vue项目配置vuex
在vue项目中各组件之间传值非常的好用,但是当组件数量多的时候,就会感觉到多个组件之间传值就会变的非常痛苦。因此就需要使用vuex来管理数据值,这样在任何页面不需要传值过来的情况下就可以拿到我们想要的值,值被修改后,所有用到该值得地方都会修改。
首先创建完vue项目后安装vuex,一般创建vue项目的过程中会自动安装vuex,在此我们从头开始,默认vue项目中没有vuex。
在项目根目录打开cmd命令窗口,输入以下命令:
npm install vuex --save
安装成功之后会看到这个界面

然后输入命令启动项目:
npm run serve
成功之后看到以下结果

随便复制一个路径在浏览器打开,会看到如下页面

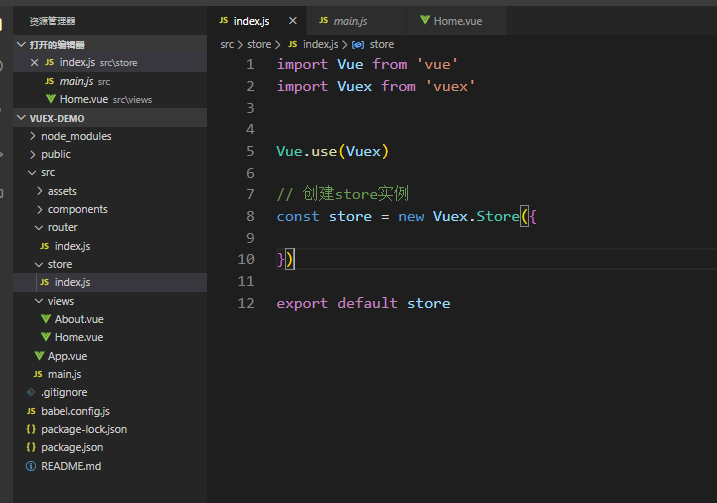
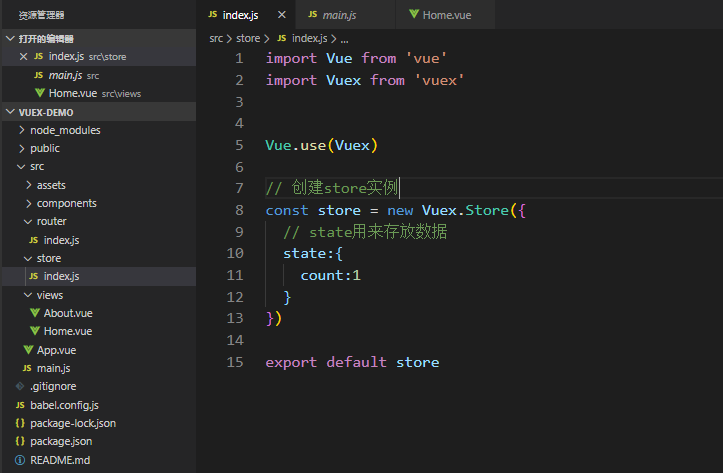
看到这个界面说明项目启动成功,然后我们在项目的src目录下新建一个目录store,在该目录下新建一个index.js文件,我们用来创建vuex实例,然后在该文件中引入vue和vuex,创建Vuex.Store实例保存到变量store中,最后使用export default导出store:

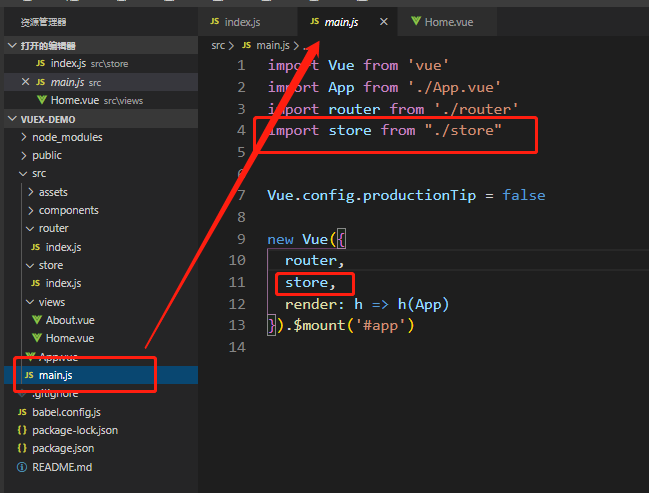
然后我们在main.js文件中引入该文件,在文件里面添加 import store from ‘./store’;,再在vue实例全局引入store对象;

然后我们就可以开始编写我们的vuex业务代码了,在vuex中有四个属性:State,Getters,Mutations,Actions。我们一一介绍
1.State
vuex中的数据源,一般用来保存数据,例如登录人的id,name,等等信息,首先在store/index.js文件里面写入如下代码

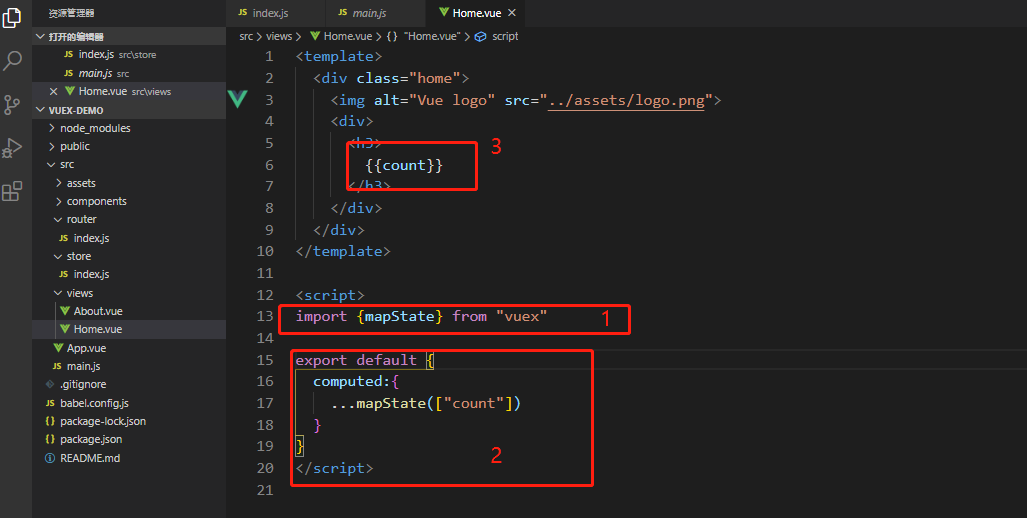
然后在home.vue中用

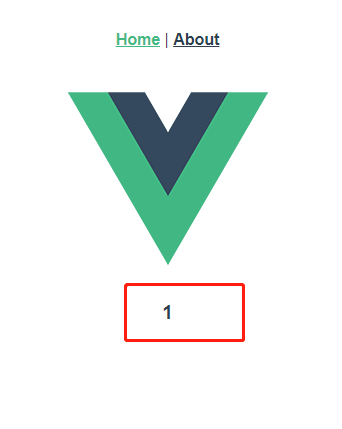
这个时候页面上就得到了我们的1

Getters
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里我们可以通过定义vuex的Getter来获取,Getters 可以用于监听、state中的值的变化,返回计算后的结果,这里我们修改store/index.js文件如下:

接着在home.vue中添加以下代码

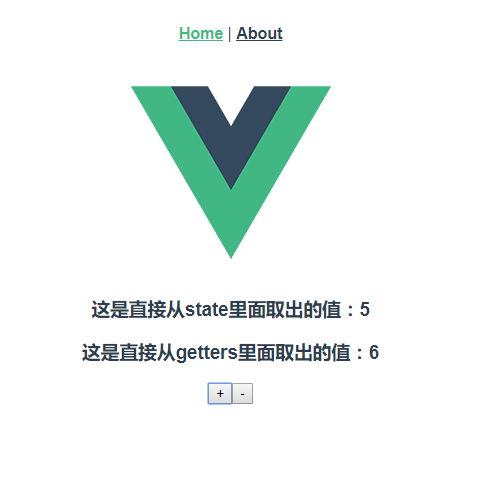
然后在页面中可以看到修改后的值

Mutations
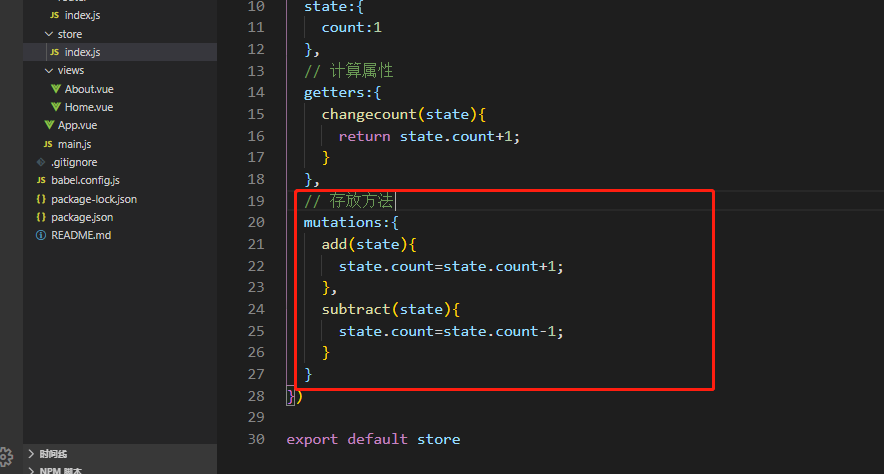
数据我们在页面是获取到了,但是如果我们需要修改count值怎么办?如果需要修改store中的值唯一的方法就是提交mutation来修改,在store/index.js添加以下代码

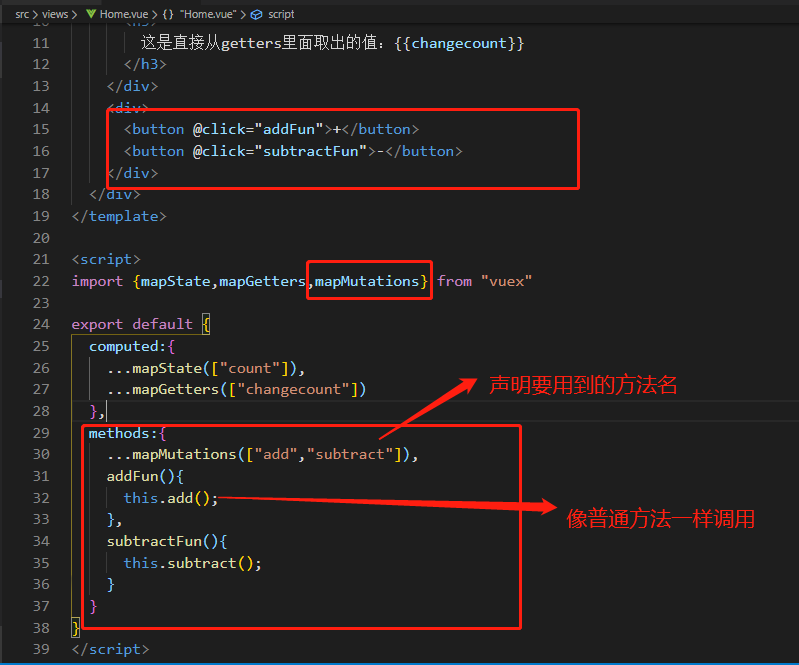
接着在home.vue中添加两个按钮,一个加,一个减,点击加按钮执行addFun方法,点击减按钮执行subtractFun方法,然后在里面直接提交mutations中的方法修改值

点击页面的加或减会看到值改变

Actions
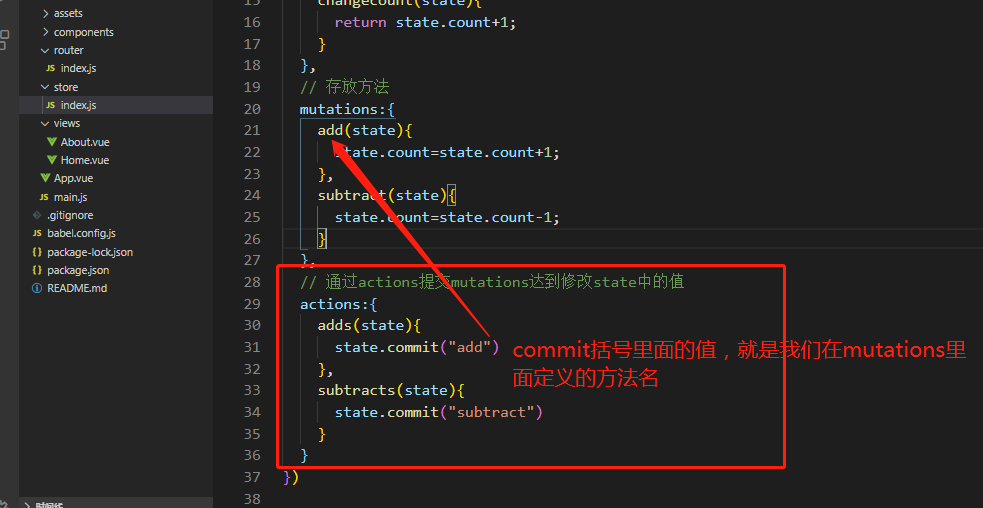
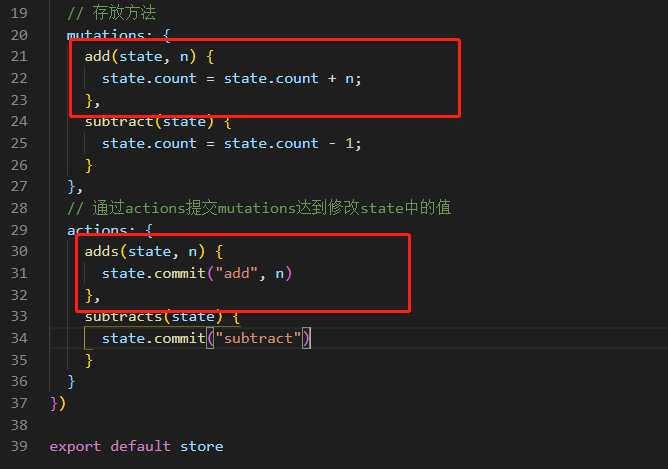
我们看到,当点击三次后值从2变成了-1;页面上的值是改变了;我们达到了修改store中状态值的目的,但是,官方并不建议这样直接去修改store里面的值,而是让我们去提交一个actions,在actions中提交mutation再去修改状态值,接下来我们修改store/index.js文件,先定义actions提交mutation的函数:

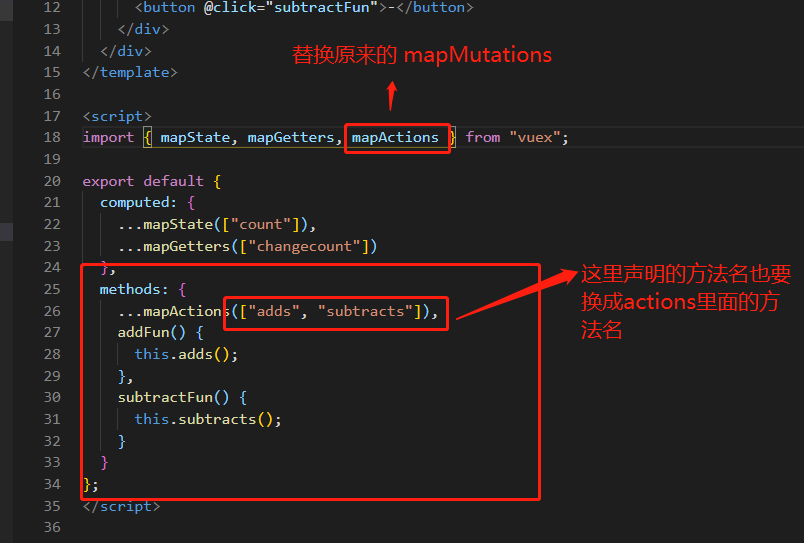
接着在home.vue做修改

运行项目效果一致

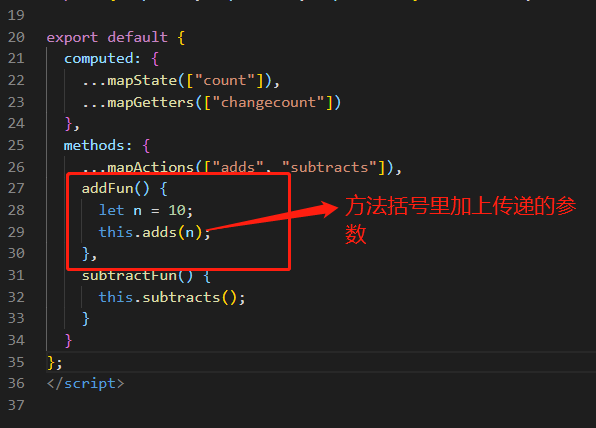
我们这里已经实现了一个基本的vuex修改状态值的完整流程,如果想要加减指定的数值,可以通过传参,在home.vue中修改代码如下

接着在store/index.js中接收参数

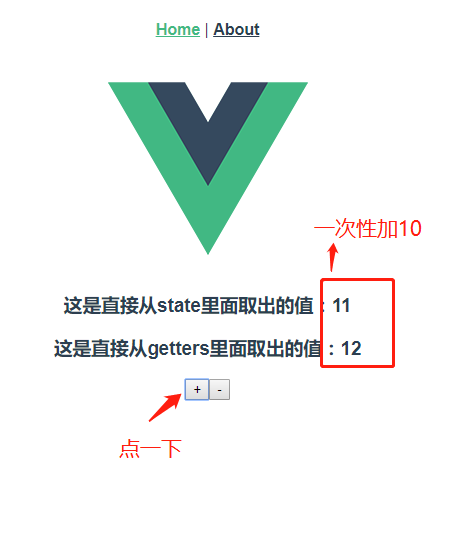
查看运行效果

vue项目配置vuex的更多相关文章
- 基于Typescript的Vue项目配置国际化
基于Typescript的Vue项目配置国际化 简介 使用vue-i18n插件对基于Typescript的vue项目配置国际化,切换多种语言, 配合element-ui或者其他UI库 本文以配置中英文 ...
- 如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库 ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- vue项目配置及项目初识
目录 Vue项目环境搭建 Vue项目创建 重构项目依赖 1.需要转移的文件 2.重构依赖 pycharm配置并启动vue项目 vue项目目录结构分析 vue组件(.vue文件) 全局脚本文件main. ...
- vue项目配置Mock.js
扯在前面 最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅. 今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以 ...
- vue项目配置多入口多出口【转载】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/localhost_1314/article ...
- vue项目配置 `webpack-obfuscator` 进行代码加密混淆
背景 公司代码提供给第三方使用,为了不完全泄露源码,需要对给出的代码进行加密混淆,前端代码虽然无法做到完全加密混淆,但是通过使用 webpack-obfuscator 通过增加随机废代码段.字符编码转 ...
- vue项目配置及代理解决跨域
axios数据请求 1.下载模块:npm install axios 2.axios特点: 1.支持在浏览器当中发起XMLHttpRequest请求 2.支持Promise 3.自动转换json数据 ...
- Vue 项目配置
配置Vue的app项目首先需要配置本地环境. 1.下载node.js并且安装.(根据自己电脑参数进行选择) 打开cmd,检查是否安装成功. 分别输入: node -v npm -v 结果如图正确显示出 ...
随机推荐
- 6.29 省选模拟赛 坏题 AC自动机 dp 图论
考场上随手构造了一组数据把自己卡掉了 然后一直都是掉线状态了. 最后发现这个东西不是subtask -1的情况不多 所以就没管无解直接莽 写题有点晚 故没调出来.. 考虑怎么做 容易想到建立AC自动机 ...
- 4.19 ABC F path pass i 容斥 树形dp
LINK:path pass i 原本想了一个点分治 yy了半天 发现重复的部分还是很难减掉 况且统计答案的时候有点ex. (点了别人的提交记录 发现dfs就过了 于是yy了一个容斥 发现可以直接减掉 ...
- jmeter中使用jdbc参数化
以读取mysql数据库为例 1.下载一个mysql驱动包,最好去mysql官网下载 下载网址:https://dev.mysql.com/downloads/connector/j/ Select O ...
- 使用pytorch快速搭建神经网络实现二分类任务(包含示例)
使用pytorch快速搭建神经网络实现二分类任务(包含示例) Introduce 上一篇学习笔记介绍了不使用pytorch包装好的神经网络框架实现logistic回归模型,并且根据autograd实现 ...
- mqtt第一次接触
一.接触的原因 公司最近要求接手关于系统集成道闸的部分,其中系统和第三方系统是通过mqtt进行交互的.所以提前了解一下mqtt的基础概念. 二.mqtt的基本概念 1. mqtt的定义 Message ...
- Python中匿名函数与内置高阶函数详解
大家好,从今天起早起Python将持续更新由小甜同学从 初学者的角度 学习Python的笔记,其特点就是全文大多由 新手易理解 的 代码与注释及动态演示 .刚入门的读者千万不要错过! 很多人学习pyt ...
- Python基础教程,流程控制语句详解
1.程序结构 计算机在解决问题时,分别是顺序执行所有语句.选择执行部分语句.循环执行部分语句,分别是:顺序结构.选择结构.循环结构.如下图: 很多人学习python,不知道从何学起.很多人学习pyth ...
- 详解GaussDB(for MySQL)服务:复制策略与可用性分析
摘要:本文通过介绍GaussDB(for MySQL)读写路径,分析其可用性. 简介 数据持久性和服务可用性是数据库服务的关键特征. 在实践中,通常认为拥有 3 份数据副本,就足以保证持久性. 但是 ...
- 3、Template Method 模板方法 行为型设计模式
1.了解模板方法 1.1 模式定义 定义一个操作算法中的框架,而将这些步骤延迟加载到子类中. 它的本质就是固定算法框架. 1.2 解决何种问题 让父类控制子类方法的调用顺序 模板方法模式使得子类可以不 ...
- Python安装工具
1.官网下载地址是:https://www.python.org/downloads/ 默认下载安装时记得勾选配置PATH路径 PIP工具包(我是选择Python 3.5的) 2.Windows 下 ...
