教你玩转CSS Overflow
CSS 布局 - Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
<style>
#overflowTest {
background: #4CAF50;
color: white;
padding: 15px;
width: 80%;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
}
</style>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规则应该从父元素继承overflow属性的值 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
overflow: visible
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
代码演示:
<style>
div.visible {
padding: 4px;
background-color: #eee;
width: 200px;
height: 100px;
overflow: visible;
xborder: 1px dotted red;
}
</style>
<div class="visible">
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
</div>
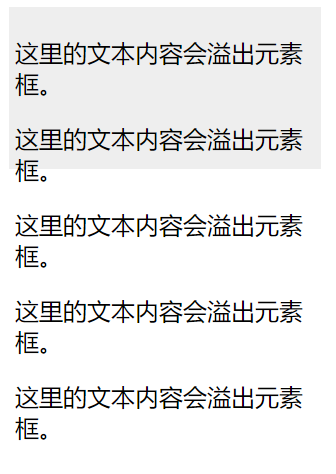
效果演示:

教你玩转CSS Overflow的更多相关文章
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- 教你玩转CSS 居中
1.元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;. 设置到元素的宽度将防止它溢出到容器的边缘. 元素通过指定宽度,并将两边的空外边距平均分 ...
- monyer教你玩电脑——CSS、HTML、JS、XML的关系
首先Monyer还是有必要提一句:这是一篇低中等难度的文章.如果你是高手或被认为是高手,那么请pass掉这篇文章:如果你是新手,甚至不知道什么是css(譬如百度模版)等,那么请pass掉这篇文章.谢谢 ...
- 教你玩转CSS border(边框)
边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来定义边框的样式 border-style的值 代码演示: <!DOCTYPE html> <html ...
- 教你玩转CSS 伪元素
一.CSS 伪元素 CSS伪元素是用来添加一些选择器的特殊效果. 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: ...
- 手把手教你玩转 CSS3 3D 技术
css3的3d起步 要玩转css3的3d,就必须了解几个词汇,便是透视(perspective).旋转(rotate)和移动(translate).透视即是以现实的视角来看屏幕上的2D事物,从而展现3 ...
- 手把手教你玩转CSS3 3D技术
手把手教你玩转 CSS3 3D 技术 要玩转css3的3d,就必须了解几个词汇,便是透视(perspective).旋转(rotate)和移动(translate).透视即是以现实的视角来看屏幕上 ...
- 手把手教你玩转SOCKET模型之重叠I/O篇(下)
四. 实现重叠模型的步骤 作 了这么多的准备工作,费了这么多的笔墨,我们终于可以开始着手编码了.其实慢慢的你就会明白,要想透析重叠结构的内部原理也许是要费点功夫,但是只是学会 如何来使用它,却 ...
- 转:CSS Overflow 属性
原文:CSS Overflow 属性译自:The CSS Overflow Property版权所有,转载请注明出处,多谢!! 根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子.这些盒子的 ...
随机推荐
- React-Router browserHistory浏览器刷新出现页面404解决方案
在React项目中我们经常需要采用React-Router来配置我们的页面路由,React-Router 是建立在 history 之上的,常见的history路由方案有三种形式,分别是: 1.has ...
- Java 操作Oracle数据库
import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import ...
- linux日志中查找关键字、前几行、结尾几行,Linux的find用法示例
linux在日志中查找关键字.前几行.结尾几行,Linux的find用法示例 1.linux在日志中查找关键字.前几行.结尾几行 1.1查看日志 前 n行: 1.2查看日志 尾 n行: 1.3根据 关 ...
- Cobbler 自动化部署 (转载)
https://www.cnblogs.com/linuxliu/p/7668048.html root默认密码为 123456 (建议修改) ks文件 #platform=x86, AMD64, o ...
- CPU的后记,程序员的未来之计
渔家傲 塞下秋来风景异,衡阳雁去无留意.四面边声连角起,千嶂里,长烟落日孤城闭. 浊酒一杯家万里,燕然未勒归无计.羌管悠悠霜满地.人不寐,将军白发征夫泪. 作者:良知犹存 转载授权以及围观:欢迎添 ...
- 掌握数位dp
最近遇到了数位dp题目,于是就屁颠屁颠的跑过来学习数位dp了~ "在信息学竞赛中,有这样一类问题:求给定区间中,满足给定条件的某个D 进制数或此类数的数量.所求的限定条件往往与数位有关,例如 ...
- Codeforces Round #627 (Div. 3) D - Pair of Topics(双指针)
题意: 有长为n的a,b两序列,问满足ai+aj>bi+bj(i<j)的i,j对数. 思路: 移项得:(ai-bi)+(aj-bj)>0,i<j即i!=j,用c序列保存所有ai ...
- UVA - 12295 最短路(迪杰斯特拉)——求按对称路线最短路条数
题意: 给你一个n,然后给你一个n*n的正方形w[i][j],你需要找到一个从(1,1)点走到(n,n)点的最短路径数量.而且这个路径必须按照y=x对称 题解: 我们把左上角的点当作(0,0)点,右下 ...
- XV6学习(14)Lab fs: File system
代码在github上. 这次实验是要对文件系统修改,使其支持更大的文件以及符号链接,实验本身并不是很复杂.但文件系统可以说是XV6中最复杂的部分,整个文件系统包括了七层:文件描述符,路径名,目录,in ...
- ssh原理及加密传输
1.ssh??(保证过程中是加密的,即安全的)ssh 是 Secure Shell 的缩写,是一个建立在应用层上的安全远程管理协议.ssh 是目前较为可靠的传输协议,专为远程登录会话和其他网络服务提供 ...
