WebForm 小项目【人员管理系统】分析
简单的人员管理系统
展示页面
添加人员
--判断添加人员的各种条件限制
-- 各种提示
修改人员信息
-- 人员原来信息绑定
--密码不显示,密码不改时用原来密码
人员删除
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; /// <summary>
/// users 的摘要说明
/// </summary>
public class users
{
public int Ids { get; set; }
public string Username { get; set; }
public string Password { get; set; }
public string Nickname { get; set; }
public bool Sex { get; set; }
public string SexStr
{
get
{
return Sex ? "男" : "女";
}
} public DateTime Birthday { get; set; } public string Birthdaystr
{
get
{
return Birthday.ToString("yyyy年MM月dd日");
}
} public int Age
{
get
{
return DateTime.Now.Year - Birthday.Year;
}
} public string Nation { get; set; } public string NationName
{
get
{
return new usernationData().selectname(Nation);
}
} }
users
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient; /// <summary>
/// usersData 的摘要说明
/// </summary>
public class usersData
{
SqlConnection conn = null;
SqlCommand cmd = null; public usersData()
{
conn = new SqlConnection("server=.;database=Data0216_5;user=sa;pwd=123");
cmd = conn.CreateCommand(); } //查询全部的人员信息
public List<users> selectAll()
{
List<users> ulist = new List<users>(); cmd.CommandText = "select * from users"; conn.Open(); SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows)
{
while (dr.Read())
{
users u = new users(); u.Ids = Convert.ToInt32(dr[]);
u.Username = dr[].ToString();
u.Password = dr[].ToString();
u.Nickname = dr[].ToString();
u.Sex = Convert.ToBoolean(dr[]);
u.Birthday = Convert.ToDateTime(dr[]);
u.Nation = dr[].ToString();
ulist.Add(u); } } conn.Close(); return ulist; } //添加记录的方法
public bool insertuser( users u)
{
bool b = false ; cmd.CommandText = "insert into users values(@a,@b,@c,@d,@e,@f)";
cmd.Parameters.Clear();
cmd.Parameters.AddWithValue("@a",u.Username);
cmd.Parameters.AddWithValue("@b", u.Password );
cmd.Parameters.AddWithValue("@c", u.Nickname );
cmd.Parameters.AddWithValue("@d", u.Sex );
cmd.Parameters.AddWithValue("@e", u.Birthday );
cmd.Parameters.AddWithValue("@f", u.Nation ); conn.Open(); int a = cmd.ExecuteNonQuery();
if (a >= )
b = true; conn.Close(); return b; } //删除
public int deleteuser(string id)
{
int end = ;
cmd.CommandText = "delete from users where Ids = @a";
cmd.Parameters.Clear();
cmd.Parameters.AddWithValue("@a", id);
conn.Open();
end = cmd.ExecuteNonQuery();
conn.Close();
return end;
} //修改
public int updateuser(users u)
{
int end = ; cmd.Parameters.Clear(); if (u.Password.Length > )
{
cmd.CommandText = "update users set PassWord=@a,NickName=@b,Sex=@c,Birthday=@d,Nation=@e where Ids = @f"; cmd.Parameters.AddWithValue("@a", u.Password);
}
else
{
cmd.CommandText = "update users set NickName=@b,Sex=@c,Birthday=@d,Nation=@e where Ids = @f"; } cmd.Parameters.AddWithValue("@b", u.Nickname);
cmd.Parameters.AddWithValue("@c", u.Sex);
cmd.Parameters.AddWithValue("@d", u.Birthday);
cmd.Parameters.AddWithValue("@e", u.Nation);
cmd.Parameters.AddWithValue("@f", u.Ids);
conn.Open();
end = cmd.ExecuteNonQuery();
conn.Close();
return end;
} //根据ids查用户
public users selectuser(string ids)
{
users u = null;
cmd.CommandText = "select *from users where Ids = @a";
cmd.Parameters.Clear();
cmd.Parameters.Add("@a", ids); conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
u = new users();
dr.Read();
u.Ids = Convert.ToInt32(dr[]);
u.Username = dr[].ToString();
u.Password = dr[].ToString();
u.Nickname = dr[].ToString();
u.Sex = Convert.ToBoolean(dr[]);
u.Birthday = Convert.ToDateTime(dr[]);
u.Nation = dr[].ToString();
}
conn.Close();
return u;
} //根据即时用户名查是否存在
public users selectname(string username)
{
users u = null;
cmd.CommandText = "select *from users where Username = @a";
cmd.Parameters.Clear();
cmd.Parameters.Add("@a", username); conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
u = new users();
dr.Read();
u.Ids = Convert.ToInt32(dr[]);
u.Username = dr[].ToString();
u.Password = dr[].ToString();
u.Nickname = dr[].ToString();
u.Sex = Convert.ToBoolean(dr[]);
u.Birthday = Convert.ToDateTime(dr[]);
u.Nation = dr[].ToString();
}
conn.Close();
return u;
} }
usersData
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; /// <summary>
/// usernation 的摘要说明
/// </summary>
public class usernation
{
public string NationCode { get; set; }
public string NationName { get; set; }
}
usernation
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web; /// <summary>
/// usernationData 的摘要说明
/// </summary>
public class usernationData
{
SqlConnection conn = null;
SqlCommand cmd = null; public usernationData()
{
conn = new SqlConnection("server=.;database=Data0216_5;user=sa;pwd=123");
cmd = conn.CreateCommand(); } //查询所有的民族信息
public List<usernation> selectAll()
{
List<usernation> ulist = new List<usernation>();
cmd.CommandText = "select *from usernation";
conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
usernation u = new usernation();
u.NationCode = dr["NationCode"].ToString();
u.NationName = dr["NationName"].ToString(); ulist.Add(u);
}
conn.Close();
return ulist;
} //根据民族编号查询民族名称
public string selectname(string code)
{
string s = null; cmd.CommandText = "select NationName from usernation where NationCode=@a ";
cmd.Parameters.Clear();
cmd.Parameters.AddWithValue("@a", code);
conn.Open(); SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
dr.Read();
s = dr[].ToString();
} conn.Close();
return s; } }
usernationData
---------------------------------------------------------------------------------------------
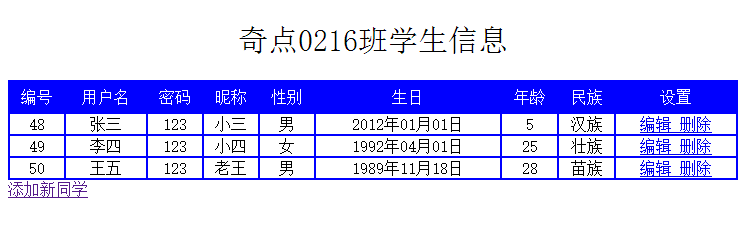
1、数据展示页
效果图

主页
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title> <style type="text/css">
.div1 {
width: %;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 30px;
} /*表格样式*/
.tab {
width: %;
background-color: blue;
text-align: center;
}
</style> </head>
<body>
<form id="form1" runat="server">
<div class="div1">奇点0216班学生信息</div> <%--使用 Repeater 添加数据--%>
<asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate>
<%-- 头模板--%> <table class="tab">
<tr style="color: white; height: 30px;">
<td>编号</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>年龄</td>
<td>民族</td>
<td>设置</td>
</tr>
</HeaderTemplate> <ItemTemplate>
<%-- 项模板--%> <tr style="background-color: white;">
<td><%#Eval("Ids") %></td>
<td><%#Eval("Username") %></td>
<td><%#Eval("Password") %></td>
<td><%#Eval("Nickname") %></td>
<td><%#Eval("Sexstr") %></td>
<td><%#Eval("Birthdaystr") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("NationName") %></td>
<td>
<a href="xiugai.aspx?i=<%#Eval("Ids") %>">编辑 </a>
<a onclick="return confirm('是否要删除<%#Eval("NickName") %>?');" href="shanchu.aspx?i=<%#Eval("Ids") %>">删除</a>
</td>
</tr> </ItemTemplate> <FooterTemplate>
<%--脚模板--%>
</table>
</FooterTemplate> </asp:Repeater> <a href="zhuce.aspx" target="_blank">添加新同学</a> </form>
</body>
</html>
.aspx
后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//只在第一次加载时执行的代码
//数据展示时不需要,数据展示要展示最新数据 }
Repeater1.DataSource = new usersData().selectAll();
Repeater1.DataBind(); } }
.aspx.cs
------------------------------------------------------------------------------------------
2、添加页
效果图

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="zhuce.aspx.cs" Inherits="zhuce" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server"> <h1 style="text-align: center">用户注册</h1> <div style="position: absolute; left: 550px; top: 100px"> <%--使用表格布局--%>
<table style="text-align: left">
<tr>
<td style="text-align: right">用户名: </td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td><%--使用label提示用户名错误信息--%>
<asp:Label ID="uname_error" runat="server" Text="Label"></asp:Label>
</td>
</tr> <tr>
<td style="text-align: right">昵称:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
<td><%--使用label提示昵称错误信息--%>
<asp:Label ID="nick_error" runat="server" Text="Label"></asp:Label>
</td>
</tr> <tr>
<td style="text-align: right">密码:</td> <td>
<asp:TextBox ID="p1" TextMode="Password" runat="server"></asp:TextBox>
</td>
<td></td> </tr>
<tr>
<td style="text-align: right">确认密码:</td>
<td>
<asp:TextBox ID="p2" TextMode="Password" runat="server"></asp:TextBox>
</td>
<td><%--使用label提示密码错误信息--%>
<asp:Label ID="pwd_error" runat="server" Text="Label"></asp:Label>
</td>
</tr> <tr>
<td style="text-align: right">性别:</td>
<td>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Text="男" Value="true" Selected="True"></asp:ListItem>
<asp:ListItem Text="女" Value="false"></asp:ListItem>
</asp:RadioButtonList>
</td>
<td></td>
</tr> <tr>
<td style="text-align: right">生日: </td>
<td>
<asp:DropDownList ID="Dr1" runat="server"></asp:DropDownList>年
<asp:DropDownList ID="Dr2" runat="server"></asp:DropDownList>月
<asp:DropDownList ID="Dr3" runat="server"></asp:DropDownList>日
</td>
<td></td>
</tr> <tr>
<td style="text-align: right">民族: </td>
<td>
<asp:DropDownList ID="Dr4" runat="server"></asp:DropDownList>
</td>
<td></td>
</tr> <tr>
<td></td>
<td>
<asp:Button OnClientClick="return go();" ID="Button1" runat="server" Text="提交" />
</td>
<td></td>
<%--OnClientClick="return go();" 当go()返回false时 按钮无法点击--%>
</tr>
</table> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </div> </form>
</body>
</html> <script type="text/javascript"> var pwdok = false;
var nickok = false;
var nameok = false; //判断两次密码是否一致
var pwd1 = document.getElementById("p1");
var pwd2 = document.getElementById("p2"); pwd1.onkeyup = function () { pwd1_2(pwd1, pwd2); } //pwd1 按键抬起时触发方法
pwd2.onkeyup = function () { pwd1_2(pwd1, pwd2); } //pwd2 按键抬起时触发方法 function pwd1_2(a, b) { // pwd1_2 判断方法名称
if (a.value != b.value) { //表单元素用 value取值,非表单元素用innerText
document.getElementById("pwd_error").innerText = "两次密码不一致!";
document.getElementById("pwd_error").style.color = "red";
pwdok = false;
}
else {
document.getElementById("pwd_error").innerText = "正确!";
document.getElementById("pwd_error").style.color = "green";
pwdok = true;
}
} //判断昵称是否为空
document.getElementById("TextBox2").onkeyup = function () {
if (this.value.length > ) { nickok = true; }
else
{
nickok = false;
}
} //判断用户名是否为空
document.getElementById("TextBox1").onkeyup = function () {
if (this.value.length > ) { nameok = true; }
else
{
nameok = false;
}
} //最终返回 false 还是 true ———— 确定按钮是否可用
function go() {
return pwdok && nickok && nameok;
} //年份改变时发生 //onchange 内容改变触发
var year = document.getElementById("Dr1");
var mon = document.getElementById("Dr2");
var day = document.getElementById("Dr3"); year.onchange = function () { if (mon.value == "") { if (this.value % == && this.value % != || this.value % == ) {
// 选中的年份 day.options.length = ; //下拉列表中值变为空 for (var i = ; i < ; i++) {
var op = document.createElement("option");// 创建option 元素
op.value = i;
op.innerHTML = i;
day.appendChild(op); //将op 代表的值放到 option 中去
}
}
else {
day.options.length = ; for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
} //月份改变时发生
mon.onchange = function () { if (this.value == "") {
if (year.value % == && year.value % != || year.value % == ) { day.options.length = ; //下拉列表中值变为空 for (var i = ; i < ; i++) {
var op = document.createElement("option");// 创建option 元素
op.value = i;
op.innerHTML = i;
day.appendChild(op); //将op 代表的值放到 option 中去
}
}
else {
day.options.length = ; for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); }
} } else if (this.value == "" || this.value == "" || this.value == "" || this.value == "" || this.value == "" || this.value == "" || this.value == "") { day.options.length = ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
} } else if (this.value == "" || this.value == "" || this.value == "" || this.value == "") {
day.options.length = ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
} </script>
.aspx
后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class zhuce : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Click += Button1_Click; if (!IsPostBack) //在第一次加载时添加
{
//添加年月日 for (int i = DateTime.Now.Year; i >= ; i--)
{
ListItem li = new ListItem(i.ToString(), i.ToString());
Dr1.Items.Add(li);
}
for (int i = ; i < ; i++)
{
Dr2.Items.Add(new ListItem(i.ToString(), i.ToString()));
}
for (int i = ; i <= ; i++)
{
Dr3.Items.Add(new ListItem(i.ToString(), i.ToString()));
} //添加民族
Dr4.DataSource = new usernationData().selectAll();
Dr4.DataTextField = "NationName";
Dr4.DataValueField = "NationCode";
Dr4.DataBind();
}
} //确定按钮 —— 确定添加
void Button1_Click(object sender, EventArgs e)
{
users us = new usersData().selectname(TextBox1.Text);
if (us != null)
{
uname_error.Text = "用户名已存在";
return;
} users u = new users();
u.Username = TextBox1.Text.Trim();
u.Nickname = TextBox2.Text;
u.Password = p1.Text;
u.Sex = RadioButtonList1.Items[].Selected; //性别
u.Birthday = Convert.ToDateTime(Dr1.SelectedValue + "-" + Dr2.SelectedValue + "-" + Dr3.SelectedValue);
u.Nation = Dr4.SelectedValue; if (new usersData().insertuser(u))
{
Response.Redirect("zhuceok.aspx?a=1");
}
else
{
Response.Redirect("zhuceok.aspx?a=0");
} }
}
.aspx.cs
注意
本例时间缺少一个条件判断,现在只能按 年-月-日 的顺序选)
添加密码时,没有对无密码行为进行限制
重点:时间选择由3个下拉列表组成,年月日的判断最好写 JS
也可以 用AutoPostBack 与 SelectedIndexChanged 配合,但是每次选择都会刷新,密码会清空。
OnClick -- C#的点击事件
OnClientClick -- JS 的点击事件
OnClientClick="return false" --无法进行点击(css)
AutoPostBack=" true "; -- 自动提交( css )
SelectedIndexChanged -- 选项改变事件 ( C#)
AutoPostBack 与 SelectedIndexChanged 相配合使用 在后台进行使用
Option -- 下拉列表中的一个选项。
document.createElement("BUTTON"); -- 创建一个按钮
例:创建一个指定文本的按钮
var btn=document.createElement("BUTTON");
var t=document.createTextNode("CLICK ME");
btn.appendChild(t);

-----------------------------------------------------------------------------------------------------------------
3、提示页

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="zhuceok.aspx.cs" Inherits="zhuceok" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title> <style type="text/css">
.div1 {
position: absolute;
margin-top: 80px;
left: 400px;
width: 650px;
height: 400px;
text-align: center;
line-height: 80px;
font-size: 30px;
}
</style> </head>
<body>
<form id="form1" runat="server">
<div class="div1"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br /> <span id="sp1"></span>秒后自动返回主页面,如未返回请<a href="Default.aspx">点击此处</a>。 </div>
</form>
</body>
</html> <script type="text/javascript"> var sss = ; document.getElementById("sp1").innerHTML = sss; window.setInterval(function () { //开定时器 if (sss < ) { window.location.href = "Default.aspx"; } sss--;
document.getElementById("sp1").innerHTML = sss; }, ); </script>
前台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class zhuceok : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ string s = Request["a"];
if (s == "")
{
Label1.Text = "恭喜你!注册成功!!!";
Label1.ForeColor = System.Drawing.Color.Red;
}
else
{
Label1.Text = "注册失败!!!!!";
Label1.ForeColor = System.Drawing.Color.Red;
} } }
后台
--------------------------------------------------------------------------------------
4、删除
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="shanchu.aspx.cs" Inherits="shanchu" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal> </div>
</form>
</body>
</html>
public partial class shanchu : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string s = Request["i"];
int a = new usersData().deleteuser(s);
//if (a > 0)
//{
// Literal1.Text = "<script>alert('删除成功!');window.location.href='Default.aspx';</script>";
//}
//else
//{
// Literal1.Text = "<script>alert('删除失败!');window.location.href='Default.aspx';</script>";
//} Response.Redirect("Default.aspx"); }
}
后台
<a onclick="return confirm('是否要删除<%#Eval("NickName") %>?');" href="shanchu.aspx?i=<%#Eval("Ids") %>">删除</a>
//展示页,《删除》的设置
删除按钮
onclick="return confirm( )"; -- 点击时弹出 ‘ 确定对话框 ’ ,点击确定后再执行后面的命令
Literal1.Text = "<script>alert('删除成功!');window.location.href='Default.aspx';</script>";
-- 先弹出对话框,确定后再跳转页面
----------------------------------------------------------------------------------------------
5、修改
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="xiugai.aspx.cs" Inherits="xiugai" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server"> <h1 style="text-align: center">用户修改</h1>
<div style="position: absolute; left: 550px; top: 100px">
<table style="text-align: right">
<tr>
<td>用户名: </td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td> <td>
<asp:Label ID="uname_error" runat="server" Text="Label"></asp:Label>
</td>
</tr> <tr>
<td>昵称:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td> <td>
<asp:Label ID="nick_error" runat="server" Text="Label"></asp:Label>
</td> </tr> <tr>
<td>密码:</td> <td>
<asp:TextBox ID="p1" TextMode="Password" runat="server"></asp:TextBox>
</td> <td></td> </tr>
<tr>
<td>确认密码:</td>
<td>
<asp:TextBox ID="p2" TextMode="Password" runat="server"></asp:TextBox>
</td> <td>
<asp:Label ID="pwd_error" runat="server" Text="Label"></asp:Label>
</td> </tr>
<tr>
<td>性别:</td> <td>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Text="男" Value="true" Selected="True"></asp:ListItem>
<asp:ListItem Text="女" Value="false"></asp:ListItem>
</asp:RadioButtonList>
</td> <td></td> </tr>
<tr>
<td>生日: </td>
<td>
<asp:DropDownList ID="Dr1" runat="server"></asp:DropDownList>年
<asp:DropDownList ID="Dr2" runat="server"></asp:DropDownList>月
<asp:DropDownList ID="Dr3" runat="server"></asp:DropDownList>日
</td> <td></td> </tr> <tr>
<td>民族: </td> <td>
<asp:DropDownList ID="Dr4" runat="server"></asp:DropDownList>
</td> <td></td>
</tr> <tr>
<td> </td> <td>
<asp:Button OnClientClick="return go();" ID="Button1" runat="server" Text="提交" />
</td> <td></td> </tr>
</table> </div> </form>
</body>
</html> <script type="text/javascript"> var pwdok = false;
var nickok = false;
var nameok = false; //判断两次密码是否一致
var pwd1 = document.getElementById("p1");
var pwd2 = document.getElementById("p2"); pwd1.onkeyup = function () { pwd1_2(pwd1, pwd2); }
pwd2.onkeyup = function () { pwd1_2(pwd1, pwd2); } function pwd1_2(a, b) {
if (a.value != b.value) {
document.getElementById("pwd_error").innerText = "两次密码不一致!";
document.getElementById("pwd_error").style.color = "red";
pwdok = false;
}
else {
document.getElementById("pwd_error").innerText = "正确!";
document.getElementById("pwd_error").style.color = "green";
pwdok = true;
}
} //判断昵称是否为空
document.getElementById("TextBox2").onkeyup = function () {
if (this.value.length > ) { nickok = true; }
else
{
nickok = false;
}
} //最终返回 false 还是 true ———— 确定按钮是否可用
function go() {
if (document.getElementById("TextBox2").value.length > ) { nickok = true; }
if (document.getElementById("p1").value.length == && document.getElementById("p2").value.length == ) {
pwdok = true;
}
return pwdok && nickok ;
} //去掉用户名为空这个判断
//增加 两个密码框为空时 可以点击
// 再次判断一次昵称不为空时可以点击,之前为 onkeyup 按键抬起触发 //年份改变时发生
var year = document.getElementById("Dr1");
var mon = document.getElementById("Dr2");
var day = document.getElementById("Dr3"); year.onchange = function () { if (mon.value == "") { if (this.value % == && this.value % != || this.value % == ) { day.options.length = ; for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
else {
day.options.length = ; for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
}
} //月份改变时发生
mon.onchange = function () { if (this.value == "") {
if (year.value % == && year.value % != || year.value % == ) { day.options.length = ; for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
else {
day.options.length = ; for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op); }
} } else if (this.value == "" || this.value == "" || this.value == "" || this.value == "" || this.value == "" || this.value == "" || this.value == "") { day.options.length = ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
} } else if (this.value == "" || this.value == "" || this.value == "" || this.value == "") {
day.options.length = ;
for (var i = ; i < ; i++) {
var op = document.createElement("option");
op.value = i;
op.innerHTML = i;
day.appendChild(op);
}
}
} </script>
ing System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class xiugai : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Click += Button1_Click; if (!IsPostBack)
{
string s = Request["i"]; users uu = new usersData().selectuser(s); TextBox1.Text = uu.Username; //绑定用户名
TextBox1.ReadOnly = true; //只能看 TextBox2.Text = uu.Nickname; //绑定昵称 if (uu.Sex) //绑定性别
{
RadioButtonList1.Items[].Selected = true;
}
else
{
RadioButtonList1.Items[].Selected = true;
} //添加年月日——绑定日期 for (int i = DateTime.Now.Year; i >= ; i--)
{
ListItem li = new ListItem(i.ToString(), i.ToString()); if (li.Text == uu.Birthday.Year.ToString())
{
li.Selected = true;
} Dr1.Items.Add(li);
}
for (int i = ; i < ; i++)
{
ListItem li = new ListItem(i.ToString(), i.ToString()); if (li.Text == uu.Birthday.Year.ToString())
{
li.Selected = true;
} Dr2.Items.Add(li);
}
for (int i = ; i <= ; i++)
{
ListItem li = new ListItem(i.ToString(), i.ToString()); if (li.Text == uu.Birthday.Year.ToString())
{
li.Selected = true;
} Dr3.Items.Add(li);
} //添加民族
Dr4.DataSource = new usernationData().selectAll();
Dr4.DataTextField = "NationName";
Dr4.DataValueField = "NationCode";
Dr4.DataBind(); foreach (ListItem li in Dr4.Items) //绑定民族
{
if (li.Value == uu.Nation)
{
li.Selected = true;
}
}
}
} void Button1_Click(object sender, EventArgs e)
{
users u = new users();
u.Username = TextBox1.Text.Trim();
u.Nickname = TextBox2.Text;
u.Password = p1.Text;
u.Sex = RadioButtonList1.Items[].Selected; //性别
u.Birthday = Convert.ToDateTime(Dr1.SelectedValue + "-" + Dr2.SelectedValue + "-" + Dr3.SelectedValue);
u.Nation = Dr4.SelectedValue;
u.Ids = Convert.ToInt32(Request["i"]); int a = new usersData().updateuser(u);
if (a > )
{
Response.Write("<script>alert('修改成功!!!');window.opener.location.href='Default.aspx';window.close();</script>");
} //Response.Write 在页面最顶端 提示—— —— 返回父级——-——关上本页
else
{
Response.Write("<script>alert('修改失败!');</script>");
} }
}
注意
密码不能显示给用户看,密码不改时沿用原密码(最后在修改方法中判断密码是否修改)
添加数据时昵称有限制,对修改是否有限制
-----------------------------------------------------------------------------------------
5-1、修改2(课堂讲解,展示不同)
<input type="button" hehe="<%#Eval("Ids") %>" class="btn1" value="编辑" />
修改
---- 主页,添加的是按钮。hehe为自定义元素,传值用。
<script type="text/javascript">
var btns = document.getElementsByClassName("btn1");
for (var i = ; i < btns.length; i++) {
btns[i].onclick = function () {
window.open("Update.aspx?i=" + this.getAttribute('hehe'), "_blank", "toolbar=no menubar=no width=500 height=500");
} // 要传的值 打开新页面 页面样式
}
-- 后台数据处理一样
WebForm 小项目【人员管理系统】分析的更多相关文章
- 学习笔记之Python人机交互小项目二:名片管理系统
继上次利用列表相关知识做了简单的人机交互的小项目名字管理系统后,当学习到字典时,老师又让我们结合列表和字典的知识,结合一起做一个名片管理系统,这里分享给在学习Python的伙伴! 1.不使用函数 1 ...
- 学习笔记之Python人机交互小项目一:名字管理系统
2020是一个不平凡的一年,但即使挫折不断,我们每学期的课程实训也没有受到影响,仍旧如期实施.与往年不同的是,今年的实训老师是学校邀请的公司在职人员来给我们实训.今年实训的内容是Python语言,下面 ...
- vue小项目---管理系统
在上一篇文章中我们已经学习了vue的基本语法,常用属性,了解了vue的基本使用,现在让我们用vue配合Bootstrap来完成一个小项目. 首先导入Bootstap文件. <link rel=& ...
- web实践小项目<一>:简单日程管理系统(涉及html/css,javascript,python,sql,日期处理)
暑假自学了些html/css,javascript和python,苦于学完无处练手几乎过目即忘...最后在同学的建议下做了个简单日程管理系统.借第一版完成之际,希望能将实践期间犯过的错误和获得的新知进 ...
- python3开发进阶-Django框架学习前的小项目(一个简单的学员管理系统)
''' 自己独立写一个学员管理系统 表结构: 班级表: -id -grade_name 学生表: -id -student_name -grade 关联外键班级表 老师表: -id -teacher_ ...
- C++小项目-本校科协管理系统
前几天老师说让我把之前做过的一个小项目改动一下,用于新成员练手. 想到在我刚接触面向对象编程的时候,也是急需一个小的case来熟悉和深入对C++的理解.如今搞的这个东西.希望能够帮到学弟学妹们,嘻嘻. ...
- java初学小项目-酒店客房管理系统
最近初次接触JAVA,感觉之前学的C语言很有用,跟着视频做了一个小项目-酒店客房管理系统 /* 酒店客房管理系统 */ import java.util.Scanner;//通过键盘来输入命令需要的引 ...
- 迷你图书管理系统 源代码 Java初级小项目
今天博主再给大家分享一个小项目:MiNi图书管理系统.用的是Java语言开发的,代码不多,大概260行左右吧,系统是实现图书的新增图书.删除图书.借阅图书.归还图书.查看图书等简单的功能(后附源代码) ...
- 鸿蒙内核源码分析(静态链接篇) | 完整小项目看透静态链接过程 | 百篇博客分析OpenHarmony源码 | v54.01
百篇博客系列篇.本篇为: v54.xx 鸿蒙内核源码分析(静态链接篇) | 完整小项目看透静态链接过程 | 51.c.h.o 下图是一个可执行文件编译,链接的过程. 本篇将通过一个完整的小工程来阐述E ...
随机推荐
- 服务器被minerd
cd /opt chmod -x minerd 去/root/.ssh 目录下,清除authorized_keys,KHK75NEOiq 文件 在ssh的配置文件/etc/ssh/sshd_confi ...
- xml配置文件中常见的命名空间解释
1.1schema文档即xml schema document,schema文件的格式是.xsd(xml schema document的缩写xsd). 简单来说:schema就是对xml的进一步约束 ...
- Python开发——7.迭代器、生成器和装饰器
一.迭代器 1.迭代器协议 (1)迭代器协议是指:对象必须提供一个next方法,执行该方法要么返回迭代中的下一项,要么引起一个StopIteration移除异常以中止迭代. (2)可迭代对象:实现了迭 ...
- Rabbit mq 简单应用
参考:http://rabbitmq.mr-ping.com/AMQP/AMQP_0-9-1_Model_Explained.html 简答模式(exchange不工作) import pika # ...
- IPC_管道
1.管道特点: 1)单向数据通信 2)匿名管道-常用于(父子进程/有血缘关系的进程之间) 3)命名管道-常用于(无血缘关系进程之间通信) 4)提供一种流式服务(发送和接受不接受字节数的大小,可取任意大 ...
- AJAX从入门到放弃(一)
AJAX可以用于创建快速动态的网页(无需重新加载整个网页的情况下,能够更新部分网页的技术) 即异步的Javascript和XML,通过后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新. A ...
- poj3280
将给定字符串用最小代价(添加,删除)变为回文串. dp:dp[i][j]表示将i-j变为回文串的最小代价. 若s[i]==s[j],则dp[i][j]=dp[i+1][j-1] 否则,若s[i+1]- ...
- githug rename_commit 修改已经commit但还没push的一条message
githug 第 45 关, 一开始对 git rebase -i 这个东西有误解, 记录一下正确的用法 ddmobadeMac-mini:git_hug ddmoba$ githug reset 4 ...
- Java 获取当前项目所在服务器的 IP 地址
java中获取当前服务器地址主要使用到InetAddress这个类 public static void main(String[] args) { try { //用 getLocalHost() ...
- javascript History对象属性和方法
History对象 History对象包含用户(在浏览器窗口中)访问过的URL length: 返回浏览器历史列表中的URL数量(打开浏览器,访问淘宝,返回1,再访问百度,返回2) History对象 ...
