WPF Devexpress控件库中ChartControl--实现不等距x轴
一、概要
解决问题--ChartControl不等距x轴显示

二、CS代码
用过ChartControl的开发者们应该都知道,ChartControl中设置x轴间距间隔都是固定的数值。
比如(间隔1000)数值为:
0 1000 2000 3000 4000
<dxc:AxisY2D.WholeRange>
<dxc:Range
MaxValue="0"
MinValue="4000"
SideMarginsValue="0" />
</dxc:AxisY2D.WholeRange>
但是,当ChartControl中的某一条数值很小例如值为3,如果不转换的话几乎在控件中看不到用户体验非常不好,解决方案就是实现不等距x轴来显示。
间隔数值可以按照自己的想法来,本文章的数值为:
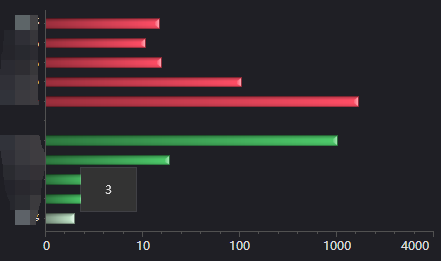
0 10 100 1000 4000
如果数值设置为不等距,当ChartControl中的某一条数值很小例如值为3的时候,这时候3的数值就可以在0到10这个区间完美显示如图【图a-1】
理想是美好的,那么问题来了,控件实际的间距是固定值1000 而显示间距是0到10这时候怎么转换有人会想0到10的这个域中的值乘以100不就可以满足情况了吗。
是的,这样做可以。但是这个做法非常不科学,因为后面的三个域中的值倍数就不能这么算了。
这时候怎么解决呢?需要用到高中的数学知识分段函数。
公式如下:
附加值:(总长度*当前段数 / 段数) 第一段附加值为0
((实际值 - 域下限) / (域上限 - 域下限))*(总长度 / 段数)+ 附加值
到这里为止,可能只能大概知道这个公式是个什么情况,但是还是不知道具体为什么要这么算。我们接下来在代码中深入了解。
三、xaml代码
1.修改ChartControl x轴的显示数值(转换)
<local:UpAndDownLabelConverter x:Key="xconv" />
<DataTemplate x:Key="AxisYLabelTemplate">
<ContentPresenter Content="{Binding Path=Content, Converter={StaticResource xconv}}" />
</DataTemplate>
<dxc:AxisY2D.Label>
<dxc:AxisLabel
ElementTemplate="{StaticResource AxisYLabelTemplate}"
Visibility="Visible"
Visible="True">
<dxc:Axis2D.ResolveOverlappingOptions>
<dxc:AxisLabelResolveOverlappingOptions AllowHide="False" />
</dxc:Axis2D.ResolveOverlappingOptions>
</dxc:AxisLabel>
</dxc:AxisY2D.Label>
四、算法
/// <summary>
/// 推算出显示值
/// </summary>
/// <param name="xValue">X轴数值</param>
/// <param name="minRange">域下限</param>
/// <param name="maxRange">域上限</param>
/// <param name="totalLength">总长度</param>
/// <param name="period">分了几段</param>
/// <returns></returns>
private static double RangeCalculate(double xValue, double minRange, double maxRange,double totalLength = 4000.0,int period = )
{
//实际值 需要转化的实际值
//域上限 0-10 ,10为上限
//域下限 0-10 ,0为下限
//总长度=X轴的上限。例:0 10 100 1000 4000,4000为总长度
//段数:分了几段 例:0-10,10-100,100-1000,1000-4000 分为4段
//当前段数:0-10 第1段 , 10-100 第2段 , 100-1000第3段 ,1000-4000第4段
//段附加值:(总长度 * 当前段数 / 段数) ps:第一段,段附加值为0。附加值是为了值平均
//分段函数公式:((实际值 - 域下限) / (域上限 - 域下限))*(总长度 / 段数)+ 段附加值 double x = 0.0; if ( < xValue && xValue <= )
{
x = ((xValue - minRange) / (maxRange - minRange)) * (totalLength / period) + ;
}
if ( < xValue && xValue <= )
{
x = ((xValue - minRange) / (maxRange - minRange)) * (totalLength / period) + (totalLength * / period);
}
if ( < xValue && xValue <= )
{
x = ((xValue - minRange) / (maxRange - minRange)) * (totalLength / period) + (totalLength * / period);
}
if ( < xValue && xValue <= )
{
x = ((xValue - minRange) / (maxRange - minRange)) * (totalLength / period) + (totalLength * / period);
}
return x;
}
五、Convert
public class NotEquidistantLabelConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
int target = ; int.TryParse(value.ToString(), out target); if (target <= )
return ;
else if (target <= )
return ;
else if (target <= )
return ;
else if (target <= )
return ;
else if (target <= )
return ;
return string.Empty;
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
- E-Mail:zhuzhen723723@outlook.com
- QQ: 580749909(个人群)
- Blog: https://www.cnblogs.com/justzhuzhu/
- Git: https://github.com/JusterZhu
- 微信公众号

WPF Devexpress控件库中ChartControl--实现不等距x轴的更多相关文章
- WPF Devexpress 控件库中ChartControl 实现股票分时走势图
概要 从事金融行业开发 ,会接触些图表控件,这里我分享一下自己基于DevExpress.Charts.v16.2开发的股票分时走势图的经验. 附上源码:点击跳转 如果需要讨论,Q群:580749909 ...
- DevExpress控件库 开发使用经验总结3 制作项目安装包
2015-01-27 使用DevExpress控件包开发C/S项目完成后,部署前需要制作本地安装包.本文还是使用“SetupFactory”安装工厂来制作安装包.在以前的系列文章中详细介绍过该工具的使 ...
- WindowsXamlHost:在 WPF 中使用 UWP 控件库中的控件
在 WindowsXamlHost:在 WPF 中使用 UWP 的控件(Windows Community Toolkit) 一文中,我们说到了在 WPF 中引入简单的 UWP 控件以及相关的注意事项 ...
- DevExpress控件库 开发使用经验总结1 DevExpress简介、安装、使用
2015-01-24 最近公司开发的WinForm客户端图书行业ERP管理系统,界面端采用了DevExpress控件库.界面效果非常绚丽,类似于Office2007.2010的界面风格. 其中的控件功 ...
- Winform DevExpress控件库(一) DevExpress控件库的安装与新建第一个DevExpress项目
前言:因为这段时间要接触到DevExpress控件库,而我本身甚至对winform的控件都了解甚少,所以处在学习中,写下博客主要是为了方便后期的回顾,当然也可以给一些新人第一次接触时做为学习的参考,以 ...
- DevExpress控件库 开发使用经验总结2 DevExpress汉化之WinForm开发模式汉化
2015-01-24 DevExpress控件库默认安装后,使用的本地资源为英文.Developer Express .NET产品都有本地化资源,比如按钮属性,控件属性描述,菜单项,确认和错误的信息等 ...
- DevExpress控件GridControl中的布局详解 【转】
DevExpress控件GridControl中的布局详解 [转] 2012-10-24 13:27:28| 分类: devexpress | 标签:devexpress |举报|字号 订阅 ...
- WPF 免费控件库
https://github.com/Infragistics/InfragisticsThemesForMicrosoftControls 几款WPF免费控件库,不过运行源码时需要下载三个DLL , ...
- C# WPF开源控件库:MahApps.Metro
其实站长很久之前就知道这个开源WPF控件库了,只是一直欣赏不了这种风格,但也star了该项目.每次浏览该仓库时,发现star越来越多,也看到很多网友对它的褒奖,所以今天就向大家推荐这款WPF控件库. ...
随机推荐
- bzoj 2780 [Spoj]8093 Sevenk Love Oimaster
LINK:Sevenk Love Oimaster 询问一个模式串在多少个文本串中出现过. 考虑广义SAM 统计这种数量问题一般有三种做法. 一种 暴力bitset 这道题可能可以过? 一种 暴力跳p ...
- jmeter中使用jdbc参数化
以读取mysql数据库为例 1.下载一个mysql驱动包,最好去mysql官网下载 下载网址:https://dev.mysql.com/downloads/connector/j/ Select O ...
- RabbitMQ好文章推荐
文章来源:掘金 作者:申城异乡人 RabbitMQ使用教程(一)RabbitMQ环境安装配置及Hello World示例 https://juejin.im/post/5ce644b9f ...
- MyBatis-Plus使用(3)-条件构造器
说明: 以下出现的第一个入参boolean condition表示该条件是否加入最后生成的sql中 以下代码块内的多个方法均为从上往下补全个别boolean类型的入参,默认为true 以下出现的泛型P ...
- 使用Flask开发简单接口(4)--借助Redis实现token验证
前言 在之前我们已开发了几个接口,并且可以正常使用,那么今天我们将继续完善一下.我们注意到之前的接口,都是不需要进行任何验证就可以使用的,其实我们可以使用 token ,比如设置在修改或删除用户信息的 ...
- vue-cli脚手架的搭建
1.安装node.js 2.安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 3.安装vue-cli npm ...
- linux tcpdump抓包Post请求
tcpdump -s 0 -A 'tcp dst port 80 and (tcp[((tcp[12:1] & 0xf0) >> 2):4] = 0x504f5354)' -w f ...
- pageHelper使用时的注意点
1 在pom.xml中导入相关的依赖(注意版本问题,报错十有八九是因为版本问题) <dependency> <groupId>com.github.pagehelper< ...
- GitLab Admin Area 500 Error
GitLab Admin Area 500 Error GitLab Admin Area Settings 菜单全部报错 500 解决方法 执行: gitlab-rake cache:clear # ...
- SQL性能优化-查询条件与字段分开执行,union代替in与or,存储过程代替union
PS:概要.背景.结语都是日常“装X”,可以跳过直接看优化历程 环境:SQL Server 2008 R2.阿里云RDS:辅助工具:SQL 审计 概要 一个订单列表分页查询功能,单从SQL性能来讲,从 ...
