用友yonsuite产品二开之简单的yonsql查询小工具
和以往的用友产品不同,yonsuite产品开发了低代码平台,满足客户的个性化开发需求。 它支持页面设计,前端函数以及后端函数的编写,后端函数分普通函数和API函数,API函数才可以让前端调用。然后在函数中可以通过yonSQL进行查询数据,对就是yonSql,他是平台新的sql规则,和数据库SQL有点小差别,但不影响。功能整体还是比较强大的。
- 平台网址:https://yonsuite.diwork.com/#/ 还有开发者平台比赛,有兴趣可以参与一下,在网站没找到文档···
http://tinper.org/mdf/docs#/wa0ing.html

如何进行二次开发?
- 登录系统(点击左上角风车,找到应用构建平台进行应用构建) 无法没有那就是没有权限

- 创建应用

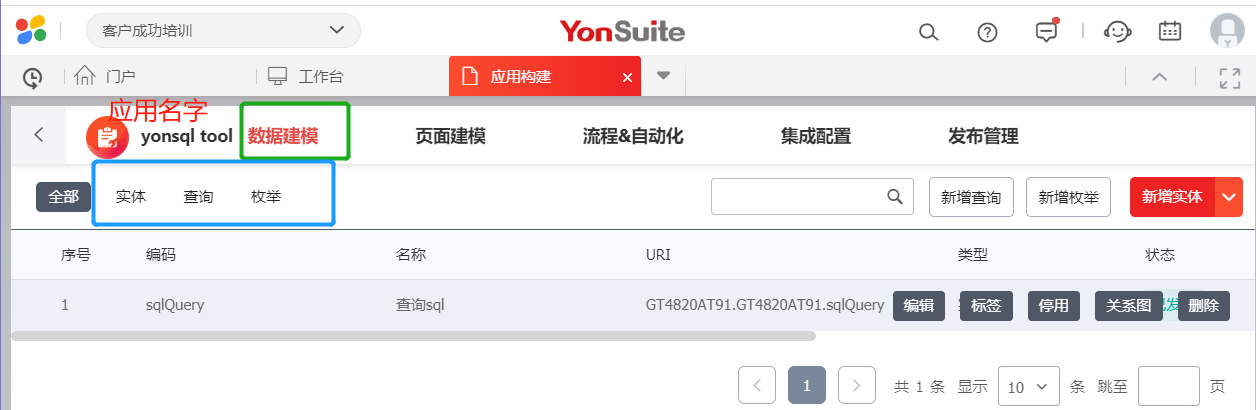
- 创建实体
实体相当于数据库表,枚举相当于数据字典,查询是用作设计报表,创建实体后才能创建页面

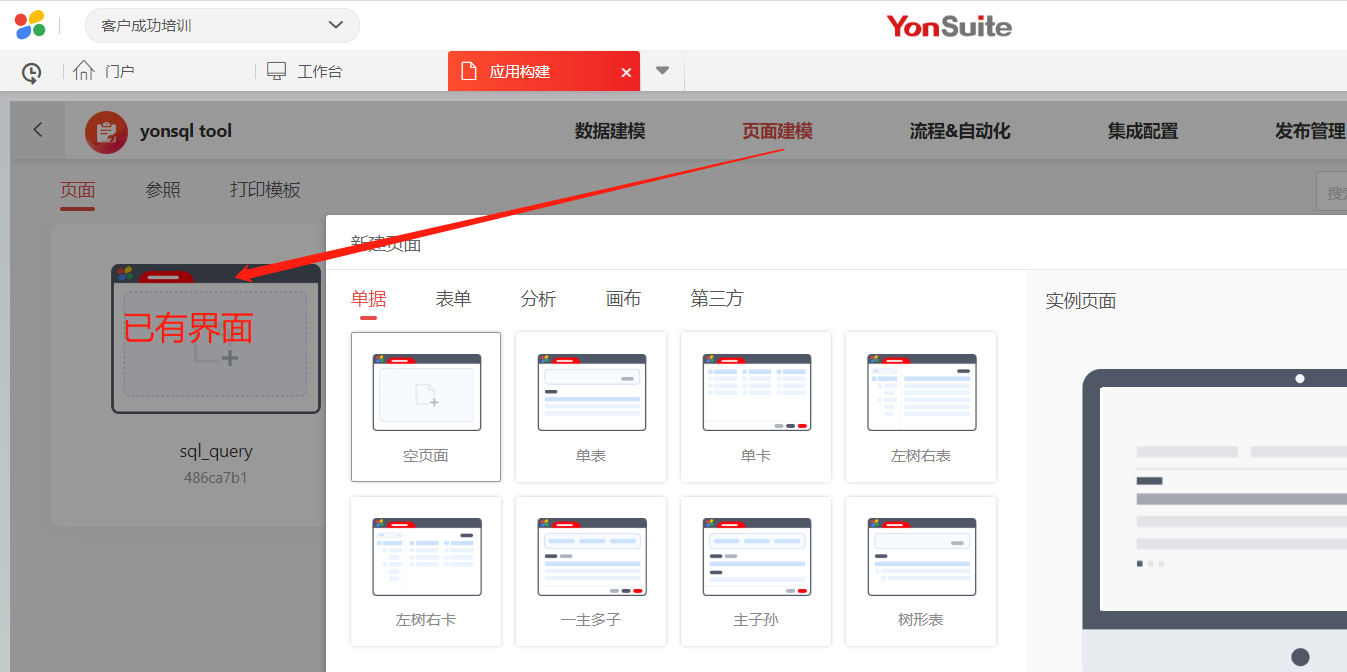
- 创建页面
创建页面要基于相应的实体创建,实体时可以选择父实体,界面就可以绘制主子表结构页面


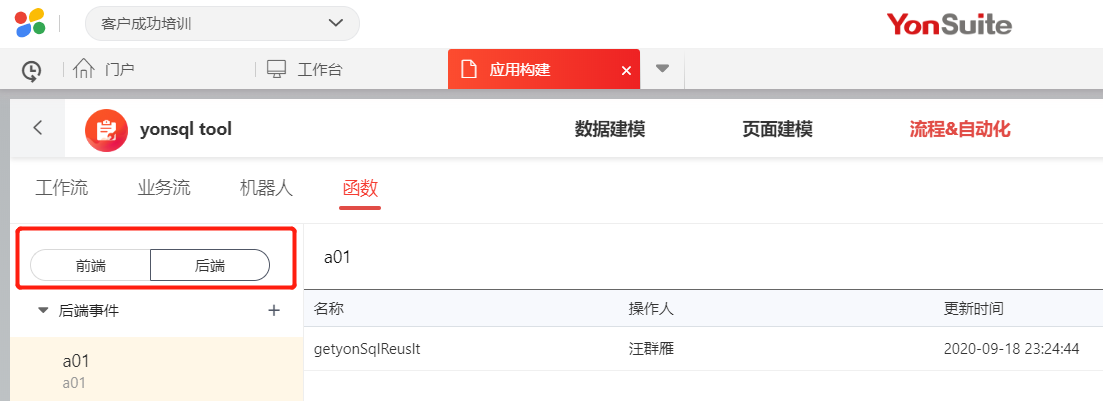
- 创建函数

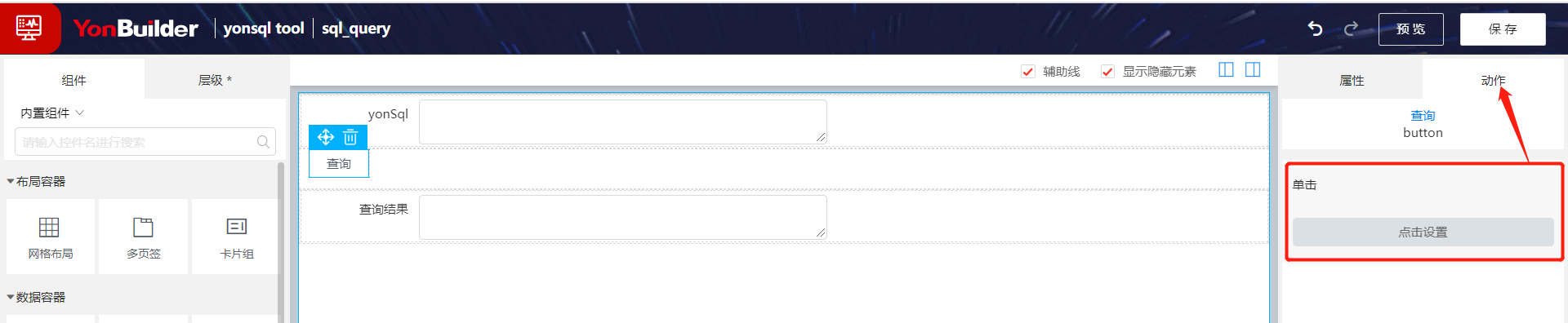
- 使用函数
打开页面设计设置对应的前端函数,注意前端控件只能设置前端函数 
测试应用yonSQL查询小工具
- 前端函数
主要实现功能获取第一个输入框的值,是一个yonsql,传给后台执行sql,返回结果显示到第二个输入框中
cb.rest.invokeFunction (参数1:后台API函数调试ID;参数2:请求参数)
- function (event) {
- var viewModel = this;
- var strSql= viewModel.get('item0sj').getValue();
- cb.rest.invokeFunction("78645a2796ea481092c9a7b3ebf68655", {querySql:strSql},
- function(err, res) {
- console.log(err);
- console.log(res.rst);
- if(err!==null){
- cb.utils.alert('拉取数据异常,请联系开发');
- }else{
- if(res.exception===undefined){
- viewModel.get('item2qd').setValue(""+JSON.stringify(res.rst));
- }else{
- cb.utils.alert(res.exception);
- }
- }
- });
- }
- 后端函数
后端函数的语法也是类似javascript的语法,这里主要实现功能就是讲前台传过来的sql进行数据库查询接口返回给前台
- let AbstractAPIHandler = require('AbstractAPIHandler');
- class MyAPIHandler extends AbstractAPIHandler {
- execute(request){
- var sql= request.querySql;
- var rst = ObjectStore.queryByYonQL(sql);
- return {"rst":rst,"request":request};
- }
- }
- exports({"entryPoint":MyAPIHandler});
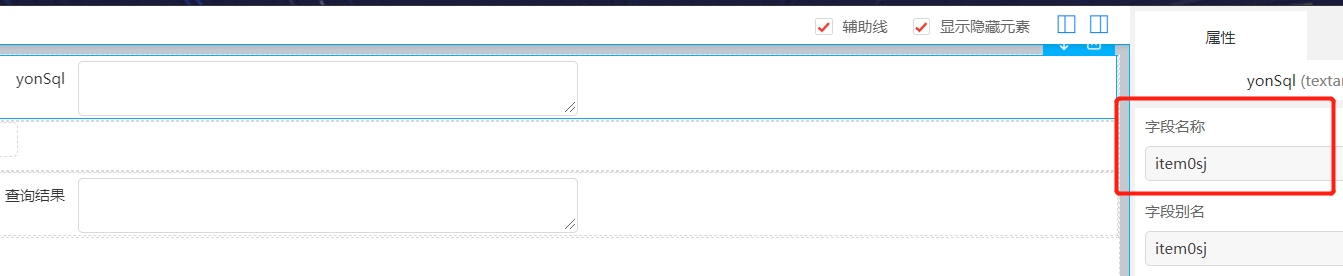
- viewModel.get('item0sj'),如何查看对应控件的id

- cb.rest.invokeFunction("78645a2796ea481092c9a7b3ebf68655",如何查看后端API函数调试id


- 调试界面

用友yonsuite产品二开之简单的yonsql查询小工具的更多相关文章
- 小工具:天气查询 Vs自定义设置 DevGridControl中GridView排序问题 小工具:火车票查询 小工具:邮件发送 小工具:截图&简单图像处理
小工具:天气查询 开发一个天气查询的工具主要由两步构成,一是数据的获取,二是数据的展示. 一.数据获取 数据获取又可以分为使用其它公司提供的API和手动抓取其它网站数据. 1. 某公司提供的AP ...
- 原创SQlServer数据库生成简单的说明文档小工具(附源码)
这是一款简单的数据库文档生成工具,主要实现了SQlServer生成说明文档的小工具,目前不够完善,主要可以把数据库的表以及表的详细字段信息,导出到 Word中,可以方便开发人员了解数据库的信息或写技术 ...
- 关于用友 U8-UAP二开的一些事
这是关于一个刚刚接触用友U8的二次开发的一些小心得. 首先就是用友二开的论坛,http://u8dev.yonyou.com/ 当然这个论坛做得不怎么样,提出了好几个问题,都没有回复的. 以下是关于二 ...
- Odoo:全球第一免费开源ERP库龄表的简单实现方法(无需二开)
问题背景 希望查看库龄超过30天的货物,该如何实现?此种简单数据查询需要二开吗? 解决方案 方法一:Stock Quant列表视图增加过滤器 <filter string="库龄超30 ...
- NC57,NC63-NC二开经验总结
版主2010级市场营销专业本科生 2013年8月入达内培训Java相关技术 12月入职,做用友NC的二次开发工作 2015年4月离职,4中下旬入职一家互联网金融企业 下面是做NC二开期间积累的一些常用 ...
- 【阿里云产品公测】简单日志服务SLS使用评测 + 教程
[阿里云产品公测]简单日志服务SLS使用评测 + 教程 评测介绍 被测产品: 简单日志服务SLS 评测环境: 阿里云基础ECS x2(1核, 512M, 1M) 操作系统: CentOS 6.5 x6 ...
- 还在写SQL做SAP二开?通过RFC调用NetWeaver,让HANA数据库操作更可靠
相比于从零开始构建全套信息化系统,基于成熟的ERP等行业软件做二次开发是更多中大型企业应对个性化软件需求的首选方案.如何在二开模块中,可靠地对成品软件的数据库进行读写操作,以满足单据自动创建.元数据自 ...
- spring cloud: Hystrix(二):简单使用@HystrixCommand的commandProperties配置@HistrixProperty隔离策略
spring cloud: Hystrix(二):简单使用@HystrixCommand的commandProperties配置@HistrixProperty隔离策略 某电子商务网站在一个黑色星期五 ...
- MongoDB学习:(二)MongoDB简单使用
MongoDB学习:(二)MongoDB简单使用 MongoDB使用: 执行mongodb的操作之前,我们需要运行命令,来进入操作命令界面 >mongo 提示该错误,说明我们系统缺少一个补丁,该 ...
随机推荐
- 用心整理的 献丑啦 一些关于http url qs fs ...模块的方法
http: const http = require("http"); http.createServer((req , res)=>{ req:request 请求 ...
- utf-8变长
utf-8变长 变长规则 一字节:0******* 两字节:110,10* 三字节:1110,10,10**** 四字节:11110**,10******,10,10* 如果是以0开头的,那么他就是一 ...
- 使用Kali中的Metasploit生成木马控制Windows系统
一.概念:Kali基于debin的数字取证系统,上面集成了很多渗透测试工具,其前身是BT5 R3(BtackTrack). 其中Metasploit是一个综合利用工具,极大的提高了攻击者的渗透效率,使 ...
- keil5 使用JLink 向nrf52840DK 下载程序出现No Cortex-M SW Device Found
今天打开52840 keil5 工程,下载程序无法下载成功,提示如下: 在Jlink 配置中(Option for target....-> Debug->Setting )SWDIO也无 ...
- 如何处理遇到的错误-lammps
一.认清模型——data文件: 二.读懂in文件: 三.当遇到error时,we can do: 1.查错: (1)从out文件中,复制里边的错误信息(copy一部分,不用全部): (2)进入到lam ...
- Spring boot程序的部署及运行
将 spring boot 应用程序打包成 jar 包 我们使用 spring boot 的 maven 插件来构建管理整个应用程序,使用 mvn package 将应用程序打包成一个 jar 包 将 ...
- Vue + axios + SpringBoot 2实现导出Excel
Vue + axios + SpringBoot 2实现导出Excel 1. 前端js代码-发送Http请求 /** * 文件下载 * @param url 下载地址 * @param fileNam ...
- Nginx反向代理的使用
一.Nginx的基本命令 nginx:启动 nginx nginx -t :测试配置文件是否有语法错误 nginx -s reopen:重启Nginx nginx -s reload:重新加载Ngin ...
- swf反编辑软件带弹窗和跳转swf文件
http://www.wocaoseo.com/thread-296-1-1.html swf反编辑有啥用,在seo上.淘客上.网赚上,只有稍微牛逼些的人恐怕无人不知.无人不晓吧,这个软件是完全免费的 ...
- 从String类型发散想到的一些东西
值类型 引用类型 值类型表示存储在栈上的类型,包括简单类型(int.long.double.short).枚举.struct定义: 引用类型表示存在堆上的类型,包括数组.接口.委托.class定义: ...
