微信小程序——购物车结算
项目需要做个购物车结算功能,先分析需求:
1.全选,反选的功能。当选中的个数 = 购物车的数量时,勾选全选按钮,反之则取消选中全选按钮;
2.改变选中状态时,计算总价和总数量;
3.单个产品的数量加减;
4.列表某项选中时,如果数量改变,总价和总数量相应改变。
一些说明:
复选框默认用的小程序的checkbox组件。
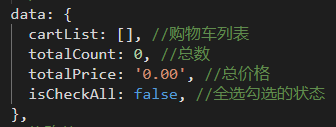
为了正在看这篇文章的你更好的理解,我把设置的data截图展示出来:

解决步骤:
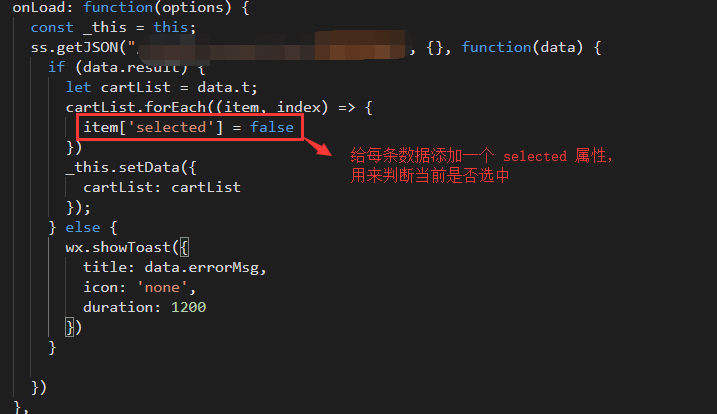
1.后台获取购物车列表的时候,默认给它添加一个selected属性,设置为false,并把这个值赋值给列表的checkbox的checked。如下图:

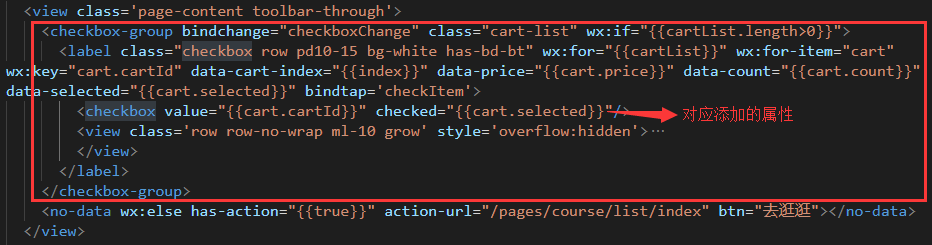
wxml截图:

2.对购物车列表进行操作的时候,需要3个操作:
- 计算总价和总数量;
- 当前选中状态的改变;
- 是实时判断它选中的个数,用来判断是否勾选全选。
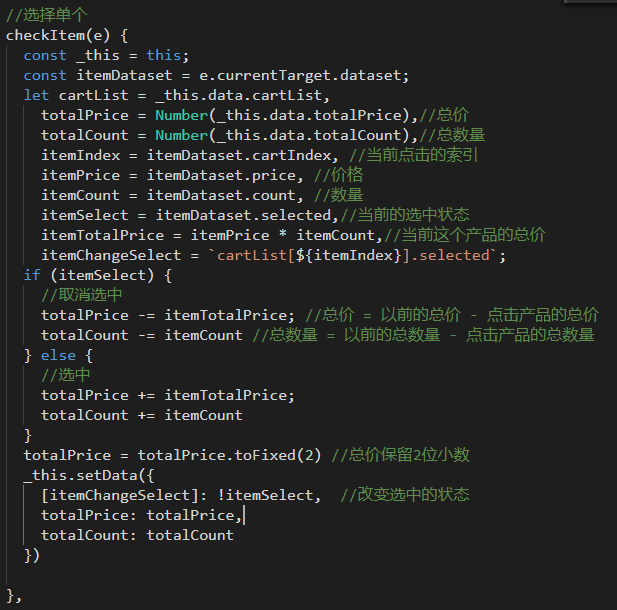
2.1. 计算总价,总数量,改变选中状态主要代码截图如下:

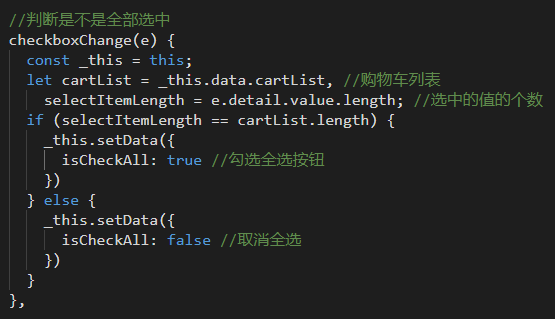
2.2. 判断是不是全部选中,我们可以利用 checkbox-group的返回值,如果返回值数组的个数 = 购物车列表的长度,就勾选全选按钮。

js截图:

注意:这个checkboxChange是绑定在 <checkbox-group>组件上的,别绑定到<checkbox>上面去了。
全选的wxml截图:

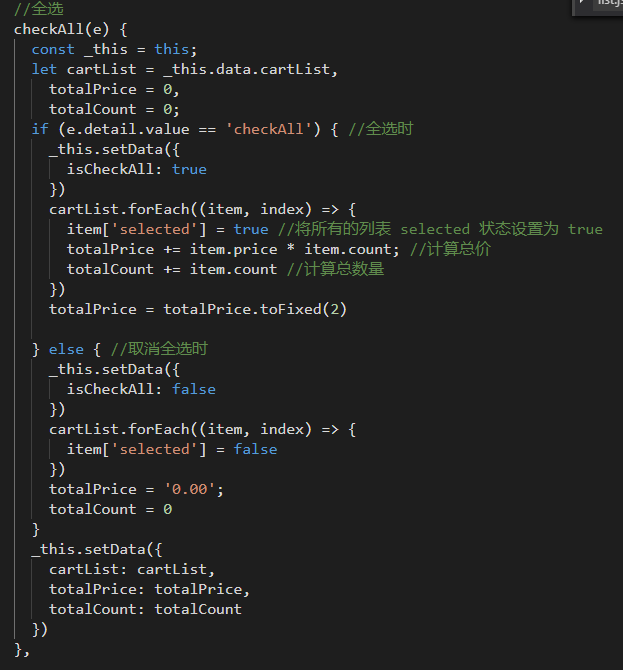
2.3 全选,全不选
代码里面有注释,这块理解起来应该很容易了。

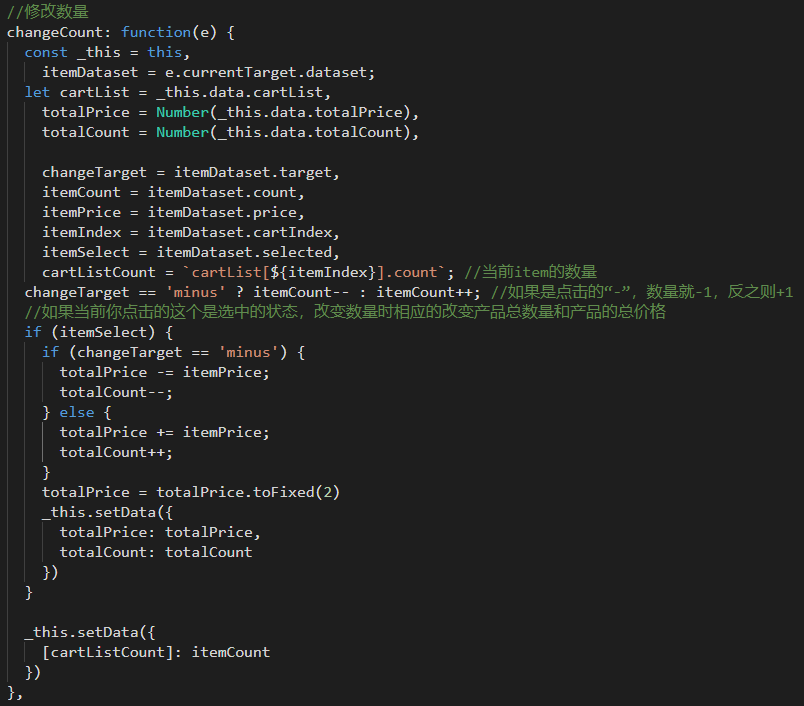
2.4 产品选中时,数量改变,总价和总数量相应改变。
+,-按钮的wxml截图:

js截图:

总价,总数量的wxml截图:

上面截图对应下面的区域:

到这里所有的功能实现已经讲述完毕。这篇文章讲的是一个实现的思路,所以都是截图。对于文中这些功能的实现,如果你有更简单的方法,或者对于我的代码你有更好的建议,望不吝赐教~
微信小程序——购物车结算的更多相关文章
- 微信小程序购物车产品计价
微信小程序购物车产品计价: 问题:当选中商品,价格累加时会出现无限循环小数 解答:在计算前先parseFloat(变量),再计算的最后使用(变量).toFixed(2)保留两位小数 例如: jiaCa ...
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
- “完美”解决微信小程序购物车抛物动画,在连续点击时出现计算错误问题,定时器停不下来。
最近做,微信点餐小程序,遇到添加商品时出现抛物动画,参考借鉴了这位大神的方法 https://www.cnblogs.com/greengage/p/7815842.html 但出现了一个问题,连续点 ...
- 微信小程序购物车实现
1,wxml <view class="miniCart-wrap {{isIpx?'is-ipx':''}}"> <view class="miniC ...
- 微信小程序购物车功能
<view class='shop-mana'> <text class='management'>管理您的购物车</text> <text class='g ...
- 微信小程序——购物车数字加减
上一篇,我们有讲到如何造一个购物车弹层.今天来说一下,购物车数量的加减如何实现. 主要思路就是在data里面定义一个属性,属性值就是这个数量.点击+的时候就+1,点击-的时候就-1,再结合setDat ...
- 微信小程序 购物车流程
购物车流程 一.需求分析 a:全选,单选,根据选中的计算数目和总价 b:单个商品加减 c:删除一个商品 wxml 布局 <view> <view v-if="flag&qu ...
- 微信小程序实例源码大全
微信小程序实例源码大全下载 微信小应用示例代码(phodal/weapp-quick)源码链接:https://github.com/phodal/weapp-quick 微信小应用地图定位demo( ...
- 微信小程序开源项目库汇总
最近做了一个微信小程序开源项目库汇总,里面集合了OpenDigg 上的优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 ...
随机推荐
- 1099 Lottery
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1099 英文水平太差了,题目实在是不知道是什么意思,然后看了其他高手写的思路,才看明白. 题意,收集n张彩票 ...
- 2028 ACM Lowest Common Multiple Plus
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2028 思路:最一想到的就是暴力求解,从1开始一直到最后的答案,一直来除以给出的数列的数,直到余数为0:当然 ...
- [CF528D]Fuzzy Seach
Description: 有两个基因串S和T,他们只包含AGCT四种字符.现在你要找出T在S中出现了几次. 有一个门限值k≥0.T在S的第i(1≤i≤|S|-|T|+1)个位置中出现的条件如下:把T的 ...
- Python3从零开始爬取今日头条的新闻【三、滚动到底自动加载】
Python3从零开始爬取今日头条的新闻[一.开发环境搭建] Python3从零开始爬取今日头条的新闻[二.首页热点新闻抓取] Python3从零开始爬取今日头条的新闻[三.滚动到底自动加载] Pyt ...
- Ubuntu卸载软件
在终端中输入 sudo dpkg --list 查看已安装的软件,得知需要卸载的软件名为<programme> 再输入 sudo apt-get --purge remove <pr ...
- C++程序设计方法3:移动构造函数
移动拷贝构造函数 语法: ClassName(ClassName&&); 目的: 用来偷“临时变量”中的资源(比如内存) 临时变量被编译器设置为常量形式,使用拷贝构造函数无法将资源偷出 ...
- Python ----pip安装模块提示“unknown or unsupported command install”的解决办法
安装pip后,使用pip安装模块时,提示“unknown or unsupported command install” 解决方法: 1.cmd运行"where pip" 找出所有 ...
- jquery 在线视频
1. jquery 网址 自学视频 http://edu.51cto.com/center/course/lesson/index?id=19292
- jQusery .基础
1.jQusery 的基本用法 <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- Your project is not referencing the ".NETPortable,Version=v4.5,Profile=Profile259" framework. Add a reference to ".NETPortable,Version=v4.5,Profile=Profile259" in the "frameworks" section of your proj
i want to add nuget packages to my portable class library project , then i add a project.json to my ...
