微信小程序request请求的封装
1,前言
在开发微信小程序的过程中,避免不了和服务端请求数据,微信小程序给我们提供了wx.request这个API,调用方法如下
wx.request({
url: 'www.baidu.com', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
});
作为一个合格的前端开发,为了代码质量和优雅度(其实是因为懒),避免不了封装一些重复代码和功能,来使开发过程更加酣畅淋漓。
2,实现思路
项目中,wx.request的很多参数都是固定的,只需要改变data的值,而一般我们的逻辑处理都是在wx.request的回调success,fail和complete中操作的,并且有部分逻辑也是相同的,(比如判断接口返回数据是否成功,根据成功或失败显示不同的提示框等等),所以博主在这边用了Promise来做了一个链式调用封装,少去了大部分重复语句。
3,实现过程
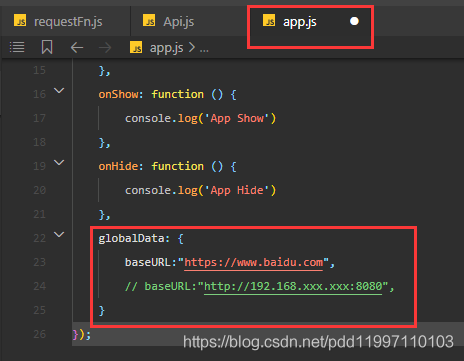
首先我们需要创建一个公共的requestFn.js文件,在这个文件中写我们的wx.request的封装,然后还需要创建一个公共的Api.js文件,这个里面存放我们的接口地址和自定义的function,最后,在微信小程序根目录下的app.js中找到globalData,在里面写上项目常用的请求域名,具体的如下图。
目录结构

app.js

3.1,request的封装
在requestFn.js中,我们要做到的是创建一个function,在里面统一处理wx.request需要的参数和返回值,还有请求过程中的Loading提示,Toast提示,然后通过module.exports将这个function暴露出去,完整代码如下。
const app = getApp();
const baseURL = app.globalData.baseURL;
const FN = require('../publicFn/public');
const Request = (options) =>{
return new Promise((resolve, reject) => {
FN.Loading(1);
wx.request({
url: baseURL + options.url || '',
data: options.data || {},
method: options.method || 'POST',
header:{'content-type': "application/x-www-form-urlencoded"},
responseType:options.responseType || "",
timeout:15000,
success (res) {
FN.LoadingOff();
if(res.statusCode === 200){
if(res.data.status === "y"){
resolve(res.data);
}else{
FN.Toast(res.data.info);
};
}else{
FN.Toast(res.errMsg);
};
},
fail (res) {
FN.Toast("网络开小差了");
reject(res);
}
})
})
};
module.exports = {
Request
};
其中的FN,FN.Toast还有FN.Loading是博主自己二次封装的一些微信小程序API,可以参考博主的另一篇文章:微信小程序API交互的自定义封装
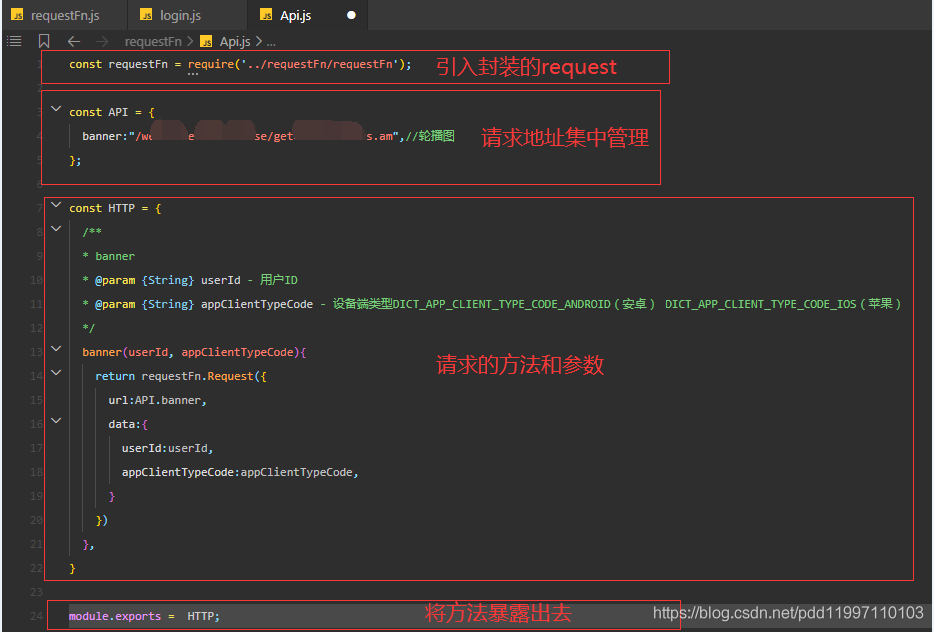
3.2,api的封装
request已经封装好了,下面就是将项目需要的请求接口,还有各个模块的数据请求方法定义一下,统一放在api.js中,方便维护(ps:如果你的模块非常多,可以按模块建立不同的api.js,按需引入)。

详细代码如下
const requestFn = require('../requestFn/requestFn');
const API = {
banner:"/web/getBanner.am",//轮播图
};
const HTTP = {
/**
* banner
* @param {String} userId - 用户ID
* @param {String} appClientTypeCode - 设备端类型DICT_APP_CLIENT_TYPE_CODE_ANDROID(安卓DICT_APP_CLIENT_TYPE_CODE_IOS(苹果)
*/
banner(userId, appClientTypeCode){
return requestFn.Request({
url:API.banner,
data:{
userId:userId,
appClientTypeCode:appClientTypeCode,
}
})
},
}
module.exports = HTTP;
4,实际使用
在这几个步骤之后,我们的一个request的封装就完成了,接下来就是实际应用了,调用方法如下。
1,在我们的页面对应的js文件头部先要引入我们对应的api.js。
import HTTP from "../../requestFn/Api";
2,在Page对象中定义方法
// 获取banner图
getBanner () {
let userId = null;
if(app.globalData.userMsg !== null && app.globalData.userMsg.userId) userId = app.globalData.userMsg.userId;
let system = app.globalData.systemInfo.system;
let type = "DICT_APP_CLIENT_TYPE_CODE_IOS";
if(system){
if(!~system.indexOf("iOS")) type = "DICT_APP_CLIENT_TYPE_CODE_ANDROID";
};
HTTP.banner(userId, type)
.then(res => {
this.setData({
bannerList:res.infoObject
});
});
}
以上就是全部内容,如有写的不对的,欢迎指出。
如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;
END
往期文章
个人主页
微信小程序request请求的封装的更多相关文章
- 微信小程序request请求封装,验签
1/ 公共文件util添加 request请求 //简单封装请求 function request(params, path, isShowLoading = true, goBack = false ...
- 微信小程序request请求之GET跟POST的区别
1.GET 例子: wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '' , y: '' }, header: { 'content ...
- 微信小程序request请求动态获取数据
微信小程序开发文档链接 1 后台代码: clickButton:function(){ var that = this; wx.request({ url: 'http://localhost:909 ...
- 微信小程序request请求实例,网络请求。
最近微信小程序开始开放测试了,小程序提供了很多api,极大的方便了开发者,其中网络请求api是wx.request(object),这是小程序与开发者的服务器实现数据交互的一个很重要的api. 官方参 ...
- 微信小程序 request请求封装
在utils文件夹新建文件utils.js,封装代码如下: 小程序升级后内部不自带Promise方法,需外部引入Promise方法 var sendRequest = function (url, ...
- 微信小程序request请求封装
var app = getApp(); function request(url,postData,doSuccess,doFail,doComplete){ var host = getApp(). ...
- 微信小程序 之 请求函数封装
封装的request的代码 /** * @desc API请求接口类封装 */ /** * POST请求API * @param {String} url 接口地址 * @param {Object} ...
- 微信小程序request(ajax)接口请求封装
微信小程序request(ajax)接口请求封装 最近在进行小程序的编写,需要调用后端接口,经常要用到wx.request方法,所以就自己封装了一下,简化一下代码,如果能给大家提供帮助更好,在封装的时 ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
随机推荐
- C++ 虚函数表与多态 —— 多态的简单用法
首先看下边的代码,先创建一个父类,然后在来一个继承父类的子类,两个类中都有自己的 play() 方法,在代码的第35-37行,创建一个父类指针,然后将子类地址引用赋值给父类,这时调用 P 指针的 pl ...
- unity入门—资源导入与场景创建
前言: 从这一篇章开始,我将会通过游戏实例来讲解如何使用unity制作一个标准的游戏,介绍的内容较多,需要整理的东西也多可能中途会有一两天的咕咕咕,预计想要完成两个游戏,一个射击类一个塔防类,从射击类 ...
- 二叉排序树(BST)
二叉排序树(BST) 二叉排序树,又称二叉查找树(BST) 左子树结点值<根节点值<右子树结点值 如果用中序遍历来遍历一棵二叉排序树的话,可以得到一个递增的有序数列 左根右 二叉排序树的查 ...
- git单人本地操作
git配置个人信息 git config --global user.name "用户名" git config --global user.email "邮箱" ...
- 【QT】多个槽函数绑定同一个信号的触发顺序
目录 一.Qt 3.0(包含3.0) - Qt 4.5(包含4.5)版本之前 二.Qt 4.6(包含4.6)版本之后 一.Qt 3.0(包含3.0) - Qt 4.5(包含4.5)版本之前 「多个槽函 ...
- 拒绝造轮子!如何移植并使用Linux内核的通用链表(附完整代码实现)
在实际的工作中,我们可能会经常使用链表结构来存储数据,特别是嵌入式开发,经常会使用linux内核最经典的双向链表 list_head.本篇文章详细介绍了Linux内核的通用链表是如何实现的,对于经常使 ...
- SpringBoot从入门到精通教程(三)
在上一篇中,我们已经讲了,SpringBoot 如何构建项目,和SpringBoot的HelloWorld, 那这一节我们继续讲 Thymeleaf Thymeleaf 官网: Thymeleaf T ...
- 根据json数据和HTML模板,渲染嵌套的HTML
2020-12-22 11:53:23 星期二 场景, HTML模板是多个div嵌套, 里边有列表, 也有键值对, 与之匹配的有一个json数据, 需要根据json去渲染这个HTML DOM 示例截图 ...
- C#未能找到类型或命名空间名称xxxxxx的可能原因
常见原因 原因:使用的.NET版本不一样 今天又被这问题撞上了,结果神奇般的解决了 谷歌了很久都没有找到真正有用的解决方案,所以在这儿写下,让更多的人看到 最根本的原因其实就是引用的问题,引用错了,然 ...
- java io 源码研究记录(一)
Java IO 源码研究: 一.输入流 1 基类 InputStream 简介: 这是Java中所有输入流的基类,它是一个抽象类,下面我们简单来了解一下它的基本方法和抽象方法. 基本方法: publ ...
