js 构造函数 & 静态方法 & 原型 & 实例方法
js 构造函数 & 静态方法 & 原型 & 实例方法

ES5
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-10
* @modified
*
* @description 构造函数 静态方法 & 构造函数的原型 实例方法
* @description 构造函数上添加只有构造函数可以访问的静态方法
* @description 在构造函数的原型上添加只有实例才可以访问的实例方法 require
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13790093.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// ES5 constructor
// const func = function (id, name) {
function func (id, name) {
// log(`func.name =`, func.name);
// func.name = func
this.name = name;
this.id = id;
this.getId = () => this.id;
}
// ƒ (id) {
// this.id = id;
// this.getId = () => this.id;
// }
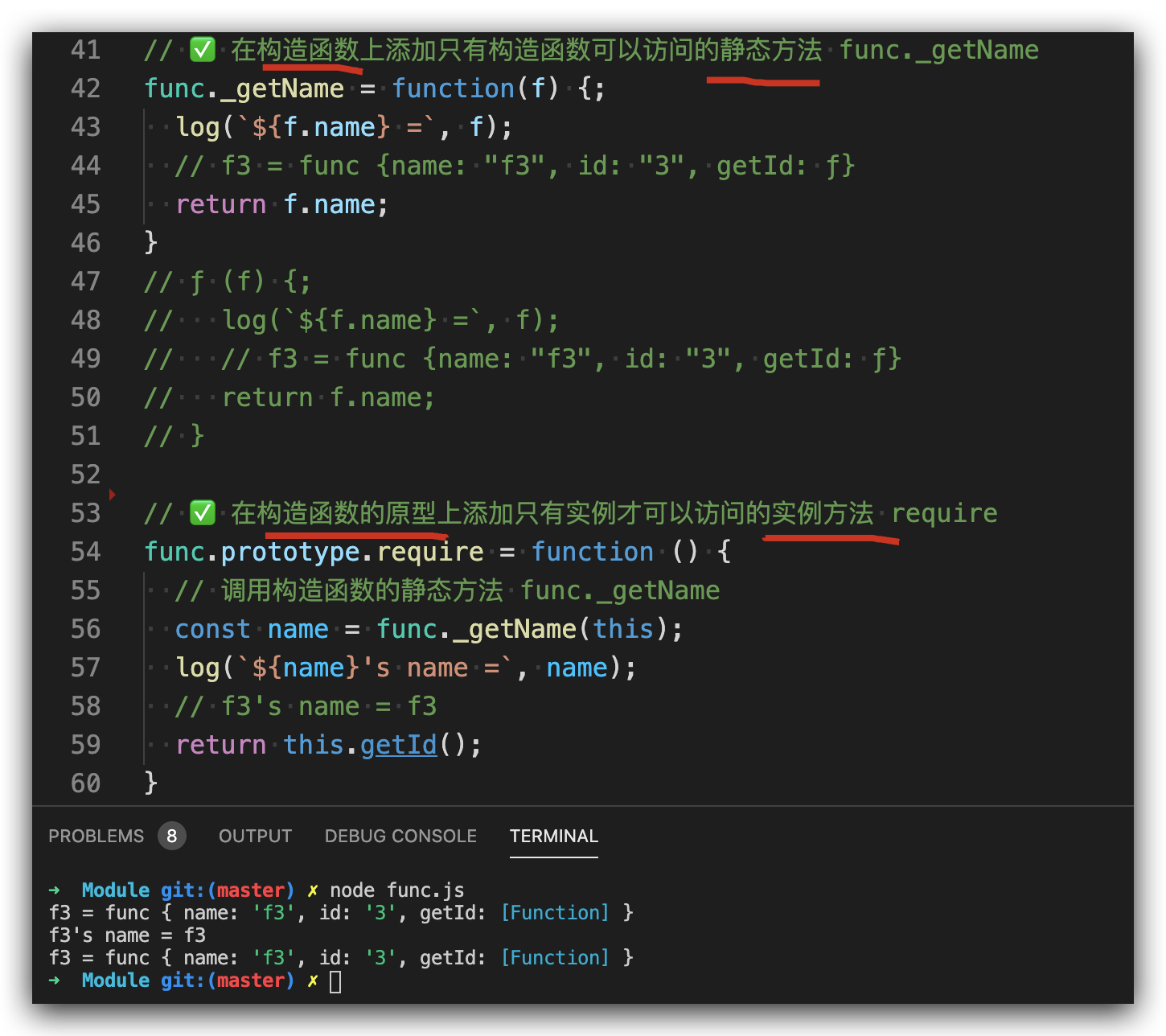
// 在构造函数上添加只有构造函数可以访问的静态方法 func._getName
func._getName = function(f) {;
log(`${f.name} =`, f);
// f3 = func {name: "f3", id: "3", getId: ƒ}
return f.name;
}
// ƒ (f) {;
// log(`${f.name} =`, f);
// // f3 = func {name: "f3", id: "3", getId: ƒ}
// return f.name;
// }
// 在构造函数的原型上添加只有实例才可以访问的实例方法 require
func.prototype.require = function () {
// 调用构造函数的静态方法 func._getName
const name = func._getName(this);
log(`${name}'s name =`, name);
// f3's name = f3
return this.getId();
}
// ƒ () {
// // 调用构造函数的静态方法 func._getName
// const name = func._getName(this);
// log(`${name}'s name =`, name);
// // f3's name = f3
// return this.getId();
// }
const f3 = new func(`3`, `f3`);
// func {id: "3", getId: ƒ}
f3.id;
// "3"
f3.getId();
// "3"
f3.require();
// f3 = func {name: "f3", id: "3", getId: ƒ}
// f3's name = f3
// "3"
func._getName(f3);
// f3 = func {name: "f3", id: "3", getId: ƒ}
// "f3"
// func.require();
// Uncaught TypeError: func.require is not a function
ES6
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-10
* @modified
*
* @description 构造函数 静态方法 & 构造函数的原型 实例方法
* @description 构造函数上添加只有构造函数可以访问的静态方法
* @description 在构造函数的原型上添加只有实例才可以访问的实例方法 require
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13790093.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// ES6 class constructor
class func {
constructor(id, name) {
// log(`func.name =`, func.name);
// func.name = func
this.name = name;
this.id = id;
this.getId = () => this.id;
}
}
// 在构造函数上添加只有构造函数可以访问的静态方法 func._getName
func._getName = function(f) {;
log(`${f.name} =`, f);
// f3 = func {name: "f3", id: "3", getId: ƒ}
return f.name;
}
// 在构造函数的原型上添加只有实例才可以访问的实例方法 require
func.prototype.require = function () {
// 调用构造函数的静态方法 func._getName
const name = func._getName(this);
log(`${name}'s name =`, name);
// f3's name = f3
return this.getId();
}
const f3 = new func(`3`, `f3`);
// func {id: "3", getId: ƒ}
f3.id;
// "3"
f3.getId();
// "3"
f3.require();
// f3 = func {name: "f3", id: "3", getId: ƒ}
// f3's name = f3
// "3"
func._getName(f3);
// f3 = func {name: "f3", id: "3", getId: ƒ}
// "f3"
// func.require();
// Uncaught TypeError: func.require is not a function
refs
http://www.ruanyifeng.com/blog/2015/05/require.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js 构造函数 & 静态方法 & 原型 & 实例方法的更多相关文章
- 深入研究js构造函数和原型
很快就要从新浪离职了,最近心情比较轻松,抽点空整理一下构造函数和原型的机理. 我们都知道,在经典设计模式中我们最常用的就是工厂模式.构造函数模式.原型模式这几种,听起来‘模式’好像很高大上的样子,实际 ...
- 笔记: js构造函数与原型
目录 构造函数与原型介绍 涉及三种引用的操作 有关原型及原型链的一些相关方法总结 @ 构造函数与原型介绍 1.函数与函数的原型对象(prototype object): 在JavaScript中,创建 ...
- 完整原型链详细图解之JS构造函数、原型 原型链、实例化对象
一.首先说一下什么是构造函数: 构造函数:用来在创建对象时初始化对象.特点:构造函数名一般为大写字母开头:与new运算符一起使用来实例化对象. 举例: function Person(){} //Pe ...
- JS构造函数、原型对象、隐含参数this
This 解析器再调用函数每次都会向函数内部传递一个隐含的参数this,this指向的是一个对象(函数执行的上下文对象) 1.以函数形式调用时,this永远是window. 2.以方法形式调用时,th ...
- js之静态方法与实例方法
静态方法是指不需要声明类的实例就可以使用的方法. 实例方法是指必须要先使用"new"关键字声明一个类的实例, 然后才可以通过此实例访问的方法. function staticCla ...
- 一句话总结JS构造函数、原型和实例的关系
"每个构造函数都有一个原型对象, 原型对象都包含一个指向构造函数的指针, 实例都包含一个指向原型对象的内部指针." --此段话摘自<JavaScript高级程序设计>. ...
- JS基础——构造函数VS原型
JS是一种基于对象的语言.在使用过程中不免遇到复制对象的问题.但通常我们採用的直接赋值'obj1=obj2'这样的做法会出现数据覆盖问题. 也就是对象引用过程中引用地址一致.导致对象数据被改动的问题. ...
- Js类的静态方法与实例方法区分以及jQuery如何拓展两种方法
上学时C#老师讲到对象有两类方法,静态方法(Static)和实例方法(非Static),当时不理解静态是为何意,只是强记. 后来从事前端工作,一直在对类(即对象,Js中严格来说没有类的定义,虽众所周知 ...
- JS构造函数的用法和JS原型
$(function(){ var rec = new Rectangle(5, 10); //alert(rec.width + "*" + rec.height + " ...
随机推荐
- 数据库内核——基于HLC的分布式事务实现深度剖析
DTCC 2019 | 深度解码阿里数据库实现 数据库内核--基于HLC的分布式事务实现深度剖析-阿里云开发者社区 https://developer.aliyun.com/article/70355 ...
- Go Proverbs
https://github.com/go-proverbs/go-proverbs.github.io Go Proverbs Simple, Poetic, Pithy Don't communi ...
- 竞态条件 race condition data race
竞态条件 race condition Race condition - Wikipedia https://en.wikipedia.org/wiki/Race_condition A race c ...
- BPF CO-RE 示例代码解析
BPF CO-RE 示例代码解析 在BPF的可移植性和CO-RE一文的末尾提到了一个名为runqslower的工具,该工具用于展示在CPU run队列中停留的时间大于某一值的任务.现在以该工具来展示如 ...
- 聊聊elasticsearch7.8的模板和动态映射
最近想写一篇es的索引的一个设计,由于设计的东西特别多,当然,elasticsearch的模板和动态映射也是其中的一个设计点,所以干脆先来聊聊索引的模板和动态映射,模板,听这个名字就相当于一些公共可用 ...
- MiniProfiler性能分析工具— .Net Core中用法
前言: 在日常开发中,应用程序的性能是我们需要关注的一个重点问题.当然我们有很多工具来分析程序性能:如:Zipkin等:但这些过于复杂,需要单独搭建. MiniProfiler就是一款简单,但功能强大 ...
- HDU6430 Problem E. TeaTree【dsu on tree】
Problem E. TeaTree Problem Description Recently, TeaTree acquire new knoledge gcd (Greatest Common D ...
- python+fiddler下载vip视频 && ts视频可合并
如果你只想在线看视频可以去看这篇博客:python实现通过指定浏览器免费观看vip视频 先看一下我们程序运行的结果 我们要解析的接口就是(就是这个"接口+视频地址"可以解析出vi ...
- 【2020杭电多校】 Lead of Wisdom、The Oculus
题目链接:Lead of Wisdom 题意:有n个物品,这些物品有k种类型.每种物品有对应的类型ti,其他值ai,bi,ci,di 你可以选择一些物品,但是这些物品要保证它们任意两者之间类型不能相同 ...
- hdu1558 Segment set
Problem Description A segment and all segments which are connected with it compose a segment set. Th ...
