OpenCascade拓扑对象之:拓扑对象的层次结构
@font-face { font-family: "Times New Roman" }
@font-face { font-family: "宋体" }
@font-face { font-family: "Wingdings" }
@list l0:level1{
mso-level-number-format:alpha-upper;
mso-level-suffix:space;
mso-level-text:"%1)";
mso-level-tab-stop:none;
mso-level-number-position:left;
margin-left:0.0000pt;
text-indent:0.0000pt;
font-family:'Times New Roman';}
p.MsoNormal { mso-style-name: 正文; mso-style-parent: ""; margin: 0 0 0.0001pt; mso-pagination: none; text-align: justify; text-justify: inter-ideograph; font-family: "Times New Roman"; mso-fareast-font-family: 宋体; color: rgba(0, 0, 0, 1); font-size: 10.5pt; mso-font-kerning: 1.0000pt }
{ font-family: "Times New Roman" }
span.msoIns { mso-style-type: export-only; mso-style-name: ""; text-decoration: underline; text-underline: single; color: rgba(0, 0, 255, 1) }
span.msoDel { mso-style-type: export-only; mso-style-name: ""; text-decoration: line-through; color: rgba(255, 0, 0, 1) }
table.MsoNormalTable { mso-style-name: 普通表格; mso-style-parent: ""; mso-style-noshow: yes; mso-tstyle-rowband-size: 0; mso-tstyle-colband-size: 0; mso-padding-alt: 0.0000pt 5.4000pt 0.0000pt 5.4000pt; mso-para-margin: 0pt; mso-para-margin-bottom: .0001pt; mso-pagination: widow-orphan; font-family: "Times New Roman"; font-size: 10pt; mso-ansi-language: #0400; mso-fareast-language: #0400; mso-bidi-language: #0400 }
@page { mso-page-border-surround-header: no mso-page-border-surround-footer: no }
@page Section0 { margin-top: 72pt margin-bottom: 72pt margin-left: 90pt margin-right: 90pt size: 595.3000pt 841.9000pt layout-grid: 15.6000pt }
div.Section0 { page: Section0 }
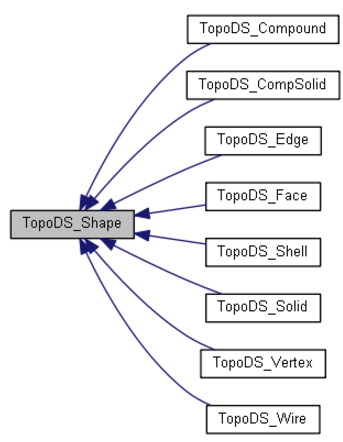
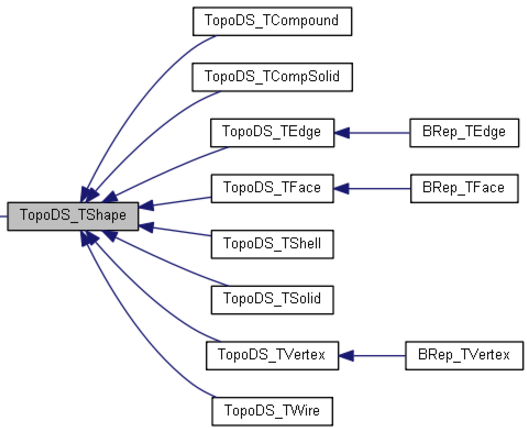
OCCT中,拓扑对象有两个基类,并派生出各自的子类。一个是TopoDS_Shape类,一个是TopoDS_TShape类。
类继承关系如下:


这里,TopoDS_Shape类中记录了一个TopoDS_TShape对象的智能指针,如下:
Handle(TopoDS_TShape) myTShape;
注意到,从TopoDS_Shape派生的类,基本上没有什么数据成员,这些类主要是作为一种拓扑类型存在,提供更加准确的拓扑对象类型。
另一方面,TopoDS_Shape方便共享对象的一些处理。特别是,反向对象的生成。例如,如下常见的处理代码:
TopoDS_Wire ShapeAnalysis::OuterWire(const TopoDS_Face& face)
{
TopoDS_Face F = face;
F.Orientation(TopAbs_FORWARD);
或者:
TopoDS_Edge NewEdge = Edge1;
NewEdge.EmptyCopy(); // Add the vertices
BRep_Builder aBuilder;
TopoDS_Shape anEdge = NewEdge.Oriented(TopAbs_FORWARD);
aBuilder.Add(anEdge,V1.Oriented(TopAbs_FORWARD));
aBuilder.Add(anEdge,V2.Oriented(TopAbs_REVERSED));
后者,拷贝了Edge的几何数据(曲线等),然后生成一个共享TEdge对象的正向的Edge对象,然后添加上Vertex,构造一个新的Edge对象。
这里,当F=face时,face的三个数据成员都拷贝给了F对象,其中:TShape对象是共享指针赋值,方向是值拷贝,位置是使用位置类的赋值运算符进行拷贝。
这个操作在OCCT的内部处理中很普遍。当需要从一个拓扑对象基于共享对象生成一个新的对象(主要是方向不同)时,这种处理经常会发生。
对TopoDS_TShape对象来说,记录了如下主要数据:
A) 子对象列表,该拓扑对象包含的子对象都在myShapes的列表中
B)几何数据,这个主要是对具有几何数据的对象:Vertex、Edge和Face而言的。也因此派生出了BRep_TVertex、BRep_TEdge和BRep_TFace三个类,记录对应的几何数据。
这个对象,通常都需要通过TopoDS_Shape来创建,不能直接创建TopoDS_TShape派生的对象。
OpenCascade拓扑对象之:拓扑对象的层次结构的更多相关文章
- Dom对象和JQuery对象的详细介绍及其区别
一直搞不清Dom对象和JQuery对象之间的区别,今天好好总结下 1.dom对象(摘抄自百度百科http://baike.baidu.com/link?url=4L8bZ7kW6kE-it4F-1LU ...
- Envelope几何对象 Curve对象几何对象 Multipatch几何对象 Geometry集合接口 IGeometryCollection接口
Envelope是所有几何对象的外接矩形,用于表示几何对象的最小边框,所有的几何对象都有一个Envelope对象,IEnvelope是Envelope对象的主要接口,通过它可以获取几何对象的XMax, ...
- JQuery对象和DOM对象的区别与转换
刚开始学习JQuery,经常分不清楚哪些是JQuery对象,哪些是DOM对象,了解它们之间的关系是很有必要的. 1.DOM对象和JQuery对象的区别 1) DOM对象 DOM是Document O ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- 一种简单,轻量,灵活的C#对象转Json对象的方案(续)
本文参考资料 一种简单,轻量,灵活的C#对象转Json对象的方案 [源码]Literacy 快速反射读写对象属性,字段 一段废话 之前我已经介绍了这个方案的名称为JsonBuilder,这套方案最大的 ...
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
- request 对象和 response 对象
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象.和代表响应的response对象 HttpServletResponse HttpServletR ...
- DOM对象与jQuery对象的相互转换
DOM 对象可以使用 js 中的方法, 不能使用jQuery中的方法:jQuery对象只能使用jQuery中的方法, 不能使用js中的方法:jQuery对象是通过jQuery包装DOM ...
- js压缩xml字符串,将xml字符串转换为xml对象,将xml对象转换为json对象
/** * 压缩xml字符串 */ function compressXmlStr(str){ var prefix, suffix; var i = str.indexOf("\r&quo ...
- jQuery对象与dom对象相互转换
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S('#id' ...
随机推荐
- 推荐一款轻量小众却高效免费开源windows热键脚本语言Autohotkey
写在前面的话 Autohotkey是一款轻量小众但高效免费开源的windows热键脚本语言,游戏操纵.鼠标操作.键盘快捷重定义,快捷短语等等,只有你想不到,没有它做不到,神器中的神器呀,相见恨晚. 安 ...
- 详解SVM模型——核函数是怎么回事
大家好,欢迎大家阅读周二机器学习专题,今天的这篇文章依然会讲SVM模型. 也许大家可能已经看腻了SVM模型了,觉得我是不是写不出新花样来,翻来覆去地炒冷饭.实际上也的确没什么新花样了,不出意外的话这是 ...
- mapreduce的一些简单使用
一.键值对RDD的创建 1.从文件中加载 /opt目录下创建wordky.txt文件. wordky.txt文件中输入以下三行字符: Hadoop is good Spark is fast Spar ...
- 一篇文章带你了解Java OOP思想
Java OOP 思想深度刨析 Java面向对象编程 面向对象编程简称OOP(Object--对象.Oriendted--导向的.Programming--程序设计) 面向对象通俗来讲,就是指使用丰富 ...
- 使用 .NET 进行游戏开发
微软是一家综合性的网络公司,相信这点来说不用过多的赘述,没有人不知道微软这个公司,这些年因为游戏市场的回报,微软收购了很多的游戏公司还有独立工作室,MC我的世界就是最成功的的案例,现在市值是排在全世界 ...
- JWT安全性第1部分,创建令牌
下载Demo Core 2.0 - 13.2 MB 下载Demo Core 1.2 - 14 MB 介绍 JWT (JSON Web Token)作为保护Web站点和REST服务的标准越来越流行.我将 ...
- 本地vue项目跨域服务器接口
1,打开index.js文件,找到 proxyTable 参照下面链接的方法,你们可以去点赞 https://www.douban.com/note/704314260/?type=like#sep
- 我要告诉你:java接口中可以定义private私有方法
在传统的Java编程中,被广为人知的一个知识点是:java Interface接口中不能定义private私有方法.只允许我们定义public访问权限的方法.抽象方法或静态方法.但是从Java 9 开 ...
- gitlab-centos的安装
一:gitlab-CentOS的安装 1. 环境准备 1 [root@1-231 ~]# cat /etc/redhat-release 2 CentOS Linux release 7.4.170 ...
- golang Gin framework with websocket
概述 golang websocket 库 示例 后端 前端 结论 概述 对于 golang 的 web 开发, 之前写过 2 篇 blog, 分别介绍了: 在 Gin 框架下, 各类 http AP ...
