css3系列之animation实现逐帧动画


上面这个两个简单的动画,是用 animation-timing-function: steps(); 这个属性实现的,具体如何实现,看下面:

这上面的图片,也就是我们的素材,

有些人,可能不是很理解 关键帧容器,和 steps 之间的关系,没关系,看下面的图解

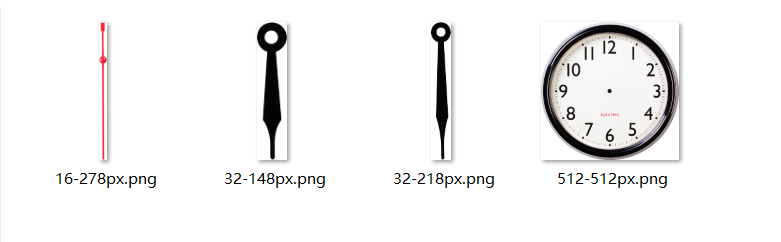
下面做钟表

用到的素材,如上所示。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} @keyframes secondRun {
0% {
transform: rotate(180deg);
}
/* 由于,我们只需要他 转一圈,所以,我们定义好一圈的角度即可 */
100% {
transform: rotate(540deg);
}
}
.wra {
width: 200px;
height: 200px;
position: relative;
left: calc(50% - 100px);
top: 100px; /*父元素的 基本布局*/
background-image: url('./img/clock/clock.png');
background-size: 100% 100%;
} .hour {
position: absolute;
left: 95px;
top: 95px; /*把时针,定位到 中间点*/
width: 10px;
height: 45px;
background-image: url('./img/clock/hour.png');
background-size: 100% 100%;
z-index: 2;
} .minute {
position: absolute;
left: 95px;
top: 95px; /*把分针定位到中间点*/
width: 10px;
height: 66px;
background-image: url('./img/clock/minute.png');
background-size: 100% 100%;
animation: secondRun 3600s infinite steps(60, end); /*steps 把总时长分割成 60 3600/60 =60 所以需要运动 60步* 60s走一次 */
transform-origin: center 5px; /*要旋转,就要有旋转的中心点, 设置旋转的中心点。*/
transform: rotate(180deg); /*因为,默认的指针是指向 6 我们需要让他指向 12 所需要旋转 180度 */
z-index: 1;
} .second {
position: absolute;
left: 98px;
top: 77px; /*把秒针定位到中间点*/
width: 5px;
height: 84px;
background-image: url('./img/clock/second.png');
background-size: 100% 100%;
animation: secondRun 60s infinite steps(60, end); /*steps 把总时长分割成 1 60/60 = 1 所以需要运动 60步, 1s 走一次*/
transform-origin: center 23px; /*要旋转,就要有旋转的中心点, 设置旋转的中心点。*/
transform: rotate(180deg); /*因为,默认的指针是指向 6 我们需要让他指向 12 所需要旋转 180度 */
z-index: 3;
}
</style>
</head> <body>
<div class="wra">
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
</div>
</body> </html>
以下是素材,如何获取素材? 右键 检查, 就能找到 该图片的url 了。





css3系列之animation实现逐帧动画的更多相关文章
- css3 animation实现逐帧动画
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结.同时实现一个逐帧动画的demo作为练习 animation ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android中的动画具体解释系列【1】——逐帧动画
逐帧动画事实上非常easy,以下我们来看一个样例: <?xml version="1.0" encoding="utf-8"?> <anima ...
- Android中的动画详解系列【1】——逐帧动画
逐帧动画其实很简单,下面我们来看一个例子: <?xml version="1.0" encoding="utf-8"?> <animation ...
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- css3 实现逐帧动画
css3 实现逐帧动画 实现逐帧动画需要使用到的是Animation动画,该CSS3的Animation有八个属性:分别是如下:1: animation-name2: animation-durati ...
- animation中的steps()逐帧动画
在我们平时做宽高确定,需要背景图片切换的效果时,我如果用的是一张大的png图片.而且恰好是所有小图都是从左向右排列的,那么 我们只需测量出某一个小图距左侧有多少像素(x),然后我们banckgroun ...
- css3逐帧动画
写css3动画的时候,我们经常用到animation来实现,默认情况下,animation是属于连贯性的ease动画.我们熟悉的animation动画有ease.ease-in.ease-out.li ...
- Android笔记(六十三) android中的动画——逐帧动画( frame-by-frame animation)
就好像演电影一样,播放实现准备好的图片,来实现动画效果. 逐帧动画需要用到AnimationDrawable类,该类主要用于创建一个逐帧动画,然后我们把这个动画设置为view的背景即可. androi ...
随机推荐
- poco对象生成的几种方式根据你使用不同的ui决定
androidpoco定义方法 from poco.drivers.android.uiautomation import AndroidUiautomationPoco dev = connect_ ...
- spark load data from mysql
spark load data from mysql code first 本机通过spark-shell.cmd启动一个spark进程 SparkSession spark = SparkSessi ...
- PPT神器
今天要给大家推荐一款开挂一般的 PPT 插件:iSlide 强烈推荐大家下载使用哈,绝对分分钟让你做出美观大气的 PPT! 不管是老师.学生还是公司人员,PPT 都是必须要掌握的技能,然而要 ...
- Linux常用操作命令大全
0.新建操作:1.查看操作 2.删除操作 3.复制操作 4.移动操作:5.重命名操作: 6.解压压缩操作 7.上传文件工具 8.ln.file和touch命令 9.查找操作命令 ...
- Easyswoole的WaitGroup和Csp组件的分析和使用
Easyswoole的WaitGroup和Csp组件的分析和使用 easyswoole可真是个好名字,只是提供了恰到好处的封装,即使是源码也保持了这样的风格.这种风格不论好坏可能都需要各位适应下,哈哈 ...
- 【总结】mysql调优
一.事务 1.事务的特性 (1)原子性(Atomicity),可以理解为一个事务内的所有操作要么都执行,要么都不执行. (2)一致性(Consistency),可以理解为数据是满足完整性约束的,也就是 ...
- Verification of WISHBONE I2C Master Core(IRUN+Simvision)
一.前言 很久没写技术博客了,有些懈怠,生活还得继续折腾.转眼工作一年多,时间越长越发觉得自己知之甚少,当然这跟IC行业技术密集有关.用空余时间在opencores网站上下载些小的IP看看 验证下,让 ...
- Java动态代理——框架中的应用场景和基本原理
前言 之前已经用了5篇文章完整解释了java动态代理的原理,本文将会为这个系列补上最后一块拼图,展示java动态代理的使用方式和应用场景 主要分为以下4个部分 1.为什么要使用java动态代理 2.如 ...
- ssh 和scp 非22端口
ssh :(命令中的 p 小写) ssh -p 端口号 root@服务器ip scp: (命令中的 P 大写)(-r表示将目录下的目录递归拷贝.".*"是将所有文件包括隐藏文件.) ...
- jquery播放图片
* { margin:0; padding:0; word-break:break-all; } body { background:#FFF; color:#333; font:12px/1.5em ...
