CSS Grid
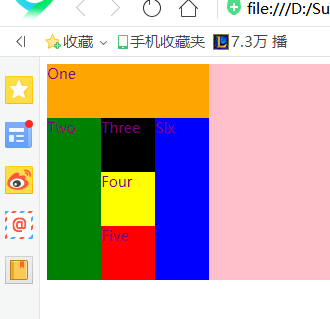
效果图如上所示
<!DOCTYPE html>
<html>
<head>
<title>练习</title> </head>
<body>
<link rel="stylesheet" type="text/css" href="file:///D:/Sublime%20Text%203/Sublime%20Text%203/%E4%BB%A3%E7%A0%81/Css%E5%AE%9E%E9%AA%8C">
<div class="container">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
</body>
</html>
.container{
display: grid;
grid-template-columns: 60px 60px 60px;
grid-auto-rows: 60px 60px 60px 60px;
background: pink;
color: purple;
}
.one{
grid-column-start:;
grid-row-start:;
grid-row-end:;
grid-column-end:;
background: orange;
}
.two{
grid-column-start:;
grid-row-start:;
grid-column-end:;
grid-row-end:;
background: green;
}
.three{
grid-column-start:;
grid-row-start:;
grid-column-end:;
grid-row-end:;
background: black;
}
.four{
grid-column-start:;
grid-row-start:;
grid-row-end:;
grid-column-end:;
background: yellow;
}
.five{
grid-column-start:;
grid-row-start:;
grid-column-end:;
grid-row-end:;
background: red;
}
.six{
grid-column-start:;
grid-row-start:;
grid-column-end:;
grid-row-end:;
background:blue;
}
CSS Grid的更多相关文章
- CSS Grid layout布局
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.你只需要定义一个容器元素并设置display:grid,使用gr ...
- 各个浏览器开启CSS Grid Layout的方式
2017年3月,Chrome.Firefox将开启默认支持. 当然对于很多人等不及浏览器默认支持,想提前体验一把,这里提供一些打开方式: 1.Chrome 在浏览器中输入:chrome://flags ...
- 如何使用Flexbox和CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- 快速使用CSS Grid布局,实现响应式设计
常用Grid布局属性介绍 下面从一个简单Grid布局例子说起. CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格 ...
- CSS Grid 读书笔记
基本概念 MDN上的解释是这样的 CSS Grid Layout excels at dividing a page into major regions or defining the relati ...
- CSS Grid 布局
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- css - Grid网格布局
.wrapper{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 1 ...
- css grid 网格布局
前几天研究了一下这个布局方式,笔记待更新 先放一下学习站点 文档 我应该尝试使用CSS Grid Layout的IE实现吗 https://hacks.mozilla.org/2018/02/css- ...
随机推荐
- 受限玻尔兹曼机(Restricted Boltzmann Machine, RBM) 简介
受限玻尔兹曼机(Restricted Boltzmann Machine,简称RBM)是由Hinton和Sejnowski于1986年提出的一种生成式随机神经网络(generative stochas ...
- python内置函数整理
1. abs() 函数返回数字的绝对值 2 divmod() 函数把除数和余数运算结果结合起来,返回一个包含商和余数的元组(a // b, a % b). 3, input() 相等于 eval(ra ...
- C#各种小问题汇总不断更新
IIS Express Worker Process已停止工作-->管理员身份运行CMD 输入netsh winsock reset 回车OK 未能从程序集“System.ServiceMode ...
- Python第1天
今天主要学习内容如下: 概论,各种开发语言的对比,高级语言包括:python(开发效率高,执行效率低) Java(开发效率低,执行效率高),PHP,低级语言包括:C语言,汇编语言: Python 语言 ...
- 《从零玩转python+人工智能-3》120,122节课深度优先疑问解答
深度优先(从左往右): 按照这个原则来:至于使用栈,或者队列:根据它们不同的特性:最终务必保证最终结果是原继承结构的“从左往右”:所以,如果是栈,就是右侧先入栈,左侧再入(这样左侧能先出来,遵循从左 ...
- TP5 自定义验证器
TP内置验证功能提供两种验证方法 验证器(推荐) $validate = Validate::make([ 'id' => 'require|integer', ]); if ($validat ...
- js:捕获冒泡和事件委托
一.事件流(捕获,冒泡) 事件流:指从页面中接收事件的顺序,有冒泡流和捕获流. 当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体顺序是怎样的呢?冒 ...
- laravel PHPExcel 使用小结
最近需求要用到PHPExcel,laravel框架中有相应的组件https://github.com/Maatwebsite/Laravel-Excel,我用的是2.1的(3.0文档不详细而且坑似乎也 ...
- 通过adb启动app应用
由于某些原因,我需要自动启动雷电模拟器里面的一个应用.(利用Windows任务计划) 怎么自启动雷电模拟器就不用说了,很简单. 自启动app我倒是不熟悉,我没用安卓方面的知识.再官网论坛上面查到了相关 ...
- 一个JavaBean和DTO转换的优秀案例
所有的JavaBean和DTO的互相转换接口,JavaBean转化成DTO或者DTO转换JavaBean: public abstract class Converter<A, B> { ...