day61 django入门(2)
一、数据的查、改、删
1 查
把用户表的数据全都展示到userlist.html页面中
views.py
def userlist(request):
# 这两种方法找到的都是数据对象集合,要拿到具体数据还需要操作
# user_queryset = models.Author.objects.all()
# filter()不加条件等于all()
user_queryset = models.Author.objects.filter()
return render(request,'userlist.html',locals())
userlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-8">
<table class="table table-striped table-hover text-center">
<thead>
<tr>
<th class="text-center">id</th>
<th class="text-center">username</th>
<th class="text-center">password</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
{% for obj in user_queryset %}
<tr>
<td>{{ obj.id }}</td>
<td>{{ obj.username }}</td>
<td>{{ obj.password }}</td>
<td>
<-- 这里由于修改我们数据的时候需要id值,所以通过get传递edit需要的数据-->
<a href="/edit/?id={{ obj.id }}" class="btn-xs btn-success">编辑</a>
<a href="" class="btn-xs btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
2 改
views.py
def edit_user(request):
id = request.GET.get('id')
edit_obj = models.Author.objects.filter(id=id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# 第一种更新操作,全部更新
models.Author.objects.filter(id=id).update(username=username,password=password)
# 第二种更新,拿到数据对象再更新,这种更新方式在字段多的时候会效率很慢
edit_obj.username = username
edit_obj.password = password
edit_obj.save()
return redirect('/userlist/')
return render(request,'edit.html',locals())
edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="text-center">修改</h1>
<form action="" method="post">
<p>username:
<input type="text" class="form-control" name="username" value="{{ edit_obj.username }}">
</p>
<p>password:
<input type="text" class="form-control" name="password" value="{{ edit_obj.password }}">
</p>
<button class="btn btn-success btn-block">提交</button>
</form>
</div>
</body>
</html>
3 删
views.py
def user_delete(request):
id = request.GET.get('id')
models.Author.objects.filter(id=id).delete()
return redirect('/userlist/')
# 真正的删除功能应该需要二次确认 我们这里先不做后面会讲
# 删除数据内部其实并不是真正的删除 我们会给数据添加一个标识字段用来表示当前数据是否被删除了,如果数据被删了仅仅只是讲字段修改一个状态
username password is_delete
jason 123 0
egon 123 1
二、django orm中如何创建表关系
表与表之间关系:一对多,一对一,多对多
实验案例:图书表,出版社表,作者表,作者详情表
对应关系:
图书表和出版社表是多对一,外键字段建在多的一方(图书表)
图书表和作者表示多对多关系,需要第三张表专门存储关系
作者表和作者详情是一对一关系,外键字段建在查询频率高的一方
models.py
from django.db import models
# Create your models here.
# 书表
class Book(models.Model):
name = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
# 外键关系,多对一
# 注意,在所有的外键联系字段都会默认加_id,比如pulish会变成pulish
publish = models.ForeignKey(to='Publish')
# 多对多
author = models.ManyToManyField(to='Author')
# 出版社表
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
# 作者表
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
# 一对一关系
authordetail = models.OneToOneField(to='AuthorDetail')
# 作者详情表
class AuthorDetail(models.Model):
addr = models.CharField(max_length=32)
phone = models.BigIntegerField() # 长整形,或者字符类型也行
'''
orm定义三种表关系
一对一
字段名 = models.OneToOneField(to='对应的表名')
一对多
字段名 = models.ForeignKey(to='对应的表名')
多对多
字段名 = models.ManyToManyField(to='对应的表名')
在django1.x版本中默认外键是级联更新删除的,以上的创建方式有很多,这里只介绍一种
'''
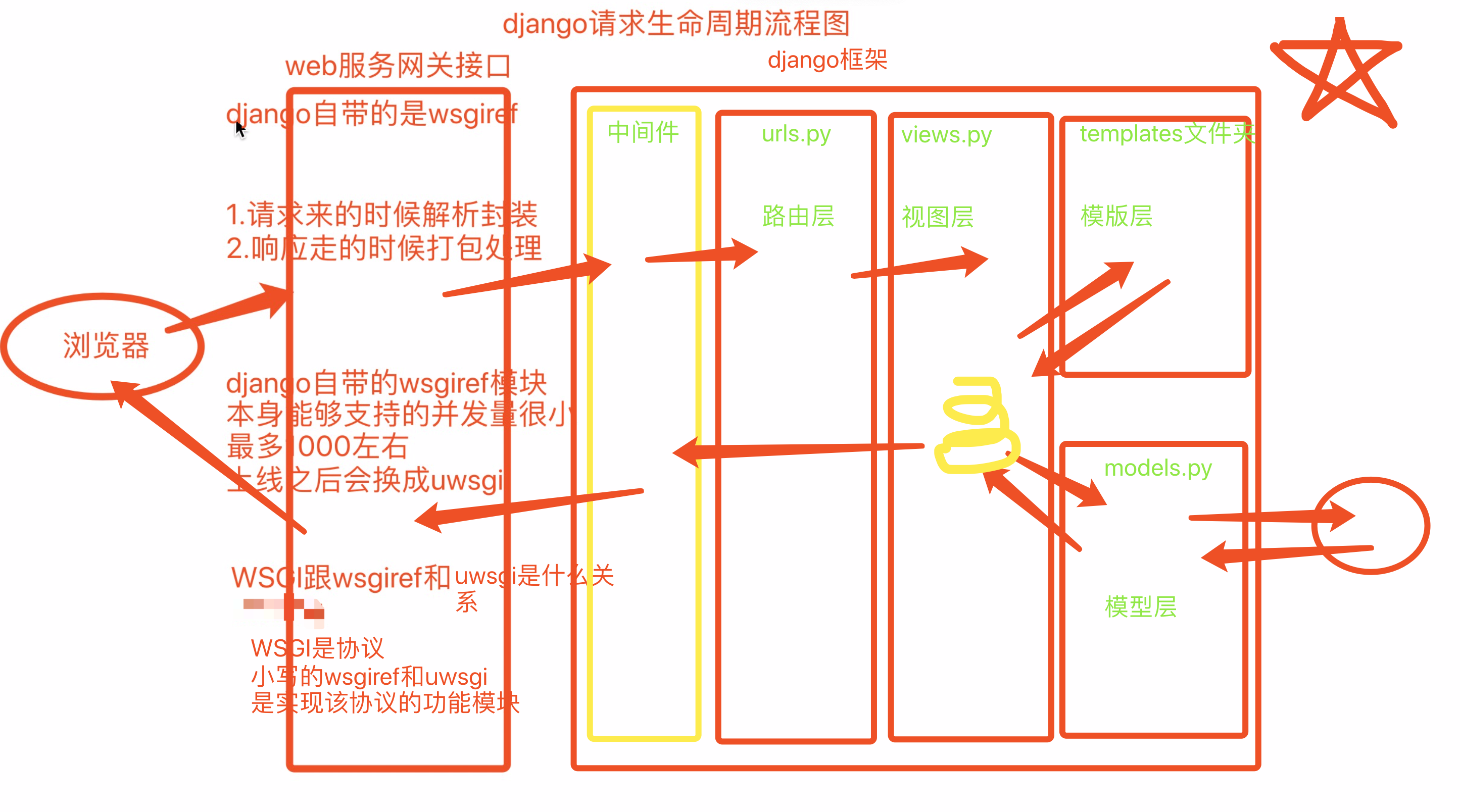
三、django请求生命周期流程图

四、路由层
urls.py
# 路由匹配
url(r'^test/',views.test),
'''
url的第一个参数是正则表达式,如果匹配到了就会停止朝下面匹配,有时候会匹配到别的函数,这可能是因为正则表达式写的有问题
在django中url会帮我们默认加\匹配,所以在network中可以看到两次请求,第一次不带斜杠的请求,会重定向到带斜杠的页面。
在django内部是这样的,比如我输入url:127.0.0.1:8000\test,他会先用test遍历url列表,如果匹配不上,那就用test\从头到尾再次匹配
我们可以在settings中去修改自动添加\的规则
APPEND_SLASH = False
'''
# 正则:^+$的使用是完全匹配,就是必须完全相同才能匹配上
# ^以什么为开头, $以什么为结尾
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 首页,匹配空的
url(r'^$',views.home),
# 路由匹配
url(r'^test/$',views.test),
url(r'^testadd/$',views.testadd),
# 尾页(了解),所有匹配结束后都没有结果就会访问这个
url(r'',views.error),
]
1 无名分组
"""
分组:就是给某一段正则表达式用小括号扩起来
"""
url(r'^test/(\d+)/',views.test)
def test(request,xx):
print(xx)
return HttpResponse('test')
# 无名分组就是将括号内正则表达式匹配到的内容当作位置参数传递给后面的视图函数
2 有名分组
"""
可以给分组表达式起一个名字
"""
url(r'^testadd/(?P<year>\d+)',views.testadd)
def testadd(request,year):
print(year)
return HttpResponse('testadd')
# 有名分组就是将括号内正则表达式匹配到的内容当作关键字参数传递给后面的视图函数
3 两种分组不能混用,单个可以连用
url(r'^index/(\d+)/(\d+)/(\d+)/',views.index),
url(r'^index/(?P<year>\d+)/(?P<age>\d+)/(?P<month>\d+)/',views.index),
# 在对应的视图函数可以用args和kwargs来接收
def index(request,*args,**kwargs):
...
4 反向解析
# 通过一些方法得到一个结果 该结果可以直接访问对应的url触发视图函数
# 先给路由与视图函数起一个别名
url(r'^func_kkk/',views.func,name='ooo')
# 反向解析
# 后端反向解析
from django.shortcuts import render,HttpResponse,redirect,reverse
reverse('ooo') #解析出来的结果是路由匹配 例子:/func_kkk/
# 前端反向解析
<a href="{% url 'ooo' %}">111</a>
day61 django入门(2)的更多相关文章
- 【django入门教程】Django的安装和入门
很多初学django的朋友,都不知道如何安装django开发以及django的入门,今天小编就给大家讲讲django入门教程. 注明:python版本为3.3.1.Django版本为1.5.1,操作系 ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门四 管理站点
上一节 Django入门三 Django 与数据库的交互:数据建模 "管理员界面"是基础功能中的重要部分. django.contrib 包 Django自动管理工具是djang ...
- Django 入门
Django 入门 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模型,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- Django入门实践(一)
Django入门实践(一) Django编程思路+入门 认识Django有一个多月了,我觉得学习Django应该先理清它的编程思路.它是典型的MVC框架(在Django里也称MTV),我觉得Djang ...
- Django入门笔记
Django入门笔记 **文档包含Django安装包.学习的笔记.代码等 安装 Django参考附件,只需要把附件拷贝到你需要的目录就行.Django是1.8.16版本 Python:在附件中,其中有 ...
- Django 入门案例开发(上)
Django 入门案例开发(中) http://www.cnblogs.com/focusBI/p/7858267.html Django是一个重量级的web开发框架,它提供了很多内部已开发好的插件供 ...
随机推荐
- Linux命令总结大全,包含所有linux命令
使用说明:此文档包含所有的Linux命令,只有你想不到的没有你看不到的,此文档共计10万余字,有8400多行,预计阅读时间差不多需要3个小时左右,所以要给大家说一说如何阅读此文档 为了方便大家阅读,我 ...
- 重学 Java 设计模式:实战装饰器模式(SSO单点登录功能扩展,增加拦截用户访问方法范围场景)
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 对于代码你有编程感觉吗 很多人写代码往往是没有编程感觉的,也就是除了可以把功能按照固 ...
- 2、react-生命周期1※※※
生命周期: 一个人的生命周期:从出生到去世 出生得那一刻就是当前这一个人特性固定下来得那一刻:实例化期 出生了之后生长知道死的那一刻:生存期 去世了:销毁期 所以对于一个组件来说它的生命周期是三个时期 ...
- 手动造轮子——基于.NetCore的RPC框架DotNetCoreRpc
前言 一直以来对内部服务间使用RPC的方式调用都比较赞同,因为内部间没有这么多限制,最简单明了的方式就是最合适的方式.个人比较喜欢类似Dubbo的那种使用方式,把接口层单独出来,作为服务的契约 ...
- 基于docker-compose搭建gitlab
安装及配置 修改docker-compose文件 vim docker-compose.yml gitlab: image: 'gitlab/gitlab-ce:latest' restart: al ...
- Redis系列(四):数据结构String类型中基本操作命令和源码解析
1.介绍 string类型本质上是char[]数组的封装 中文网:http://www.redis.cn/commands.html#string 2.常用命令 set 命令 set命令的时间复杂 ...
- Vue中hash模式和history模式的区别
vue-router 中hash模式和history模式. 在vue的路由配置中有mode选项,最直观的区别就是在hash模式下的地址栏里的URL夹杂着‘#’号 ,而history模式下没有.vue默 ...
- MongoDB文档(二)--查询
(一)查询文档 查询文档可以使用以下方法 # 以非结构化的方式显示所有的文档 db.<collectionName>.find(document) # 以结构化的方式显示所有文档 db.& ...
- 多页面共用sessionStorage的实现(转载)
sessionStorage的局限: sessionStorage是页面级别的,仅在一个标签页生效,如果同一个浏览器同时打开多个标签页,且都访问同一个域名,sessionStorage是不会在这多个标 ...
- Java多线程之内存模型
目录 多线程需要解决的问题 线程之间的通信 线程之间的通信 Java内存模型 内存间的交互操作 指令屏障 happens-before规则 指令重排序 从源程序到字节指令的重排序 as-if-seri ...
