vue.js项目nginx部署
开发环境搭建完成。
二、编译部署
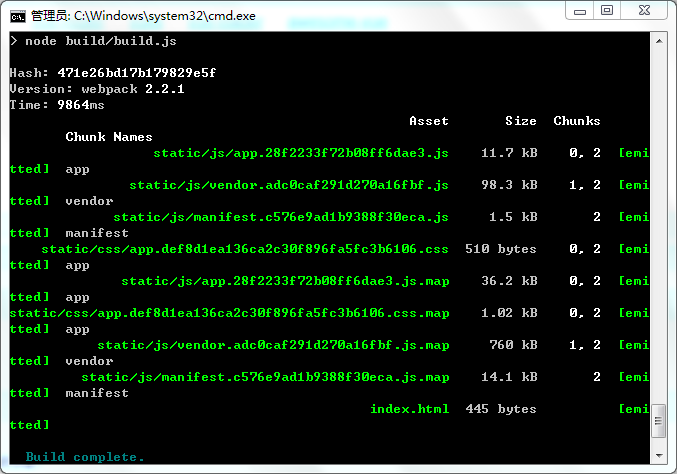
1、项目路径下demo输入命令npm run build

编译完成后会发现在demo文件夹下多出一个dist文件夹这里面就是编译好的文件了。
2、网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的nginx文件。
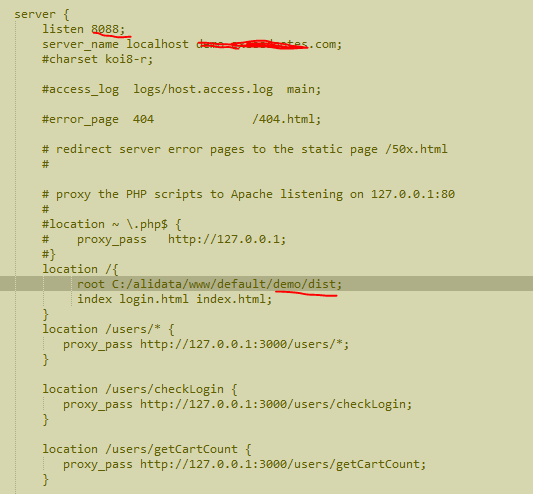
3、配置部署,编辑nginx/conf 下的nginx.conf,修改如下

4、启动nginx。命令窗口cd进入nginx安装目录,输入start nginx启动nginx。

然后通过浏览器访问http://127.0.0.1:8088/访问 或者http://域名:8088/访问5、nginx停止命令:nginx -s quit
nginx重启命令:nginx -s reloadvue.js项目nginx部署的更多相关文章
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
- 如何将你的 Vue.js 项目部署在云开发静态托管之上
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML.CSS.JavaScript.字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持. 在云开发静态托 ...
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 建立多页面vue.js项目
介绍 根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧. 1.创建单页面vue.js项目 简单的记录一下创建步骤: --安装cnpm ...
- vue-cli脚手架搭建Vue.js项目
前提条件: 一.node.js 下载 https://nodejs.org/zh-cn/download/ 二.webpack 安装 npm install webpack -g PS:-g 就是 ...
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
随机推荐
- 44个Java代码性能优化总结
https://blog.csdn.net/xiang__liu/article/details/79321639 ---稍后有时间整理
- 买二手iphone的建议
手机到手后一定要在第一时间把“按键开关.指纹解锁.指南针.照相机.话筒.听筒.手电筒.定位.WiFi”都测一遍. 环境有无wifi:imei:×××××序列号:××××× 外观和零件:1外观,1是否粗 ...
- setDaemon 守护线程
setDaemon(True): 将线程声明为守护线程,必须在start() 方法调用之前设置, 如果不设置为守护线程程序会被无限挂起.这个方法基本和join是相反的. 当我们 在程序运行中,执行一个 ...
- ---perl 模块安装方法
http://blog.csdn.net/lincy100/article/details/7333794 $ perl -MCPAN -e shell install Log::Log4perlin ...
- Delphi中Chrome Chromium、Cef3学习笔记(一)
原文 http://blog.csdn.net/xtfnpgy/article/details/46635225 官方下载地址:https://cefbuilds.com/ CEF简介: 嵌入 ...
- mapper.xml文件,sql语句参数为list
<insert id="insertPjCustomAttribute" parameterType="com.devops.server.model.PjCust ...
- servlet3.1
Servlet3.1新增的新特性强制更改sessionId 由HttpServletRequest 的changeSessionId()方法实现 非阻塞式IO 非阻塞式IO我们应该知道Servlet底 ...
- 绑定checkedComboBox
using System; namespace CommonLib{ /// <summary> /// CommonCode 的摘要说明. /// </summary> [S ...
- Windows驱动开发VS2012 DDK/WDK的环境配置
[开发Windows驱动的配置是很必要的,下文将详细介绍VS2012如何配置驱动开发环境] [转载] 以下部分内容是转载博客:http://blog.csdn.net/huangxy10/articl ...
- 10.13 新版本go on~
上午1.5 终审 and 排期 合同管理那边又是切换选项时各种联动,我第一想法是 好麻烦,不想做这个...第二想法才是给我做吧 锻炼锻炼我 然后 分任务的时候 分给我了,,哈哈 开心 虽然我没想躲 但 ...
