JavaScript学习系列博客_6_JavaScript中的算数运算符
运算符(操作符)
在JS中 +、-、*、/、%这些都是算数运算符,typeof也是一个运算符,它的操作结果就是得到一个描述变量数据类型的字符串。
+ 运算符
1、两个值在都没有string类型的值的情况下相加,如果都是number类型,则做数学加法运算,如果存在非number类型的,会把它先转换为number类型再做数学加法。
其实,在没有string类型的情况下,又除开number类型以外,基本数据类型中就剩 boolean、undefined、null这三个数据类型了。
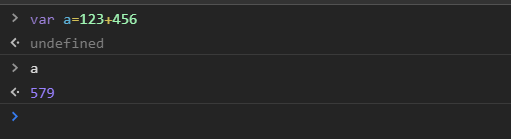
number+number

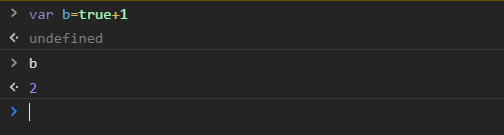
boolean+number

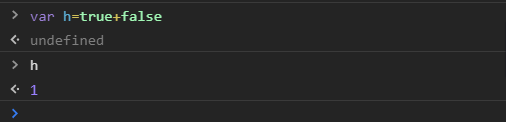
boolean+boolean

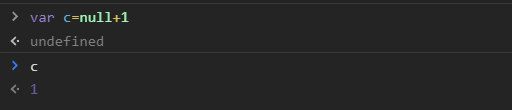
null+number

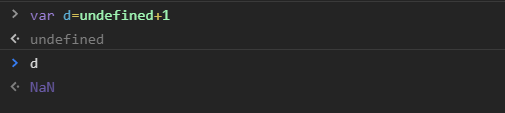
undefined+number 注意NaN和做数学运算结果都是NaN

2、两个值在存在string类型的值的情况下使用 + 操作符,这里做的就不是数学运算中的加法,而是字符串的拼接。如果两个值只有一个是string类型值,另一个会被转换为string类型再做字符串拼接。
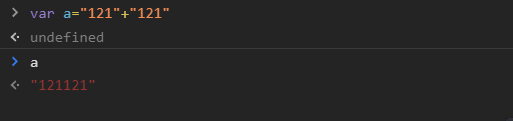
string+string

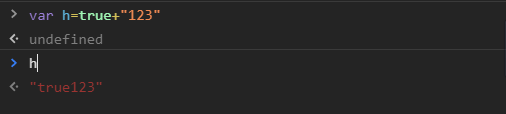
string+boolean

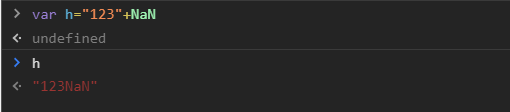
string+NaN 这里和上边要区分开来NaN已经不是在做数学运算了

*、-、/ 、%运算符
这三个运算符没有 + 运算符这么麻烦。这三个运算符无论是string、boolean、null或者是undefined,只要是非number类型的值,都是先转换为number再做数学减法运算。
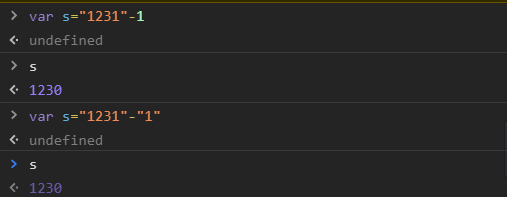
string-number、string-string

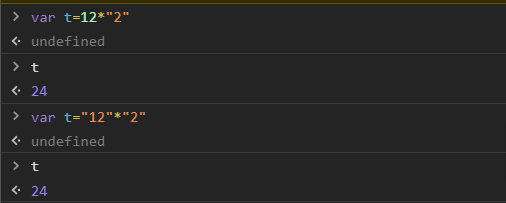
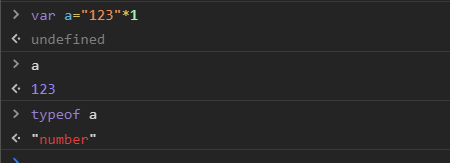
string*number、string*string

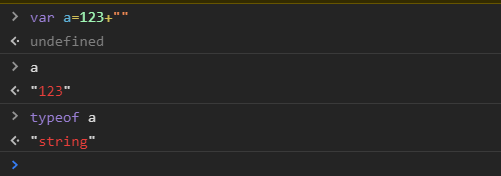
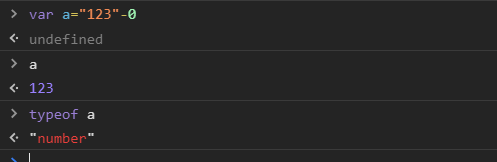
这样的话,有没有想到之前的隐式类型转换,就是通过 任意类型的值(number、boolean等)+"" 上面说到的字符串拼接,拼接一个空的字符串,从而将这个任意类型的值转换为string类型。类型转换,值不变即可。那么隐式转换为number类型,是不是 任意类型的值-0、*1或者/1 都可以将它转换为number类型。这转换的原理其实是和Number()函数是一样的。
转换为string

转换为number


你以为到这就结束了?并没有!看着这些结论,你难道没有一丝丝的怀疑?反正我是怀疑了!我还真的在浏览器控制台挨个换数据类型试了试。这个一试完,完了!

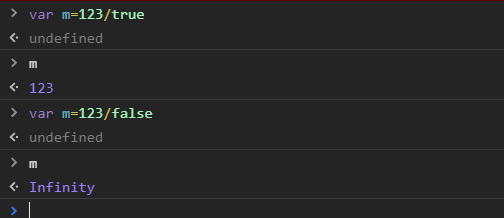
就这个除法运算,按照上面的结论,这时候布尔值false应该转换为number类型的值0,然后这个123/0,结果为啥是正无穷?我当然也知道分母为零是没有意义的,实际项目中也不会有人拿个数字去除以0。正常人来想这件事难道不是会报错才对吗?

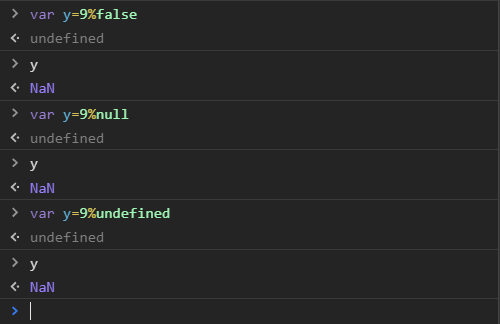
这里取模运算,false和null转换为number都是0,然后undefined转换过来是NaN。最后一个跟NaN做数学运算结果为NaN我表示可以理解,前面两个9%0,结果为什么不和上面除法运算123/0一样,返回的是正无穷,虽然上面为啥是正无穷我也没明白。
百度了一下,也有别人提问过:
https://segmentfault.com/q/1010000011128897
结论:别问,问就是ECMAScript规定好的,英语好的不妨可以读一读这个ECMAScript标准,毕竟这个是最权威的东西了。附上链接:
http://www.ecma-international.org/ecma-262/7.0/
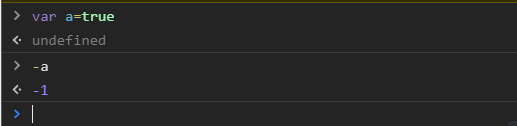
上边的都是需要两个值来操作的,叫二元运算符,其中像+,-这种算数运算符在数学中也是可以加在一个数前面来表示正和负的。在JS中,用法也一样加在一个值前面表示这个值的正和负,这时就叫做一元运算符。而这个值若不是number类型的也会转换为number类型,这和上边隐式类型转换的原理一样。

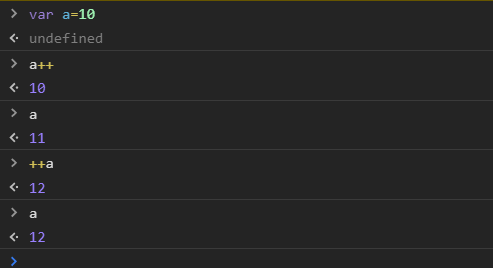
自增 ++
- 自增可以使用 前++(++a)后++(a++)
- 无论是++a 还是 a++都会立即使原变量自增1
++a的值是变量的新值(自增后的值)
a++的值是变量的原值(自增前的值)
a++这个表达式的值为啥是自增前的值呢?可以这样理解,JS从左往右执行,表达式a++,a在前,++在后,所以执行到a的时候就是10,之后再++,a的值才改变为11。同理,++a这个表达式++在前,先执行了++,a已经是12了,所以++a这个表达式的值才是12,自增后的值。下面的自减运算也可以同样方式理解。

自减 --
- 自减可以使用 前--(--a)后--(a--)
- 无论是--a 还是 a--都会立即使原变量自减1
--a的值是变量的新值(自减后的值)
a--的值是变量的原值(自减前的值)
JavaScript学习系列博客_6_JavaScript中的算数运算符的更多相关文章
- JavaScript学习系列博客_8_JavaScript中的关系运算符、赋值运算符
关系运算符 - 关系运算符用来比较两个值之间的关系的 >.<.<=.>= 先说这四个.如果关系成立则返回true,关系不成立则返回false. - 如果比较的两个值是非numb ...
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_19_JavaScript中方法(method)
方法 - 听了不少调用什么什么方法,所以方法究竟是啥东西? - 如果一个函数作为一个对象的属性保存,那么我们称这个函数时这个对象的方法,调用这个函数就说调用对象的方法(method). 创建一个对象 ...
- JavaScript学习系列博客_17_JavaScript中的函数的参数、返回值
数的形参(形式参数) - 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开:定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值. 函数的实参(实际参数) - ...
- JavaScript学习系列博客_16_JavaScript中的函数(Function)简介
函数(Function) - 函数也是一个对象,也具有普通对象的功能 - 函数中可以封装一些代码,在需要的时候可以去调用函数来执行这些代码:当调用函数时,函数中封装的代码会按照顺序执行. - 使用ty ...
- JavaScript学习系列博客_14_JavaScript中对象的基本操作
对象的基本操作 - 创建对象 - 方式一:使用new关键字调用的函数,是构造函数(constructor),构造函数是专门用来创建对象的函数. var obj = new Object(); - 方式 ...
- JavaScript学习系列博客_13_JavaScript中的对象(Object)简介
对象 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性.除了那5种基本数据类型,就是对象. 分类:1.内建对象- 由ES标准中定义的对象,在任何的ES的实现中都可以使用- 比如:Ma ...
- JavaScript学习系列博客_12_JavaScript中的break、continue关键字
break关键字 -break关键字可以用来退出switch或循环语句 -不能在if语句中使用break和continue,但不是说if语句里面不能写break关键字,break关键字一定要包含在sw ...
随机推荐
- phpMyAdmin历史漏洞复现
简介 phpMyAdmin是一个非常受欢迎的基于web的MySQL数据库管理工具.它能够创建和删除数据库,创建/删除/修改表格,删除/编辑/新增字段,执行SQL脚本等 复现三个古老漏洞 phpMyAd ...
- 数据库(十三):MySQL内置方法
进击のpython ***** 数据库--MySQL内置方法 目录 数据库--MySQL内置方法 视图 增加 修改 删除 触发器 创建 使用 删除 存储过程 无参 有参 事务 代码实现 视图 视图是一 ...
- lua中 table.getn(t) 、#t、 table.maxn(t) 这三个什么区别?
lua中 table.getn(t) .#t. table.maxn(t) 这三个什么区别? RTlocal t = {1,888,x= 999,b=2,5,nil,6,7,[10]=1,8,{z = ...
- Window版本的Python安装库大全
1. 位置 python的pip安装包网站 https://www.lfd.uci.edu/~gohlke/pythonlibs/ 下载方法 wget https://download.lfd.uci ...
- 第三章 Java面向对象(上)
3.1.概述 概述:面向对象是相对面向过程而言,面向对象和面向过程都是一种思想,面向过程强调的是功能行为,面向对象则是将功能封装进对象,强调具备功能的对象,面向对象是基于面向过程的.面向对象的三大特征 ...
- 我是如何从零开始自学转行IT并进入世界500强实现薪资翻倍?
本部分内容对应视频链接. 熟悉我的朋友应该知道,我本科及硕士期间所学的专业都是机械相关,毕业两年之后才从零开始自学转行成为一名程序员.当时我写了一篇文章,介绍我的转行经历,很多小伙伴因为我的这篇文章, ...
- 关于cnpm的命令出错 cant find module npm-cli.js,以及vue packages version mismatch出错
1.cant find module npm-cli.js 这个修复比较简单粗暴,直接找到安装node的安装软件,然后点开,里面有一个修复选项. 修复完就可以了 2.第二个vue packages v ...
- mapstruct 实体转换及List转换,@Mapper注解转换
本文参考 https://blog.csdn.net/u012373815/article/details/88367456 主要是为了自己使用方便查询. 这些都是我平时用到了,大家有什么好方法或者有 ...
- PHP jewishtojd() 函数
------------恢复内容开始------------ 实例 把犹太历法的日期转换为儒略日计数: <?php$jd=jewishtojd(6,20,2007);echo $jd;?> ...
- PHP highlight_string() 函数
实例 对字符串进行 PHP 语法高亮显示: <html><body><?phphighlight_string("Hello world! <?php p ...
