ichartjs测试dome分享
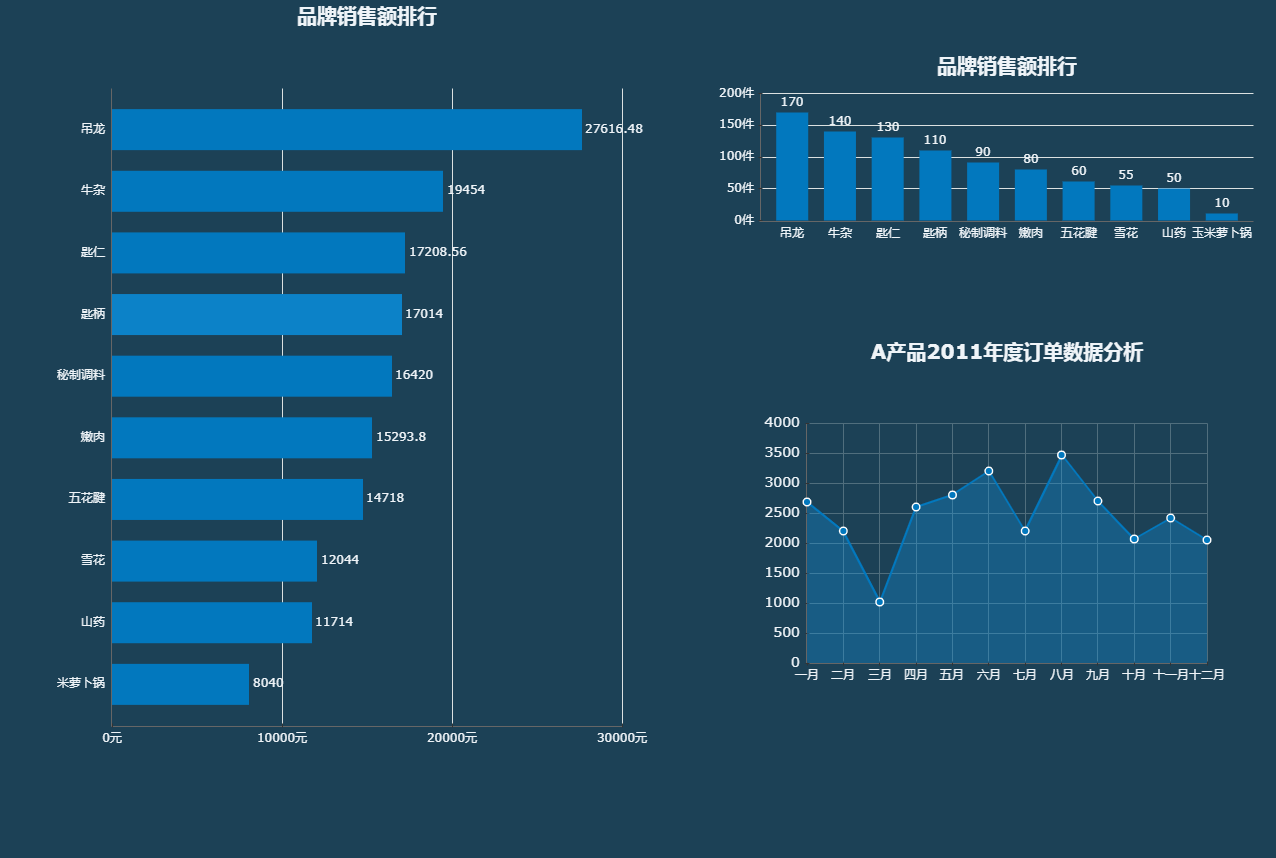
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>图表测试</title>
<script type="text/javascript" src="../ichart.1.2.1.min.js"></script>
<style type="text/css">
.box{
display: flex;
justify-content : space-around;
flex-direction:row;
background: #1c4156;
height: 100%;
position: fixed;
left:0;
top:0;
width: 100%;
}
.left, .center ,.right{
width:33.33vw;
display: inline-block;
vertical-align: top;
}
#canvasDiv{
margin-top: 8vh;
}
#canvasDiva2{
margin-top: 5vh;
}
</style>
<script type="text/javascript">
$(function(){
var data1 = [
{name : '吊龙',value : 27616.48,color:'#0278be'},
{name : '牛杂',value : 19454.00,color:'#0278be'},
{name : '匙仁',value : 17208.56,color:'#0278be'},
{name : '匙柄',value : 17014.00,color:'#0278be'},
{name : '秘制调料',value : 16420.00,color:'#0278be'},
{name : '嫩肉',value : 15293.80,color:'#0278be'},
{name : '五花腱',value : 14718.00,color:'#0278be'},
{name : '雪花',value : 12044.00,color:'#0278be'},
{name : '山药',value : 11714.00,color:'#0278be'},
{name : '玉米萝卜锅',value : 8040.00,color:'#0278be'}
];
var data2 = [
{name : '吊龙',value : 170,color:'#0278be'},
{name : '牛杂',value : 140,color:'#0278be'},
{name : '匙仁',value : 130,color:'#0278be'},
{name : '匙柄',value : 110,color:'#0278be'},
{name : '秘制调料',value : 90,color:'#0278be'},
{name : '嫩肉',value : 80,color:'#0278be'},
{name : '五花腱',value : 60,color:'#0278be'},
{name : '雪花',value : 55,color:'#0278be'},
{name : '山药',value : 50,color:'#0278be'},
{name : '玉米萝卜锅',value : 10,color:'#0278be'}
];
//创建数据
var data = [
{
name : 'A产品',
value:[2680,2200,1014,2590,2800,3200,2184,3456,2693,2064,2414,2044],
color:'#0278be',
line_width:2
}
];
//创建x轴标签文本
var labels = ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"];
var chart = new iChart.Area2D({
render : 'canvasDiv',
data: data,
title:{
text:'A产品2011年度订单数据分析',
color:'#eff4f8',
height:40,
},
animation : true,
animation_duration:700,//700ms完成动画
sub_option:{
label:false,
hollow_inside:false,//设置一个点的亮色在外环的效果
point_size:10
},
tip:{
enable:true,
listeners:{
//tip:提示框对象、name:数据名称、value:数据值、text:当前文本、i:数据点的索引
parseText:function(tip,name,value,text,i){
return labels[i]+"订单数:<span>"+value+"</span>万件";
}
}
},
width : 600,
height : 400,
background_color:'#1c4156',
shadow_color:'#1c4156',
shadow_offsetx:0,
shadow_offsety:0,
gradient_mode:'none',//设置一个从下到上的渐变背景
border:{
radius:5
},
coordinate:{
width : 400,
height : 240,
grid_color:'#506e7d',
background_color:null,//设置坐标系为透明背景
scale:[{
position:'left',
label:{
color:'#eff4f8',
fontsize:14,
},
start_scale:0,
end_scale:4000,
scale_space:500
},{
position:'bottom',
label:{
color:'#eff4f8',
},
labels:labels
}]
}
}).draw(); var canvasDiva1 = new iChart.Bar2D({
render : 'canvasDiva1',
data: data1,
title:{
text:'品牌销售额排行',
color:'#eff4f8'
},
width : 620,
height : 800,
animation : true,
animation_duration:700,//700ms完成动画
background_color:'#1c4156',
label:{
color:'#eff4f8',
},
sub_option : {
label : {
color : '#eff4f8'
},
},//数值css
coordinate:{
scale:[{
position:'bottom',
start_scale:0,
end_scale:40,
scale_space:10000,
label:{
color:'#eff4f8',
},
listeners:{
parseText:function(t,x,y){
return {text:t+"元"}
}
}
}]
}
}).draw();
var canvasDiva2 = new iChart.Column2D({
render : 'canvasDiva2',
data: data2,
title:{
text:'品牌销售额排行',
color:'#eff4f8'
},
width : 600,
height : 200,
animation : true,
animation_duration:700,//700ms完成动画
background_color:'#1c4156',
color:'#eff4f8',
label:{
color:'#eff4f8',
},
sub_option : {
label : {
color : '#eff4f8'
},
},//数值css
coordinate:{
scale:[{
position:'left',
start_scale:0,
end_scale:18,
scale_space:50,
label:{
color:'#eff4f8',
},
listeners:{
parseText:function(t,x,y){
return {text:t+"件"}
}
}
}]
}
}).draw();
});
</script>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="center">
<div id='canvasDiva1'></div>
</div>
<div class="right">
<div id='canvasDiva2'></div>
<div id='canvasDiv'></div>
</div>
</div> </body>
</html>
ichartjs测试dome分享的更多相关文章
- [测试技术分享]easyFuzzer使用案例分享
easyFuzzer使用案例分享 1.简介: easyFuzzer是wooyun的一位白帽子(光刃)提供的一款用于fuzz文件的工具.平时主要是和网络协议安全打交道,和本地软件安全打交道比较少,所以没 ...
- 知名渗透测试利器分享 - Appscan下载
安全测试应该是测试中非常重要的一部分,但他常常最容易被忽视掉. 尽管国内经常出现各种安全事件,但没有真正的引起人们的注意.不管是开发还是测试都不太关注产品的安全.当然,这也不能怪我们苦B的" ...
- 基于Dubbo的http自动测试工具分享
公司是采用微服务来做模块化的,各个模块之间采用dubbo通信.好处就不用提了,省略了之前模块间复杂的http访问.不过也遇到一些问题: PS: Github的代码示例还在整理中... 测试需要配合写消 ...
- 件测试专家分享III GUI自动化测试相关
GUI自动化:效率为王—脚本与数据解偶 页面对象模型的核心理念是,以页面(Web Page或者Native App Page)为单位来封装页面上的空间以及控件部分操作. 而测试用力,更确切的说是操作函 ...
- 我在Xcode 6上Swift框架的测试经验分享
我耗费了两个多月时间来琢磨Swift作为一门函数是编程语言都能做些什么,而今已经转移 到使用Swift来开发库文件了. 我花了一天的时间,最后发觉之前做的Swift特性探究是相当愉快的经历,我发现仍旧 ...
- [测试技术分享]DNS域传送漏洞测试
DNS域传送漏洞测试 1.简介: DNS(Domain Name System)也叫域名管理系统,它它建立在一个分布式数据库基础之上,在这个数据库里,保存了IP地址和域名的相互映射关系.正因为DNS的 ...
- App测试经验分享之登录注册
要诀 另外自己总结了一些要诀,仅供参考: 1)快:快速操作,营造冲突的场景,例如加载过程中返回键交互,快速点击登录按钮,快速切换菜单项,快速多次上下拉刷新 2)变:手机横竖屏.手机切换语言.手机调整字 ...
- 【测试技术分享】在Linux下安装Python3
导语:Python在linux环境下没有安装包,同时很多系统没有Python环境,即使有Python环境也是Python2.x,顺应时代,现在开始进行安装Python3的教程. 一.安装依赖 sudo ...
- Go测试技术分享(一):场景化接口Case编写
一.前言 本人负责的支付清结算方向的测试工作,在测试项目中,会出现流程化的接口调用,请求完一个接口后,继续请求另一个接口(这里的接口可以指Http,也指rpc接口),这里以一个真实场景为例:用户在平台 ...
随机推荐
- Bootstrap留言板界面练习
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Spring Cloud OpenFeign的原理(六)
通过上篇我们了解OpenFeign他也可以完成远程通信,但是它并不是真正义意上的RPC通信,因为他是通过封装代理来实现的,下面和以前一样,知道了怎么用就来看下他是怎么实现的. 一.思考Feign要做的 ...
- 跟我一起学Redis之高可用从主从复制开始
前言 现在遇到高并发场景时,缓存技术应该算是性能优化的第一步,缓解数据库压力的同时还能提高访问效率,而Redis应该是绝大多数应用场景的首选.但是尽快Redis性能再优秀,在当今高并发场景下,一台服务 ...
- Spring Cloud Alibaba基础教程-Nacos(三)
在Spring Cloud Alibaba基础教程-Nacos(二)当中学习了,如何使用 nacos图形化界面操作 ,使用Nacos部署集群,下面我们开始Nacos最后一篇的学习 ,如果对你有帮助,记 ...
- 精尽Spring MVC源码分析 - RequestToViewNameTranslator 组件
该系列文档是本人在学习 Spring MVC 的源码过程中总结下来的,可能对读者不太友好,请结合我的源码注释 Spring MVC 源码分析 GitHub 地址 进行阅读 Spring 版本:5.2. ...
- js 根据条件删除数组中某个对象&js filter (find)过滤数组对象的使用
删除 ---- item不设置 arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变 arr. ...
- mssql不存在便插入存在不执行操作
前言 参考:https://www.jb51.cc/mssql/76911.html 在mssql中,在记录不存在时插入记录,如果存在则不执行操作 数据库 相关语句 --创建表 CREATE TABL ...
- 7.自定义ViewGroup-下滑抽屉
1.效果 2.思路 分析效果: 1.布局分为两部分,后面部分,前面部分,默认状态后面被挡住: 2.后面不可以滑动,前面可以滑动: 3.如果前面的布局本身是可以滑动的,那么当前面布局滑动到第一个时,后面 ...
- Log4j日志的级别
log4j规定了默认的几个级别:ALL < trace < debug < info < warn < error < fatal < OFF 1)级别之间 ...
- 大白话Java多线程,小白都能看的懂的哦
什么是线程 说到线程我们应该先了解下什么是进程,下面这个图片大家应该都比较熟悉吧. 我们看到的这些单独运行的程序就是一个独立的进程,进程之间是相互独立存在的.我们上面图中的360浏览器.百度云盘等等都 ...
