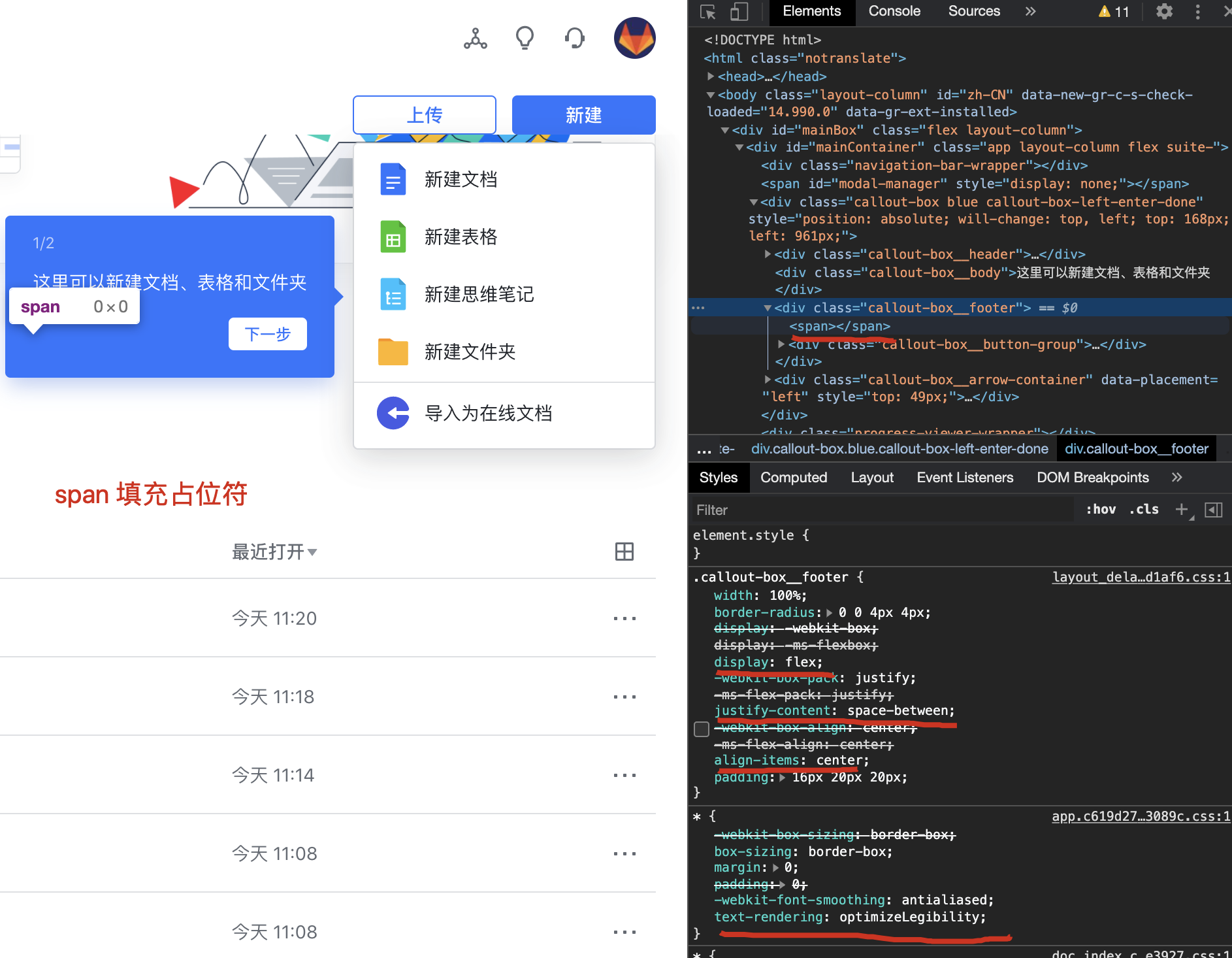
flex 布局占位符
flex 布局占位符
空 span

bug
.popover-custom-class .system-guide-container .buttons-box {
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-between;
margin-top: 10px;
}

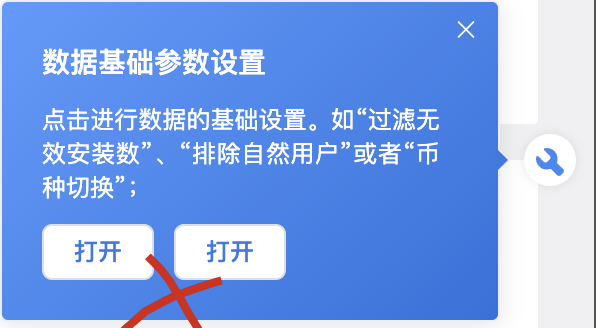
没有设置宽度,自动填充的内容宽度 bug
solution
width: 100%;
.popover-custom-class .system-guide-container .buttons-box {
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-between;
margin-top: 10px;
width: 100%;
}

justify-content: space-between;
??? flex-end
.callout-box__footer {
width: 100%;
border-radius: 0 0 4px 4px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
/* -webkit-box-align: center; */
-ms-flex-align: center;
align-items: center;
padding: 16px 20px 20px;
}
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
* {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
text-rendering: optimizeLegibility;
refs
https://xgqfrms.feishu.cn/drive/home/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
flex 布局占位符的更多相关文章
- MVC布局页占位符@RenderSection("bscript", false)
@RenderSection("bscript", false) //false表示不是必须填充 填充bscript占位符 @section bscript{}
- flex 布局 初次接触这个好使又不是特别好用的布局方法
刚开始学前端的童鞋们应该也是一样先学习的table然后再学习了盒子模型,感觉终于学会了简单的网页布局,使用各种display,float,position绞尽脑汁给页面布局成自己想要的页面样式,然而, ...
- 矩形、占位符组件——axure线框图部件库介绍
矩形组件和占位符没有太多的区别,这里我们主要讲解矩形组件的操作和使用,占位符的操作各位可以按照矩形的操作方法进行练习一下. 矩形组件是一个矩形,它可以用来做很多的工作,比如页面上需要一块蓝色的背景,就 ...
- flex布局下,css设置文本不换行时,省略号不显示的解决办法
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度. <div class="main"> <img alt=" ...
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 安卓编程资源文件string中对占位符的使用详解
这里将为你详细介绍占位符的使用,将其学以致用,可以达到简化布局文件,减少字符串资源量. 1.在资源文件中的使用. 打开资源文件中的strings.xml文件,进行编辑.如下图所示: 图 1.0 2. ...
- flex 布局下,css 设置文本不换行时,省略号不显示的解决办法
大致是有一个 main 容器是 flex 布局,左边一个 logo 固定宽高,右边 content 动态宽度. <div class="main"> <img a ...
- flex布局防止被挤压 flex-shrink: 0
lex布局非常好用,但在开发过程中可能会碰到的一些坑 1.内容超出容器大致情况是:在一个设置了display:flex布局的大容器A中并排放置两个子容器,并且子容器设置flex:1,子容器中都有一个元 ...
- TX Text Control X10新特性之图像占位符合并
文档处理控件TX Text Control即将发布的X10版本,将升级重点还是放到了其比较优势的流式布局报表设计和生成上.慧都获得了来自其开发商Text Control GmbH公司的一手资料,迫不及 ...
随机推荐
- 【Android初级】利用startActivityForResult返回数据到前一个Activity(附源码+解析)
在Android里面,从一个Activity跳转到另一个Activity.再返回,前一个Activity默认是能够保存数据和状态的.但这次我想通过利用startActivityForResult达到相 ...
- OpenStack使用OVN
1. Controller节点 1.1 安装 OVS和OVN 安装 Python3.7: yum -y groupinstall "Development tools" yum - ...
- Caffeine 缓存库
介绍 Caffeine是一个基于Java8开发的提供了近乎最佳命中率的高性能的缓存库. 缓存和ConcurrentMap有点相似,但还是有所区别.最根本的区别是ConcurrentMap将会持有所有加 ...
- 6到8个月如何达到三年加得前端经验,对标P7,“慕课网 Java工程师2020”
百度网盘链接:https://pan.baidu.com/s/1xshLRO3ru0LAsQQ0pE67Qg 提取码:bh9f 阶段一:课程设计及前端创建脚手架开发 第1周 需求分析和架构设计 ...
- LOJ10138
ZJOI 2008 树上的统计 一树上有 n 个节点,编号分别为 1 到 n,每个节点都有一个权值 w.我们将以下面的形式来要求你对这棵树完成一些操作: CHANGE u t :把节点 u 权值改为t ...
- Display属性学习总结
HTMl元素根据表现形式,常见的可以分为两类. (1)块元素(block) (2)行内元素(inline). 当然,除了以上两种元素类型外,还有inline-block.table-cell等元素类型 ...
- Java——Math,Set,List,map相关练习
声明一个Set集合,只能保存Double类型的数据, 保存10个随机100以内的数, 找出最大值和最小值,打印输出. public static void main(String[] args) { ...
- Spring框架——JDBC方式搭建项目
学习Spring框架,使用JDBC的方式配置方式搭建一个项目,进行项目总结. 首先,采用MVC设计模式思想,搭建项目目录. 然后各个目录文件下面的相关源码附上: controller目录: impor ...
- Spark Dataset DataFrame空值null,NaN判断和处理
Spark Dataset DataFrame空值null,NaN判断和处理 import org.apache.spark.sql.SparkSession import org.apache.sp ...
- Object类的常见方法总结
♧ Object类是比较特殊的类,它是所有类的父类.主要提供了11个方法(JDK 1.8为例): /** * native方法,用于返回当前运行时对象的Class对象,使用final关键字修饰,子类不 ...
