linux centos7使用docker安装elasticsearch,并且用Django连接使用
一:elasticsearch安装及配置
1:需求分析
当用户在搜索框输入关键字后,我们要为用户提供相关的搜索结果。这种需求依赖数据库的模糊查询like关键字可以实现,但是like关键字的效率极低,而且查询需要在多个字段中进行,使用like关键字也不方便。我们引入搜索引擎来实现全文检索。全文检索即在指定的任意字段中进行检索查询
2:搜索引擎原理
通过搜索引擎进行数据查询时,搜索引擎并不是直接在数据库中进行查询,而是搜索引擎会对数据库中的数据进行一遍预处理,单独建立起一份索引结构数据。
我们可以将索引结构数据想象成是字典书籍的索引检索页,里面包含了关键词与词条的对应关系,并记录词条的位置。我们在通过搜索引擎搜索时,搜索引擎将关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
3:Elasticsearch
开源的Elasticsearch是目前全文搜索引擎的首选。它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github 都采用它。
Elasticsearch 的底层是开源库 Lucene。但是,我们没法直接用 Lucene,必须自己写代码去调用它的接口。Elastic 是 Lucene 的封装,提供了 REST API 的操作接口,开箱即用。
Elasticsearch 是用Java实现的。
搜索引擎在对数据构建索引时,需要进行分词处理。分词是指将一句话拆解成多个单字或词,这些字或词便是这句话的关键词。如:
我是中国人。‘我’、‘是’、‘中’、‘国’、‘人’、’中国’等都可以是这句话的关键词。
Elasticsearch 不支持对中文进行分词建立索引,需要配合扩展elasticsearch-analysis-ik来实现中文分词处理。
4:使用Docker安装Elasticsearch及其他扩展
1):搜索镜像
[root@xpq ~]# docker search elasticsearch-ik
2):获取镜像
[root@xpq ~]# docker image pull delron/elasticsearch-ik:2.4.6-1.0
3):查看镜像
[root@xpq ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
delron/elasticsearch-ik 2.4.6-1.0 095b6487fb77 2 years ago 689MB
[root@xpq ~]#
4):将提供的elasticsearch.zip文件传到服务器/home/python/elasticserach/目录下,然后unzip解压。再修改elasticsearch的配置文件 elasticsearc-2.4.6/config/elasticsearch.yml第54行,更改ip地址为本机ip地址或0.0.0.0
5)docker运行容器
[root@xpq ~]# docker run -dti --network=host --name=elasticsearch -v /home/python/elasticsearch/elasticsearch-2.4.6/config:/usr/share/elasticsearch/config delron/elasticsearch-ik:2.4.6-1.0
5):查看是否运行成功,状态是up,表示运行成功
[root@xpq ~]# docker container ls --all
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
71d8025e4d66 delron/elasticsearch-ik:2.4.6-1.0 "/docker-entrypoint.…" 9 seconds ago Up 8 seconds elasticsearch
a51f7dd3d414 bf756fb1ae65 "/hello" 6 days ago Exited (0) 6 days ago exciting_babbage [root@xpq ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
71d8025e4d66 delron/elasticsearch-ik:2.4.6-1.0 "/docker-entrypoint.…" 6 minutes ago Up 6 minutes elasticsearch
[root@xpq ~]#
二:Haystack扩展建立索引
提示:
- Elasticsearch 的底层是开源库 Lucene。但是没法直接使用 Lucene,必须自己写代码去调用它的接口。
思考:
- 我们如何对接 Elasticsearch服务端?
解决方案:
- Haystack
1. Haystack介绍和安装配置
1)haystack介绍
- Haystack 是在Django中对接搜索引擎的框架,搭建了用户和搜索引擎之间的沟通桥梁。
- 我们在Django中可以通过使用 Haystack 来调用 Elasticsearch 搜索引擎。
- Haystack 可以在不修改代码的情况下使用不同的搜索后端(比如
Elasticsearch、Whoosh、Solr等等)。
2)安装
$ pip install django-haystack
$ pip install elasticsearch==2.4.1
3)haystack注册应用路由
INSTALLED_APPS = [
'haystack', # 全文检索
]
url(r'^search/', include('haystack.urls')),4.Haystack配置
- 在配置文件中配置Haystack为搜索引擎后端
# Haystack
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine',
'URL': 'http://192.168.103.158:9200/', # Elasticsearch服务器ip地址,端口号固定为9200
'INDEX_NAME': 'meiduo_mall', # Elasticsearch建立的索引库的名称
},
} # 当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
重要提示:
- HAYSTACK_SIGNAL_PROCESSOR 配置项保证了在Django运行起来后,有新的数据产生时,Haystack仍然可以让Elasticsearch实时生成新数据的索引
2. Haystack建立数据索引
1:创建索引类
- 通过创建索引类,来指明让搜索引擎对哪些字段建立索引,也就是可以通过哪些字段的关键字来检索数据。
- 本项目中对SKU信息进行全文检索,所以在
goods应用中新建search_indexes.py文件,用于存放索引类。
from haystack import indexes from .models import SKU class SKUIndex(indexes.SearchIndex, indexes.Indexable):
"""SKU索引数据模型类"""
text = indexes.CharField(document=True, use_template=True) def get_model(self):
"""返回建立索引的模型类"""
return SKU def index_queryset(self, using=None):
"""返回要建立索引的数据查询集"""
return self.get_model().objects.filter(is_launched=True)
- 索引类SKUIndex说明:
- 在
SKUIndex建立的字段,都可以借助Haystack由Elasticsearch搜索引擎查询。 - 其中
text字段我们声明为document=True,表名该字段是主要进行关键字查询的字段。 text字段的索引值可以由多个数据库模型类字段组成,具体由哪些模型类字段组成,我们用use_template=True表示后续通过模板来指明。
- 在
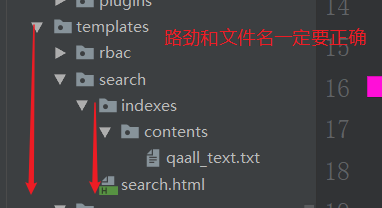
2.创建text字段索引值模板文件
- 在
templates目录中创建text字段使用的模板文件 - 具体在
templates/search/indexes/goods/sku_text.txt文件中定义
{{ object.id }}
{{ object.name }}
{{ object.caption }}
- 模板文件说明:当将关键词通过text参数名传递时
- 此模板指明SKU的
id、name、caption作为text字段的索引值来进行关键字索引查询。
- 此模板指明SKU的
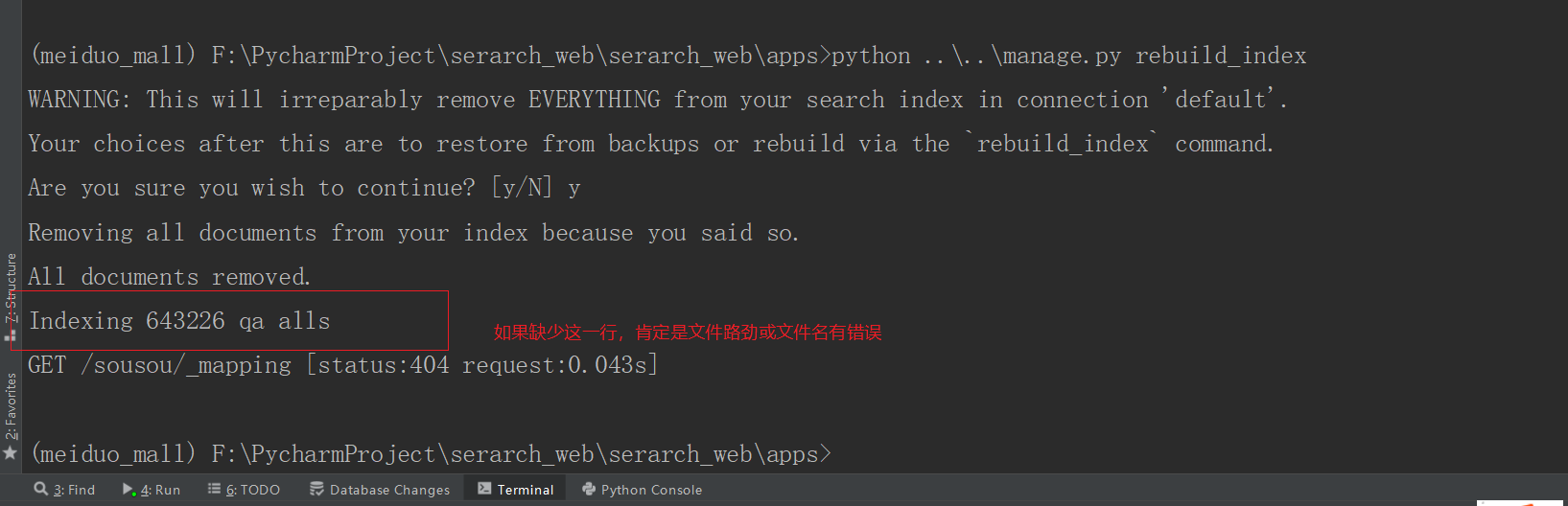
3.手动生成初始索引
$ python manage.py rebuild_index

3. 全文检索测试
1.准备测试表单
- 请求方法:
GET - 请求地址:
/search/ - 请求参数:
q
<form method="get" action="/search/" class="search_con">
<input type="text" class="input_text fl" name="q" placeholder="搜索商品">
<input type="submit" class="input_btn fr" name="" value="搜索">
</form>
4:渲染搜索结果
1. 准备商品搜索结果页面
2. 渲染商品搜索结果
Haystack返回的数据包括:
query:搜索关键字paginator:分页paginator对象page:当前页的page对象(遍历page中的对象,可以得到result对象)result.objects: 当前遍历出来的SKU对象。
<div class="main_wrap clearfix">
<div class=" clearfix">
<ul class="goods_type_list clearfix">
{% for result in page %}
<li>
{# object取得才是sku对象 #}
<a href="/detail/{{ result.object.id }}/"><img src="{{ result.object.default_image.url }}"></a>
<h4><a href="/detail/{{ result.object.id }}/">{{ result.object.name }}</a></h4>
<div class="operate">
<span class="price">¥{{ result.object.price }}</span>
<span>{{ result.object.comments }}评价</span>
</div>
</li>
{% else %}
<p>没有找到您要查询的商品。</p>
{% endfor %}
</ul>
<div class="pagenation">
<div id="pagination" class="page"></div>
</div>
</div>
</div>
3. Haystack搜索结果分页
1.设置每页返回数据条数
- 通过
HAYSTACK_SEARCH_RESULTS_PER_PAGE可以控制每页显示数量 - 每页显示五条数据:
HAYSTACK_SEARCH_RESULTS_PER_PAGE = 5
2.准备搜索页分页器
<div class="main_wrap clearfix">
<div class=" clearfix">
......
<div class="pagenation">
<div id="pagination" class="page"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#pagination').pagination({
currentPage: {{ page.number }},
totalPage: {{ paginator.num_pages }},
callback:function (current) {
{#window.location.href = '/search/?q=iphone&page=1';#}
window.location.href = '/search/?q={{ query }}&page=' + current;
}
})
});
</script>
linux centos7使用docker安装elasticsearch,并且用Django连接使用的更多相关文章
- Linux下,非Docker启动Elasticsearch 6.3.0,安装ik分词器插件,以及使用Kibana测试Elasticsearch,
Linux下,非Docker启动Elasticsearch 6.3.0 查看java版本,需要1.8版本 java -version yum -y install java 创建用户,因为elasti ...
- Docker安装ElasticSearch 版本7.1.1
一.Docker 部署 ElasticSearch 1.从仓库中查找所有ElasticSearch的镜像 [root@iZwz99dhxbd6xwly17tb3bZ app]# docker sear ...
- CentOS7利用docker安装MySQL5.7
CentOS7利用docker安装MySQL5.7 前提条件 centos7 且内核版本高于3.10, 可通过以下命令查看内核版本 uname -r 利用yum 安装docker 安装一些必要的系统工 ...
- Linux centos7环境下安装JDK的步骤详解
Linux centos7环境下安装JDK的步骤详解 测试root用户下JAVA版本 输入命令: java –version 1.先到Oracle官网里下载好jdk,网址如下: http://ww ...
- Linux centos7环境下安装MySQL的步骤详解
Linux centos7环境下安装MySQL的步骤详解 安装MySQL mysql 有两个跟windows不同的地方 1).my.ini 保存到/etc/my.ini 2).用户权限,单独用户执行 ...
- Linux centos7环境下安装Nginx
Linux centos7环境下安装Nginx的步骤详解 1. 首先到Nginx官网下载Nginx安装包 http://nginx.org/download/nginx-1.5.9.tar.gz ...
- Linux Centos7部署环境安装-CentOS
Linux Centos7部署环境安装-CentOS Centos7部署环境安装及Linux常用命令 centos系统下各文件夹的作用 centos7修改系统默认语言 centos7安装rz/sz命令 ...
- 【最新】docker 安装elasticsearch + kibana步骤【第一篇_elasticsearch】
最近在用docker 安装elasticsearch + kibana 遇到了很多坑,最后成功安装elasticsearch + kibana (6.8.1)版本 安装了一下午,现总结过程中遇到 ...
- Linux CentOS-7.0上安装Tomcat7
Linux CentOS-7.0上安装Tomcat7 安装说明 安装环境:CentOS-7.0.1406安装方式:源码安装 软件:apache-tomcat-7.0.29.tar.gz 下载地址: ...
随机推荐
- e3mall商城总结13之订单确认(有BUG)
说在前面的话 上一节说了购物车的生成,本节主要说了在购物车的列表上去结算,从而生成一个未支付的订单,生成的订单默认状态为1, 题目说的BUG是因为所有数据都是通过前端向后端生成的,包括订单的金额.因此 ...
- Python 装饰器填坑指南 | 最常见的报错信息、原因和解决方案
本文为霍格沃兹测试学院学员学习笔记. Python 装饰器简介 装饰器(Decorator)是 Python 非常实用的一个语法糖功能.装饰器本质是一种返回值也是函数的函数,可以称之为“函数的函数”. ...
- eslint 的 使用常见问题(一)
在source tree 远程拉去一个项目,然后无缘无故 代码各处飘红 ,然后看了很是烦躁.碰见一下几个问题,后续持更 一.升级es6 出现这个问题的原因:let是EcmaScript 6 里面才有的 ...
- 【web系统UI自动化】关于UI自动化的总结
实施过了web系统的UI自动化,回顾梳理下,想到什么写什么,随时补充. 首先,自动化测试不是手动测试的替代品,是比较好的补充,而且不是占大比重的补充. 70%的测试工作集中在底层接口测试和单元测试,2 ...
- openresty(nginx+lua)初识
1.新增项目配置文件: vim /usr/example/example1.conf --将以下内容加入example1.conf server { listen 80; server_name _; ...
- UI设计中的软件知识
最近挺想学学UI的,因为我们公司没有UI,所以做页面都是全靠摸索,老是被领导说没有审美[捂脸] 学习UI所需要的软件 PS AI Sketch XD Sketch是MAC才能安装的软件 作者:彼岸舞 ...
- 交换机&&路由器
交换机 交换机就是一种信号转发设备,它帮助两个网络节点进行信号的传输 路由器 路由器路由器,要了解什么是路由器,首先我们要先明白何为'路由'? 路由:是指把数据从一个地方传送到另一个地方的行为和动作 ...
- PHP实现Restful风格的API(转)
Restful是一种设计风格而不是标准,比如一个接口原本是这样的: http://www1.qixoo.com/user/view/id/1表示获取id为1的用户信息,如果使用Restful风格,可以 ...
- Kubernetes K8S之Service服务详解与示例
K8S之Service概述与代理说明,并详解所有的service服务类型与示例 主机配置规划 服务器名称(hostname) 系统版本 配置 内网IP 外网IP(模拟) k8s-master Cent ...
- CSS 常见样式 特殊用法 贯穿线&徽章&箭头
贯穿渐变线,中间插值 如图: <h3 class="brief-modal-title"> <span>公告</span> </h3> ...