CSS will-change All In One
CSS will-change All In One
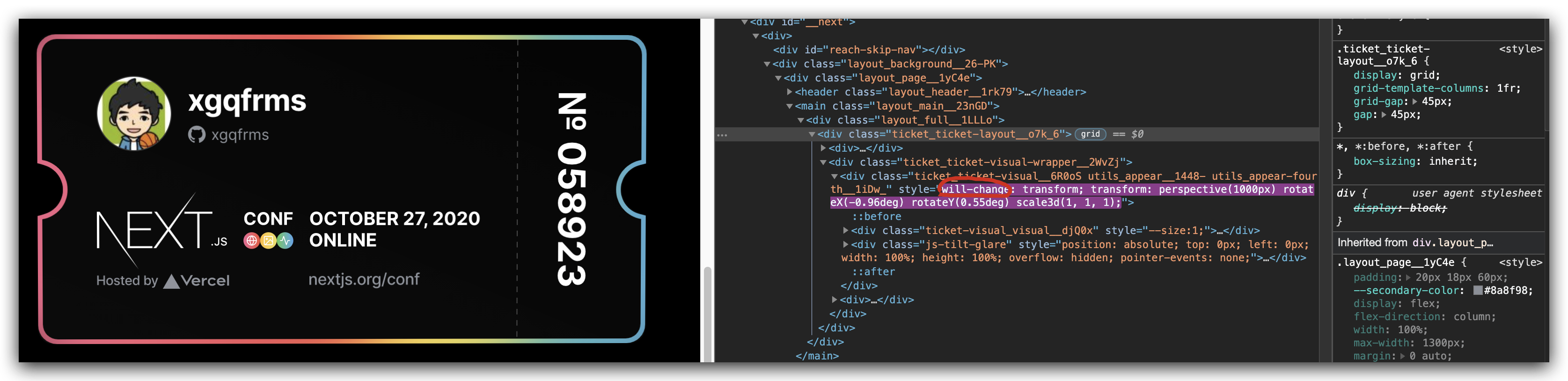
CSS animation effect
live demo

https://nextjs.org/conf/tickets/xgqfrms
element.style {
will-change: transform;
transform: perspective(1000px) rotateX(0deg) rotateY(0deg) scale3d(1, 1, 1);
}
will-change
https://www.w3.org/TR/css-will-change-1/
https://developer.mozilla.org/en-US/docs/Web/CSS/will-change
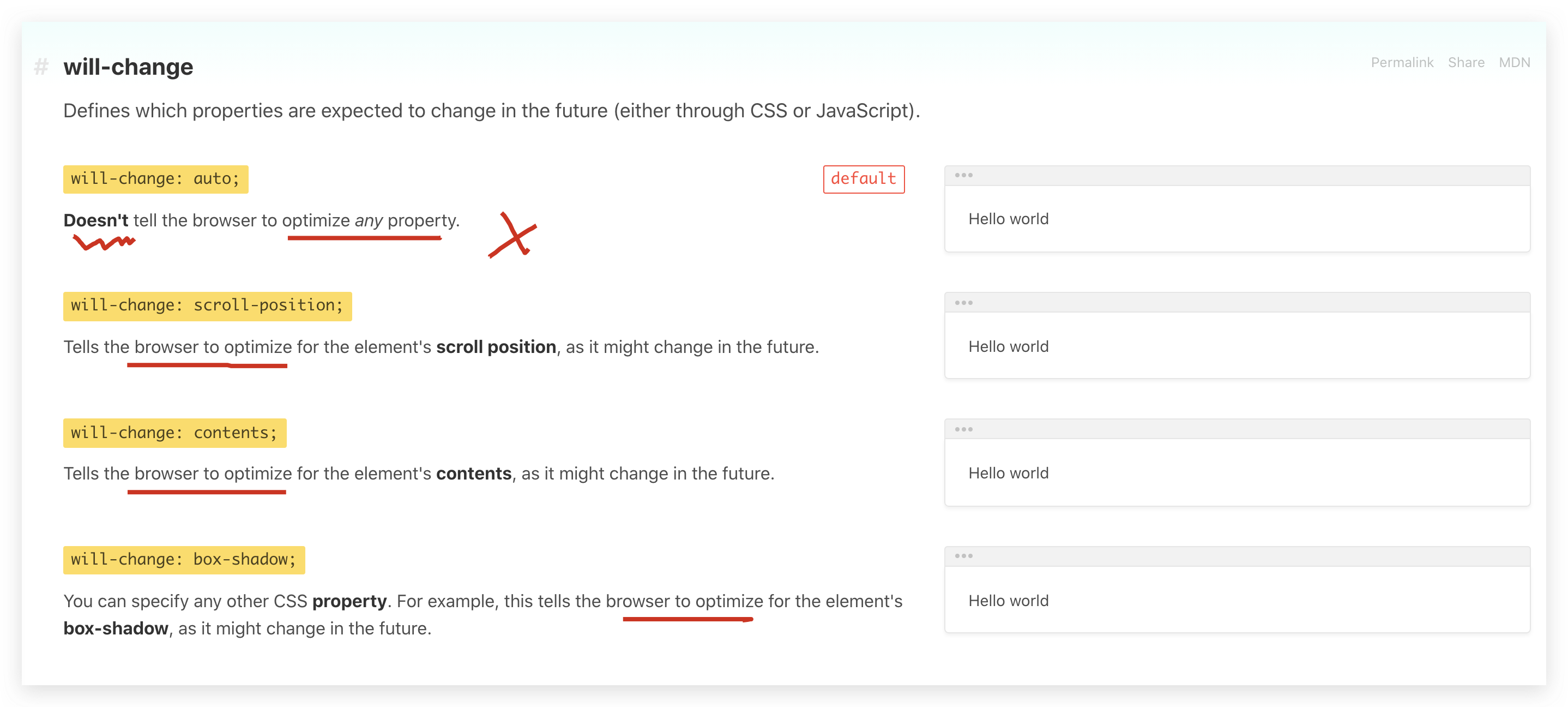
/* Keyword values */
will-change: auto;
will-change: scroll-position;
will-change: contents;
will-change: transform; /* Example of <custom-ident> */
will-change: opacity; /* Example of <custom-ident> */
will-change: left, top; /* Example of two <animateable-feature> */
/* Global values */
will-change: inherit;
will-change: initial;
will-change: unset;
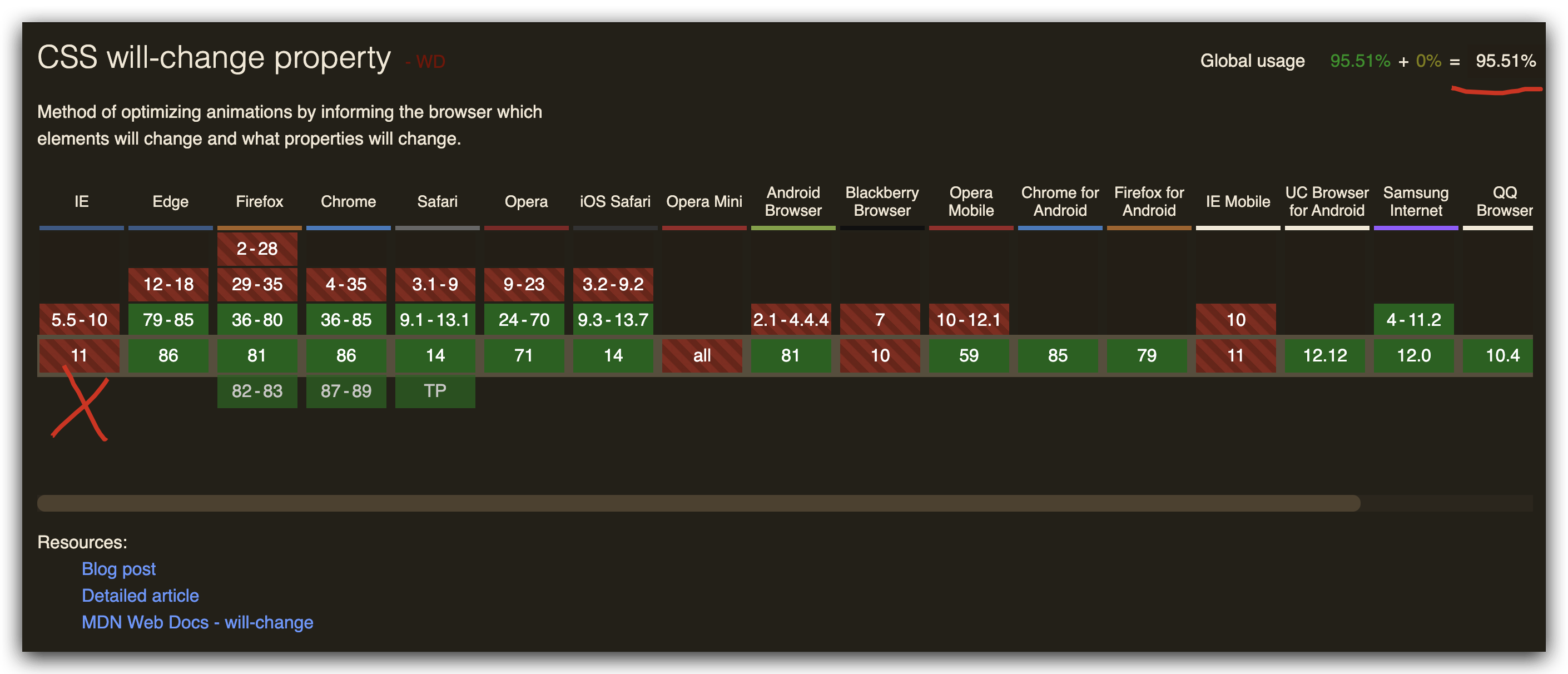
https://caniuse.com/will-change

refs
CSS will-change
https://cssreference.io/property/will-change/

https://www.digitalocean.com/community/tutorials/css-will-change
https://css-tricks.com/almanac/properties/w/will-change/
https://www.sitepoint.com/introduction-css-will-change-property/
https://stackoverflow.com/questions/26907265/how-to-use-and-how-works-css-will-change-property
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS will-change All In One的更多相关文章
- 两种不同的重置样式方法(normalize.css)
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们.他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器 ...
- 前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点: 易于使用 通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理: 插件高质 Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作. 构建快速 利用 Node ...
- Review CSS Selectors
Throughout this lesson, you learned how to select HTML elements with CSS and apply styles to them. L ...
- 炫酷 CSS 背景效果的 10 个代码片段
在现代网页设计中,大背景图设计非常流行.随着高清(现在是4K)显示器的出现,越来越多的网页设计师使用大背景图来填充屏幕. 因为这样可以造成很大的视觉冲击力,并有助于更好的传递所要表现的内容. 但是,如 ...
- CSS如何实现把鼠标放在行上整行变色
CSS如何实现把鼠标放在行上整行变色: 在很多网站都有这样的效果,那就是当鼠标放在一个文章列表行的时候,此行就会显示与其他行不同的颜色,本站的文章列表也具有这样的效果,便于浏览者识别,非常人性化,下面 ...
- gulp进阶构建项目由浅入深
gulp进阶构建项目由浅入深 阅读目录 gulp基本安装和使用 gulp API介绍 Gulp.src(globs[,options]) gulp.dest(path[,options]) gulp. ...
- Node.js前端自动化工具:gulp
前端自动化工具 -- gulp 使用简介 gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是 ...
- 基于gulp 的前端自动化构建方案总结
一,基础篇 先安装nodejs 使用淘宝镜像安装tnpm 安装 cnpm 插件:npm install -g cnpm --registry=https://registry.npm.taobao.o ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- 前端自动化工具 -- Gulp 使用简介
gulp是基于流的前端自动化构建工具. 之前也谈到了 grunt的用法,grunt其实就是配置+配置的形式. 而gulp呢,是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用 ...
随机推荐
- protoc-gen-validate (PGV)
https://github.com/envoyproxy/protoc-gen-validate This project is currently in alpha. The API should ...
- gRPC设计动机和原则
https://mp.weixin.qq.com/s/NMIIa0W722zo_AxCqASc0g TiDB 与 gRPC 的那点事儿 黄东旭 PingCAP 2017-08-10 gRPC 背景 ...
- try-catch 异常捕获学习
#include <iostream> #include <string> #include <vector> #include <stdexcept> ...
- python 文件的方法
1.open() 方法 Python open() 方法用于打开一个文件,并返回文件对象,在对文件进行处理过程都需要使用到这个函数,如果该文件无法被打开,会抛出 OSError. 注意:使用 open ...
- XCTF-基础Android
前期工作 查壳,无.打开看是普通的输入注册码然后验证. 逆向分析 这题太简单了,就不贴图了.看Manifest得知MainActivity是启动类,也就是点进去输入注册码那个类.密码不重要,验证成功后 ...
- form(form基础、标签渲染、错误显示 重置信息、form属性、局部钩子、全局钩子)
form基础 Django中的Form使用时一般有两种功能: 1.生成html标签 2.验证输入内容 要想使用django提供的form,要在views里导入form模块 from django im ...
- python中字符串的翻转(方法总结)
Python翻转字符串(reverse string), 一共包含5种方法, 其中第一种最简单, 即步长为-1, 输出字符串; 方法如下 5种方法的比较: 1. 简单的步长为-1, 即字符串的翻转(常 ...
- Spring Boot RestTemplate文件上传
@ResponseBody @RequestMapping(value = "/upload.do", method = RequestMethod.POST) public St ...
- dedecms不能保存jpeg格式图片的解决方法
方法如下: 进入织梦的后台管理目录,默认是dede文件夹,找到/inc/inc_archives_functions.php文件. 在文件里查找gif|jpg|,我找到了4个, 在它们后面加jpeg的 ...
- Effective Java读书笔记--创建和销毁对象
1.优先考虑用静态工厂方法代替构造器2.遇到多个构造器参数时要考虑使用构建器Builder解决参数过多,不可变类型.私有构造方法,静态类的构造方法提供必要参数,剩下可选.new xxx.build() ...
