ionic2中如何使用自动生成器
ionic generator是命令行的功能,ionic2自动帮我们创建应用程序,从而节省了大量的时间,并增加我们的速度来开发一个项目的关键部分。
- component
- directive
- page
- provider
一、创建页面:ionic g page [PageName]
ionic g page login
# Results:
√ Create app/pages/login/login.html
√ Create app/pages/login/login.scss
√ Create app/pages/login/login.ts
login.ts:

import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}

login.html:

<ion-header>
<ion-navbar>
<ion-title>
login
</ion-title>
</ion-navbar>
</ion-header> <ion-content padding class="login">
</ion-content>

二、创建组件:ionic g component [ComponentName]
ionic g component myComponent
# Results:
√ Create app/components/my-component/my-component.html
√ Create app/components/my-component/my-component.ts
my-component.ts:

import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
}

ionic g directive myDirective
# Results:
√ Create app/components/my-directive/my-directive.ts
my-directive.ts:

import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
}

四、创建服务提供者:ionic g provider [ProviderName]
ionic g provider userService
# Results:
√ Create app/providers/user-service/user-service.ts
服务代码如下:
user-service.ts:

import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
}

五、创建管道pipe:ionic g pipe [PipeName]
ionic g pipe myPipe
# Results:
√ Create app/pipes/myPipe.ts
我们的管道的代码如下
myPipe.ts:

import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
}

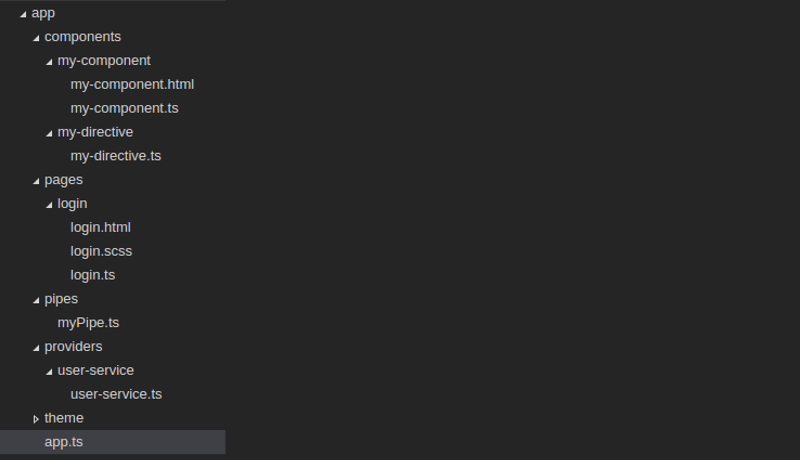
最后,我们生成的应用程序结构如下图:

ionic2中如何使用自动生成器的更多相关文章
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- Python验证码6位自动生成器
Python验证码6位自动生成器
- Ionic2中集成腾讯Bugly之自定义插件
Ionic2混合开发,入坑系列:Ionic2中集成腾讯Bugly之自定义插件 1.编写Bugly.js代码 var exec = require('cordova/exec'); module.exp ...
- python is、==区别;with;gil;python中tuple和list的区别;Python 中的迭代器、生成器、装饰器
1. is 比较的是两个实例对象是不是完全相同,它们是不是同一个对象,占用的内存地址是否相同 == 比较的是两个对象的内容是否相等 2. with语句时用于对try except finally 的优 ...
- MyBatisPlus性能分析插件,条件构造器,代码自动生成器详解
性能分析插件 我们在平时的开发中,会遇到一些慢sql,测试,druid MP(MyBatisPlus)也提供性能分析插件,如果超过这个时间就停止 不过官方在3.2版本的时候取消了,原因如下 条件构造器 ...
- Mybatis-Plus03 代码自动生成器
先看完Mybatis-Plus01和Mybatis-Plus02再看Mybatis-Plus03 AutoGenerator 是 MyBatis-Plus 的代码生成器,通过 AutoGenerato ...
- Mybatis-plus<一> Springboot框架使用MybatisPlus代码自动生成器
Mybatis-plus<一> Springboot框架使用MybatisPlus代码自动生成器 Mybatis-plus官网: https://mp.baomidou.com/ Demo ...
- 掌握JavaScript中的迭代器和生成器,顺便了解一下async、await的原理
掌握JavaScript中的迭代器和生成器,顺便了解一下async.await的原理 前言 相信很多人对迭代器和生成器都不陌生,当提到async和await的原理时,大部分人可能都知道async.aw ...
- 专门为小白准备的入门级mybatis-plus-generator代码自动生成器,提高开发效率。值得收藏
引入依赖 <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-g ...
随机推荐
- mha高可用以及读写分离
一.MHA简介 二.工作流程 三.MHA架构图 四.MHA工具介绍 五.基于GTID的主从复制 六.部署MHA 七.配置VIP漂移 八.配置binlog-server 九.MySQL中间件Atlas ...
- linux终端神器kmux
文章链接 https://www.cnblogs.com/rond/p/4466599.html http://cenalulu.github.io/linux/tmux/ https://www.c ...
- zabbix学习小结
一.zabbix是干什么的? zabbix主要用来做监控.监控什么呢?比如日常巡检的CPU.内存.磁盘.swap交换分区和各端口进程等. 以往日常巡检,通过df -h命令获得磁盘的使用量和 ...
- java Scanner类的使用
参考链接:https://blog.csdn.net/android_depon/article/details/69669160 https://www.cnblogs.com/zhengc ...
- SkylineGlobe 6.6 开放的事件函数接口
SkylineGlobe 6.6 开放的事件函数接口: struct __declspec(uuid("84ce9e1b-65ad-11d5-85c1-0001023952c1") ...
- 分析网络流量Capsa笔记
Capsa是一款网络分析仪,允许您监控网络流量,解决网络问题并分析数据包.通过提供生动的图表,通过设计良好的GUI提供丰富的统计信息和实时警报,Capsa可让IT管理员实时识别,诊断和解决有线和无线网 ...
- 如何把js的代码写的更加容易维护(一)--面向对象编程
总是头疼javascript的代码写起来不可维护,那么看看下面的代码: (function (w, $) { var app = { init: function () { var me = this ...
- Ionic App之国际化(1)单个参数的处理
最近的app开发中需要考虑多语言国际化的问题,经查资料,目前大部分使用的是angular-translate.js这个组件,网站说明是这个:https://angular-translate.gith ...
- C# 调用微信接口上传素材和发送图文消息
using Common;using Newtonsoft.Json.Linq;using System;using System.IO;using System.Net;using System.T ...
- 1.RapidIO协议概述
转自https://www.cnblogs.com/liujinggang/p/9925859.html 一.RapidIO背景介绍 RapidIO是由Motorola和Mercury等公司率先倡导的 ...
