vue配置编译本地打开dist/index.html文件
项目完成后npm run build会生成dist文件,此时直接将dist文件发布到线上即可,若想本地打开dist/index.html可看,一般页面为空,或者报错找不到css和js文件,则需要更改一些路径参数,改成相对当前目录,然后再次运行npm run build 就可以在本地打开index.html啦:
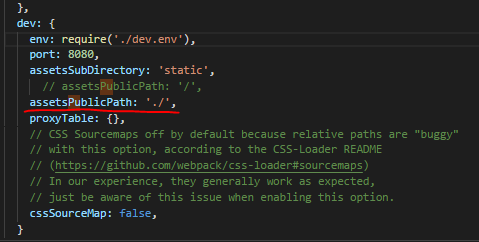
1.修改config/index.js文件的assetsPublicPath: '/';===》assetsPublicPath: './';

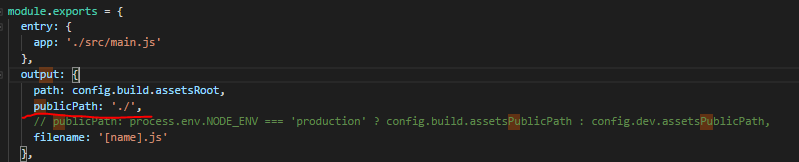
1.build/webpack.base.confg.js文件的
===》publicPath: './'

vue配置编译本地打开dist/index.html文件的更多相关文章
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- vue配置 请求本地json数据
第一步:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 //第一步const expres ...
- vue请求本地自己编写的json文件。
1.第一步,这是目录结构 2.接下来是build/webpack.dev.conf.js文件需要配置的内容 代码: //vue配置请求本地json数据const express = require(' ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue开发请求本地模拟数据的配置方法(转)
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- react和vue配置本地代理
React 在react中配置开发环境下的本地代理相对比较简单,直接在package.json文件中修改即可. 但是这样做有其局限性,如果开发中代理多个接口的时候将无法满足需求,我们需要的是下面这种的 ...
- webpack vue 配置
vue-loader 1.)首先创建项目目录 --vue-loader文件夹 |-index.html 入口文件 |-main.js 入口文件 |-App.vue Vue文件 |-package.js ...
- vue配置手机通过IP访问电脑开发环境
vue配置手机通过IP访问电脑开发环境config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwrit ...
- vue配置手机通过IP访问,Win10让局域网内其他电脑通过IP访问网站的方法
vue配置手机通过IP访问config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwritten by ...
随机推荐
- Python四线程爬取西刺代理
import requests from bs4 import BeautifulSoup import lxml import telnetlib #验证代理的可用性 import pymysql. ...
- Tensorflow之调试(Debug)及打印变量
参考资料:https://wookayin.github.io/tensorflow-talk-debugging 几种常用方法: 1.通过Session.run()获取变量的值 2.利用Tensor ...
- 关于SLG的产品市场判断
SLG游戏是我自己主攻的未来产品方向,以下几个板块是我自己想着力挖掘的用户艺术: 1)经营能力(包括资源的规划,调配,成长性预期,以及投产比如何向用户选择向最大化) 2)统筹能力(包括自我资源的有效整 ...
- 浏览器 User-Agent相关知识
文章引用链接 http://www.360doc.com/content/12/1012/21/7662927_241124973.shtml
- 关于table的td和ul元素li隔行变色的功能实现
table元素的td和ul元素li隔行变色的功能实现 利用css控制二者的样式轻松实现隔行换色: 例如:table的css样式控制: table tr td{ background-color:颜 ...
- memcache 常用方法
<?php $memcache = new Memcache; //initialised memcahe $memcache->connect("127.0.0.1" ...
- EasyUI表格DataGrid格式化formatter用法
1.通过HTML标签创建数据表格时使用formatter <!DOCTYPE html> <html> <head> <meta charset=" ...
- zabbix部署相关
一.centos7 安装zabbix 二.zabbix 乱码问题 三.zabbix自动发现自动注册 四.zabbix3.4实现sendEmail邮件报警
- 如何在eclipse添加SVN菜单
首先需要在eclipse中安装svn插件,这个网上教程很多 那么我来说下如何在将svn添加到菜单中去吧. 很简单,
- MySQL外键约束_ON DELETE CASCADE/ON UPDATE CASCADE
MySQL通过外键约束实现数据库的参照完整性,外键约束条件可在创建外键时指定,table的存储引擎只能是InnoDB,因为只有这种存储模式才支持外键. 外键约束条件有以下4种: (1)restrict ...
