地图绘制之basemap第一弹 basemap选择与安装
作为一个测绘GIS专业的学生,会有很多绘制地图的需求,一般情况使用ArcGIS、QGIS就可以解决,但是在绘制如论文插图时需要使用更加专业可定制化程度更高的工具,专业传统一般使用GMT,几经比较,最终选择学习basemap,所以有了一下这篇博文。
basemap与其他工具比较
工具简介
- Basemap: Basemap是 Python 可视化库 Matplotlib 下的一个工具包,主要功能是绘制二维地图,是Python空间数据可视化的重要手段。
- GMT:即Generic Mapping Tools,是地球科学最广泛使用的制图软件之一。目前GMT主要有三大版本:GMT4、GMT5和GMT6,GMT4已不再更新维护;GMT5已进入维护期,不再增加新功能,仅修复已知BUG;GMT6是GMT目前的最新版本,也是开发者在着重维护和更新的版本。GMT6几乎完全兼容GMT5的语法,且提供了一种更为简洁易用的新写法。除此之外,GMT 还为其他常用的编程语言提供了方便的接口,如gmtmex(matlab 接口)、GMT.jl(Julia接口)、pygmt(Python接口)。
- Matlab:Matlab是一个强大的数学软件,可以用于数据分析、图像处理、模拟仿真等各种领域,是工科非常常用的软件。
- 其他:如Grads、NCL(NCAR Command Language)等,更多用于气象界,没研究不了解。
basemap与其他软件比较
优势
- Python语法更加简介易懂,容易上手。比较起来,GMT语法跟鬼一样……
- 安装简单,占用空间小,启动迅速。Matlab我电脑没两分钟启动不起来……
- 可以和Python的各种库,如matplotlib、geopandas、shapely、arcpy等协同使用,一站式解决数据处理、绘图等问题
- Python使用人数多,社区活跃,遇到问题更好解决
劣势
- Matlab是工科编程最常使用的工具,大量的算法都能直接找到Matlab源代码,与此相比,Python还需更多积累
- GMT是地球科学最常使用的绘图软件,绘制出的图形能比较容易满足期刊的要求。
basemap安装
由于basemap既不在conda中,也无法使用pip直接安装,所以安装较为复杂。我的环境是Windows7+Python3.8.3+Anaconda3_4.8.3,以下安装仅适用于我的环境。此外,因为我的电脑上同时装有Python2与Python3,因此,pip命令使用pip3,以防止混淆。
- 安装geos模块,直接使用pip安装即可
pip3 install geos - 安装pyproj模块,直接使用pip安装即可
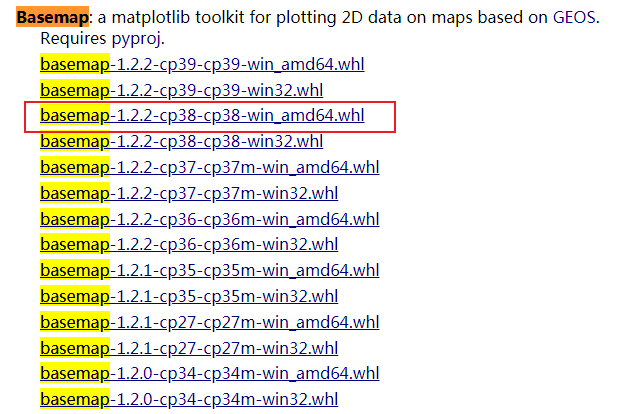
pip3 install pyproj - 从官网中下载对应版本的basemap .whl安装文件,我下载的版本为"basemap‑1.2.2‑cp38‑cp38‑win_amd64.whl",如下图

- 使用下载好的whl文件安装basemap。在命令行中
cd至安装文件所在目录安装即可。
pip3 install basemap‑1.2.2‑cp38‑cp38‑win_amd64.whl
至此,basemap则安装完成,测试一下是否正确安装
from mpl_toolkits.basemap import Basemap
import matplotlib.pyplot as plt
m = Basemap(projection='mill')
m.drawcoastlines()
plt.show()
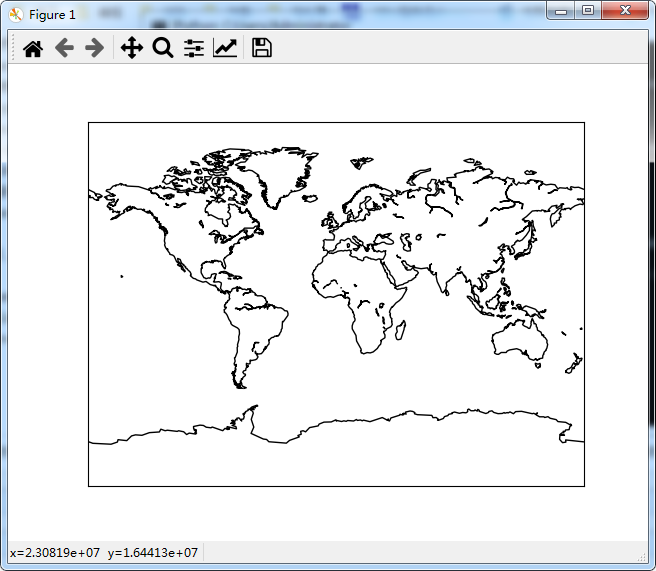
显示如下图则表明basemap已正确安装,可以开始使用了。

本文参考博客 https://www.cnblogs.com/thisyan/p/9680095.html 和 https://www.xuebuyuan.com/1597247.html
地图绘制之basemap第一弹 basemap选择与安装的更多相关文章
- Java基础-程序流程控制第一弹(分支结构/选择结构)
Java基础-程序流程控制第一弹(分支结构/选择结构) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.if语句 1>.if语句的第一种格式 if(条件表达式){ 语句体: ...
- 利用Arcgis for javascript API绘制GeoJSON并同时弹出多个Popup
1.引言 由于Arcgis for javascript API不可以绘制Geojson,并且提供的Popup一般只可以弹出一个,在很多专题图制作中,会遇到不少的麻烦.因此本文结合了两个现有的Arcg ...
- Matplotlib Toolkits:地图绘制工具
Matplotlib Toolkits:地图绘制工具 有没有一种可以直接在详细地图(如谷歌地图)上绘制上百万坐标点的工具???谷歌地图坐标点多了也不能绘制了. Basemap (Not distrib ...
- arcgis api for javascript 学习(五) 实现地图绘制工具
1.本文实现的功能为鼠标与地图之间的交互,能够在地图上绘制不同形状的图形 2.代码部分主要讲到的为Graphic函数的相关功能 <!DOCTYPE html> <html> & ...
- [deviceone开发]-底部弹出选择
一.简介 个人上传的第一个示例源码,两天空闲时间写的,一点简单组件,写的挺乱还没啥注释,仅供新手学习. 底部弹出选择,可滑动选择选项,如果停留在选项中间,可自动校正位置,加了一点简单的动画效果,需要的 ...
- C#小程序飞行棋地图绘制
1. 初始化地图,在绘制时可先将地图进行初始化,用数组来存储关卡的位置,然后利用循环给地图中 关卡所在处赋予代表关卡的值. 关键代码如下 /// <summary> /// 初始化游戏地图 ...
- iOS-Andriod百度地图仿百度外卖-饿了么-选择我的地址-POI检索/
http://zanderzhang.gitcafe.io/2015/09/19/iOS-Andriod百度地图仿百度外卖-饿了么-选择我的地址-POI检索/ 百度外卖选择送货地址: 饿了么选择送货地 ...
- Hadoop基础-MapReduce的工作原理第一弹
Hadoop基础-MapReduce的工作原理第一弹 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在本篇博客中,我们将深入学习Hadoop中的MapReduce工作机制,这些知识 ...
- codechef 营养题 第一弹
第一弾が始まる! 定期更新しない! 来源:http://wenku.baidu.com/link?url=XOJLwfgMsZp_9nhAK15591XFRgZl7f7_x7wtZ5_3T2peHh5 ...
随机推荐
- APP自动化 -- 坐标获取和点击
一.获取元素坐标 二.点击坐标 1.driver的点击(这个可以实现多点同时点击) 1)执行 这个coordinate变量必须是一个list coordinate_list = [(0, 0), (1 ...
- Jarvisoj-web Login
题目入口: http://web.jarvisoj.com:32772/ 有个登陆框,随便提交参数然后bp抓包 get到了一个Hint,给了sql查询的语句 select * from `admin` ...
- Letex中表格问题
最近在学习使用Letex,在学习过程中碰到很多小问题,故记之. 以下是一个参数表的实例(绘成三线表的形式). \begin{table}[hp] %%参数: h:放在此处 t:放在顶端 b:放在底端 ...
- Sqlite3 实现学生信息增删改查
import sqlite3 conn = sqlite3.connect('studentsdb.db') # 连接数据库 cursor = conn.cursor( ) # 创建数据表 def c ...
- Python time ctime()方法
描述 Python time ctime() 函数把一个时间戳(按秒计算的浮点数)转化为time.asctime()的形式.高佣联盟 www.cgewang.com 如果参数未给或者为None的时候, ...
- PHP is_finite() 函数
实例 判断一个值是否为有限值: <?phpecho is_finite(2) . "<br>";echo is_finite(log(0)) . "&l ...
- C/C++编程笔记:C++入门知识丨多态性和虚函数
本篇要学习的内容和知识结构概览 多态性 编译时的多态性称为静态联编. 当调用重载函数时, 在编译期就确定下来调用哪个函数. 运行时的多态性称为动态联编. 在运行时才能确定调用哪个函数, 由虚函数来支持 ...
- C/C++编程笔记:C语言入门知识点(二),请收藏C语言最全笔记!
今天我们继续来学习C语言的入门知识点 11. 作用域规则 任何一种编程中,作用域是程序中定义的变量所存在的区域,超过该区域变量就不能被访问.C 语言中有三个地方可以声明变量: 在函数或块内部的局部变量 ...
- IDEA、maven创建webapp项目
maven官方入门指南:http://maven.apache.org/guides/getting-started/index.html 推荐跟着官方文档学习噢~ IDEA.maven创建w ...
- easyui 属性 事件 方法
在easyui当中 属性和事件可以按照json定义的对象来使用. /*在easyui中 属性和事件的使用方法相同*/ var loginWinJson = { closed: false, closa ...
