angular7 Rxjs 异步请求
Promise 和 RxJS 处理异步对比
Promise 处理异步:

let promise = new Promise(resolve => {
setTimeout(() => {
resolve('---promise timeout---');
}, 2000);
});
promise.then(value => console.log(value));
RxJS 处理异步

import {Observable} from 'rxjs';
let stream = new Observable(observer => {
setTimeout(() => {
observer.next('observable timeout');
}, 2000);
});
stream.subscribe(value => console.log(value));
从上面列子可以看到 RxJS 和 Promise 的基本用法非常类似,除了一些关键词不同。Promise 里面用的是 then() 和 resolve(),而 RxJS 里面用的是 next() 和 subscribe()。从上面例子我们感觉Promise 和 RxJS 的用法基本相似。其实Rxjs相比Promise 要强大很多。 比如 Rxjs 中可以中途撤回、Rxjs 可以发射多个值、Rxjs 提供了多种工具函数等等。
Rxjs unsubscribe 取消订阅
Promise 的创建之后,动作是无法撤回的。Observable 不一样,动作可以通过 unsbscribe() 方 法中途撤回,而且 Observable 在内部做了智能的处理。
Promise 创建之后动作无法撤回

let promise = new Promise(resolve => {
setTimeout(() => {
resolve('---promise timeout---');
}, 2000);
});
promise.then(value => console.log(value));
Rxjs 可以通过 unsubscribe() 可以撤回 subscribe 的动作

let stream = new Observable(observer => {
let timeout = setTimeout(() => {
clearTimeout(timeout);
observer.next('observable timeout');
}, 2000);
});
let disposable = stream.subscribe(value => console.log(value));
setTimeout(() => {
//取消执行
disposable.unsubscribe();
}, 1000);
Rxjs 订阅后多次执行
如果我们想让异步里面的方法多次执行,比如下面代码。
这一点 Promise 是做不到的,对于 Promise 来说,最终结果要么 resole(兑现)、要么 reject (拒绝),而且都只能触发一次。如果在同一个 Promise 对象上多次调用 resolve 方法, 则会抛异常。而 Observable 不一样,它可以不断地触发下一个值,就像 next() 这个方法的 名字所暗示的那样。

let promise = new Promise(resolve => {
setInterval(() => {
resolve('---promise setInterval---');
}, 2000);
});
promise.then(value => console.log(value));
Rxjs

et stream = new Observable<number>(observer => {
let count = 0;
setInterval(() => {
observer.next(count++);
}, 1000);
});
stream.subscribe(value => console.log("Observable>"+value));
Angualr6.x 之前使用 Rxjs 的工具函数 map filter
注意:Angular6 以后使用以前的 rxjs 方法,必须安装 rxjs-compat 模块才可以使用 map、filter 方法。
angular6 后官方使用的是 RXJS6 的新特性,所以官方给出了一个可以暂时延缓我们不需要修 改 rsjx 代码的办法。
npm install rxjs-compat


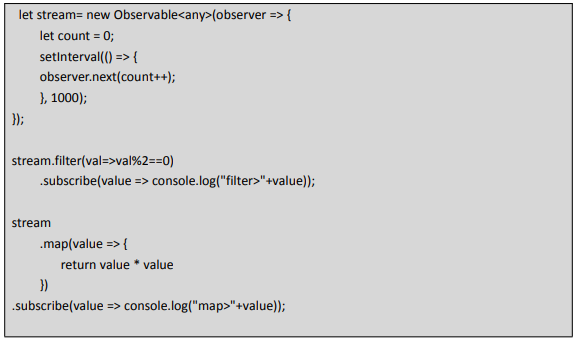
et stream= new Observable<any>(observer => {
let count = 0;
setInterval(() => {
observer.next(count++);
}, 1000);
});
stream.filter(val=>val%2==0)
.subscribe(value => console.log("filter>"+value));
stream
.map(value => {
return value * value
})
.subscribe(value => console.log("map>"+value));
Angualr6.x 以后 Rxjs6.x 的变化以及 使用
Rxjs 的变化参考文档:http://bbs.itying.com/topic/5bfce189b110d80f905ae545
RXJS6 改变了包的结构,主要变化在 import 方式和 operator 上面以及使用 pipe()

import {Observable} from 'rxjs';
import {map,filter} from 'rxjs/operators';


let stream= new Observable<any>(observer => {
let count = 0;
setInterval(() => {
observer.next(count++);
}, 1000);
});
stream.pipe(
filter(val=>val%2==0)
)
.subscribe(value => console.log("filter>"+value));
stream.pipe(
filter(val=>val%2==0), map(value => {
return value * value
})
)
.subscribe(value => console.log("map>"+value));
Rxjs 延迟执行

import {Observable,fromEvent} from 'rxjs';
import {map,filter,throttleTime} from 'rxjs/operators';
var button = document.querySelector('button');
fromEvent(button, 'click').pipe(
throttleTime(1000)
)
.subscribe(() => console.log(`Clicked`));
angular7 Rxjs 异步请求的更多相关文章
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- AJAX实现简单的注册页面异步请求
p { margin: 0px; padding: 0px } AJAX简介 (1)AJAX = 异步 JavaScript 和 XML. (2)AJAX 是一种用于创建快速动态网页的技术. (3)通 ...
- ASIHTTPRequest取消异步请求
今天碰到一个问题 异步请求等待中 cancel后会发生什么,网上找了下资料说取消的请求默认都会按请求失败处理,并调用请求失败delegate 查找到的资料具体解释了下ASIHTTPRequest取消异 ...
- Ajax_02之XHR发起异步请求
1.Ajax: AJAX:Asynchronous Javascript And Xml,异步的JS和XML: 同步请求:地址栏输入URL.链接跳转.表单提交-- 异步请求:使用Ajax发起,底层使用 ...
- JQuery中使用Ajax实现诸如登录名检测等异步请求Demo
上一篇博客介绍了注册登录时一次性图形验证码的工具类的编写,这篇随笔同样是我在写用jquery中ajax实现登录信息检测的异步请求功能的笔记,在各个网站进行信息用户注册时,需要在不刷新页面的情况下对注册 ...
- ASP.NET WebForm中异步请求防止XSRF攻击的方法
在ASP.NET MVC中微软已经提供了如何防止跨域攻击的方法.对于传统Webfrom中使用Handler来接受ajax的Post请求数据,如何来防止XSRF攻击呢.这里给大家提供一个简单地方法,和M ...
- 手动封装js原生XMLHttprequest异步请求
Code Object.extend =function(targetObj,fnJson){ //扩展方法,类似于jQuery的$.extend,可以扩展类的方法,也可以合并对象 for(var f ...
- jquery ajax异步请求
得先知道后台接口给ajax访问(接口URl和传入接口的参数及参数类型),知道访问之后返回的数据类型,有哪些数据. 选择异步请求的方式,常用的有三种,如$.ajax().$.post().$.get ...
- iOS NSURLConnection POST异步请求封装,支持转码GBK,HTTPS等
.h文件 #import <Foundation/Foundation.h> //成功的回调 typedef void(^successBlock)(id responseObj); // ...
随机推荐
- 解决vscode更新后Ext Js插件无法使用问题
解决方案来至于https://www.sencha.com/forum/showthread.php?471410-Bug-in-VS-Code-Plugin-since-VS-Code-Update ...
- nfs文件共享服务
文件共享服务端10.100.1.13: yum install -y rpcbind nfs-utils #rpcbind可以给nfs开多个端口 service rpcbind start serv ...
- B - Battle City bfs+优先队列
来源poj2312 Many of us had played the game "Battle city" in our childhood, and some people ( ...
- vue2中使用 better-scroll
使用时有三个要点: 一:html部分 <div class="example" ref="divScroll"> <div> <p ...
- Java基础&面向对象(二)
(七)函数 1.数的定义:具有特定功能的一段小程序,也称为方法: 2.函数的特点: 3.函数的应用:结果.是否需要未知内容参与运算: 4.函数的重载:在同一个类中,允许存在一个以上的同名函数,只要它们 ...
- 在linux中安装selenium+chrome
主要参照百度的一些内容加上自己的实际操作,对自己遇到的几个问题进行总结: 第一个问题:安装selenium---sudo pip install selenium 显示:You are using p ...
- org.apache.commons.dbcp.SQLNestedException: Cannot create PoolableConnectionFactory (Access denied for user 'root'@'localhost' (using password:
tationProcessor' to allow for resolving potential circular referencesDEBUG 2018-05-28 11:32:35,016 o ...
- linux crontab详解 php开发相关
vi vi /etc/crontab 注意不是这么直接干的! 下面是内容 SHELL=/bin/bash PATH=/sbin:/bin:/usr/sbin:/usr/bin MAILTO=root ...
- Mastering MariaDB 神秘的MariaDB 中文翻译版
是某群的哥们义务翻译的,宣传一下,还没时间时间读,粗滤看了全部翻译完了300多页佩服 https://github.com/CMant/Mastering-MariaDB- 原地址:如果你需要读,请s ...
- ASP.NET Core 集成测试中通过 Serilog 向控制台输出日志
日志是程序员的雷达,不仅在生产环境中需要,在集成测试环境中也需要,可以在持续集成失败后帮助定位问题.与生产环境不同,在集成测试环境中使用控制台输出日志更方便,这样可以通过持续集成 runner 执行 ...
