Object.prototype.__proto__, [[prototype]] 和 prototype
Object.prototype.__proto__ , [[prototype]] 和 prototype
Object.prototype.__proto__ 是什么?
__proto__是一个访问器属性, 用于访问对象的原型[[prototype]](见以下模拟的getter和setter方法, 不一定完全与规范一致, 仅供参考)get Object.prototype.__proto__get __proto__() {
// Let O be ? ToObject(this value).
if(this === void(0) || this === null) {
throw TypeError(`Cannot read property '__proto__' of ${this}`);
}
let O = Object(this); // this !== null 或 undefined 时, Return ! ToObject(value);
// Return ? O.[[GetPrototypeOf]]().
return Object.getPrototypeOf(O);
}
set Object.prototype.__proto__set __proto__(proto) {
// Let O be ? RequireObjectCoercible(this value).
if(this === void(0) || this === null) {
throw TypeError(`Cannot set property '__proto__' of ${this}`);
}
let O = this; // this !== null 或 undefined 时, return argument;
// If Type(proto) is neither Object nor Null, return undefined.
if (typeof proto !== 'object') { // typeof null === 'object'
return;
}
// If Type(O) is not Object, return undefined.
if (typeof O !== 'object') { // O !== null 或 undefined
return;
}
// Let status be ? O.[[SetPrototypeOf]](proto).
// If status is false, throw a TypeError exception.
// Return undefined.
Object.setPrototypeOf(O, proto);
return;
}
通过它可以访问到对象的
[[prototype]], 也即对象的原型[[prototype]]的值是该对象的原型或null(对于 Object.prototype 对象而言, 其没有原型, 返回null:Object.prototype.__proto__; // null)
[[prototype]] 和 prototype 的关系
举个例子 (一定要举起来啊!):
class Person {
constrctor(name, age) {
this.name = name;
}
}
let p1 = new Person('ayu');
// 对于实例 p1 来说, 它的原型 [[prototype]] 是 Person 对象的 prototype 属性值. 也即实例 p1 的原型是 Person.prototype
Object.getPrototypeOf(p1) === Person.prototype; // true
// 顺便再说下 constructor
// 实例由原型中的 constructor 属性值构造, 也即实例 p1 由 Person (Object.getPrototypeOf(p).constructor) 构造
Object.getPrototypeOf(p1).constructor === Person; // true
p1.constructor === Person; // true
// 实例与 constructor 的关系为 n : 1, 因此每个实例的构造器均指向 Person
let p2 = new Person('ayu2');
p1.constructor === p2.constructor; // true
// 任何函数都是由 Function 构造的, 比如 Object, Person 等, 比较特殊的是: Function.constructor === Function
Person.constructor === Function; // true
Function.constructor === Function; // true
// 再来说下原型链
// Function.protype 是任何函数的原型, 比如 Object, Person 等, 比较特殊的是 Object.getPrototypeOf(Function) === Function.prototype
Object.getPrototypeOf(Person) === Function.prototype; // true
Object.getPrototypeOf(Function) === Function.prototype; // true
// 最后, 任何原型的原型最终都追溯到 Object.prototype 或 null. 这形成了一个链式结构, 它被叫做原型链
Object.getPrototypeOf(Person.prototype) === Object.prototype; // true
Object.getPrototypeOf(Object.getPrototypeOf(Person)) === Object.prototype; // true
Object.getPrototypeOf(Function.prototype) === Object.prototype; // true
Object.getPrototypeOf(Object.getPrototypeOf(Object)) === Object.prototype; // true
Object.getPrototypeOf(Object.prototype) === null; // true
综上, [[prototype]] 表示了一个实例的原型 (prototype 属性的值表示了其实例的原型对象), 对象与对象之间通过 [[prototype]] 关联了起来, 形成了一个链式结构 --- 原型链. 如果没把例子举起来, 是我不会讲故事, 请点这里)看图理解.
为什么不推荐使用它?
- 虽然所有现代浏览器都实现了该访问器属性. ES6 (ECMA2015) 及之后的标准也暂时包含了它, 它的存在只是为了确保规范与浏览器兼容
- 操作
[[prototype]]属性 (只要该属性变更了), 各个浏览器引擎针对prototype相关的优化会失效, 这就导致访问原型上的属性很慢
如果不得不使用呢?
推荐使用
Object.getPrototypeOf()方法代替Object.prototype.__proto__虽然原型只是对象,但它们由 JavaScript 引擎专门处理,以优化在原型上查找方法的性能表现。把你的原型放在一旁!或者,如果你确实需要修改原型,请在其他代码运行之前执行此操作,这样至少不会让引擎所做的优化付诸东流。
JavaScript 中谁不能访问到 Object.prototype.__proto__?
- 原型链上没有
Object.prototype对象的对象, 均不能访问- 比如使用
Object.create(null)创建的对象或我们变更了其原型的对象obj.__proto__ = null, 该类对象不能访问Object.prototype.__proto__(但我们可以通过Object.getPrototypeOf(obj)访问其原型:Object.getPrototypeOf(Object.create(null)); // null)
- 比如使用
- 没有原型的原始值
- 一般来说,
null,undefined,number,string,boolean,symbol,bigint这些基本数据类型的 (原始) 值没有原型 (Object.getPrototypeOf(null); // TypeError: Cannot convert undefined or null to object, 原始值不可能有原型), 所以其无法访问到Object.prototype.__proto__. 但鉴于除了null,undefined以外的基本数据类型值在运算时会自动装箱 autoboxing 为对应的包装对象, 所以只有null和undefined不能访问到Object.prototype.__proto__
- 一般来说,
Object.prototype.__proto__ 的值是 null, 然后呢?
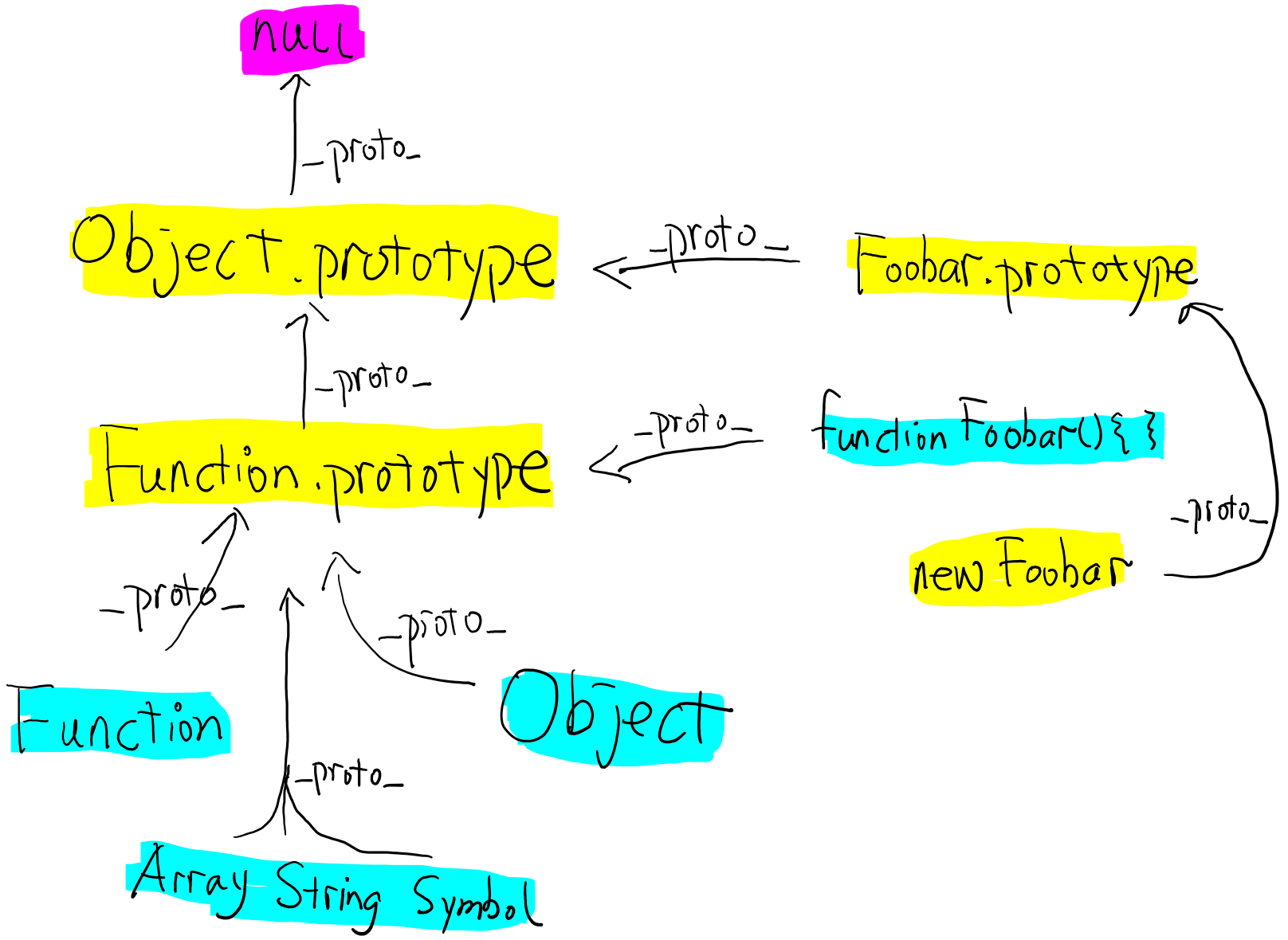
众所周知, Object.prototype.__proto__ 的值是 null, 通常来说也是一个对象的原型链终点, 它表示了 Object.prototype 对象没有原型. 附一张图 (图片来源于这里):

这张图说明了 JavaScript 的继承 (委托): new Foobar --- __proto__ ---> Foobar.prototype --- __proto__ ---> Object.prototype --- __proto__ ---> null.
(用《你不知道的JavaScript》里的话来说: 继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些.)
Object.prototype.__proto__, [[prototype]] 和 prototype的更多相关文章
- Javascript中Function,Object,Prototypes,__proto__等概念详解
http://anykoro.sinaapp.com/2012/01/31/javascript%E4%B8%ADfunctionobjectprototypes__proto__%E7%AD%89% ...
- JavaScript:Function/Object/prototype/__proto__
console.log(Object.__proto__===Function.prototype); //true console.log(Object.prototype.__proto__); ...
- Object & prototype & __proto__ All In One
Object & prototype & proto All In One js 原型,原型链,原型对象 const obj ={}; // {} const obj = new Ob ...
- js & object & prototype & __proto__ & prototype chain
js & object & prototype & proto & prototype chain constructor prototype === instance ...
- 关于 JavaScript prototype __proto__ 一点总结
http://www.cnblogs.com/wbin91/p/5265163.html 先上代码 function(y) Foo{ this.y = y;} Foo.prototype.x = 10 ...
- javascript prototype __proto__区别
An Object's __proto__ property references the same object as its internal [[Prototype]] (often refer ...
- Javascript Prototype __proto__ constructor 三者的关系
JavaScript三大毒瘤 --- this,原型链,作用域 在我等菜鸟一步一步升级中的过程中,这三个概念总是困扰这我们(可能只有我吧,我比较蠢).这三个东西往往都很绕,今天我就来分享一下我对原型. ...
- 深入理解JavaScript原型:prototype,__proto__和constructor
JavaScript语言的原型是前端开发者必须掌握的要点之一,但在使用原型时往往只关注了语法,其深层的原理并未理解透彻.本文结合笔者开发工作中遇到的问题详细讲解JavaScript原型的几个关键概念, ...
- 基础知识点 关于 prototype __proto__
基础知识点 关于 prototype __proto__ 供js新手参考 JavaScript 的一些基础知识点: 在 JavaScript 中,所有对象 o 都拥有一个隐藏的原型对象(在 Fire ...
随机推荐
- 拿不到offer?阿里HR教你简历应该这样写
首先,要明白公司看重的是你的什么?为什么要聘请你?当然是看重你的能力,聘请你来是要来干活的. 都知道简历是敲门砖,那么这一块砖要怎么才能敲得响,怎么才能敲得开大厂的门. 1 能力萃取!什么是能力萃取? ...
- Java基础之Bridge method(桥接方法)
1.什么是桥接方法 桥接方法是 JDK 1.5 引入泛型后,为了使Java的泛型方法生成的字节码和 1.5 版本前的字节码相兼容,由编译器自动生成的方法. 判断方法 我们可以通过 Method.isB ...
- Jarvisoj-web phpinfo
题目入口:http://web.jarvisoj.com:32784/ 一进来就看到源码 简单分析之后知道考点是反序列化,注意到了关键字session_start(),这个函数是用于创建会话.但具体如 ...
- 2020想学习JAVA的同学看过来,最基础的编程CRUD你会了没?
一 JDBC简介 Java DataBase Connectivity Java语言连接数据库 官方(Sun公司)定义的一套操作所有关系型数据库的规则(接口) 各个数据库厂商去实现这套接口 提供数据库 ...
- 机器学习 | 简介推荐场景中的协同过滤算法,以及SVD的使用
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是机器学习专题的第29篇文章,我们来聊聊SVD在上古时期的推荐场景当中的应用. 推荐的背后逻辑 有没有思考过一个问题,当我们在淘宝或者是 ...
- 使用FreeSurfer进行脑区分割
FreeSurfer 是美国哈佛-麻省理工卫生科学与技术部和马萨诸塞州总医院共同开发的一款磁共振数据处理软件包,是基于 Linux 平台的全免费开源软件.FreeSurfer 能完成对高分辨率的 MR ...
- html实现a元素href的URL链接自动刷新或新窗口打开
有时我们想实现这样一个功能,点击一个链接,如果这个链接浏览器已经打开过,则刷新已经打开的链接窗口:如果这个链接没有打开过,则使用新窗口打开这个链接页面. 这是一个非常好的体验增强功能,可以有效避免浏览 ...
- P3270 [JLOI2016]成绩比较 容斥 数论 组合数学 拉格朗日插值
LINK:成绩比较 大体思路不再赘述 这里只说几个我犯错的地方. 拉格朗日插值的时候 明明是n次多项式 我只带了n个值进去 导致一直GG. 拉格朗日插值的时候 由于是从1开始的 所以分母是\((i-1 ...
- luogu P6583 回首过去 简单数论变换 简单容斥
LINK:回首过去 考试的时候没推出来 原因:状态真的很差 以及 数论方面的 我甚至连除数分块都给忘了. 手玩几个数据 可以发现 \(\frac{x}{y}\)满足题目中的条件当且仅当 这个是一个既约 ...
- CF R 209 div 2 CF359B Permutation 构造
LINK:Permutation 休闲一下 开了一道构造题. 看起来毫无头绪 其实仔细观察第二个条件 0<=2k<=n. 容易想到当n是奇数的时候 k的范围更小 再手玩一下第一个条件 容易 ...
