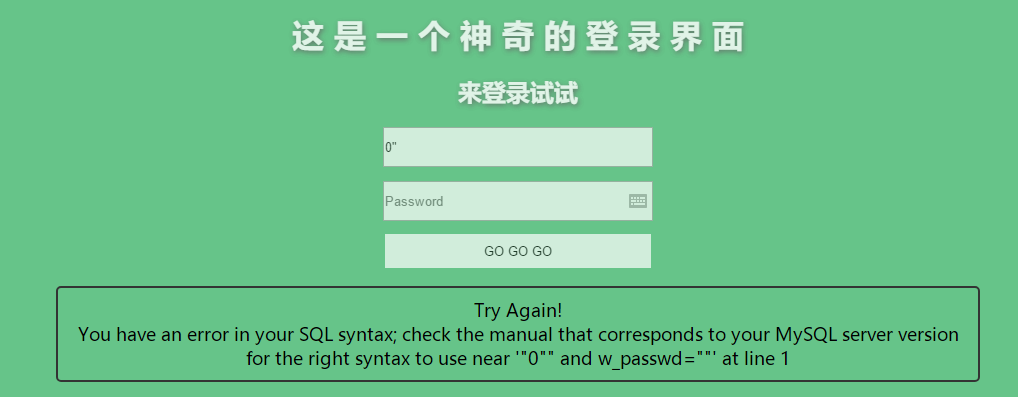
bugkuctf 这 是 一 个 神 奇 的 登 录 界 面
首先结合源码可以看出这是一道sql注入题。
然后开始萌新的日常操作,尝试单引号闭合,可是并没有用,而且因为单引号注入的题太多,导致并没有立刻开始尝试双引号,之后想起双引号(对,双引号木得牌面)得到如下结果。

然后正常操作就可以了
但有一点要注意,最好把group_concat(table_name)等重要信息放在比较容易看见的地方。如 0" union select group_concat(table_name),2 from information_schema.tables from table_schema=database()#
然后得到flag
然后就是几个有关sql注入的技巧:
宽字节漏洞 https://blog.csdn.net/qq_43679507/article/details/84032967
sql过滤的检查方法 https://blog.csdn.net/qq_42967398/article/details/84931839
bugkuctf 这 是 一 个 神 奇 的 登 录 界 面的更多相关文章
- cookie、session和application都是些什么神?——图文加案例,不怕你不会,就怕你不看
cookie.session和application都是些什么神? 前言: 一直想写一篇关于cookie和session的博客,由于种种原因,一直没有整理,这不,今天还就遇到问题了,之前虽然会,但是好 ...
- css部分总结
10.19HTML总结 1.<!DOCTYPE HTML>声明:告知浏览器文档使用哪种HTML或者XHTML规范,该标签可声明三种DTD(文档类型定义)类型:严格版本.过渡版本以及基于框架 ...
- web前端-----第二弹CSS
web前端之CSS样式 CSS 语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. ''' selector { property: value; property: value; ...
- 52、css属性操作
前面说的主要是css的使用规则和选择器等,这篇主要讲解css的具体使用. 一.css text 1.文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 1)十六进制值 ...
- 【CSS初识】
一.CSS是什么? CSS是一种样式表语言,用于为HTML文档定义布局.例如,CSS涉及字体.颜色.边距.高度.宽度.背景图像.高级定位等方面. HTML用于结构化内容:CSS用于格式化结构化的内容. ...
- CSS属性操作/下
CSS属性操作/下 1.伪类 anchor伪类 跟<a>/</a>有关:专用于控制链接的显示效果 a:link(没有接触过的链接),用于定义了链接的常规状态. a:hover( ...
- python自动化开发-[第十二天]-前端Css
CSS基本语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. selector { property: value; property: value; ... property: v ...
- 4、css属性操作
前面说的主要是css的使用规则和选择器等,这篇主要讲解css的具体使用. 本篇导航: css text 背景属性 边框属性 列表属性 dispaly属性 外边距(margine)和内边距(paddin ...
- 萌新接触前端的第二课——CSS
前端知识——CSS CSS(英文全称:Cascading Style Sheets) 中文名层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言.CSS不仅可以静态地修饰网页,还可以配合各 ...
随机推荐
- 基于tensorflow的bilstm_crf的命名实体识别(数据集是msra命名实体识别数据集)
github地址:https://github.com/taishan1994/tensorflow-bilstm-crf 1.熟悉数据 msra数据集总共有三个文件: train.txt:部分数据 ...
- ptmalloc tcmalloc jemalloc 总结的总结 及覆盖原理
windows下还有 detours库可以hook
- exec系列函数详解
execve替换进程映像(加载程序):execve系统调用,意味着代码段.数据段.堆栈段和PCB全部被替换.在UNIX中采用一种独特的方法,它将进程创建与加载一个新进程映像分离.这样的好处是有更多的余 ...
- 谷歌Colab使用(深度学习)
1. Coalb简介 Google Colaboratory是谷歌开放的一款研究工具,主要用于机器学习的开发和研究.这款工具现在可以免费使用,但是不是永久免费暂时还不确定.Google Colab最大 ...
- 常见mysql后台线程
1.IO THREAD MySQL有很多后台线程 其中包括了负责IO的相关线程IO THREAD 1. 参数innodb_write_io_threads 写线程 默认四个,负责数据块的写入 2 ...
- css类名的使用
` Document .box { color: rgba(255, 0, 0, 1) } .box .box2 { color: rgba(0, 128, 0, 1) } .box.box2 { c ...
- Flink处理函数实战之二:ProcessFunction类
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- JS控制Video播放器(快进、后退、播放、暂停、音量大小)
思路: 一.首先监听触发事件. 比如:向上键对应的keyCode为38,向下键对应的keyCode为40,向左键对应的keyCode为37,向右键对应的keyCode为39,空格键对应的keyCode ...
- js常用函数和事件
1.常规函数 javascript常规函数包括以下9个函数: (1)alert函数:显示一个警告对话框,包括一个OK按钮. (2)confirm函数:显示一个确认对话框,包括OK.Cancel按钮. ...
- C++中内存布局 以及自由存储区和堆的理解
文章搬运自https://www.cnblogs.com/QG-whz/p/5060894.html,如有侵权请告知删除 当我问你C++的内存布局时,你大概会回答: "在C++中,内存区分为 ...
