JS实现缓动动画效果
原理如下:
假设要从数值A变化到数值B,如果是线性运动,则每次移动距离是一样;如果是缓动,每次移动距离不一样。那如何才能不一样呢?很简单,按比例移动就可以。
例如:每次移动剩余距离的一半。
对吧,超容易理解的。
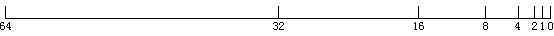
比方说:你和初恋之间距离是64,每秒移动一半,则,你们之间的距离下一秒就是32, 再下一秒就是16,然后8,然后4,然后2,然后1,然后……你们就在一起了。你们在一起的这个过程就是一个典型的先快后慢的缓动运动过程,如下示意图:

用一个简单的公式表示就是:
A = A + (B - A) / 2
点击按钮执行的是下面的backToTop()方法:
// 滚动到顶部缓动实现
// rate表示缓动速率,默认是2
var backToTop = function (rate) {
var doc = document.body.scrollTop? document.body : document.documentElement;
var scrollTop = doc.scrollTop; var top = function () {
scrollTop = scrollTop + (0 - scrollTop) / (rate || 2); // 临界判断,终止动画
if (scrollTop < 1) {
doc.scrollTop = 0;
return;
}
doc.scrollTop = scrollTop;
// 动画gogogo!
requestAnimationFrame(top);
};
top();
};
其中,代码的核心是:
scrollTop = scrollTop + (0 - scrollTop) / (rate || 2);
scrollTop表示公式的A, 滚动到顶部滚动高度是0,因此,上面的0,实际上就是公式的B, 而公式中的2表示缓动速率,实际开发的时候是可以灵活调整的,缓动速率范围是1到无穷大,速率值越小,运动越快。比如说上面的返回顶部效果,我们把缓动速率改成4,点击下面的按钮感受效果:
点击我执行backToTop(4)
等比例靠近理论上最终只会无穷靠近,并不会真正的相等,也就是动画永远没有结束的时候,所以说需要做一个临界判断,也就是距离小到一定数目的时候,直接等于目标值,并终止动画。例如,上面的返回顶部,就是当距离顶部滚动高度小于1的时候,直接返回顶部,并终止动画。
if (scrollTop < 1) {
doc.scrollTop = 0;
return;
}
如果项目很多地方使用该算法,每次都写一遍requestAnimationFrame和边界判断是很啰嗦的,于是,我们可以把算法变个身,例如下面这样:
var _easeout = function(start, end, rate, callback) {
var _end = end;
if (start == end || typeof start != 'number') {
return;
}
end = end || 0;
rate = rate || 2;
var step = function() {
start = start + (end - start) / rate;
if (Math.abs(start - _end) < 1) {
console.log('end');
callback(end, true);
return;
}
callback(start, false);
requestAnimationFrame(step);
};
step();
};
其中:
A是起始位置;B是目标位置;rate是缓动速率;callback是变化的位置回调,支持两个参数,value和isEnding,表示当前的位置值(数值)以及是否动画结束了(布尔值);
于是,我们的返回顶部效果可以这么使用:
var doc = document.body.scrollTop !== undefined ? document.body : document.documentElement;
console.log('start', doc.scrollTop);
$("#back").click(function(){
console.log('start', doc.scrollTop);
_easeout(doc.scrollTop, 500, 2, function(value) {
doc.scrollTop = value;
});
})
});
JS实现缓动动画效果的更多相关文章
- js off 缓动动画
动画也有很多种,一起来学习,缓动动画吧 缓动动画 1.缓动动画原理=盒子位置+(目标盒子位置-现在盒子位置)/10 2.步长越来越小 3.让步长越来越小的公式 步长=(目标位置-本身位置)/ ...
- js简单动画:匀速动画、缓动动画、多物体动画以及透明度动画
主要实现以下几种简单的动画效果(其实原理基本相同): 1.匀速动画:物体的速度固定 2.缓动动画:物体速度逐渐变慢 3.多物体动画 4.透明度动画 效果实现: 1.匀速动画(以物体左右匀速运动为例) ...
- JS基础知识——缓动动画
基于距离的缓动动画 原理:设定起始位置 start 和终止位置 end,变化会越来越慢. 公式:start=start+(end-start)/10; 这个10不是固定的,想分成多少份就分成 ...
- jQuery-1.9.1源码分析系列(十五) 动画处理——缓动动画核心Tween
在jQuery内部函数Animation中调用到了createTweens()来创建缓动动画组,创建完成后的结果为: 可以看到上面的缓动动画组有四个原子动画组成.每一个原子动画的信息都包含在里面了. ...
- 背水一战 Windows 10 (15) - 动画: 缓动动画
[源码下载] 背水一战 Windows 10 (15) - 动画: 缓动动画 作者:webabcd 介绍背水一战 Windows 10 之 动画 缓动动画 - easing 示例演示缓动(easing ...
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
- Windows Phone开发(42):缓动动画
原文:Windows Phone开发(42):缓动动画 前面在讨论关键帧动画的时候,我有意把几个带缓动动画的关键帧动画忽略掉,如EasingColorKeyFrame.EasingDoubleKeyF ...
- 重新想象 Windows 8 Store Apps (19) - 动画: 线性动画, 关键帧动画, 缓动动画
原文:重新想象 Windows 8 Store Apps (19) - 动画: 线性动画, 关键帧动画, 缓动动画 [源码下载] 重新想象 Windows 8 Store Apps (19) - 动画 ...
- JS-特效 ~ 04. client对象、网页可视区域的宽高、client / offset / scroll 三大家族的区别、冒泡事件、事件委托、获取内嵌式和外链式属性getStyle(ele,attr) ;、缓动动画封装
知识点: 模拟滚动条的解除事件问题 : event内置对象,包含 了大量事件: page兼容性: pageX || clientX + scool().top : if (true === a)tr ...
随机推荐
- 【python】获取http响应
一个相对完整的http请求,输入ip和端口,输出响应码,响应头,响应体,是否超时,以及出错时的错误信息 处理包括: 1.协议处理,如果是443用https,其他用http 2.HTTPError处理, ...
- Python基础知识之大杂烩
一.range 和 xrange 的区别 xrange 与 range 基本上都是在循环的时候用,两者的用法完全相同.所不同的是xrange生成的是一个生成器,而range生成的是一个list对象. ...
- lightoj1197 素数双筛,可以参考poj的那题双筛
/* 判断一个数是否是素数,只要判断这个数有没有在[2,sqrt(n)]区间的因子 同样,对于大数短区间的筛选,同样可以用这种判断方式, 先筛出sqrt(n)范围内的素数,然后用这些素数去筛出区间内的 ...
- 简单的做一个图片上传预览(web前端)
转载:点击查看原文 在做web项目很多的时候图片都是避免不了的,所以操作图片就成了一个相对比较棘手的问题,其实也不是说很麻烦,只是说上传然后直接预览的过程很恶心,今天简单的做一个处理. 效果预览: & ...
- js--基础(对象、数组、函数、if语句、while语句、do while语句、continue语句、break语句)
三.流程控制:1.单行语句var age =20;//单行语句 2.复合语句花括号包含起来的与聚集和叫做复合语句,一对花括号表示一个复合语句 ,处理时可以当成一个单行语句来看待,一般复合句与叫做代码块 ...
- C#算法 选择排序、冒泡排序、插入排序
1.冒泡排序: 方法一: public static int[] MaoPao(int[] arr) { //执行多少次 for (int i = 0; i < arr.Length; i++) ...
- 查看python脚本的运行pid,让python脚本后台运行
ps -ef | grep Productor.py | grep -v grep # 先测试好 python3 /usr/local/software/ELK/Productor.py # 没问题 ...
- h5网页在微信里打开 右上角分享到微信好友或者朋友圈
首先你需要一个分享接口地址,然后在自定义图片 标题 描述 如下: <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js& ...
- 标准C语言实现基于TCP/IP协议的文件传输
TCP/IP编程实现远程文件传输在LUNIX中一般都采用套接字(socket)系统调用. 采用客户/服务器模式,其程序编写步骤如下: 1.Socket系统调用 为了进行网络I/O,服务器和客户机两 ...
- CGAffineTransform的使用
typedef struct CGAffineTransform CGAffineTransform; struct CGAffineTransform { CGFloat a, b, c, d; C ...
