JavaScript中的构造函数和原型!
JavaScript中的原型!
原型的内容是涉及到JavaScript中的构造函数的
每一个构造函数都有一个原型对象!prototype
他的作用是 共享方法!还可以扩展内置对象【对原来的内置对象进行扩展自定义的方法!】
每一个实例化的对象都有一个对象原型__proto__
他指向的是构造函数的原型对象
所以我们创建的实例对象可以使用对象原型中的方法!
__proto__对象原型和原型对象prototype是等价的
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype
看不见我, 看不见我,看不见我!
构造函数!
对象原型(proto)和原型对象(prototype)里面都有一个constructor属性!, constructor我们称之为构造函数, 因为它指回构造函数本身!
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数
<script>
// 构造函数的问题!
function Gouzaohanshu(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
// this.hanshu = function() {
// console.log(123)
// }
}
// 把构造函数放到我们的原型对象身上!
// Gouzaohanshu.prototype.hanshu = function () {
// console.log(123)
// }
//很多情况下,我们需要手动的利用 constructor这个属性指固原来的构造函数
// Gouzaohanshu.prototype.sleep = function() {
// console.log("我想睡觉!")
// }
// 如果对象比较多, 那么我们就可以采取对象的形式存储!
// 但是如果你这样做的话会把原先的原型对象给覆盖了!
// 原先的原型对象就不会指向上面的构造函数了!
// 解决方法
// 在下面的对象中添加这样一句代码!
// construtor: Gouzaohanshu,
// 就可以让构造函数指回他的本身了!
// 一句话, 如果我们修改了原来的原型对象, 给原型对象赋值是一个对象, 则必须手动的利用constructor 指回原来的构造函数!
Gouzaohanshu.prototype = {
construtor: Gouzaohanshu,
hanshu() {
console.log(123)
},
sleep: function() {
console.log("我想睡觉!")
}
}
var gz = new Gouzaohanshu('lvhang', 23, 'nan');
// 在我们创建的对象身上也有一个对象叫做!
// __prototype__ 叫做对象的原型!
// 它指向我们构造函数的原型对象!
var gz2 = new Gouzaohanshu('lvhang', 23, 'nan');
gz.hanshu()
// __proto__对象的原型和原型对象prototype是等价的
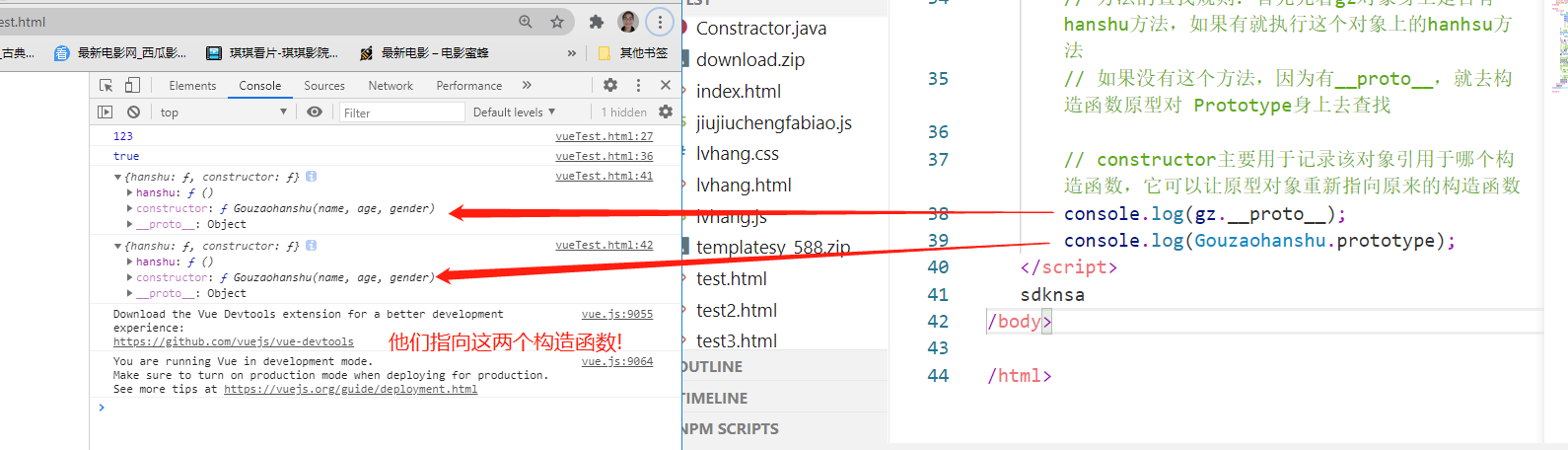
console.log(gz.__proto__ === Gouzaohanshu.prototype); // true
// 方法的查找规则:首先先看gz对象身上是否有hanshu方法,如果有就执行这个对象上的hanhsu方法
// 如果没有这个方法,因为有__proto__,就去构造函数原型对 Prototype身上去查找
// constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数
console.log(gz.__proto__);
console.log(Gouzaohanshu.prototype);
</script>

JavaScript中的构造函数和原型!的更多相关文章
- javascript中的构造函数和原型及原型链
纯属个人理解,有错误的地方希望大牛指出,以免误人子弟 1.构造函数: 构造函数的作用 : 初始化由new创建出来的对象 new 的作用: 创建对象(空对象) new 后面跟的是函数调用,使用ne ...
- Javascript中的对象和原型(3)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- JavaScript中的构造函数
目录: constructor & prototype 为构造函数添加属性和方法的多种不同方法 组合使用this和prototype关键字创建构造函数(常用方法) 用对象直接量作为构造函数的参 ...
- Javascript中的对象和原型(三)(转载)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(一)(转载)
面向对象的语言(如Java)中有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,JavaScript 没有类的概念,因此它的对象也与基于类的语言中的对象有所不同. 要了解面向对象,首 ...
- JavaScript中的构造函数和工厂函数说明
在cnblog上看到一篇文章,讲解JS中的构造函数和工厂函数,觉得讲的真好 JavaScript中的工厂函数和构造函数都能用来创建一个对象,我们可以来看看下面的例子 构造函数 function cre ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- Javascript函数、构造函数、原型、类和对象
函数 函数是JavaScript中特殊的对象,对函数执行typeof运算会返回字符串"function",因为函数也是对象,他们可以拥有属性和方法. 静态方法 函数在JS中定义了类 ...
随机推荐
- 十行 Python 代码就提取了韦小宝的身份证信息
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 记得以前有个广告词叫:"学好数理化,走遍天下都不怕",感觉应该再加一句:&quo ...
- Python利用openpyxl带格式统计数据(1)- 处理excel数据
统计数据的随笔写了两篇了,再来一篇,这是第三篇,前面第一篇是用xlwt写excel数据,第二篇是用xlwt写mysql数据.先贴要处理的数据截图: 再贴最终要求的统计格式截图: 第三贴代码: 1 '' ...
- mac 清理磁盘空间
128G mac真的用的很崩溃,发现系统占用80G ,肯定是有问题的,发现了是缓存的原因,删除后好多了,记录一下. 从管理里进入之后,从文稿中选择"文件浏览器"可以看到每一个文件夹 ...
- 看起来很唬人,然而却简单实用的CAP理论
在做分布式系统开发时,经常会或多或少的听到CAP理论.或者是处理节点间数据一致性的问题.CAP理论很简单,但却是很多软件设计的宏观指导,因此也有人将之称为架构师必须掌握的理论之一.鉴于理论的东西相对来 ...
- 无延时去斗按键实现方法(不好CPU)
这一灵感来源于定时器计数的方法,最后可以实现的效果跟咱们电脑键盘按键的效果一样!我先来介绍下基本原理吧! 采用定时器中断的方法,比如定时器终端我们设置为5ms,我们需要按键按下超过40ms时才算有按键 ...
- python之scrapy框架基础搭建
一.创建工程 #在命令行输入scrapy startproject xxx #创建项目 二.写item文件 #写需要爬取的字段名称 name = scrapy.Field() #例 三.进入spide ...
- 茅坑杀手与Alias Method离散采样
说起Alias,你可能第一个联想到的是Linux中的Alias命令,就像中世纪那些躲在茅坑下面(是真的,起码日本有粪坑忍者,没有马桶的年代就是社会的噩梦)进行刺杀的杀手一样,让人防不胜防,对于那些被这 ...
- C# 9 新特性 —— 增强的模式匹配
C# 9 新特性 -- 增强的模式匹配 Intro C# 9 中进一步增强了模式匹配的用法,使得模式匹配更为强大,我们一起来了解一下吧 Sample C# 9 中增强了模式匹配的用法,增加了 and/ ...
- asp.net core 5.0 中的 JsonConsole
asp.net core 5.0 中的 JsonConsole Intro asp.net core 5.0 中日志新增了 JsonConsole,还是输出日志到 Console,但是会应用 Json ...
- 杭电OJ----1097:一个难题(c++)
问题描述 lcy给feng5166,lwg,JGShining和Ignatius带来了一个难题:给了a和b,如何知道a ^ b.每个人都反对这个BT问题,所以lcy使问题比开始容易. 这个难题描述了: ...
