javascript change array length methods
javascript change array length methods
Array
- 改变数组长度的方法
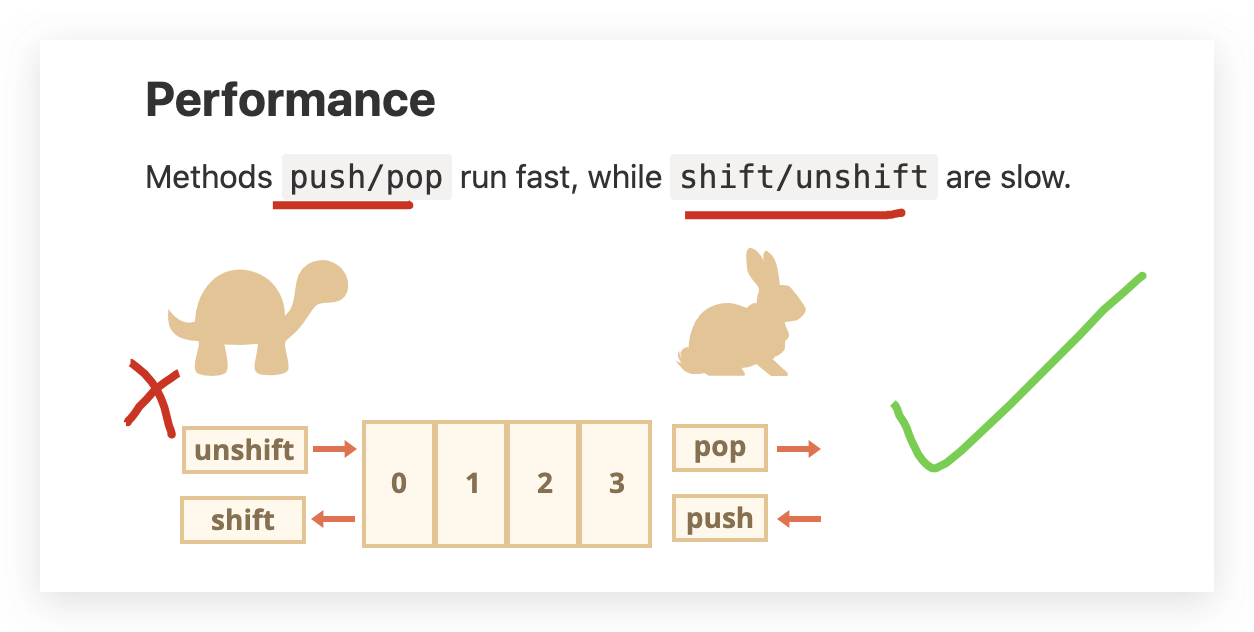
push, pop
shift, unshift,
splice,
fill,


- 不改变数组长度的方法
map, forEach,
filter,
reduce, reduceRight,
some, every,
indexOf, lastIndexOf,
sort, reverse,
join,
includes,
concat,
entries, keys, values,
toString, toLocaleString,
find, findIndex,
flat
flatMap
copyWithin,
Array.from
Array.of
Array.isArray
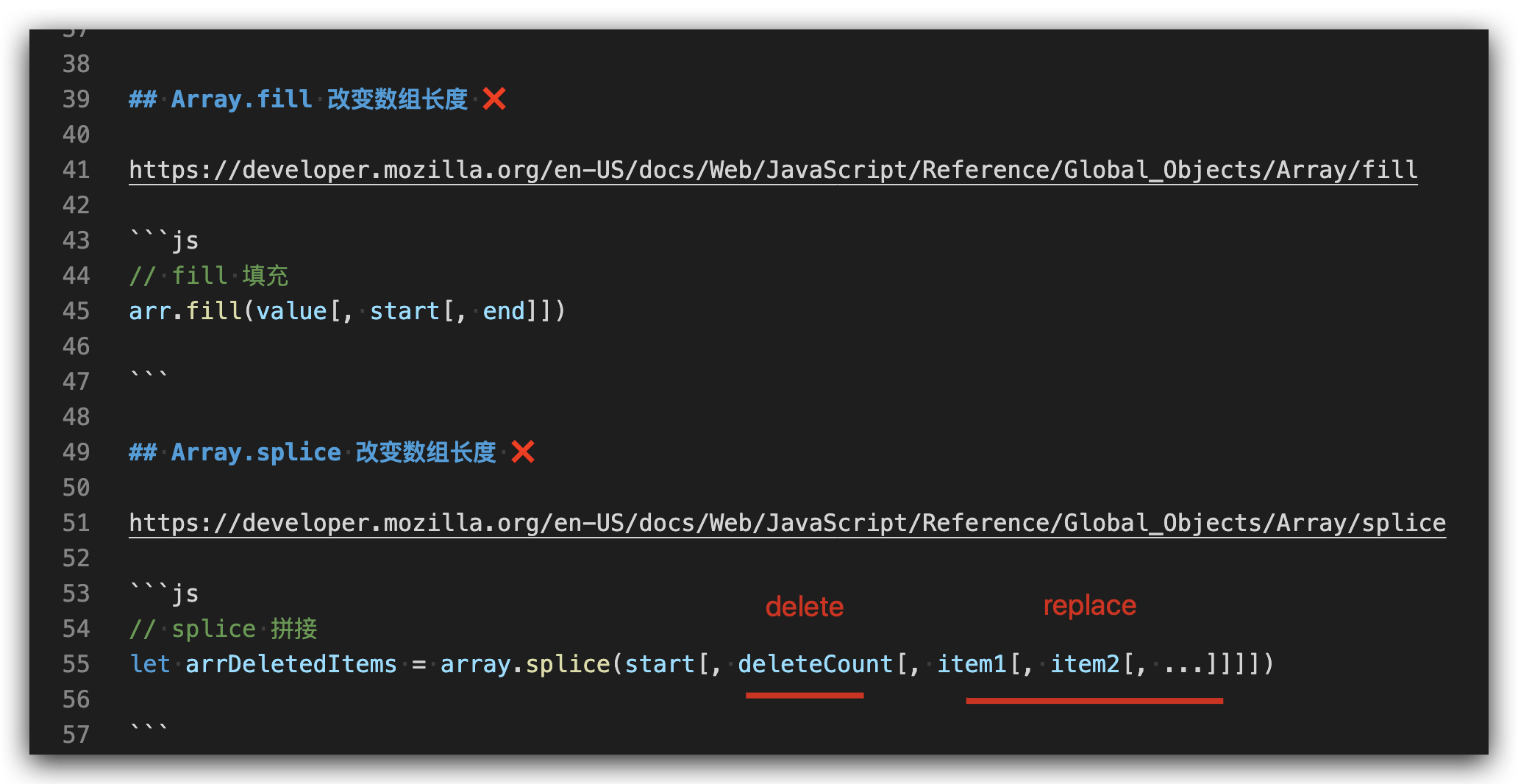
Array.fill 改变数组长度
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
// fill 填充
arr.fill(value[, start[, end]])
Array.splice 改变数组长度
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
// splice 拼接
let arrDeletedItems = array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
Array.slice 不改变数组长度
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/slice
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
// slice 切片
// string.slice(beginIndex[, endIndex])
array.slice([start[, end]])
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
refs
https://javascript.info/array-methods
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
javascript change array length methods的更多相关文章
- JavaScript之Array类型
1. 创建数组 var colors = new Array(); var colors = new Array(20); var colors = new Array("blue" ...
- JavaScript之Array常用函数汇总
[20141121]JavaScript之Array常用功能汇总 *:first-child { margin-top: 0 !important; } body>*:last-child { ...
- 缓存 Array.length 是老生常谈的小优化
问题 缓存 Array.length 是老生常谈的小优化. // 不缓存 for (var i = 0; i < arr.length; i++) { ... } // 缓存 var len = ...
- 【转】The magic behind array length property
Developer deals with arrays every day. Being a collection, an important property to query is the num ...
- JavaScript原生Array常用方法
JavaScript原生Array常用方法 在入门Vue时, 列表渲染一节中提到数组的变异方法, 其中包括push(), pop(), shift(), unshift(), splice(), so ...
- JavaScript之Array/数组小结
MDN-Array的属性/方法:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Arr ...
- JavaScript中Array(数组) 对象
JavaScript中Array 对象 JavaScript中创建数组有两种方式 (一)使用直接量表示法: var arr4 = []; //创建一个空数组var arr5 = [20]; // 创建 ...
- check the element in the array occurs more than half of the array length
Learn this from stackflow. public class test { public static void main(String[] args) throws IOExcep ...
- [Bug]The maximum array length quota (16384) has been exceeded while reading XML data.
写在前面 在项目中,有客户反应无法正常加载组织结构树,弄了一个测试的程序,在日志中查看到如下信息: Error in deserializing body of reply message for o ...
随机推荐
- SpringBoot配置文件基础部分说明
SpringBoot-yml文件配置说明 友情提示:有一些代码中有乱码,请脑补删除,适合快速入门 #开启spring的Bebug模式,可以查看有哪些自动配置生效 #debug=true #开启热启动, ...
- (Oracle)关于blob转到目标库报ORA-01461: 仅能绑定要插入 LONG 列的 LONG 值错误解决方案
在数据抽取时,开发需要clob类型的数据,但是目标库类型是blob类型的,于是抽取的时候报错: ORA-01461: 仅能绑定要插入 LONG 列的 LONG 值错误 可能有以下几种原因: 可能有以下 ...
- HTML5 使用浏览器内置数据库之 indexedDB
indexedDB是H5规范里的浏览器内置数据库,是nosql数据库的一种.因为另一种数据库Web SQL不再受W3C支持,所以还得学习下这个. 基本情况 兼容性:ie11及以上都支持, W3C是这么 ...
- Linux内核poll/select机制简析
0 I/O多路复用机制 I/O多路复用 (I/O multiplexing),提供了同时监测若干个文件描述符是否可以执行IO操作的能力. select/poll/epoll 函数都提供了这样的机制,能 ...
- HarmonyOS三方件开发指南(7)——compress组件
目录:1. 组件compress功能介绍2. 组件compress使用方法3. 组件compress开发实现 1. 组件compress功能介绍1.1. 组件介绍: compress是 ...
- 五:SpringBoot-多个拦截器配置和使用场景
SpringBoot-多个拦截器配置和使用场景 1.拦截器简介 1.1 拦截器中应用 2.拦截器用法 2.1 编写两个拦截器 2.1.1 OneInterceptor 拦截器 2.1.2 TwoInt ...
- python几个练习(素数、斐波那契数列)
随机输入求素数: x = int(input("please enter the number:")) if x != 1: for i in range(2, x): if x ...
- springboot中的parent依赖作用详解
最近在阅读springboot+vue全栈开发实战,松哥编写的,虽然比较简单,各种技术没有深入讲解,但是还是可以看看的,特别是我这个前端菜鸟哈哈,以后可是要学习全栈的,把书中看到的不会的地方会记录下笔 ...
- NodeMCU获取并解析心知天气信息
NodeMCU获取并解析心知天气信息 1 注册心知天气并获取私钥 打开心知天气网站,点击注册按钮 填写基本信息注册心知天气账号,登录注册所填写的邮箱点击链接进行账号激活,随后出现如下界面 点击登录按钮 ...
- Redis集群搭建很easy
前言 哨兵模式虽然让读写分离更加高可用,但单台服务器由于本身的内存和CPU瓶颈,对于高并发和大数据业务的应用场景还是远远不能满足:对于这种情况,有点经验的小伙伴会毫不犹豫的想到集群,搞他好几个节点,负 ...
