如何使用chrome浏览器进行js调试找出元素绑定的点击事件
大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID、或者页面源码方法去找,可能最后徒劳无功。下面我来介绍利用chrome浏览器来查找元素绑定的事件。
只需要通过chrome浏览器以下三个功能就可以轻松找到绑定事件了。
1.Sources(源码)
2.Event Listener Breakpoints(事件监听断点)
3.Call Stack(函数调用栈)
举个栗子:
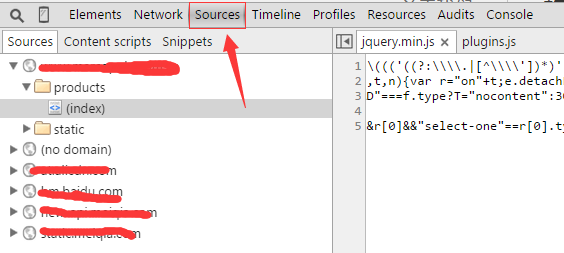
1.打开某网站,点击“规格”中的“100x100”选项,按F12,弹出前端调试窗口,切换到Sources标签。


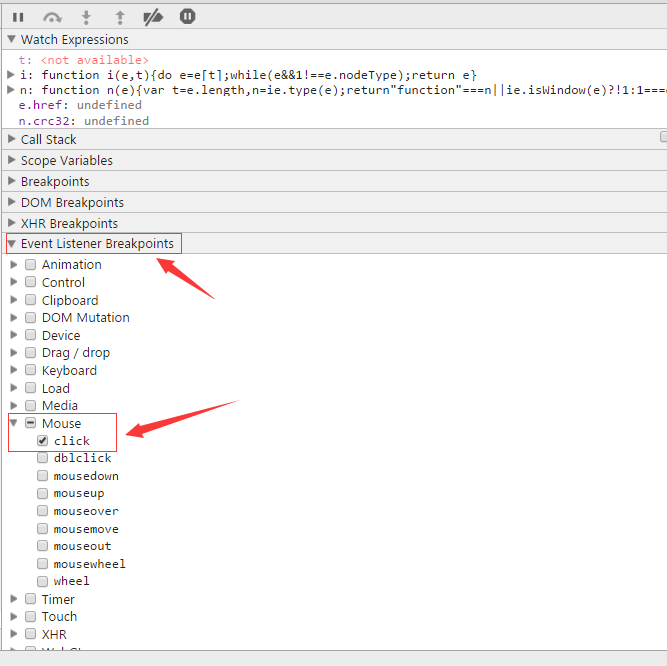
2.看右边的窗口(Event Listener Breakpoints)栏,选择click选项(监听点击事件)。

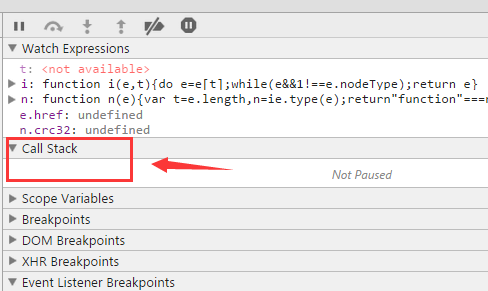
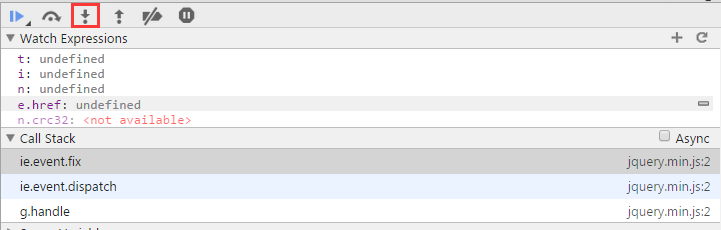
3.展开Call Stack(函数调用栈)。

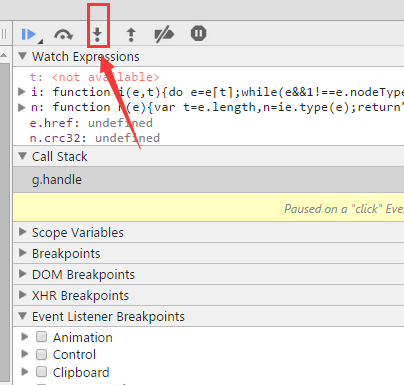
4.然后点击如下图标或按F11,观察CallStack。

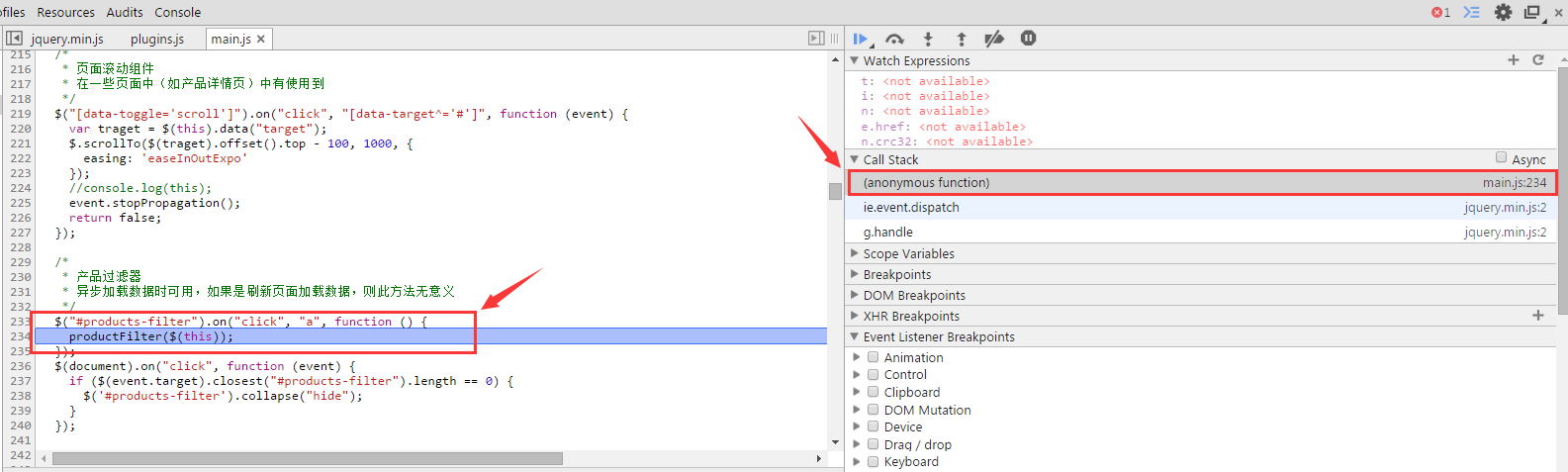
5.一路按如下图标或按F11,直至发现事件是直接事件源。

一路按下去,一定要有耐心。。。。。

到这里已经发现找到了事件源!!!
如何使用chrome浏览器进行js调试找出元素绑定的点击事件的更多相关文章
- Jquery 给Js动态新添加的元素 绑定的点击事件
//one $('.class').on("click",function(){ alert('one') }); //相当于$('.class').bind("clic ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- chrome浏览器安装vue调试器vue-devtools
chrome浏览器安装vue调试器vue-devtools https://blog.csdn.net/zhangjnwei/article/details/76693053
- 通过js或jq增加的代码,点击事件或其他一些事件不起作用时
通过js或jq增加的代码,点击事件或其他一些事件不起作用时,可使用 $(document).on("click",".noshow",function() { ...
- Chrome浏览器扩展开发系列之二:Google Chrome浏览器扩展的调试
1) 查看扩展程序的详细信息和ID 通过Chrome 浏览器的“ 工具->更多工具->扩展程序”,打开chrome://extensions页面,选中右上角的“开发者模式”,可以 ...
- Java环境下 selenium webDriver + chrome浏览器搭建与调试
一.首先下载selenium webDriver jar包,下载地址如下: http://selenium-release.storage.googleapis.com/index.html 二.下载 ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
- FCC JS基础算法题(12):Where do I belong(数组排序并找出元素索引)
题目描述: 先给数组排序,然后找到指定的值在数组的位置,最后返回位置对应的索引.举例:where([1,2,3,4], 1.5) 应该返回 1.因为1.5插入到数组[1,2,3,4]后变成[1,1.5 ...
- fastclick.js解决移动端(ipad)点击事件反应慢问题
参考http://blog.csdn.net/xjun0812/article/details/64919063 http://www.jianshu.com/p/16d3e4f9b2a9 问题的发现 ...
随机推荐
- Java新建Web应用与配置Tomcat流程
1. 新版本IDEA新建Web应用后没有web.xml文件,需要通过下图方式添加 2. IDEA中的web文件夹相当于eclipse里的WebRoot文件夹,在里面新建WEB-INF文件夹,再创建cl ...
- word中从正文开始编码的方法
假如第1页和第2页是首页和目录,你想从第3页的正文开始设置页码 1. 将光标移到第二页的最后位置,点击插入“分隔符”,选择“分节类型”的“下一页”,确定.这时光标自动移到第三页. 2. 点击插入页码, ...
- 第四章 Hyper-V 2012 R2 网络配置
尼玛的我不高兴写了,所以下面的文档我直接把原来的pdf给转换出来,加了点自己的注解,我写的话会写自己觉得终于的章节. 在搭建虚拟化平台时,网络的虚拟化是一个非常重要的环节,如何保障网络的持续可用并 ...
- 非对称加密与GPG/PGP
最近浏览博客的时候,经常会看到博主展示出自己的公钥,于是对 GPG/PGP 产生兴趣.下面简单记录相关文章的链接,方便以后了解. 简介: 1991年,程序员Phil Zimmermann为了避开政府的 ...
- python 机器学习中模型评估和调参
在做数据处理时,需要用到不同的手法,如特征标准化,主成分分析,等等会重复用到某些参数,sklearn中提供了管道,可以一次性的解决该问题 先展示先通常的做法 import pandas as pd f ...
- 服务器较稳妥的磁盘阵列方案:RAID5+热备盘
最近公司这边要整个数据中心,但是我们这边磁盘阵列的方案选择方面需要做好万全的测试 内部测试的服务器当初损坏的磁盘1个做的raid5直接换个新磁盘做替换rebuild就行了 但是现在想的方法是5+1的方 ...
- Dubbo+zookeeper+SpringMVC搭建最简单的分布式项目
Dubbo 是什么 一款分布式服务框架 高性能和透明化的RPC远程服务调用方案 SOA服务治理方案 Dubbo 架构流程图 Provider:服务提供方 Consumer:服务消费者 Registry ...
- POJ1419 Graph Coloring
嘟嘟嘟 求无向图的最大独立集. 有这么一回事:最大独立集=补图的最大团. 所谓的最大团,就是一个子图,满足图中任意两点都有边. 然后ssy巨佬告诉了我一个很没有道理强的做法:随机. 每一次random ...
- mysql5.7配置文件优化
[mysqld] pid-file = /var/run/mysqld/mysqld.pid socket = /var/run/mysqld/mysqld.sock datadir = /var/l ...
- ethereum/EIPs-160 EXP cost increase
eip title author type category status created 160 EXP cost increase Vitalik Buterin Standards Track ...
