append、appendTo、prepend、prependTo、before、insertBefore、after、insertAfter、replaceAll方法被调用后,原本在页面上显示的元素会消失
详细描述:
$ele.append、.appendTo、.prepend、.prependTo、.before、.insertBefore、.after、.insertAfter、.replaceAll 这些方法调用之后,如果被添加的那个对象是页面上原有的对象,当调用这些方法后,原有的那个对象会消失,在新的地方出现(注意:这里的对象是jQuery对象)
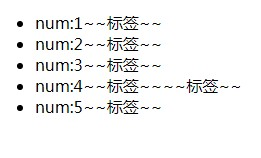
现象:
代码:
<body>
<ul>
<li>num:1</li>
<li>num:2</li>
<li>num:3</li>
<li>num:4</li>
<li>num:5</li>
</ul>
<script>
var $li = $("<span>~~标签~~</span>")
$li.appendTo($("li"));
$("li:gt(2)").append($li);
</script>
</body>

问题:
为什么num5后面没有添加两个span标签
原因:
$ele.append、appendTo、prepend、prependTo、before、insertBefore、after、insertAfter、replaceAll
如果被添加的那个对象是页面上原有的对象,当调用这些方法后,原有的那个对象会消失,在新的地方出现(注意:这里的对象是jQuery对象)
解决方法:
1.第一行:创建标签;第二行:将标签封装成jQuery对象并添加;第三行:将标签直接添加到对应的jQuery对象中
var li = "<span>~~标签~~</span>";
$(li).appendTo($("li"));
$("li:gt(2)").append(li); 2.第一行:创建一个jQuery对象;第二行:将对象添加;第三行:给$li重新赋值,值为一个未在页面上显示的对象(因此不考虑消失的问题);第四行:将重新赋值的$li进行添加操作
var $li = $("<span>~~标签~~</span>");
$li.appendTo($("li"));
$li = $("<span>~~标签~~</span>");
$("li:gt(2)").append($li);
append、appendTo、prepend、prependTo、before、insertBefore、after、insertAfter、replaceAll方法被调用后,原本在页面上显示的元素会消失的更多相关文章
- jQuery中append appendTo prepend prependTo insertBefore insertAfter after before之间的区别
jQuery中有一个很关键的元素操作,他们的使用方法都一样,但是呈现的结果有所不同. <!DOCTYPE html> <html lang="en"> &l ...
- 关于append,appendTo,prepend,prependTo的区别
之前做项目对于这几个的方法总是有点模糊,尤其是prepend和prependTo; 1.append <style> span{ background:yellow; } .test{ b ...
- after()和append()的区别、before()和prepend()区别、appendTo()和prependTo()、insertAfter()和insertBefore()
一.after()和before()方法的区别 after()——其方法是将方法里面的参数添加到jquery对象后面去: 如:A.after(B)的意思是将B放到A后面去: before( ...
- jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法)
jQuery之设置元素内容(移动和复制元素,使用append(),appendTo()方法) ---------- 如果想把内容添加到现有内容末尾,可以利用append()命令.append()命令语 ...
- jquery:after append appendTo三个函数的区别
1.查找元素节点 var $li = $(“ul li:eq(0)”);//获取ul标记下的第一个li,也可以写成 $(“#ulID li:eq(0)”); 2.查找元素属性 利用jq ...
- jQuery中的文档操作处理(五):append()、prepend()、after()、before()、wrap()、wrapAll()、wrapInner()、clone()等
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- jquery中append跟prepend的用法
jquery中append和prepend的用法 append 是插入到元素中,并放到元素内的最后面prepend 是插入到元素中,并放到元素内的最前面例$("body"). ...
- JQuery中after() append() appendTo()的区别
首先 after() 是追加在元素外边而append() appendTo()是追加在元素里面. $(selector).after(content) $("span").afte ...
- 比较jquery中的after(),append(),appendTo()方法
html页面: <p id="myp1">我的兴趣爱好是:</p> <button id="b1">after函数</ ...
随机推荐
- centos6多实例安装mysql
基本环境:setenforce 0service iptables stop yum install cmake libaio-devel ncurses-devel -yyum install gc ...
- __call__方法和Flask中 first_or_404
1.__call__方法: 在一个类的实例中,函数一般都是可调用的对象: __call__方法时魔法方法,该方法允许程序员创建可调用的对象(实例),默认情况下是不会触发,也就是说,大多数实例是不可被调 ...
- NLP:Gensim库之word2vec
Gensim是一款开源的第三方Python工具包,用于从原始的非结构化的文本中,无监督地学习到文本隐层的主题向量表达.它支持包括TF-IDF,LSA,LDA,和word2vec在内的多种主题模型算法, ...
- DTCC2019第十届中国数据库技术大会将于5月在北京召开
作为国内顶级的数据领域技术盛会,10年来,DTCC见证了国内数据库技术的迅猛发展,各种分布式数据库.NoSQL.NewSQL技术异军突起,与Oracle.DB2等分庭抗礼,甚至大有超越之势.在这种背景 ...
- IdentityServer4授权和认证
IdentityServer4 简称ids4 oidc了解:http://www.jessetalk.cn/2018/04/04/oidc-asp-net-core/ 是一个去中心化的网上身份认证系统 ...
- Git换行符是如何精确控制的
Git换行符是如何精确控制的 Checkout Windows-style, commit Unix-style Git will convert LF to CRLF when checking o ...
- eclipse添加spring boot 插件
在使用eclipse开发时,一般需要添加spring boot的管理插件,这样更方便我们开发,在写application.yml或properties配置的时候,也有相关的提示,而且还可以从配置文件中 ...
- JavaScript--浅谈!=、!==、==和===的区别
== 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 === 和 !== 只有在相同类型下,才会比较其值 <!DOCTYPE html> <html> ...
- tiny6410 uboot启动参数的问题
使用uboot来启动tiny6410,需要在启动参数中加入lcd=S70,才能在lcd上显示正确的画面
- vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图 Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现.目前已实际应用于滴滴四大金融业务板块的1 ...
