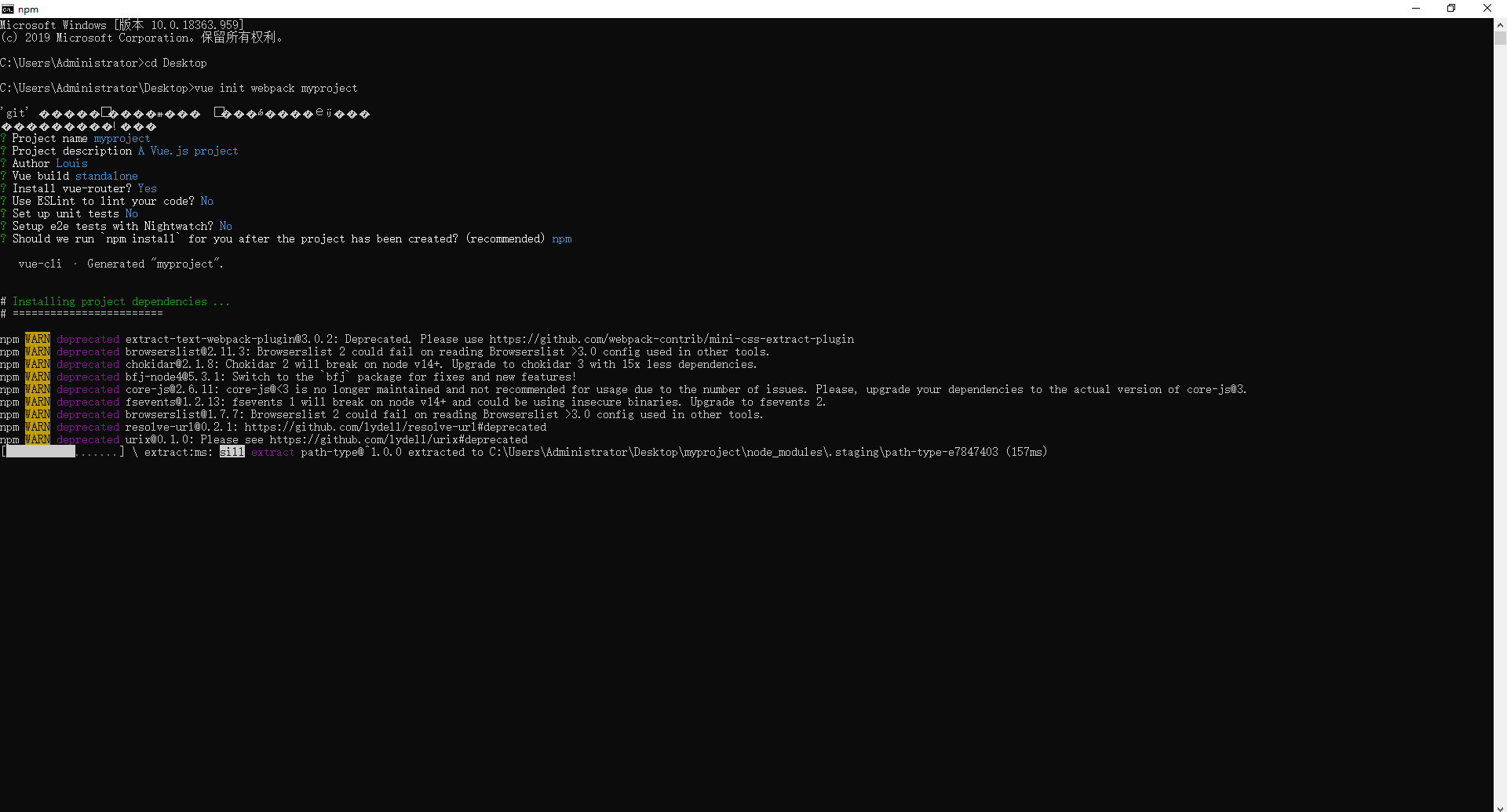
运行命令 vue init webpack myproject ,初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的,其中myproject是整个项目文件夹的名称
vue init webpack myproject
中间会输入项目名,回车默认名称,描述回车默认,Author作者自填,Vue build回车,vue-router Yes,ESLint(代码检查,很烦人,建议不要) No,tests No,e2e No,后面一路回车进行下载安装


最后显示Project initiazation finished!项目初始化完成
切换到项目路径
cd myproject
安装项目依赖
cnpm install
安装完依赖包之后,就可以运行整个项目了
运行项目
在项目目录中,运行命令 npm run dev
npm run dev

可以看到项目已经运行在 http://localhost:8080

访问 http://localhost:8080,可以看到项目成功运行

文件说明
①main.js是我们的入口文件,主要作用是初始化vue实例,并使用我们需要的插件
②App.vue是我们的根组件,所有页面都是在App.vue下面进行切换的,可以理解为所有的组件都是App.vue的子组件,我们可以把头部和底部及每个页面都出现的内容放在App.vue里面
③index.html文件入口
④src放置组件和入口文件
⑤config中配置了路径端口值等
⑥build中配置了webpack的基本配置、开发环境配置、生产环境配置等
⑦node_modules为依赖的模块
Vue CLI Webpack 创建Vue项目的更多相关文章
- VUE + vue-cli + webpack 创建新项目
首先记录一下命令. 这是一个睿智新手的笔记. p.s.这是配置好环境以后的命令. ----------------------------------------------- $ npm insta ...
- VUE + vue-cli + webpack 创建新项目(2)
上一篇其实没写完. 好吧这一篇其实也没啥. 就补充一些上一篇没写完的.(随时害怕笔记本丢失的人) 上一篇写完了登录验证的跳转,这一片首先补充一下接口(?). 在使用axios的过程中,我们家后台表示你 ...
- (尚018-第二章2.1)Vue使用vue-cli创建模板项目
2.1.1 1)vue-cli是官方提供的脚手架工具(注意:脚手架本身是个库) 2)github:https://github.com/vuejs/vue-cli 3)作用:从https://gith ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 离线webpack创建vue 项目
参考地址: https://blog.csdn.net/feinifi/article/details/104578546 画重点: // 需要带上参数--offline表示离线初始化. --offl ...
- 让我们用Vue cli全家桶搭建项目
一般项目都会用到这几个,这里不在详细介绍概念,只是简单的使用.一.搭建cli 1.事先安装好cnpm(淘宝镜像) npm install -g cnpm --registry=https://regi ...
- vue 2.0创建新项目
参考链接 https://segmentfault.com/a/1190000011275993 背景在安装完node的基础上,机器什么都没安装参考上述链接 一.下载vue $ cnpm insta ...
随机推荐
- JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形. ctx.beginPath(); ctx.moveTo(x0,y0-h*2/3); ctx.lineT ...
- Redis之字典
概念 字典,又称为符号表.关联数组或映射(map),是一种用于保存键值对(key-value pair)的抽象数据结构.字典中每个键都是独一无二的,程序可以根据键来更新值,或者删除整个键值对. 用途 ...
- 【软件测试】Python自动化软件测试算是程序员吗?
今天早上一觉醒来,突然萌生一个念头,[软件测试]软件测试算是程序员吗?左思右想,总感觉哪里不对.做了这么久的软件测试,还真没深究过这个问题. 基于,内事问百度的准则: 结果…… 我刚发 ...
- Burp Suite Proxy Module - 代理模块
官方参考链接:https://portswigger.net/burp/documentation/desktop/tools/proxy/using 1.Burp Suite 代理设置选项 2.浏览 ...
- Web Scraping using Python Scrapy_BS4 - Introduction
What is Web Scraping This is also referred to as web harvesting and web data extraction. This is the ...
- SpringBoot2.x入门教程:引入jdbc模块与JdbcTemplate简单使用
这是公众号<Throwable文摘>发布的第23篇原创文章,收录于专辑<SpringBoot2.x入门>. 前提 这篇文章是<SpringBoot2.x入门>专辑的 ...
- 为啥Underlay才是容器网络的最佳落地选择
导语: 几年前,当博云启动自研容器网络研发的时候,除了技术选型的考虑,我们对于先做 Underlay 还是 Overlay 网络也有过深度的讨论.当时的开源社区以及主流容器厂商,多数还是以 Overl ...
- xss利用
xss盗取cookie 什么是cookie cookie是曲奇饼,啊开个玩笑,cookie是每个用户登录唯一id和账号密码一样可以登录到网站,是的你没有听错cookie可以直接登录,至于服务器怎么设置 ...
- create-react-app中的babel配置探索
版本 babel-loader version:"8.1.0" create-react-app:"3.4.1" 三个配置 第一部分: { test: /\.( ...
- 解决用vscode开发arduino时Serial未定义
在工作目录编辑c_cpp_properties.json文件 添加defines字段 { "configurations": [ { "name": " ...
