Webpack开发指南
前言
成为一个全栈工程师,前端是必不可少的,这位前端构建工具webpack是一门必修的技术。
在学习webpack之前,先熟悉一下npm工具:https://www.runoob.com/nodejs/nodejs-npm.html
什么是webpack?
webpack可以打包所有的样式,脚本,表,资源,生成一个或多个bundle,webpack 能够处理 JS 文件的互相依赖关系,能够处理JS的兼容问题,把高级的、浏览器不是别的语法,转为低级的浏览器能正常识别的语法。
官方文档:https://www.webpackjs.com/concepts/
example参考:https://github.com/lemonzoey/webpack-demo
Hello Word
1 初始化项目 npm init , 创建src,dist目录,在src下建立main.js,index.html

2 安装依赖包jquery : npm install jquery
3 安装webpack : npm install --save-dev webpack
mkdir webpack-study && cd webpack-study
npm init -y
npm install webpack webpack-cli --save-dev
4 编写项目
main.js是项目的JS入口文件
// 这是 main.js 是我们项目的JS入口文件 // 1. 导入 Jquery
// import *** from *** 是ES6中导入模块的方式
// 由于 ES6的代码,太高级了,浏览器解析不了,所以,这一行执行会报错
import $ from jquery
// const $ = require('jquery') $(function () {
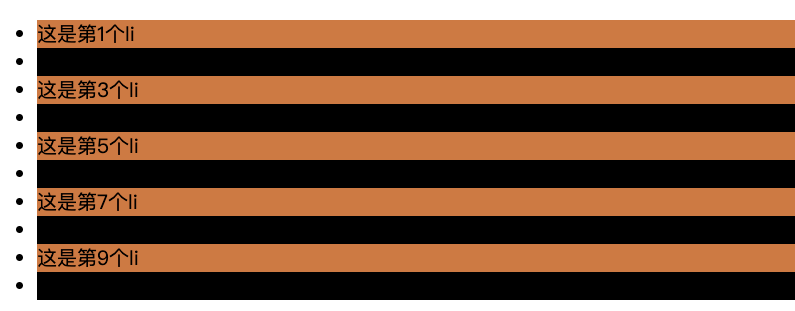
$('li:odd').css('backgroundColor', 'yellow')
$('li:even').css('backgroundColor', function () {
return '#' + 'D97634'
})
})
index.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 因为 main 中的代码,涉及到了ES6的新语法,但是浏览器不识别 -->
<!-- <script src="./main.js"></script> -->
<!-- 通过 webpack 这么一个前端构建工具, 把 main.js 做了一下处理,生成了一个 bundle.js 的文件 -->
<script src="../dist/bundle.js"></script>
</head> <body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
</body> </html>
5 webpack编译打包main.js
webpack src/main.js --output dist/bundle.js
或者可以在根目录下创建 webpack.config.js
const path = require('path');
module.exports = {
entry: './src/main.js', //入口 表示要打包的文件
output: {
path: path.join(__dirname, './dist'),// 指定输出路径
filename: 'my-first-webpack.bundle.js'
}
};
再执行: webpack
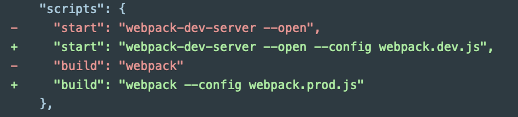
当然执行命令可以交给npm管理,需要在package.json上添加
再执行命令 npm run build
资源管理
加载css样式
1 安装资源加载器
npm install --save-dev style-loader css-loader
2 添加样式文件

3 添加webpack配置文件css资源加载
const path = require('path');
module.exports = {
entry: './src/main.js', //入口 表示要打包的文件
output: {
path: path.join(__dirname, './dist'),// 指定输出路径
filename: 'bundle.js'
},
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
}
]
}
};
4 修改main.js 添加css文件,使得资源文件被加载到bundle.js中

其他加载图片,字体,数据等资源,相同的操作步骤,可参考官方文档.
输出管理
HtmlWebpackPlugin
如果index.html中引用了多个bundle文件,如果这些bundle文件名称发生改变,而index.html还引用原来的bundle文件名,则会出错。
这个plugin就是让指定的html每次build的时候生成一个新的html文件,该文件引用最新的bundle文件。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: { // 存在多个入口文件
main: './src/main.js',
print: './src/print.js'
}, //入口 表示要打包的文件
output: { // 也输出多个bundle.js文件
path: path.join(__dirname, './dist'),// 指定输出路径
filename: '[name].bundle.js'
},
plugins: [
new HtmlWebpackPlugin({
title: 'new Document' // title=new Document的html文件,会重新加载生成一个新的html
})
],
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
}
};
clean-webpack-plugin
清理/dist 文件夹
开发
1 如果某个js发生错误,希望能够定位到具体的js中,可以在webpack.config.js中添加如下选项
- webpack's Watch Mode(观察模式),文件变更动态编译 在npm的scripts中添加 "watch": "webpack --watch"
- webpack-dev-server 为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)
- webpack-dev-middleware 是一个容器(wrapper),它可以把 webpack 处理后的文件传递给一个服务器(server)
webpack-dev-server使用
npm install --save-dev webpack-dev-server
webpack.config.js
devServer: {
contentBase: './dist'
}
package.json
"start": "webpack-dev-server --open"
执行命令 npm run start
模块热替换
该功能允许运行时更新各个模块,而不是全量刷新.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
+ const webpack = require('webpack');
module.exports = {
entry: {
- app: './src/index.js',
- print: './src/print.js'
+ app: './src/index.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist',
+ hot: true
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Hot Module Replacement'
}),
+ new webpack.NamedModulesPlugin(),
+ new webpack.HotModuleReplacementPlugin()
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
package.json
"start": "webpack-dev-server --hotOnly"
tree shaking
如果所有代码都不包含副作用,那么可以删除一些未用到的export导出代码,
package.json
{
"name": "your-project",
"sideEffects": false
}如果有副作用,可以指定文件{
"name": "your-project",
"sideEffects": [
"./src/some-side-effectful-file.js",
"*.css"
]
}
生产环境构建
1 创建多个环境配置文件+|- webpack.common.js+ |- webpack.dev.js
+ |- webpack.prod.js2 安装
npm install --save-dev webpack-merge 用于合并多个配置文件 merge()
3 如开发配置
+ const merge = require('webpack-merge');
+ const common = require('./webpack.common.js');
+
+ module.exports = merge(common, {
+ devtool: 'inline-source-map',
+ devServer: {
+ contentBase: './dist'
+ }
+ });4 npm script

代码分离
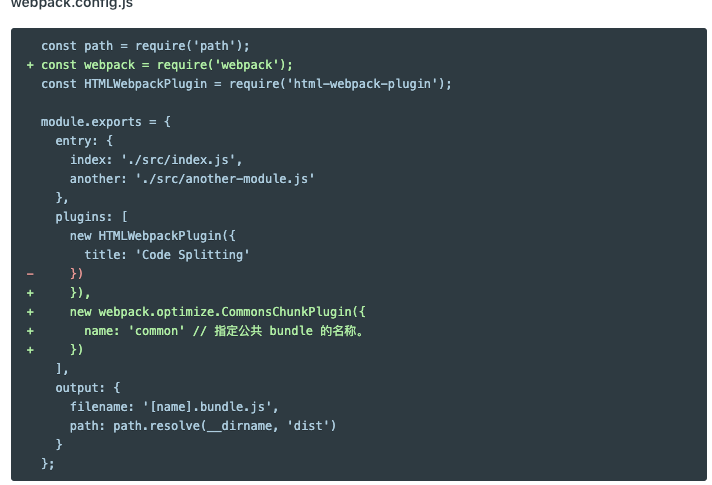
实际上编译出多个bundle代码,且公共部分提取到一个文件。避免重复模块引用到各个bundle中

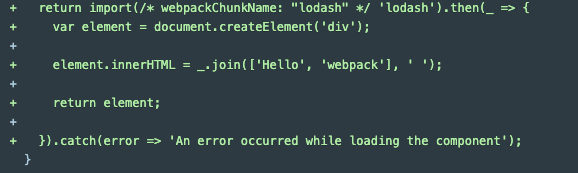
动态导入
动态import模块,使得调用的时候编译出bundle文件。

缓存
实际上就是每一次文件bundle文件变更,能够变更文件名,使得客户端能够感知文件的变化。
只需要在webpack配置output的时候,文件名上添加hash段
output: {
- filename: 'bundle.js',
+ filename: '[name].[hash].js',
path: path.resolve(__dirname, 'dist')
}
提取模板manifest ...
new webpack.HashedModuleIdsPlugin() // 防止标识符moduleId的改变,导致无修改bundle刷新
// 用于生产环境
],
optimization: {
splitChunks: {
cacheGroups: {
commons: {
name: "vendor", // 生成共享模块bundle的名称
chunks: "initial",//”initial”, “async” 和 “all”. 分别对应优化时只选择初始的chunks,所需要的chunks 还是所有chunks 。
minChunks: 2 //共享模块的chunks的最小数目 ,默认值是1
}
}
}
},
optimization: {
splitChunks: {
cacheGroups: {
commons: {
name: "manifest",
chunks: "initial",
minChunks: 2
}
}
}
},
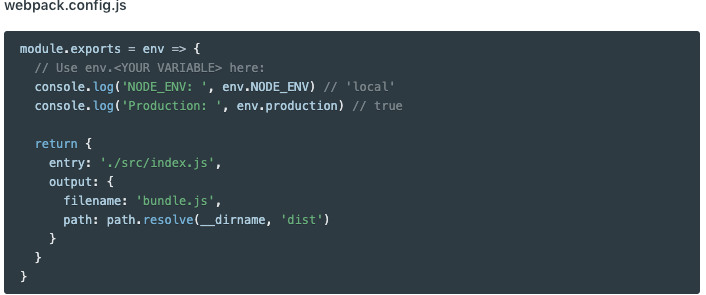
使用环境变量
webpack --env.NODE_ENV=local --env.production --progress
在项目中构建路径值,publicPath 也会在服务器脚本用到,以确保文件资源能够在 http://localhost:8080 下正确访问

Webpack开发指南的更多相关文章
- webpack开发指南1
怎么安装Webpack 安装node.js 首先需要安装Node.js,node自带了包管理工具npm. 安装webpack 使用npm install webpack -g,webpack全局安装到 ...
- 现代前端库开发指南系列(二):使用 webpack 构建一个库
前言 在前文中,我说过本系列文章的受众是在现代前端体系下能够熟练编写业务代码的同学,因此本文在介绍 webpack 配置时,仅提及构建一个库所特有的配置,其余配置请参考 webpack 官方文档. 输 ...
- Webpack 入门指南 - 1.安装
Webpack 是目前流行的打包工具,如何安装它呢? 1. 安装 Node Js 首先,Webpack 是基于 NodeJs 的工具,你必须首先安装 NodeJs. NodeJs 仅仅只需要在你的系统 ...
- [转帖]2019 简易Web开发指南
2019 简易Web开发指南 2019年即将到来,各位同学2018年辛苦了. 不管大家2018年过的怎么样,2019年还是要继续加油的! 在此我整理了个人认为在2019仍是或者将成为主流的技术 ...
- ASP.NET Aries 开源开发框架:开发指南(一)
前言: 上周开源了Aries开发框架后,好多朋友都Download了源码,在运行过程里,有一些共性的问题会问到. 所以本篇打算写一下简单的开发指南,照顾一下不是太看的懂源码的同学,同时也会讲解一下框架 ...
- FreeMarker模板开发指南知识点梳理
freemarker是什么? 有什么用? 怎么用? (问得好,这些都是我想知道的问题) freemarker是什么? FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生 ...
- Jetty使用教程(四:21-22)—Jetty开发指南
二十一.嵌入式开发 21.1 Jetty嵌入式开发HelloWorld 本章节将提供一些教程,通过Jetty API快速开发嵌入式代码 21.1.1 下载Jetty的jar包 Jetty目前已经把所有 ...
- JVM 平台上的各种语言的开发指南
JVM 平台上的各种语言的开发指南 为什么我们需要如此多的JVM语言? 在2013年你可以有50中JVM语言的选择来用于你的下一个项目.尽管你可以说出一大打的名字,你会准备为你的下一个项目选择一种新的 ...
- Webpack 入门指南 - 3. Hello, Angular2!
Webpack 入门指南 - 1.安装 Webpack 入门指南 - 2.模块 这一次,我们使用 Webpack 来打包 Angular 2 的应用. 与官方的 Hello, Angular 2 项目 ...
随机推荐
- vue-cli 2.x和3.x配置移动端适配px自动转为rem
移动端适配一直都是个大问题,现在也出现了各种各样的解决方案,比如 rem, vw 百分比等,但是比较成熟的切比较容易编写的还是 rem,他是相对于根元素的 font-size 进行等比例计算的. 但是 ...
- [日常摘要] -- 阻塞IO与非阻塞IO篇
NIO操作过程 非阻塞读/写操作 读-- 从通道读取数据到buffer,同时可以继续做别的事情,但数据都到buffer之后,线程再继续处理数据 写-- 一个线程请求写入一些数据到某通道,但不需要等待它 ...
- idea中maven导入依赖报红的解决办法
使用idea创建maven项目,maven导入依赖报红,从以下几个步骤排查解决问题: 1.首先查看maven的安装和配置有没有问题.那么,要看那些内容呢.maven的安装位置.maven的settin ...
- springboot(三)SpringDataJPA完成CRUD
参考博客—恒宇少年:https://www.jianshu.com/p/b6932740f3c0 纯洁的微笑:http://www.ityouknow.com/springboot/2016/08/2 ...
- Linux上搭建文件浏览的web服务(创建软件仓库)(一)
软件仓库的创建方式有很多,这是一种很简单的创建方式: python -m SimpleHTTPServer 快速搭建一个http服务,提供一个文件浏览的web服务. 使用:Python SimpleH ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- Flask框架(一):介绍与环境搭建
1.Flask介绍 Flask诞生于2010年,是Armin ronacher(人名)用 Python 语言基于 Werkzeug 工具箱编写的轻量级Web开发框架. Flask 本身相当于一个内核, ...
- flask的第一次尝试
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return "Hello ...
- Python os.chflags() 方法
概述 os.chflags() 方法用于设置路径的标记为数字标记.多个标记可以使用 OR 来组合起来.高佣联盟 www.cgewang.com 只支持在 Unix 下使用. 语法 chflags()方 ...
- PHP sqrt() 函数
实例 返回不同数的平方根: <?phpecho(sqrt(0) . "<br>");echo(sqrt(1) . "<br>"); ...
