Ts有限状态机
ts版本的有限状态机
最近做小游戏要做切换人物状态,花点时间写了一个有限状态机,使用语言为Ts,也可改成自己的语言
按照目前的逻辑,这个可以继续横向扩展,某些做流程管理
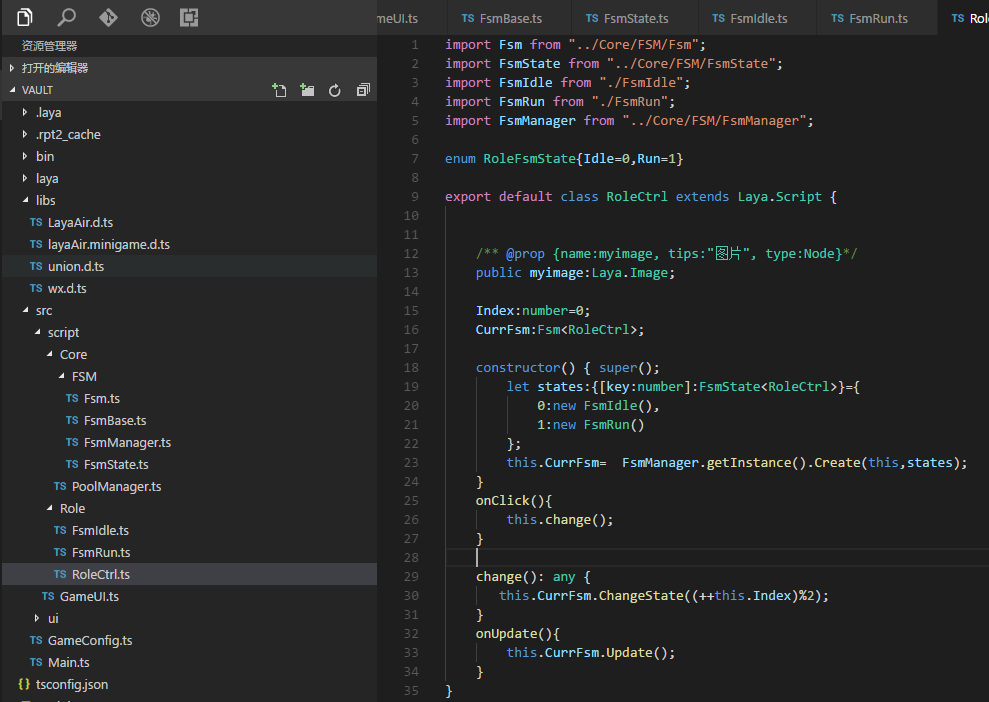
先上预览图

Fsm:状态机类
FsmBase:状态机基类
FsmManager:状态机管理类
FsmState:状态类
FsmIdle FsmRun角色Ctrl测试用状态机类
代码:FsmBase
//状态机基类 export default abstract class FsmBase { constructor(fsmid:number) {this.FsmId=fsmid } //状态机编号 public FsmId:number; //状态机拥有者 public Owner:any; //当前状态类型 public CurrStateType:number; //关闭状态机 public abstract ShutDown(); }
代码:FsmState
`
import Fsm from "./Fsm";
//状态类
export default abstract class FsmState
{
constructor() { }
//状态对应的状态机
public CurrFsm:Fsm
//进入状态
public abstract Enter()
//执行状态
public abstract Update()
//厉害状态
public abstract Leave()
//状态机销毁时调用
public abstract Destroy()
}
`
代码:Fsm
`
import FsmBase from "./FsmBase";
import FsmState from "./FsmState";
//状态机
export default class Fsmextends FsmBase {
private m_CurrState:FsmState<T>;
private m_StateDic:{[key:number]:FsmState<T>}={}
//初始化状态机
constructor(fsmid:number ,owner:T,states:FsmState[] )
{
super(fsmid);
this. m_StateDic={};
this.Owner=owner;
for (let i in states) {
let state=states[i];
state.CurrFsm=this;
this.m_StateDic[i]=state;
}
this.CurrStateType=0;
this.m_CurrState=this.m_StateDic[this.CurrStateType];
this.m_CurrState.Enter();
}
//获取当前状态
public GetState(stateType:number):FsmState{
let state=null;
if (this.m_StateDic[stateType]) {
state=this.m_StateDic[stateType];
}
return state;
}
//执行当前状态
public Update(){
if (this.m_CurrState) {
this.m_CurrState.Update();
}
}
//切换当前状态
public ChangeState(newState:number){
if (this.CurrStateType==newState) {
return;
}
if (this.m_CurrState!=null) {
this.m_CurrState.Leave();
}
this.CurrStateType=newState;
this.m_CurrState=this.m_StateDic[this.CurrStateType];
//进入新状态
this.m_CurrState.Enter();
}
//切换状态机
public ShutDown() {
if (this.m_CurrState!=null) {
this.m_CurrState.Leave();
}
for (let index in this.m_StateDic) {
this.m_StateDic[index].Destroy();
}
delete this.m_StateDic;
}
}
代码:FsmManager
import FsmBase from "./FsmBase";
import Fsm from "./Fsm";
import FsmState from "./FsmState";
//状态机管理类
export default class FsmManager {
constructor() { this.M_FsmDic= {}}
static _instance:any;
static getInstance() {
return this._instance || (this._instance = new FsmManager() )
}
private M_FsmDic:{[key:number]:FsmBase};
private m_TemFsmId:number=0;
//创建状态机
public Create<T>(owner:T,states:FsmState<T>[]):Fsm<T> {
this. m_TemFsmId+=1;
let fsm=new Fsm<T>(this.m_TemFsmId,owner,states)
this.M_FsmDic[this.m_TemFsmId]=fsm;
return fsm;
}
//销毁状态机
public DestroyFsm(fsmId:number){
let fsm=null;
if (this.M_FsmDic[fsmId]) {
fsm=this.M_FsmDic[fsmId];
fsm.ShutDown();
delete this.M_FsmDic[fsmId]
}
}
}
测试用代码:FsmIdle FsmRun RoleCtrl
import FsmState from "../Core/FSM/FsmState";
import RoleCtrl from "./RoleCtrl";
export default class FsmIdle extends FsmState {
constructor() { super(); }
public Enter() {
console.log("FsmIdle__Enter");
}
public Update() {
console.log("FsmIdle__Update");
}
public Leave() {
console.log("FsmIdle__Leave");
}
public Destroy() {
console.log("FsmIdle__Destroy");
}
}
import FsmState from "../Core/FSM/FsmState";
import RoleCtrl from "./RoleCtrl";
export default class FsmRun extends FsmState {
constructor() { super(); }
public Enter() {
console.log("FsmRun__Enter");
}
public Update() {
console.log("FsmRun__Update");
}
public Leave() {
console.log("FsmRun__Leave");
}
public Destroy() {
console.log("FsmRun__Destroy");
}
}
`
`
import Fsm from "../Core/FSM/Fsm";
import FsmState from "../Core/FSM/FsmState";
import FsmIdle from "./FsmIdle";
import FsmRun from "./FsmRun";
import FsmManager from "../Core/FSM/FsmManager";
enum RoleFsmState{Idle=0,Run=1}
export default class RoleCtrl extends Laya.Script {
/** @prop {name:myimage, tips:"图片", type:Node}*/
public myimage:Laya.Image;
Index:number=0;
CurrFsm:Fsm<RoleCtrl>;
constructor() { super();
let states:{[key:number]:FsmState<RoleCtrl>}={
0:new FsmIdle(),
1:new FsmRun()
};
this.CurrFsm= FsmManager.getInstance().Create(this,states);
}
onClick(){
this.change();
}
change(): any {
this.CurrFsm.ChangeState((++this.Index)%2);
}
onUpdate(){
this.CurrFsm.Update();
}
}
`
目前测试运行良好,如果有发现问题的话,会及时进行修改
Ts有限状态机的更多相关文章
- AKKA 笔记 - 有限状态机 -2
AKKA 笔记 - 有限状态机 -2 原文地址: http://rerun.me/2016/05/22/akka-notes-finite-state-machines-2/ 在上一节的Akka FS ...
- [翻译]AKKA笔记 - 有限状态机 -1
原文地址:http://rerun.me/2016/05/21/akka-notes-finite-state-machines-1/ 我最近有个机会在工作上使用了Akka FSM,是个非常有趣的例子 ...
- 基于Unity有限状态机框架
这个框架是Unity wiki上的框架.网址:http://wiki.unity3d.com/index.php/Finite_State_Machine 这就相当于是“模板”吧,自己写的代码,写啥都 ...
- ts 协议解析
pes : http://wenku.baidu.com/link?url=KjcA0qXqZ1bWVQTa8i1YOmygofldSQL7Pjj-zGRw1e_6_LFmVLo5DIWF0SNwVn ...
- 转载:《TypeScript 中文入门教程》 14、输入.d.ts文件
版权 文章转载自:https://github.com/zhongsp 建议您直接跳转到上面的网址查看最新版本. 介绍 当使用外部JavaScript库或新的宿主API时,你需要一个声明文件(.d.t ...
- ts 格式化日期输出
功能 像C#中DateTime的ToString的格式化输出一样,在js/ts中输出格式化的日期字符串 网上很多正则的,不加分隔符就不行了,和C#的格式也不一样 刚接触js/ts没两月,可能会有问题. ...
- TypeScript Writing .d.ts files(编写声明文件)
当使用扩展的JavaScript库或者插件API的时候,将需要使用声明文件(.d.ts)来描述库的类型.本文内容将包括如何编写声明文件相关的一些高级概念,然后用一些例子来展示如何将各式各样的概念与声明 ...
- AngularJs2 学习之路-笔记1-Atscript Ts ES6包含关系
Atscript 这门新的语言是由谷歌的Angular团队弄出来的 就是为了编写ng2.0 ng2是个极具前瞻性的尝试 这种激进的革新在于对未来标准的迎合 ng2的标准包括了如下:1 module 2 ...
- 有限状态机(FSM)
在游戏开发中,AI是个永恒不变的话题,如果你要的AI只是很简单的一个逻辑 那么有限状态机是一个很好的解决方案,尽管在实际开发中,AI的设计并不是一个简单的逻辑, 如果用有限状态机,维护起来会非常麻烦, ...
随机推荐
- 百度前端技术学院-基础-day20-21
第二十到第二十一天:让你和页面对话 task1 控制元素的显示及隐藏 实现以下功能: 当用户选择了 School 的单选框时,显示 School 的下拉选项,隐藏 Company 的下拉选项 当用户选 ...
- filereader 和 window.URL.createObjectURL
<template> <div class="file-preview"> <h4>前端图片预览之 filereader 和 window.UR ...
- 测试window安装的客户端
1.win10 安装了客户端,测试一下,
- uni-app中使用sass
uni-app在创建时,工程目录下会有个uni.scss文件,我们可以直接在里面定制化scss变量. 全局scss中的坑: 1.如果要引用全局外部scss文件,可以考虑在uni.scss这个系统全局s ...
- git-服务器搭建-协议概念
现在开发过程中,很多的实现某一些功能的工具,都是类似的服务器-客户端结构,即C-S架构,例如消息队列的KAFKA,文件存储的EasticSearch,包括我们日常工作中的数据库,他都是一种C-S架构, ...
- 搞定MySQL安装难安装贵问题
背景 本方案解决了windows下安装MySQL过程繁琐的问题. 是真正的免安装绿色方法,不用配环境变量,不用执行install命令,不用配置my.ini文件. 步骤 下载 下载mysql-8.0.2 ...
- 编译opencv4.5.0
1. 环境vs2017或其它版本cmake-3.18设置环境变量OPENCV_TEST_DATA_PATH 值设置为 D:\sdk\vs2017\opencv-4.5.0\opencv_extra-4 ...
- 从源码角度学习Java动态代理
前言 最近,看了一下关于RMI(Remote Method Invocation)相关的知识,遇到了一个动态代理的问题,然后就决定探究一下动态代理. 这里先科普一下RMI. RMI 像我们平时写的程序 ...
- Git的使用以及命令
个人常用命令 git初始化操作 git init 把当前的目录变成git仓库,生成隐藏.git文件. git remote add origin url 把本地仓库的内容推送到GitHub仓库. gi ...
- 【自定义轮播图】微信小程序自定义轮播图无缝滚动
先试试效果,可以通过设置参数调整样式 微信小程序中的轮播图可以直接使用swiper组件,如下: <swiper indicator-dots="{{indicatorDots}}&qu ...
