图片恢复有新招,EasyRecovery预览模式助你快速恢复
EasyRecovery作为一款数据恢复软件,因其便捷的操作、低廉的价格深受大家的喜爱。EasyRecovery具有“傻瓜式”操作,就算你是第一次接触这款软件,通过主页提示也能很快上手。
今天小编将使用EasyRecovery 14(win系统)来为大家介绍一些EasyRecovery使用的小技巧,优化大家的使用体验。
在使用EasyRecovery恢复丢失的数据时,我们希望扫描时间能越短越好,但若我们不知道数据的名称等信息时,恢复就很难在短时间内完成。

EasyRecovery为我们提供了数据预览功能,在恢复图片数据时,使用预览模式在浏览到需要恢复的图片时,点击结束扫描,这将大大减少数据的扫描时间。
在EasyRecovery中打开预览模式的方法共有两种,一种是直接在设置中打开;另一种是在数据的扫描过程中打开。
一、使用高级设置打开预览模式
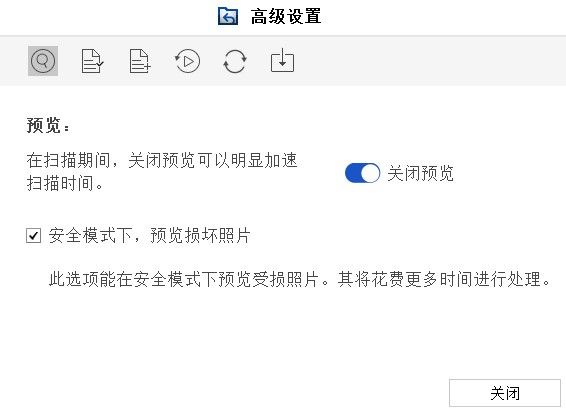
1、在软件主页的菜单栏中点击“高级设置”选项;

2、软件默认显示的就是预览模式,若预览未开启,直接点击“打开预览”按钮即可。

在此页面中我们不仅可以打开预览模式,还可以选择在安全模式下预览损坏的图片,这也意味着我们可以直接查看丢失的图片,虽然开启此功能会增加磁盘的扫描时间,但与扫描整个磁盘相比,还是非常划算的。
二、在扫描过程中开启预览模式
除了上述方法之外,我们还可以直接在磁盘进行扫描时开启预览模式。具体操作为:
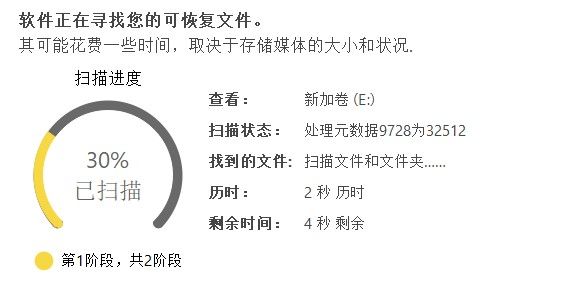
1、在我们选择完需要扫描的磁盘之后,点击扫描,进入磁盘扫描界面;
2、在扫描界面的右窗口顶部选择“打开预览”。

这种进入预览模式的方式无疑更加方便,在预览窗口的右上角我们也可以直接通过搜索框进行数据查找。
以上就是使用EasyRecovery进入预览模式的两种方法了,虽然进入预览模式将增加软件的扫描时间,但在大磁盘,多文件的情况下,开启预览模式无疑是更好的选择。
图片恢复有新招,EasyRecovery预览模式助你快速恢复的更多相关文章
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
- javascript编辑器预览模式解密
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Power Pivot表属性无法切换回表预览模式的问题
近期Office365用户升级后解决了在Power Pivot中输入中文的问题,但是同时也带来了一个新的问题就是表属性窗口默认为“查询编辑器”模式,且无法切换回“表预览”模式. 本文和您分享在这种情况 ...
- java多图片上传--前端实现预览--图片压缩 、图片缩放,区域裁剪,水印,旋转,保持比例。
java多图片上传--前端实现预览 前端代码: https://pan.baidu.com/s/1cqKbmjBSXOhFX4HR1XGkyQ 解压后: java后台: <!--文件上传--&g ...
- web 图片上传实现本地预览
在说上传之前先说说如何替换or美化浏览器自带的简陋上传按钮(自定义自己的上传按钮 如:img): 1.将自定义上传按钮上方添加 input file 框,实现input实现透明处理. 2.对自定义上传 ...
- ASP.NET MVC图片管理(上传,预览与显示)
先看看效果(下面gif动画制作有点大,5.71MB): 题外话:上面选择图片来源于Insus.NET的新浪微博:http://weibo.com/104325017 也是昨晚(2015-07-03)I ...
- JavaScript 图片的上传前预览(兼容所有浏览器)
功能描述 通过 JavaScript 实现图片的本地预览(无需上传至服务器),兼容所有浏览器(IE6&IE6+.Chrome.Firefox). 实现要点 ● 对于 Chrome.Fire ...
- 图片上传前的预览(PHP)
1.先创建一个file表单域,我们需要用它来浏览本地文件.<form name="form1" id="form1" method="post& ...
- 基于HTML5和JSP实现的图片Ajax上传和预览
本文对如何实现使用Ajax提交"multipart/form"格式的表单数据,已经如何在图片上传之前,在浏览器上进行预览.使用的主要相关技术HTML5的FILE API,XMLHt ...
随机推荐
- Spark执行失败时的一个错误分析
错误分析 堆栈信息中有一个错误信息:Job aborted due to stage failure: Task 1 in stage 2.0 failed 4 times, most recent ...
- vue-router入门随笔
下面整理根据官方文档以及自我理解整理,如有不足,请指教. 下面是来自一段官方的原话. Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得 ...
- 绕过CDN查找真实IP的方法
正常情况下,通过cmd命令可以快速找到域名对应IP,最常见的命令如ping.nslookup.但很多站点出于用户体验和安全的角度,使用CDN加速,将域名解析到CDN,这时候就需要绕过CDN来查找真实I ...
- 一个Task.Factory.StartNew的错误用法
同事写了这样一段代码: FactoryStartNew类: using System; using System.Collections.Generic; using System.Linq; usi ...
- Innerclasses
内部类只能让它的外部类访问,其他同包的类也无法访问!方法里也能建内部类 1 public class Innerclasses { 2 public static void main(String[] ...
- "!"的应用(以C++为例)
1. "!"在条件语句中仅作逻辑判断使用并不影响变量的值 2. "!"在赋值类语句中会改变变量的值(非零->0,0->1)
- 求两个数的最大公约数&求N个数的最大公约数
一.求两个数的最大公约数 如何编程计算N个数的最大公约数(Greatest common divisor)呢?第一想法那便是两两计算,但是往往最简单的想法是不怎么靠谱的.下面用递归来解决.递归有一大好 ...
- 转载-git的安装和使用
首先是安装和配置,参考了以下博客的内容https://www.cnblogs.com/minRose/p/10286473.html 一.下载地址 https://git-scm.com/downlo ...
- 排序算法—快速排序(Quick Sort)
快速排序(Quick Sort) 快速排序的基本思想:通过一趟排序将待排记录分隔成独立的两部分,其中一部分记录的关键字均比另一部分的关键字小,则可分别对这两部分记录继续进行排序,以达到整个序列有序. ...
- leetcode117search-in-rotated-sorted-array
题目描述 给出一个转动过的有序数组,你事先不知道该数组转动了多少 (例如,0 1 2 4 5 6 7可能变为4 5 6 7 0 1 2). 在数组中搜索给出的目标值,如果能在数组中找到,返回它的索引, ...
