解决SpringBoot页面跳转无法访问静态资源的问题
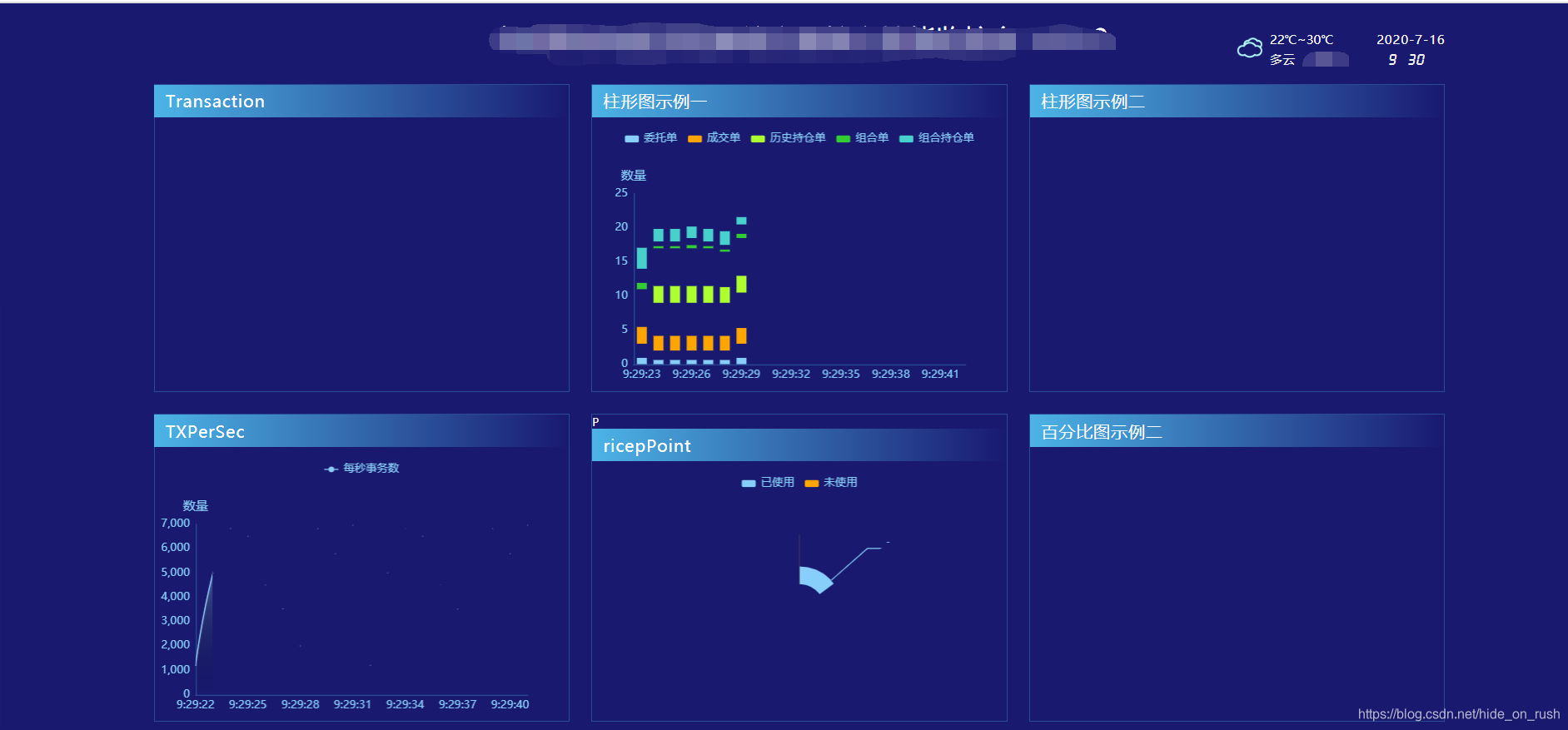
初学SpringBoot,写项目的时候遇到了问题,原本的页面是这样的

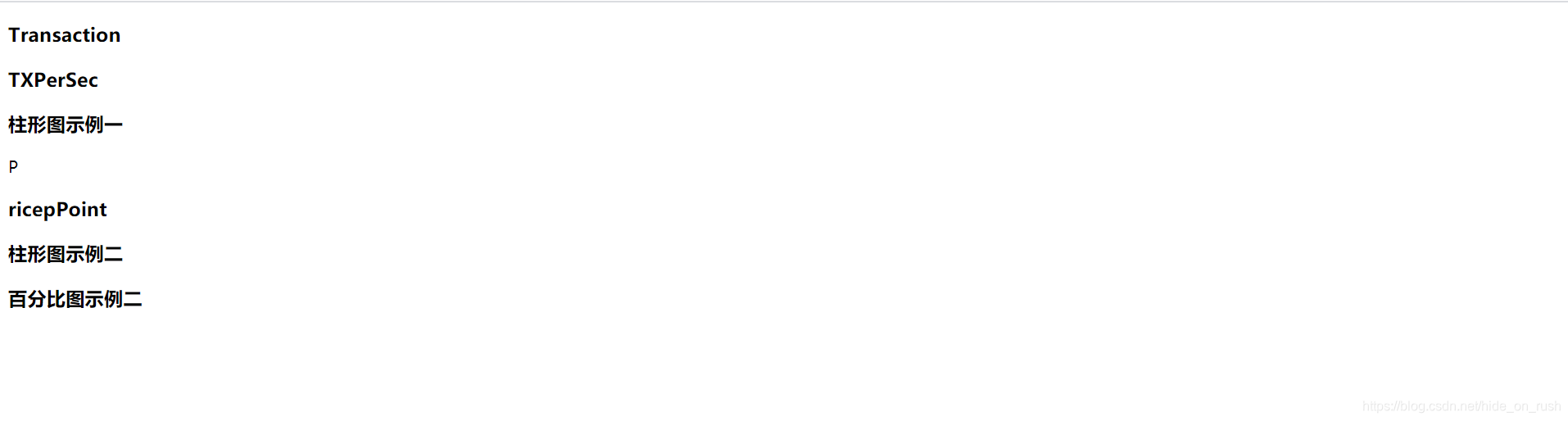
但启动项目后是这样的

这是因为thymeleaf中引入静态资源及模板需要使用到 th:xxx 属性,否则无法在动态资源中访问静态资源。
记录一下解决方案。
访问css
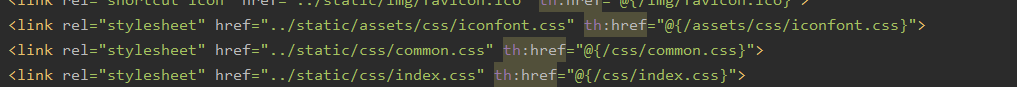
需要用到 th:href 来引入css资源,格式为 th:href = “@{文件路径}”
如
<link rel="stylesheet" href="css/jquery-ui.min.css" th:href="@{/css/jquery-ui.min.css}" />
访问js
需要用到 th:src 来引入js资源,格式为 th:src = “@{文件路径}”
如
<script src="js/jquery.js" th:src="@{/js/jquery.js}"></script>
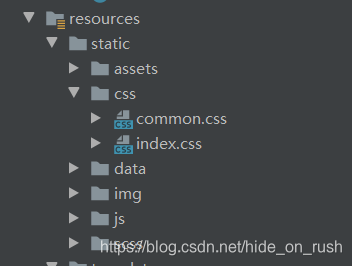
这里如果项目结构是这样:

那么写法上不需要像静态页面那样引入

include页面
当要把页面拆分为模板,使用include方式(html中为jquary.load方式)引入时,需要使用
th:include=“要引入的html文件名::html中th:fragment属性中的值”
<div id="pageTop" >
<header class="am-topbar am-topbar-inverse" th:include="topbar::topbarNav"></header>
</div>
<div class="super-bar">
<div id="pageLeft" >
<div class="left-sidebar" th:include="leftsider::leftSiderNav"></div>
</div>
<div id="pageMain" >
<div class="main-content" th:include="maincontent::mainContentNav"></div>
</div>
</div>
如th:include=“topbar::topbarNav”,即引用了topbar.html页面的某个标签

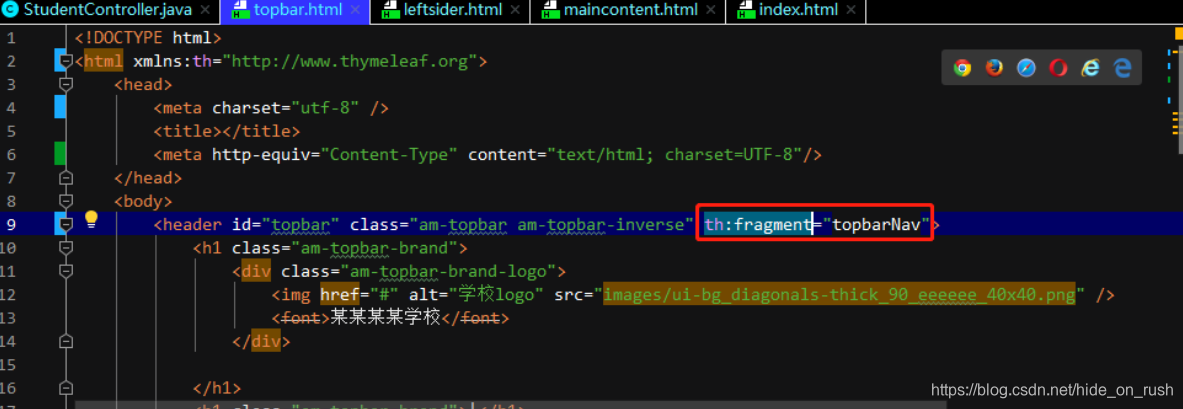
注意!!!如上图,topbar.html使用了th:fragment标签引入到index.html页面后,它的class属性不会随着过去(但它的子元素的不会受到影响),需要在index所引用的位置添加相应的class
解决SpringBoot页面跳转无法访问静态资源的问题的更多相关文章
- Springboot访问静态资源&WebJars&图标&欢迎页面
目录 概述 1.访问WebJar资源 2.访问静态资源 3.favicon.ico图标 4.欢迎页面 概述 使用Springboot进行web开发时,boot底层实际用的就是springmvc,项目中 ...
- Spring MVC前台使用html页面作为视图,配置静态资源后Controller控制器不起作用的解决办法
1.Spring MVC搭建项目的时候,想使用html页面作为前端的视图,你会发现html页面不能访问,原因是由于Spring拦截器将其拦截寻找控制器的缘故,解决办法就是配置静态资源: <mvc ...
- nodejs 构建本地web测试服务器 以及 解决访问静态资源的问题!
直接打开html文件,是以file:///方式打开的,这种方式很多时候会遇到跨域的问题,因此我们一般会搭建一个简易的本地服务器,来运行测试页面. 一.构建静态服务器 1.使用express模块 建立个 ...
- springboot 2.X 在访问静态资源的的时候出现404的问题
通过idea快速搭建一个springboot项目: springboot版本2.1.6 在网上看的资料,springboot静态资源访问如下: "classpath:/META‐INF/re ...
- 【SpringBoot】06.SpringBoot访问静态资源
SpringBoot访问静态资源 1.SpringBoot从classpath/static的目录 目录名称必须是static 启动项目,访问http://localhost:8080/0101.jp ...
- 用node.js express设置路径后 子路径下的页面访问静态资源路径出问题
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径.但是在访问loacl ...
- django 不能访问静态资源的解决办法
最近在中文win10下使用python的django搭建web测试服务器,发现一个诡异的现象,正常配置好django的模型,视图和模板, 1.setting.py内容如下: ""& ...
- SpringBoot学习5:访问静态资源
springboot默认从项目的resources里面的static目录下或者webapp目录下访问静态资源 方式一:在resources下新建static文件(文件名必须是static) 在浏览器中 ...
- springBoot怎样访问静态资源?+静态资源简介
1.静态资源 怎样通过浏览器访问静态资源? 注意:不需要加static目录.因为只是告诉springboot目录,而不是静态资源路劲. 这时访问路径就需要加上/static
随机推荐
- React Native 控制一个component的显示隐藏
// 首先在constructor里: this.state = { visible: false } // 然后在点击事件设置: this.setState({ visible: t ...
- python从放弃到放弃
本文目录 第一篇:python基础 第二篇:数据类型 第三篇:文件处理 第四篇:函数 第五篇:模块与包 第六篇:常用模块
- 究竟什么时候该使用MQ?
究竟什么时候该使用MQ? 原创: 58沈剑 架构师之路 昨天 任何脱离业务的组件引入都是耍流氓.引入一个组件,最先该解答的问题是,此组件解决什么问题. MQ,互联网技术体系中一个常见组件,究竟什么时 ...
- vuex多多,怎么当好一个奶妈
前言 vue 本身更偏向于 view 层的框架,尤大大并没有一开始就给他一个完整的 mvvm 架构. 在 vue 的世界里 vuex 是用来实现 mvvm 中关键的 vm 层(视图模型层),你甚至可以 ...
- three.js 郭先生制作太阳系
今天郭先生收到评论,想要之前制作太阳系的案例,因为找不到了,于是在vue版本又制作一版太阳系,在线案例请点击博客原文(加载时间比较长,请稍等一下).话不多说先看效果图. 图片有点多,先放三张,相比于上 ...
- Spring Cloud系列之使用Feign进行服务调用
在上一章的学习中,我们知道了微服务的基本概念,知道怎么基于Ribbon+restTemplate的方式实现服务调用,接着上篇博客,我们学习怎么基于Feign实现服务调用,请先学习上篇博客,然后再学习本 ...
- PHP array_replace_recursive() 函数
实例 递归地使用第二个数组($a2)的值替换第一个数组($a1)的值: <?php$a1=array("a"=>array("red")," ...
- PHP date_sub() 函数
------------恢复内容开始------------ 实例 从 2013 年 3 月 15 日减去 40 天: <?php$date=date_create("2013-03- ...
- 【机器学习的Tricks】随机权值平均优化器swa与pseudo-label伪标签
文章来自公众号[机器学习炼丹术] 1 stochastic weight averaging(swa) 随机权值平均 这是一种全新的优化器,目前常见的有SGB,ADAM, [概述]:这是一种通过梯度下 ...
- 关于innerHtml= 与 html() 区别
今天遇到的问题:如果写入的html 有<script>,必须用JQuery 的 html() 才能识别: 使用innerHtml 无法识别<script> 原因机制:待查询
