C# 基于内容电影推荐项目(一)
从今天起,我将制作一个电影推荐项目,在此写下博客,记录每天的成果。
其实,从我发布 C# 爬取猫眼电影数据 这篇博客后,
我就已经开始制作电影推荐项目了,今天写下这篇博客,也是因为项目进度已经完成50%了,我就想在这一阶段停一下,回顾之前学到的知识。
一、主要为手机端
考虑到项目要有实用性,我选择了手机端,电脑端用的人有点少。然后就是在 xamarin.Forms 和 xamarin.android 这两个中做选择了,我选择了前者,因为xamarin.Forms 更接近WPF ,我也百度了一下,Forms完美支持MVVM设计模式,所以我果断选择了Forms。:)
二、Sql Server + WebApi + Xamarin.Forms
考虑到要发布的话,程序直连数据库肯定是不行的,所以我又临时学习了WebApi,将前后端分离,WebApi读取数据,以Json形式返回给App,APP读取到Json数据后再显示到界面上。
三、电影推荐实现思路
本人也是新手,不太会算法,但基于内容推荐还是比较简单容易实现的:
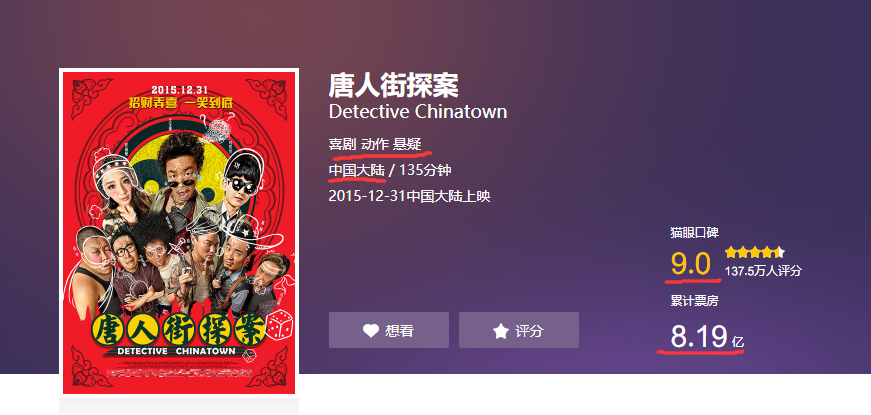
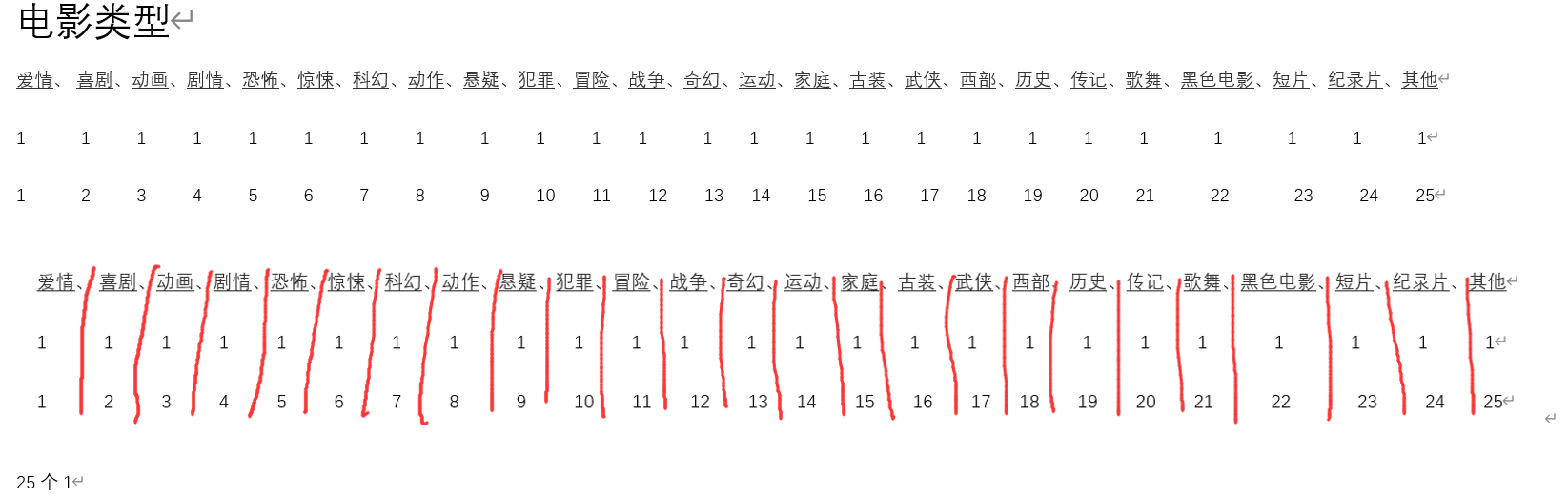
想要基于内容,首先得找到电影有哪些属性(标签),下方图中红线标注的就是一部电影可以用的属性,但我目前想要实现的推荐功能用不到这么多属性,所以我只将电影类型转为特征码,
然后给每位用户一个 LikeCode (喜好码),再将喜好码转为特征码,放进数据库中匹配,得到相似度最高的电影(MoviesN),MoviesN就是用户喜欢的电影了,最后通过WebApi查出MoviesN,App通过WebApi的接口获取MoviesN,App再显示MoviesN,这样,基于内容的电影推荐就完成了。

四、功能实现
前面说了一大堆,总得拿出点实际的东西给大家看看,
先介绍一下具体有哪些功能:
- 登录 --已完成
- 注册 --未完成
- 首页(上拉加载电影,按评分从高往低排序)--已完成
- 推荐页(根据用户喜好推荐相匹配的电影,如果没有用户喜好数据则随机推荐)--未完成
- 相关电影页(在用户点击一部电影后,跳转至该页面,并向用户推荐10部同类型的电影)--已完成
- 用户页(展示用户的基本信息和用户喜好)--未完成
- 收集用户喜好(用户每点击一部电影,则向后台发送数据,用户喜好该类型电影多一点)--未完成
下面我就将已完成功能的主要代码一段一段贴出来:
1、首页
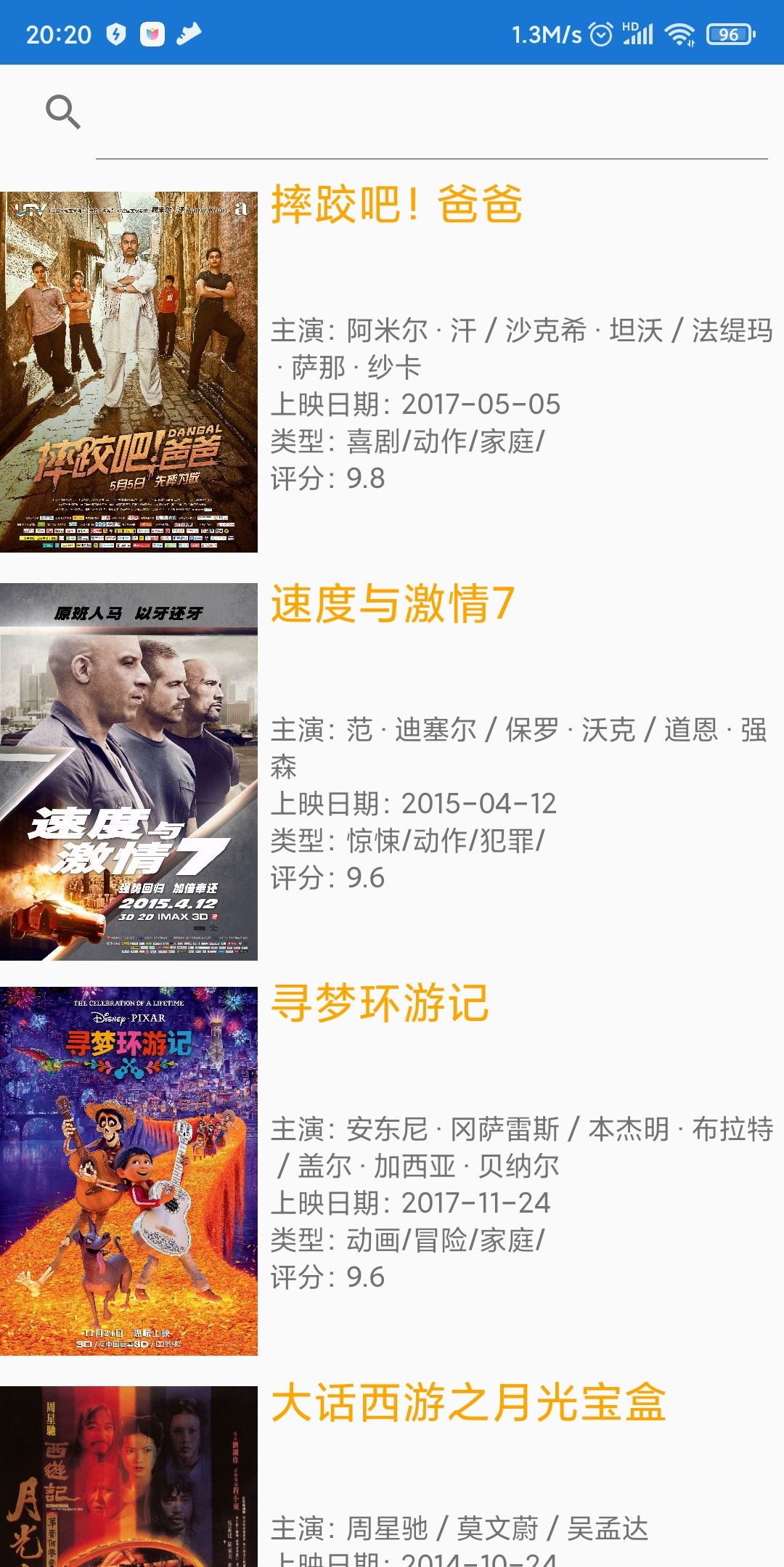
首页目前就显示两个控件,一个是SearchBar,一个是ListView,主要看ListView怎样实现的:
<VM:InfiniteListView ItemsSource="{Binding DisplayMovies}" LoadMoreCommand="{Binding LoadMoreCommand}" SelectedItem="{Binding SelectMovie}"
ItemClickCommand="{Binding MoviesItemClickCommand}"
RowHeight="200" SeparatorVisibility="None" HorizontalScrollBarVisibility="Never" VerticalScrollBarVisibility="Never">
<x:Arguments>
<ListViewCachingStrategy>RecycleElement</ListViewCachingStrategy>
</x:Arguments>
<VM:InfiniteListView.Footer>
<StackLayout Orientation="Vertical">
<Label Text="加载中……" HorizontalOptions="Center" TextColor="Gray" />
</StackLayout>
</VM:InfiniteListView.Footer>
<VM:InfiniteListView.ItemTemplate>
<DataTemplate>
<VM:MyCustomCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<!--Movie Image-->
<forms:CachedImage HeightRequest="200" Source="{Binding ImgSource}"/>
<!--<Image Grid.Column="0" Source="{Binding ImgSource}"/>-->
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="{Binding DisplayName}" TextColor="Orange" FontSize="Large" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="2" HorizontalOptions="Start"/>
<Label Text="{Binding Detail}" Grid.Row="2" Grid.Column="0" Grid.RowSpan="4" Grid.ColumnSpan="2"/>
</Grid>
</Grid>
</VM:MyCustomCell>
</DataTemplate>
</VM:InfiniteListView.ItemTemplate>
</VM:InfiniteListView>
这里我自定义了一个 InfiniteListView 可以实现上拉加载功能,通过自定义命令 LoadMoreCommand绑定到ViewModel中LoadMoreCommand 用于当滑动到最后一个Item时触发加载方法,同时我也根据ItemTapped自定义了一个ItemClickCommand 用来监听Item的点击。
/// <summary>
/// 自定义ListView,实现上拉加载
/// </summary>
public class InfiniteListView : ListView
{
/// <summary>
/// Load More
/// </summary>
public static readonly BindableProperty LoadMoreCommandProperty = BindableProperty.Create(nameof(LoadMoreCommand), typeof(DelegateCommand), typeof(InfiniteListView));
/// <summary>
/// Item Click
/// </summary>
public static BindableProperty ItemClickCommandProperty = BindableProperty.Create( nameof(ItemClickCommand),typeof(DelegateCommand), typeof(InfiniteListView)); public ICommand LoadMoreCommand
{
get { return (ICommand)GetValue(LoadMoreCommandProperty); }
set { SetValue(LoadMoreCommandProperty, value); }
} public ICommand ItemClickCommand
{
get { return (ICommand)this.GetValue(ItemClickCommandProperty); }
set { this.SetValue(ItemClickCommandProperty, value); }
}
public InfiniteListView( )
{
ItemAppearing += InfiniteListView_ItemAppearing;
this.ItemTapped += this.OnItemTapped;
}
public InfiniteListView(Xamarin.Forms.ListViewCachingStrategy strategy) : base(strategy)
{
ItemAppearing += InfiniteListView_ItemAppearing;
this.ItemTapped += this.OnItemTapped;
} private void OnItemTapped(object sender, ItemTappedEventArgs e)
{
if (e.Item != null && this.ItemClickCommand != null && this.ItemClickCommand.CanExecute(e))
{
this.ItemClickCommand.Execute(e.Item);
this.SelectedItem = null;
}
} /// <summary>
/// 当滑动到最后一个item时
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void InfiniteListView_ItemAppearing(object sender, ItemVisibilityEventArgs e)
{
var items = ItemsSource as ObservableCollection<MovieViewModel>; if (items != null && e.Item == items[items.Count - ])
{
if (LoadMoreCommand != null && LoadMoreCommand.CanExecute(null))
LoadMoreCommand.Execute(null);
}
}
}
接着是 MyCustomCell ,这段代码是我从StackOverflow复制下来的,用于解决ViewCell中由图片引起的卡顿掉帧问题。可以有效提高程序运行流畅性。
/// <summary>
/// 自定义ViewCell
/// </summary>
public class MyCustomCell : ViewCell
{
readonly CachedImage cachedImage = null; public MyCustomCell()
{
cachedImage = new CachedImage();
View = cachedImage;
} protected override void OnBindingContextChanged()
{
// you can also put cachedImage.Source = null; here to prevent showing old images occasionally
cachedImage.Source = null;
var item = BindingContext as MovieViewModel; if (item == null)
{
return;
} cachedImage.Source = item.ImgSource; base.OnBindingContextChanged();
}
}
LoadMoreCommand
public DelegateCommand LoadMoreCommand
{
get
{
return new DelegateCommand
{
ExecuteAction = new Action<object>(LoadMoreFunc)
};
}
}
private void LoadMoreFunc(object parameter)
{
//Thread.Sleep(3000);
//MainPage.ThisPage.DisplayAlert("title",$"{CurrentIndex} - {DisplayMovies.Count}","ok");
new Thread(new ThreadStart(() => {
LoadMovies(GetIndex++ * , );
})).Start();
}
public void LoadMovies(int n,int m)
{
if (CurrentIndex >= moviesLimit10.Count)//Load More
{
Movies = MovieService.GetLimitNMMovies(n, m);
Movies2.Clear();
string[] DisStrs = new string[] { "主演:" , "上映日期:", "类型:", "评分:","\n" };
for (int i = ; i < Movies.Count; i++)
{
Movies2.Add(new MovieViewModel
{
//处理电影名,如果长度大于11则换行
DisplayName = Movies[i].Name.Length > ? Movies[i].Name.Insert(,"\n") : Movies[i].Name,
//处理ImrUrl,去掉@后面的符号
ImgSource = ImageSource.FromUri(new Uri(Movies[i].ImgUrl.Split('@')[])),
//Types = BinToStr(Movies[i].Types),//待优化
Detail = DisStrs[] + Movies[i].Stars + DisStrs[] +
//$"上映日期:{Movies[i].Time.ToString("yyyy-MM-dd")}\n" +
DisStrs[] + Movies[i].Time + DisStrs[] +
DisStrs[] + Common.MovieTypeDeserialization(Movies[i].Types) + DisStrs[] +//待优化
DisStrs[] + Movies[i].Score + DisStrs[],
Types = Common.MovieTypeDeserialization(Movies[i].Types),
Movie = Movies[i]
});
DisplayMovies.Add(Movies2[i]);
}
}
}
MoviesItemClickCommand
public DelegateCommand MoviesItemClickCommand
{
get
{
return new DelegateCommand
{
ExecuteAction = new Action<object>(MoviesItemClickFunc)
};
}
} private void MoviesItemClickFunc(object parameter)
{
string[] typeArr = SelectMovie.Types.Split('/');
StaticSelectMovie = SelectMovie;
for (int i = ; i < typeArr.Length-; i++)//将用户模型下与选中电影对应的类型数据加一
{
LoggedAccount.Account.UserLikeModel.LikeTypes[Common.MovieTypeSerialize(typeArr[i])]++;
}
//更新用户喜好
int state = AccountService.UpdateUserLikeModel(LoggedAccount.Account.Account.ID,LoggedAccount.Account.UserLikeModel.LikeTypes); MainPage.ThisPage.Navigation.PushModalAsync(new MovieContentPage(SelectMovie.Movie.Name, SelectMovie.Movie.Types,SelectMovie.Types,SelectMovie.ImgSource));
}
2、相关电影页
界面设计和主页相差不大,主页的InfiniteListView可以直接用到这个页面。主要是如何获取到相关电影。
获取到相关电影需要将电影A的特征码与电影表中所有电影的特征码匹配,得出相似度大于0%的就算相关电影。
那么问题来了,电影的特征码长啥样?
这张图是猫眼电影关于电影的分类

我将其做了一点小小的改动,将这些类型比作二进制来看,得出一个长度为25的二进制,类型“其他“为该二进制的第一位,”爱情”就是二进制中的第25位,图中的序号我是用来计数的

然后将类型转为一个长度为25位的二进制,就得出了一部电影的特征码。再将这个特征码与所有电影的特征码相比较,做按位与运算,数值越高的就是相似度越高的电影,可是,这样的话问题又来了,在Sql Server中 所有二进制都会被转为16进制来表达

所以,我得自己写函数(DBO.MatchMoves),将传入的数字A,B作比较,先转为varchar 类型,然后判断相同下标下值相等且值为1的情况有几个,并得出 len,再套入公式 :(len / A含有数字1的个数) = 相似度,这样就完成了一次相似度匹配。
最后根据函数写出的查询语句则为:

这样,功能就完成一大半了,剩下的就是通过WebApi查出数据,App调用接口获取数据,再显示数据,就完事了,具体操作与主页的代码有一定的重复度,我就不贴出来了。
五、效果图
1、主页

2、相关电影


以上,就是我目前开发的成果,过几天我再更新成果。
完。
C# 基于内容电影推荐项目(一)的更多相关文章
- 推荐系统第5周--- 基于内容的推荐,隐语义模型LFM
基于内容的推荐
- 【T-BABY 夜谈大数据】基于内容的推荐算法
这个系列主要也是自己最近在研究大数据方向,所以边研究.开发也边整理相关的资料.网上的资料经常是碎片式的,如果要完整的看完可能需要同时看好几篇文章,所以我希望有兴趣的人能够更轻松和快速地学习相关的知识. ...
- Recommender Systems基于内容的推荐
基于内容的推荐的基本推荐思路是:用户喜欢幻想小说,这本书是幻想小说,则用户有可能喜欢这本小说 两方面要求:(1)知道用户的喜好:(2)知道物品的属性 基于内容的推荐相比协同过滤方法(个人观点):协同过 ...
- 新闻推荐系统:基于内容的推荐算法(Recommender System:Content-based Recommendation)
https://blog.csdn.net/qq_32690999/article/details/77434381 因为开发了一个新闻推荐系统的模块,在推荐算法这一块涉及到了基于内容的推荐算法(Co ...
- elasticsearch使用More like this实现基于内容的推荐
基于内容的推荐通常是给定一篇文档信息,然后给用户推荐与该文档相识的文档.Lucene的api中有实现查询文章相似度的接口,叫MoreLikeThis.Elasticsearch封装了该接口,通过Ela ...
- ElasticSearch java API-使用More like this实现基于内容的推荐
ElasticSearch java API-使用More like this实现基于内容的推荐 基于内容的推荐通常是给定一篇文档信息,然后给用户推荐与该文档相识的文档.Lucene的api中有实现查 ...
- MapReduce实例-基于内容的推荐(一)
环境: Hadoop1.x,CentOS6.5,三台虚拟机搭建的模拟分布式环境 数据:下载的amazon产品共同采购网络元数据(需FQ下载)http://snap.stanford.edu/data/ ...
- 基于内容的推荐 java实现
这是本人在cousera上学习机器学习的笔记,不能保证其正确性,慎重參考 看完这一课后Content Based Recommendations 后自己用java实现了一下 1.下图是待处理的数据,代 ...
- Recommending music on Spotify with deep learning 采用深度学习算法为Spotify做基于内容的音乐推荐
本文参考http://blog.csdn.net/zdy0_2004/article/details/43896015译文以及原文file:///F:/%E6%9C%BA%E5%99%A8%E5%AD ...
随机推荐
- 三分钟搭建websocket实时在线聊天,项目经理也不敢这么写
我们先看一下下面这张图: 可以看到这是一个简易的聊天室,两个窗口的消息是实时发送与接收的,这个主要就是用我们今天要讲的websocket实现的. websocket是什么? websocket是一种网 ...
- STL中的set和multiset
注意: 1.count() 常用来判断set中某元素是否存在,因为一个键值在set只可能出现0或1次. 2.erase()用法 erase(iterator) ,删除定位器iterator指向的值 ...
- 在MyEclipse中设置jdk
在MyEclipse中设置jdk的三处地方:1 选中项目右键菜单properties -->java Compiler 2 windows菜单中Preferences-->myeclips ...
- Python实现海贼王的歌词组成词云图
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:一粒米饭 喜欢的朋友欢迎关注小编,除了分享技术文章之外还有很多福利, ...
- Python3 源码阅读-深入了解Python GIL
今日得到: 三人行,必有我师焉,择其善者而从之,其不善者而改之. 今日看源码才理解到现在已经是2020年了,而在2010年的时候,大佬David Beazley就做了讲座讲解Python GIL的设计 ...
- PCB制图--VCC、VDD、VEE、VSS、VDDA、VSSA
VDDA为所有的模拟电路部分供电,包括: ADC模块,复位电路,PVD(可编程电压监测器),PLL,上电复位(POR)和掉电复位(PDR)模块,控制VBAT切换的开关等.即使不 使用ADC功能,也需要 ...
- ubuntu安装ssh服务器
1.安装 sudo apt-get install openssh-server 2.配置文件路径 / etc/ssh/sshd_config 3.操作 sudo /etc/init.d/ssh st ...
- web资源图分析
随着请求数增加,吞吐量没有增大,服务器仍然可以处理,那就是带宽问题 Web资源图是从服务器的角度进行统计分析的,和事务图是两个纬度. 1,每秒点击数 每秒点击数( Hits per Second)统计 ...
- ubuntu启动打开终端快捷键
ubuntu启动打开终端快捷键 CTRL+ALT+T
- Quartz.Net系列(六):Quartz五大构件Trigger之TriggerBuilder解析
所有方法图: 1.Create.Build Create:创建一个TriggerBuilder Build:生成Trigger var trigger = TriggerBuilder.Create( ...
