css学习之样式层级和权重
第一种情况
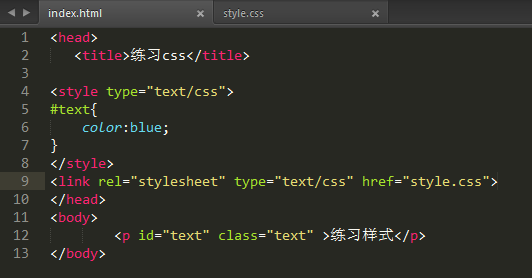
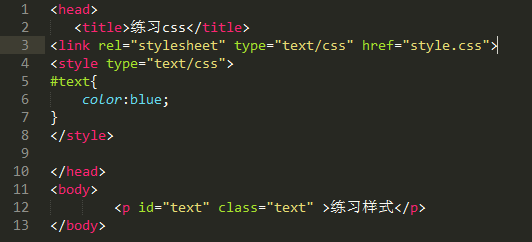
当选择器相同的情况下,引入方式的前后,决定页面最后的效果
---------外部在最后面显示



---------内部在最后面显示



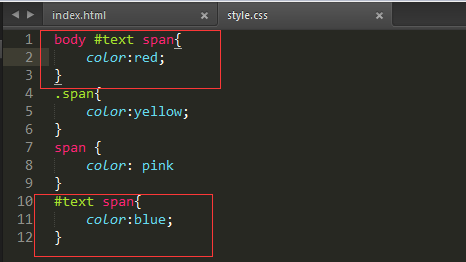
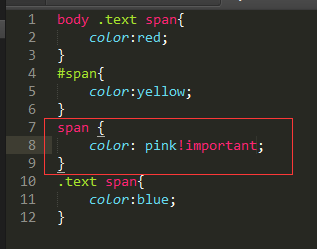
第二种情况 引入方式相同时候,则是按照权重取最大(取权重最大值显示)去确定最后样式(此处以外部样式为例子)
| 选择器 | 权重 |
| id | 100 |
| 类 | 10 |
| 元素 | 1 |
| 继承 | 0.5 |



例子二


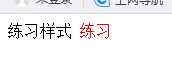
虽然其他的很精确,但是权重还是id的最大,所以显示为id选择器属性
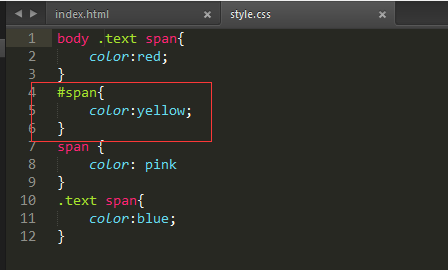
第三种情况 如果引入方式和选择器相同,则按最后的样式为主


第四种情况就是!important 会使用这个样式


浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式<!important
css学习之样式层级和权重的更多相关文章
- 关于css里决定样式优先级的权重
最近学css样式,优先级有点繁琐,简单记录一下. css中的优先级规则为: 有!important的最优先: 其次权重高的优先: 权重相同则后定义优先,会覆盖前面的. 至于权重: #id 为100: ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- css样式优先级和权重问题
内联样式: <div style="font-size: 12px;">姓名</div> 外部样式: <link rel="styleshe ...
- CSS学习摘要-引入样式
CSS学习摘要-引入样式 注:主要是摘录自MDN 网络开发者这个网站的. CSS 实际上如何工作? 当浏览器显示文档时,它必须将文档的内容与其样式信息结合.它分两个阶段处理文档: 浏览器将 HTML和 ...
- CSS样式优先级和权重问题(部分)
内联样式: <div style="font-size: 12px;">姓名</div> 外部样式: <link rel="styleshe ...
- CSS学习笔记之样式声明
目录 1.背景 2.文本 3.字体 4.列表 5.表格 6.轮廓 在这篇文章中你能看到有关于 CSS 样式设置的常用属性,文章的目录如下: 1.背景 (1)背景颜色 可以使用 background-c ...
- amazeui学习笔记--css(基本样式4)--打印样式Print
amazeui学习笔记--css(基本样式3)--打印样式Print 一.总结 1.打印显示url方法: 利用 CSS3 content 属性,将 <a> 和 <abbr> 的 ...
- amazeui学习笔记--css(基本样式3)--文字排版Typography
amazeui学习笔记--css(基本样式3)--文字排版Typography 一.总结 1.字体:amaze默认非 衬线字体(sans-serif) 2.引用块blockquote和定义列表:引用块 ...
随机推荐
- 《Visual C# 从零开始学》
书名 <Visual C# 从零开始学> 图片 时间 2017年4月-5月 学习 对c#的基础语法有了一个较为完全的了解,总体还算顺利没有遇到理解不了的,感觉最好上手的是做windos窗体 ...
- linux下安装mysql环境
1.在安装apache的时候已经检查了本地没有安装centos自带的mysql,有的话一定要卸载掉,否则可能占用端口 2.准备mysql安装包(注意编译的时候,mysql5.5版本以上的编译和5.5一 ...
- 【工具相关】Web-ionic-ionicLab的使用
一,下载地址为:http://lab.ionic.io/,下载后直接安装即可.图标如下图所示: 二,打开ionicLab,如下图所示: 三,打开一个已有的文件,File-->Open Exist ...
- “一切都是消息”--iMSF(即时消息服务框架)之【请求-响应】模式(点对点)
MSF的名字是 Message Service Framework 的简称,由于目前框架主要功能在于处理即时(immediately)消息,所以iMSF就是 immediately Message S ...
- Mobile first! Wijmo 5 + Ionic Framework之:费用跟踪 App
费用跟踪应用采用了Wijmo5和Ionic Framework创建,目的是构建一个hybird app. 我们基于<Mobile first! Wijmo 5 + Ionic Framework ...
- 数据库开源框架GreenDao的使用解析
数据库开源框架GreenDao的使用解析 1,GreenDao概述 1),greenDao是一个当下十分火热的数据库开源框架,或者说是一个帮助Android开发者将数据存到SQLite中的一个开源项目 ...
- Spooling Directory Source使用技巧
1.使用文件原来的名字 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 a1.sources=r1 a1.sinks=k1 a1.sources.r1.ty ...
- Elasticsearch5.4署遇到的问题
问题一 can not run elasticsearch as root Elastic 不建议通过root用户启动ES服务器,如果非要用root启动,可以在config/jvm.options配置 ...
- bs4爬虫入门
# -*- coding: utf-8 -*- """ Created on Fri Nov 16 13:35:33 2018 @author: zhen "& ...
- Python基础点
写这篇的目的并不是要把python的基础知识汇总一遍,而是着重记录一些实际编写代码时遇到的常用/重要的内容 以点的形式记录,之后遇到的内容会慢慢补充进来 1. 斜杠 / :斜字第一笔, 转义用反斜杠 ...
