css3 文本行的斑马线
背景知识
CSS 渐变, background-size ,“条纹背景”,“灵活的背景定位
难题
几年前,在刚刚获得 :nth-child() / :nth-of-type() 伪类之后,我们最常用其来解决的一个需求就是表格的“斑马条纹”(见下图)。这在以前需要服务器端预先处理、客户端的脚本处理或者是纯手工写死来实现,而
现在只需下面这几行简单的代码就足够了:

tr:nth-child(even) {
background: rgba(0,0,0,.2);
}
尽管如此,当我们想把表格行的这种效果应用到文本行时,仍然有些力不从心 。这种效果对于提高代码段的可读性来说尤为实用。很多开发者最终不得不使用 JavaScript 来把每行代码包裹进一个个 <div> 元素中,然后
运用上述 :nth-child() 技巧来实现斑马条纹——幸好大多数语法着色脚本都可以顺带消化掉这个令人头皮发麻的过程。这种方式并不理想,它不仅在理论上有违纯粹原则(JavaScript 不应该掺和到样式层面来),而且过多的
DOM 元素还会拖累整个页面的性能;此外,它其实不太健壮。(当你增大字号导致其中的某一“行”发生折行时会怎么样?)我们还有更好的办法吗?
解决方案
抛开以前那种给每一行套元素再加背景的做法,我们换一种思路来重新考虑这个问题。为什么不对整个元素设置统一的背景图像,一次性加上所有的斑马条纹呢?乍听起来这好像是个糟糕的点子,但别忘了,我们可以在CSS 中用渐变直接生成背景图像,而且可以用 em 单位来设定背景尺寸,这样背景就可以自动适应 font-size 的变化了。
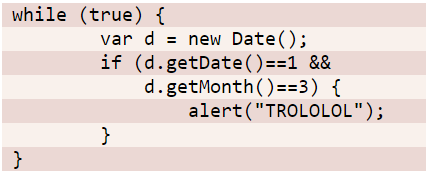
让我们用这个方法给下图中的这段代码加上斑马条纹。首先,我们需要运用“条纹背景”一节中所描述的方,创建出水平条纹背景。它的background-size 需要设置为 line-height 的两倍,因为每个背景贴片需要覆盖两行代码。我们最初尝试写出的代码可能是这样的:
<pre><code>while (true) {
var d = new Date();
if (d.getDate()==1 &&
d.getMonth()==3) {
alert("TROLOLOL");
}
}</code></pre>
pre {
padding: 0 .5em;
line-height: 1.2;
background: hsl(20, 50%, 95%);
background-image: linear-gradient(
rgba(120,0,0,.1) 50%, transparent 0);
background-size: auto 2.4em;
background-origin: content-box;
font-family: Consolas, Monaco, monospace;
}
code { font: inherit }
最终效果:

其中background-origin 这个属性正是我们所需要的:它可以告诉浏览器在解析 background-position时以 content box 的外沿作为基准,而不是默认的 padding box 外沿。因为我们是用半透明色来生成条纹的,所以在改变背景色时,斑马条纹仍然可以正常显示。这个方法总体来说是十分灵活的,唯一可能破坏效果的情况 可能就是在改变 line-height 时忘了相应地调整 background-size 。
css3 文本行的斑马线的更多相关文章
- 对文本行按特定字段排序(前N个字符或后N个字符),TCPL 练习5-17
The C programming language 的关于文本行排序的问题有很多种要求的方式,在对每行的字段排序方面,最简单的是例如对前N个字符或者末位N个字符进行排序,更高一点的要求是,对特殊符号 ...
- 对文本行进行排序,新增-d(目录排序),只对字母数字空格排序(TCPL 练习5-16)
文本行的排序用到了命令行参数以及多级指针,在要求只对字母数字空格进行排序时,关键的问题点是兼容-f命令参数,也就是排序的同时忽略大小写.由于在之前的练习中,我将忽略大小写的比较方法重新写了一个函数tr ...
- UltraEdit文本行数多变一和一边多
一.UltraEdit文本行数多行转换成一行 1.文本样式内容 1.qwertyuuiopqwertyuuiopqwertyuuiopqwertyuuiopqwertyuuiopqwertyuuiop ...
- Linux文本行倒序排列6种方法
Linux文本行倒序排列6种方法 1. 命令方法: nl filename | sort -nr | cut -f2 这个方法很unix风格,使用多命令组合完成某种功能是典型的unix特点 单命令: ...
- 读取txt文件将文本行组合成特定格式
有一网友要求从txt文本文件读取一些数据,然后组合为特定格式的数据行.原论题如下,刚才开始的要求描述得不太清楚,后来补充完整了. Insus.NET觉得本论题可有练习文本件读取功力,因此尝试实现一下. ...
- [Python学习笔记-008] 使用双向链表去掉重复的文本行
用Python处理文本文件是极方便的,当文本文件中有较多的重复的行的时候,将那些重复的行数去掉并打印诸如"...<repeats X times>..."有助于更好的浏 ...
- CSS3属性—— line-clamp控制文本行数
说明: 限制在一个块元素显示的文本的行数. -webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中. 为 ...
- css 的包含块 、负外边距,字体,文本行高
一.包含块 目的:确定元素的位置和相对大小(%) 1.正常文档流元素和浮动元素 ---- 父元素的 content-box 2.绝对定位元素 ---- 父元素的 padding-box 3.固定定位元 ...
- linux下统计文本行数的各种方法(二)
上一篇讲的都是统计单个文件的方法,直接在命令行执行就可以.现在试试脚本的方式,统计多个文件的行数 一.统计目录下所有文件的文件数及所有行数 脚本暂时命名为count.sh,代码如下: #!/bin/b ...
随机推荐
- jenkins 添加用户管理权限
一.前言 小组开会通知 想把jenkins 构建的权限给开发,这样的话效率会增加.运维也不必每次帮助开发去构建发布. 1.规划 jenkins 四个项目分别对应三个人负责.项目下的只负责 CI.UAT ...
- 数值格式化 NumberFormat、 DecimalFormat、 RoundingMode
NumberFormat [简介] java.text.NumberFormat extends java.text.Format extends java.lang.Object 实现的接口:Ser ...
- 循环语句&编码了解
循环语句&编码了解 用户交互 input: input接收的内容是str 循环语句 if语句 语法规则: if 条件判断: 代码块1 else ...
- Hadoop + Hive + HBase + Kylin伪分布式安装
问题导读 1. Centos7如何安装配置? 2. linux网络配置如何进行? 3. linux环境下java 如何安装? 4. linux环境下SSH免密码登录如何配置? 5. linux环境下H ...
- 使用vscode 开发go项目的最新姿势. go版本1.14.2
使用了go 1.14.2. 版本, 再也不用建src, pkg, bin 目录了, 以及再也不用强制配置GOPATH了 前提条件: 必须是 go mod 项目. 在工程目录下, 执行这样的命令生成 ...
- cb06a_c++_顺序容器的定义
/*cb06a_c++_顺序容器的定义顺序容器:vector,数组,尾端操作数据,快速随机访问list 链表,快速插入数据deque数组,双端-首尾操作数据,方便两端的数据访问 顺序容器适配器:sta ...
- Jmeter系列(26)- 详解 JSON 提取器
果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 为什么要用 JSON 提取器 JSON ...
- angular 接入 IdentityServer4
angular 接入 IdentityServer4 Intro 最近把活动室预约的项目做了一个升级,预约活动室需要登录才能预约,并用 IdentityServer4 做了一个统一的登录注册中心,这样 ...
- FreeSql.Generator命令行代码生成器是如何实现的
目录 FreeSql介绍 FreeSql.Generator RazorEngine.NetCore 源码解析 FreeSql.Tools FreeSql FreeSql 是功能强大的对象关系映射技术 ...
- spring boot admin项目的集成和开发
Spring Boot Admin是一个Github上的一个开源项目,它在Spring Boot Actuator的基础上提供简洁的可视化WEB UI,是用来管理 Spring Boot 应用程序的一 ...
