OneNote代码高亮完美解决方案(全网最全)
0. 引子
OneNote作为一款记笔记的软件,免费实用,有助于自己形成树状结构知识框架。但是它有一个令人头疼的问题就是:无法代码高亮。而NoteHightlight2016正是解决这个问题的完美利器。
1. 软件介绍
NoteHightlight2016是一款兼容OneNote2013/2016的代码高亮插件,由github大神elvirbrk开发。

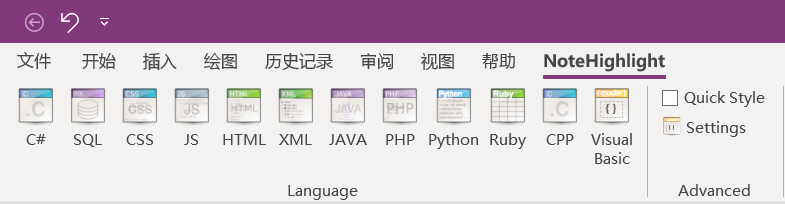
图1 NoteHightlight2016功能插件界面
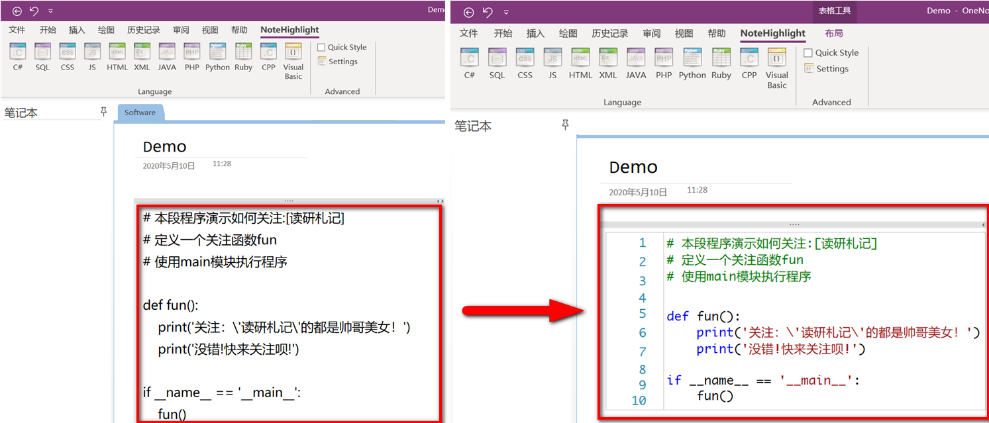
高亮效果预览:
 图2 代码高亮预览示意图
图2 代码高亮预览示意图
2. 下载软件
为了读者方便下载,已经将最新版3.6版本安装包放在百度云,后台回复00510即可获取。NoteHighlight插件有32位和64位两个版本,对应OneNote2016的32位和64位版本。
可以点击这里下载:
https://lanzous.com/iGoN2dgv3ha
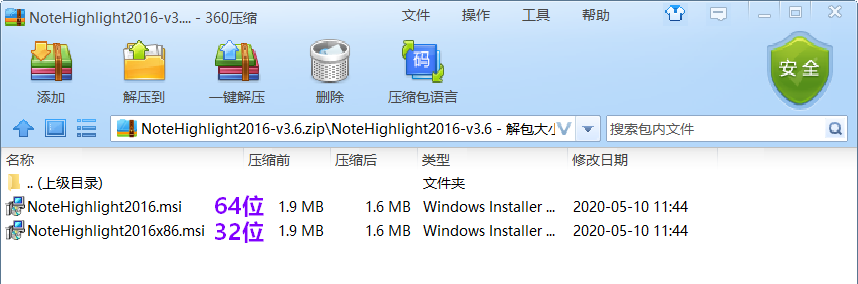
 图3 NoteHighlight插件版本
图3 NoteHighlight插件版本
3. 软件安装
正常安装:安装之前退出onenote,双击对应版本一直下一步即可完成安装。
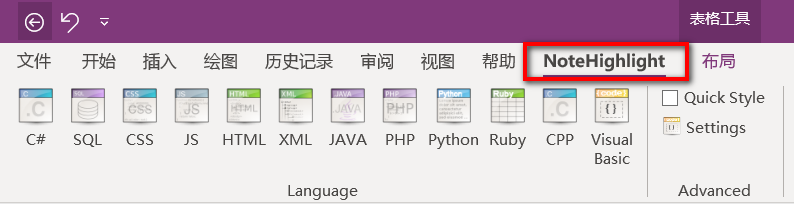
安装完成后打开onenote,正常情况下应该会在标签页出现NoteHighlight如下图所示,说明安装成功了。
 图4 NoteHighlight正常显示的状态
图4 NoteHighlight正常显示的状态
安装过后可能出现不显示NoteHighlight的问题,解决方案可能有以下5种:
- Solution1:官方认为至少安装.framwork3.5及其以后版本,如果没有安装可能不显示NoteHighlight标签页。基于此,可以看看自己的电脑上当前framwork版本https://jingyan.baidu.com/article/ce43664915952c3772afd35b.html。如果没有3.5及其以后版本,可以按照如下指导完成安装:https://blog.csdn.net/MelonCat/article/details/93788038
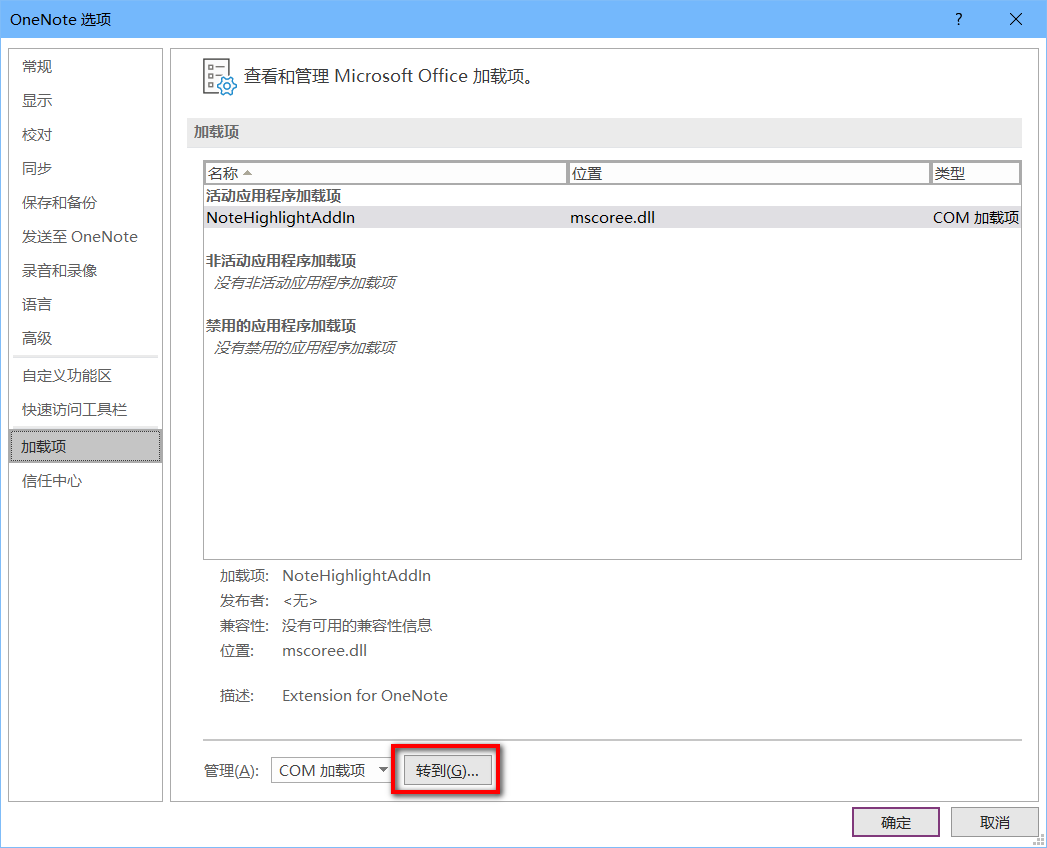
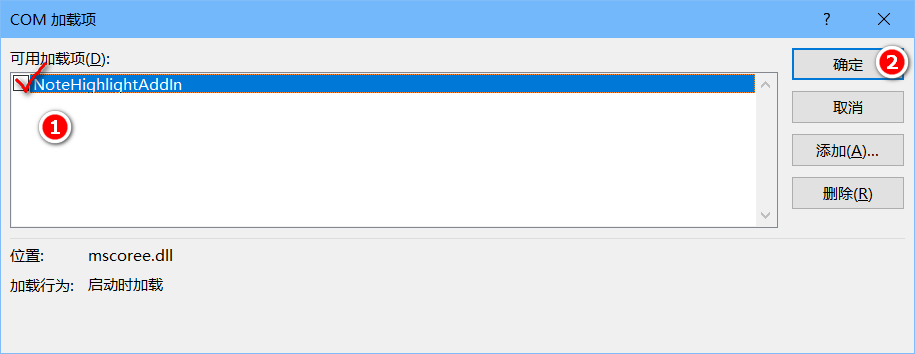
- Solution2:打开onenote,依次点击菜单的"文件""选项""加载项"COM加载项转到勾选,确定。

 图5 操作示意图
图5 操作示意图
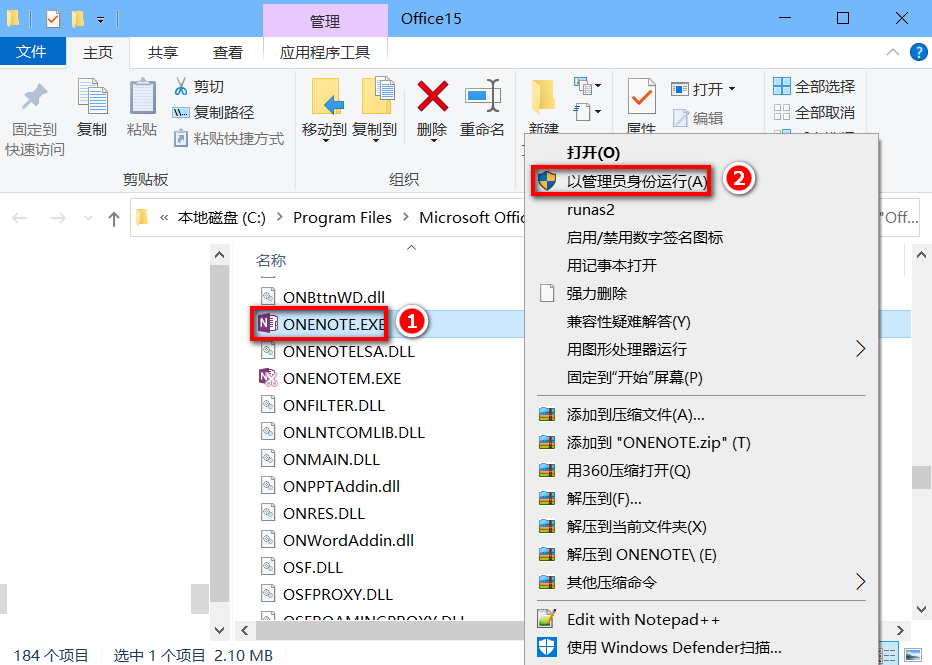
- Solution3:使用右键管理员权限打开onenote有可能解决这个问题。Onenote2013的默认位置是C:\Program Files\Microsoft Office\Office15,Onenote2016的默认位置是C:\Program Files\Microsoft Office\root\Office16如果不是以上位置,可以在快捷方式上按住shift同时右键,打开文件所在位置。
 图6 操作示意图
图6 操作示意图
- Solution4:如果NoteHighlight的64位无法正常使用,请尝试更换32位的NoteHighlight,也许可以解决显示问题。
- Solution5:NoteHighlight2016经过测试支持onenote2013,但是其本质上是为了onenote2016设计,如果你是onenote2013没有成功(尝试solution3仍旧失败),请尝试安装onenote2016。(onenote2016的32位,直接点击https://www.onenote.com/download?omkt=zh-CN最上面的“下载”,onenote2016的64位https://www.onenote.com/download/win32/x64/zh-CN)
如果以上方法均无法解决,那我也无能为力了,这是综合目前(截止到2020年5月10日)的所有可能解决方案。如果你有最新的解决方案:可以尝试在后台留言,我会及时代为分享给大家了;也可以在github主页给原作者留言。
4. 软件使用
相比之下,软件使用则简单得多。你有3种可能的使用方法:
方法1: 添加新代码
①从菜单栏选择一个你需要高亮的代码类型;
②在弹出窗口中输入源代码(或者粘贴),然后按确定(OK),此时代码会自动高亮。

图7 操作方法1
方法2:现有代码高亮
①在onenote中选中需要高亮的代码
②从NoteHighlight菜单中选择所需的语言,此时quick style并未勾选故而自动弹出窗口,然后点击ok即可。

图8 操作方法2
方法3:现有代码高亮
①在onenote中选中需要高亮的代码,并且勾选quick style(一次勾选下次自动记住)
②从NoteHighlight菜单中选择所需的语言,此时代码即自动高亮。
我更加倾向于方法3(但是有时候可能不生效),这取决于你个人的喜好。

图9 操作方法3
5、自定义
① 语言自定义
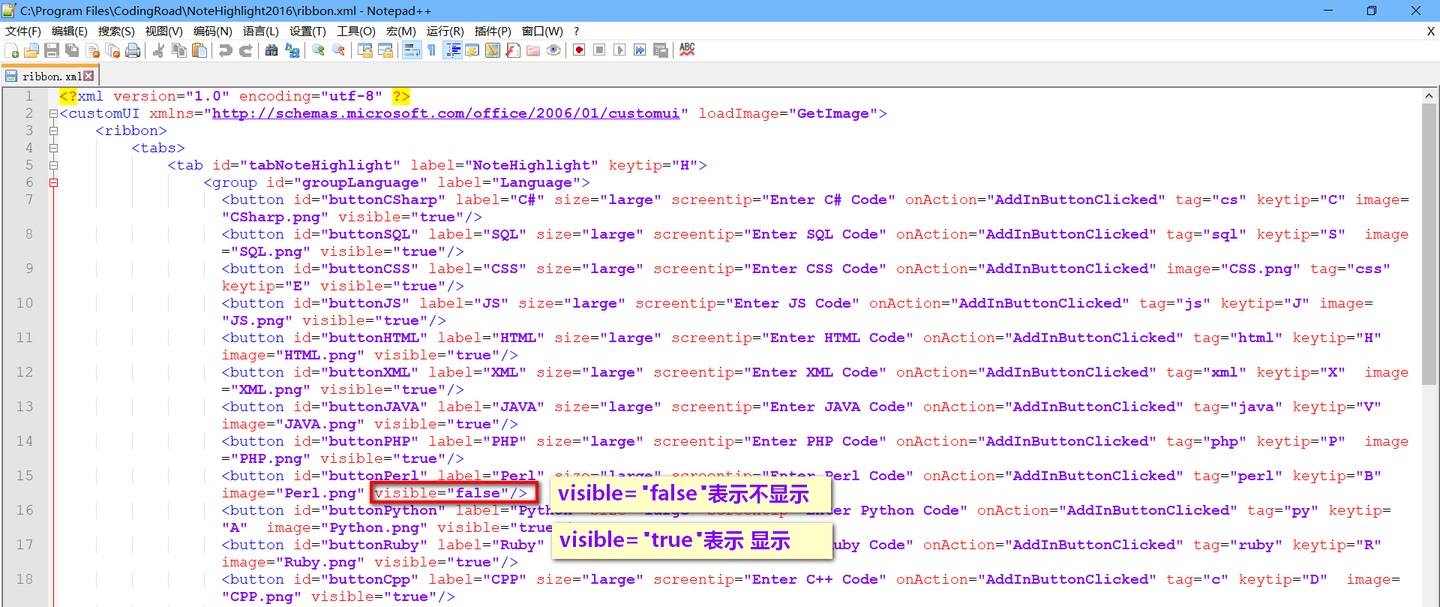
打开安装目录下的C:\Program Files\CodingRoad\NoteHighlight2016\ribbon.xml,将自己需要显示的语言更改为 true,然后重新启动OneNote即可。如图所示。
 图10 自定义语言
图10 自定义语言
② 图片自定义
暂时没法做到,可能涉及到c#编程中xml的问题;也就是说C:\Program Files\CodingRoad\NoteHighlight2016\Resources中的图片更改无法作用于菜单栏。如果有读者会的话可以与我联系,欢迎得到您的指教。
本文首发于:读研札记,欢迎大家关注!
参考资料:
- 插件开发作者主页https://github.com/elvirbrk/NoteHighlight2016/releases
- https://blog.csdn.net/duzejie/article/details/78743383
- https://zhuanlan.zhihu.com/p/33188700
OneNote代码高亮完美解决方案(全网最全)的更多相关文章
- Typecho-Material主题不支持Kotlin代码高亮的解决方案
Typecho-Material主题不支持Kotlin代码高亮的解决方案 Overview 最近通过Typecho搭建了一个Blog,采用了 Material主题,其他的都挺好,也挺喜欢这个主题,但是 ...
- Onenote代码高亮的实现方法
最终效果图 最终的效果图如下: VBA的编写参考 主要参考的是这篇博客中的思路:如何在Word中排出漂亮的代码 将VBA脚本复制到Word中并设置快捷键 Alt+F11 打开Word中的 VBS,将下 ...
- OneNote代码高亮
向OneNote 2016安装NoteHighlight 下载.msi 文件,下载链接 下载之前查看自己的电脑上安装的OneNote版本以及位数(32-64) 查看方法:文件->选项->关 ...
- idea中properties配置文件没有代码提示及代码高亮问题解决方案
更多精彩关注微信公众号 1.解决properties文件没有代码提示问题:首先,单击项目结构按钮,如下图: 然后,给项目添加Spring依赖支持,如下图: 2.解决代码不高亮问题: 代码不高亮 ...
- Xcode4.4中,代码无法高亮、无法自动补全
1.代码无法高亮显示:2.代码不能自动补全,或者给出提示建议:(当然这个补全的功能我在设置当中是打开的状态)3.新建一个项目,代码还是依然没有高亮显示,但是有补全功能:4.然后我就在网络上搜索了相关的 ...
- Android消息推送完美解决方案全析
推送功能在手机应用开发中越来越重要,已经成为手机开发的必须.在Android应用开发中,由于众所周知的原因,Android消息推送我们不得不大费周折.本文就是用来和大家共同探讨一种Android消息推 ...
- vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比
vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比 使用的是vue语言,用element的组件,要做一个在线编辑代码,要求输入代码内容,可以进行高亮展示,可以切换各 ...
- Mybatis系列全解(四):全网最全!Mybatis配置文件XML全貌详解
封面:洛小汐 作者:潘潘 做大事和做小事的难度是一样的.两者都会消耗你的时间和精力,所以如果决心做事,就要做大事,要确保你的梦想值得追求,未来的收获可以配得上你的努力. 前言 上一篇文章 <My ...
- 新语言代码高亮及Windows Live Writer插件开发
最近在博客园做一些学习笔记.一个是看apple的swift官方书,另外一个是随学校课堂(SICP)学习scheme. 这两种语言都谈不上普及(或者说swift太新).博客园原来的windows liv ...
随机推荐
- python 在目标位置建立文件夹
import os path = r'D:\pywork\12' # 指定位置 if not os.path.exists(path + '/' + '任务集'): #如果目标位置 不存在该文件夹“任 ...
- 哲思集-转载自CSDN
CSDN 创始人蒋涛:世界被编码之后 分享赚¥9.90订阅博主 “写代码 20 年,通过网络平台和社区,帮助中国的程序员更好成长,这是我最希望被大家记住的.”这是蒋涛接受 ZAKER 采访的开场白. ...
- Invalid credentials for 'https://repo.magento.com/packages.json'
Use your public key as username and private key as password from your magento connect account You ca ...
- 快速排序算法简述及python的实现
def kp(arr, i, j): if i<j: #i=j时意味着一边只剩单个数据 base = kpgc(arr, i, j) kp(arr, i, base-1) #kp(arr, i, ...
- 团队作业4:第一篇Scrum冲刺博客(歪瑞古德小队)
目录 一.Alpha阶段任务认领 二.明日任务安排 三.项目预期任务量 四.敏捷开发前的感想 五.团队期望 Author:歪瑞古德小队 Project:海岛漂流 集合贴:团队作业4:项目冲刺集合贴(歪 ...
- 牛客网PAT练兵场-完美数列
题目地址:https://www.nowcoder.com/pat/6/problem/4056 题解:先将a数组进行排序,第一次按题意M<=n*p;n=a[0]时,M最大为J(如下图),然后n ...
- flink创建视图的几种方式
import org.apache.flink.api.common.typeinfo.BasicTypeInfo; import org.apache.flink.api.java.typeutil ...
- [PyTorch 学习笔记] 2.1 DataLoader 与 DataSet
thumbnail: https://image.zhangxiann.com/jeison-higuita-W19AQY42rUk-unsplash.jpg toc: true date: 2020 ...
- 性能提升40%: 腾讯 TKE 用 eBPF 绕过 conntrack 优化 K8s Service
Kubernetes Service 用于实现集群中业务之间的互相调用和负载均衡,目前社区的实现主要有userspace,iptables和IPVS三种模式.IPVS模式的性能最好,但依然有优化的空间 ...
- android开发之java代码中字符串对比忽略大小写。java程序员必回,可用来比对验证码等问题
比如:字符串a与字符串B对比,只需调用 a.equalsIgnoreCase(B);即可.很简单的一个方法.忽略大小写.
