基于WebSocket实现聊天室(Node)
基于WebSocket实现聊天室(Node)
WebSocket是基于TCP的长连接通信协议,服务端可以主动向前端传递数据,相比比AJAX轮询服务器,WebSocket采用监听的方式,减轻了服务器压力
本文作为学习websocket的练习,实现在线聊天的功能
服务端
server.js
const http = require('http')
const fs = require('fs')
const ws = require('ws')
// 创建服务
let server = http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'})
// 显示页面内容
fs.readFile("index.html", function (err, data) {
if (err)
return console.error(err);
res.end(data)
});
}).listen(8000)
// 服务端定义web socket server
let wss = new ws.Server({server})
// 存放socket
let clientMap = {}
// 计数器
let count = 0
// 客户id
let id = 0
let d = new Date()
// 客户端连接服务端时,回调函数会接受一个socket对象
wss.on("connection", function (socket) {
count ++;
id ++;
// 添加用户
socket.id = id
clientMap[id] = socket
console.log("第" + count + "位用户上线了,ID为" +id)
socket.send("欢迎来到聊天室,已经有"+count+"位用户在线")
// 监听客户端数据
socket.on("message", function (msg) {
// 广播消息
for(let id in clientMap){
console.log(id)
console.log(socket.id)
if(id === socket.id.toString())
clientMap[id].send(d.toLocaleTimeString() + " 我: "+ msg)
else
clientMap[id].send(d.toLocaleTimeString() + " " + socket.id +"号: "+ msg)
}
})
// 监听客户下线
socket.on("close", function (e) {
// 删除用户
count --;
console.log(socket.id + "号用户" + "下线")
delete clientMap[socket.id]
})
// 错误连接
socket.on("error", function (err) {
console.log("客户连接错误" + err)
})
})
客户端
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>聊天室</title>
<style>
#room {
border: solid;
margin: 2px;
width: 400px;
height: 500px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div id="room"></div>
<input type="text" id="msg">
<button id="send">发送</button>
<!--客户端脚本-->
<script>
// 定义web socket client
let wsc = new WebSocket("ws://localhost:8000")
let serverError = false
let room = document.getElementById("room")
let inputText = document.getElementById("msg")
// 建立连接
wsc.onopen = function (e) {
console.log('成功进入聊天室')
}
// 获取后端消息
wsc.onmessage = function (e) {
room.innerHTML +='<p>'+e.data+'</p>'
}
// 关闭
wsc.onclose = function (e) {
alert("聊天室已经关闭")
serverError = true
}
// 错误
wsc.onerror = function () {
console.log("连接错误")
}
// 发送信息
sendMsg = function () {
let s = inputText.value
if (serverError) {
alert("聊天室已经关闭")
}
else if (msg.value === "") {
// alert("发送内容不能为空")
} else {
wsc.send(s)
inputText.value = ""
}
}
// 注册发送信息的事件
send.onclick = sendMsg
document.onkeydown = function(evt){
if(evt.code === "Enter")
sendMsg()
};
</script>
</body>
</html>
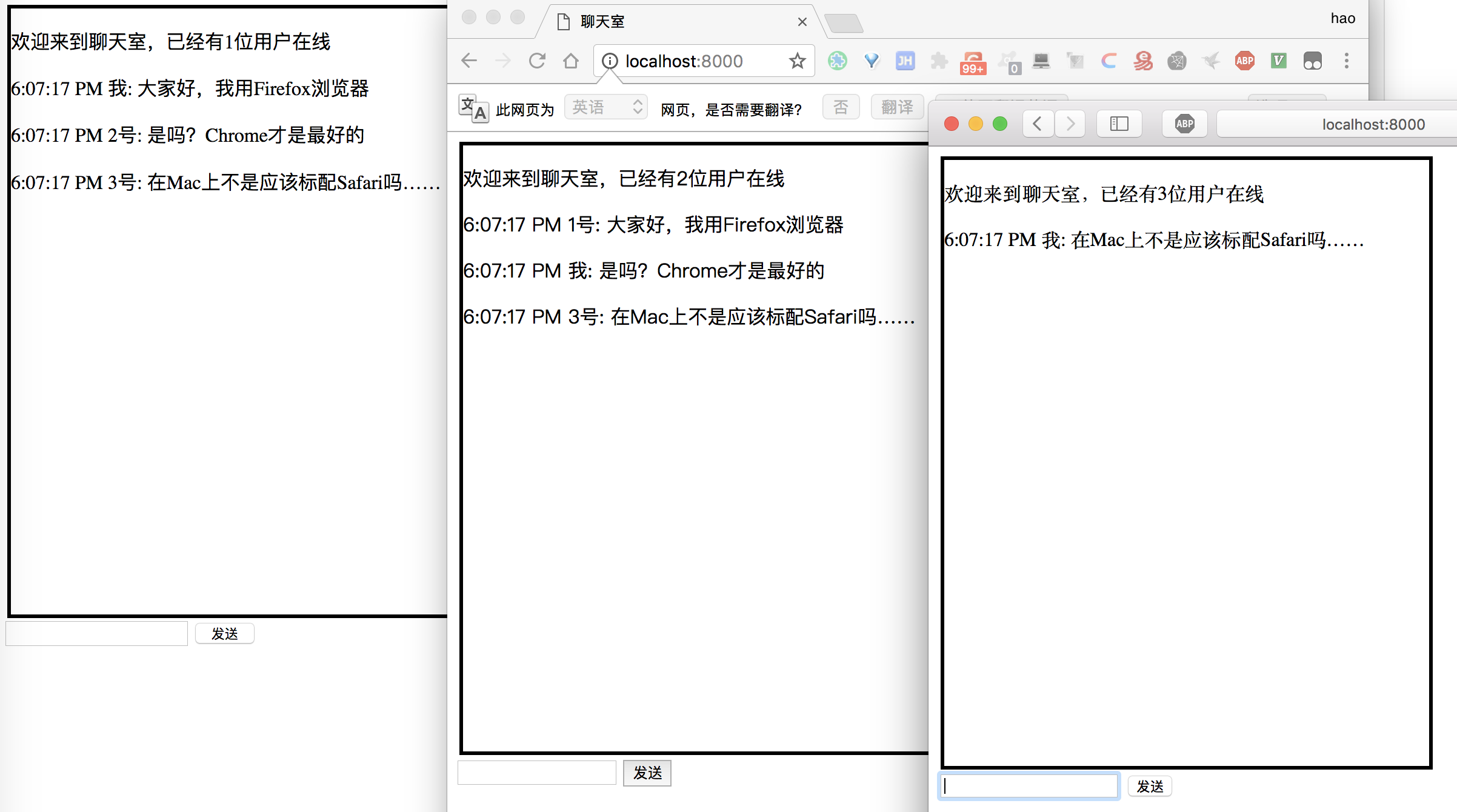
运行结果
运行
$ node server.js
开启不同浏览器,或同一浏览器的多个tab,访问localhost:8000,就可以实习聊天功能

服务端输出:
$ study node server.js
第1位用户上线了,ID为1
第2位用户上线了,ID为2
第3位用户上线了,ID为3
3号用户下线
2号用户下线
1号用户下线
小结
感觉Websocket非常优雅,后端变得主动才好嘛~
基于WebSocket实现聊天室(Node)的更多相关文章
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- 第一节:.Net版基于WebSocket的聊天室样例
一. 说在前面的话 该篇文章为实时通讯系列的第一节,基于WebSocket编写了一个简易版聊天样例,主要作用是为引出后面SignalR系列的用法及其强大方便之处,通过这个样例与后续的SignalR对比 ...
- 基于webSocket的聊天室
前言 不知大家在平时的需求中有没有遇到需要实时处理信息的情况,如站内信,订阅,聊天之类的.在这之前我们通常想到的方法一般都是采用轮训的方式每隔一定的时间向服务器发送请求从而获得最新的数据,但这样会浪费 ...
- [已解决][HTML5]基于WebSocket开发聊天室应用
WebSocket示例java的比较少,大部分是nodejs的,比较有名的是socket.io的chat, 借用下他的前端实现一套java的,后端基于https://github.com/genera ...
- 关于websocket制作聊天室的的一些总结
websocket的总结 在一个聊天室系统中,常常使用websocket作为通信的主要方式.参考地址:https://www.jianshu.com/p/00e... 关于自己的看法:websocke ...
- websocket+golang聊天室
原文地址: http://www.niu12.com/article/3 websocket+golang聊天室 main.go和index.html放在同一目录下 main.go package m ...
- WebSocket 网页聊天室
先给大家开一个原始的websocket的连接使用范例 <?php /* * recv是从套接口接收数据,也就是拿过来,但是不知道是什么 * read是读取拿过来的数据,就是要知道recv过来的是 ...
- 基于websocket vue 聊天demo 解决方案
基于websocket vue 聊天demo 解决方案 demo 背景 电商后台管理的客服 相关技术 vuex axios vue websocket 聊天几种模型 一对一模型 一对一 消息只一个客户 ...
- 基于nodejs+webSocket的聊天室(实现:加入聊天室、退出聊天室、在线人数、在线列表、发送信息、接收信息)
1 安装 socket.io模块 npm install "socket.io": "latest" 2 app.js相关 ws = require('soc ...
随机推荐
- Nancy 寄宿OWin
一:创建一个空项目 二:安装模板 Install-Package Nancy Install-Package Nancy.Owin Install-Package Microsoft.Owin ins ...
- 为tomcat8安装Native library
安装依赖包 yum install -y cmake gcc expat-devel perl wget 安装apr wget http://mirrors.hust.edu.cn/apache//a ...
- mysql恢复ibd文件
1.将原表删除,包括ibd和frm文件 2.重新创建表结构. 3.丢弃表空间 alter table tableName discard tablespace; 4.将要恢复的ibd文件拷贝到数据库目 ...
- virtualenv and virtualenvwrapper
virtualenv 1.下载virtualenv工具 通过物理环境的pip工具安装 清华 国内 pip3 install -i https://pypi.tuna.tsinghua.edu.cn/ ...
- 【Android】setHapticFeedbackEnabled 设置
使其在触摸的时候没有触感反馈.接着设置长按事件的监听. 代码在:launcher launcher->setupViews方法 // Setup the workspacemWorkspace. ...
- IDEA学习——模板及其常用模板
模板及其常用模板 (1)psvm (2)sout sout / soutp / soutv / 变量.sout (3)fori iter增强for循环 itar普通for循环 (4)list.for ...
- 012 pandas与matplotlib结合制图
这里以后再补充. 1.折线图
- Context家族
--摘自<android插件化开发指南> 1.ContextWrapper只是一个包装类,没有任何具体的实现,真正的逻辑都在ContextImpl里面 2.应用程序中包含多个Context ...
- selenium设置chrome和phantomjs的请求头信息
selenium设置chrome和phantomjs的请求头信息 出于反爬虫也好-跳转到手机端页面也好都需要设置请求头,那么如何进行呢? 目录 一:selenium设置phantomjs请求头: ...
- HDU 4614 Vases and Flowers 【线段树】+【二分】
<题目链接> 题目大意: 有n个花瓶,每个花瓶中只能放一朵花.两种操作,一种是从A开始放F朵花,如果有的花瓶中已经有花则跳过这个花瓶,往下一个花瓶放:第二种是将区间[A,B]之间花瓶中的花 ...
