echarts动态添加数据
数据异步加载
EChart中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
绑定数据的方式有两种,一种是写写好一些图表参数,然后数据留空,然后在异步读取数据的时候,绑定数据。还有一种就是直接异步读取数据的时候同时设置图表参数和数据绑定。
准备要加载的数据文件data.json假数据实际项目中数据是由后台传递过来的,数据内容:
{
"name":["iso","english","china","ufo","seo"],
"data":[400,200,300,100,11]
}
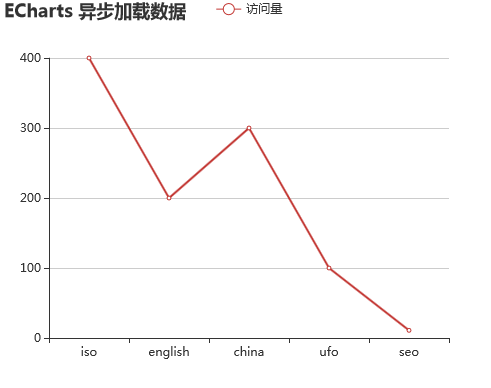
第一种异步加载的时候设置图表参数和绑定数据,JavaScript中的代码如下:
var container = document.getElementById('container');
// 初始化echarts对象
var myContainer = echarts.init(container);
$.get('echarts.json', function(data) {//与服务器连接成功
console.log(data);//获取到的json数据是个对象
myContainer.setOption(option = {
title:{
text:'ECharts 异步加载数据'
},
tooltip:{},
legend:{
data:['访问量']
},
xAxis:{
data:data.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'line',
data:data.data
}
]
});
});
运行结果为

第二种先设置图表参数,后绑定数据。 JavaScript中的代码如下:
// 初始化echarts对象
var myContainer = echarts.init(document.getElementById('container'));
myContainer.setOption(option = {
title:{
text:'echarts异步加载数据'
},
tooltip:{},
legend:{},
xAxis:{
data:[]
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:[]
}
]
});
$.get('echarts.json',function(res){
// console.log(res);
myContainer.setOption({
xAxis:{
data:res.name
},
series:[{
data:res.data
}
]
});
});
运行结果为:

Loading动画加载
//打开loading动画
myContainer.showLoading();
//加载数据函数
function bindData(){
//为了效果明显,我们做了延迟读取数据
setTimeout(function(){
//异步加载数据
$.get('echarts.json',function(res){
//获取数据后,隐藏loading动画
myContainer.hideLoading();
myContainer.setOption(option = {
title:{
text:'echartsLoading加载'
},
tooltip:{},
legend:{},
xAxis:{
data:res.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:res.data
}
]
});
})
},2000)
} bindData();
由于运行的动态图上传有点麻烦,在这里我截图两张图片,分别是加载前与加载后:

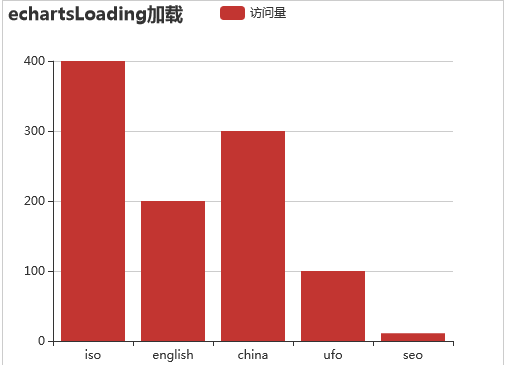
加载后图片:

数据动态实时更新
数据实时更新的代码:
var container = document.getElementById('container');
// 初始化echarts对象
var myContainer = echarts.init(container);
var base = + new Date(2018,9,30);
var oneDay = 24*3600*1000;
var date = [];
var data = [Math.random()*150];
var now = new Date(base);
var day = 30;
function addData(shift){
now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join('/');
date.push(now);
data.push((Math.random()-0.5)*10+data[data.length-1]);
if (shift) {
console.log(data);
date.shift();
data.shift();
}
now = new Date(+new Date(now)+oneDay);
}
for (var i = 0; i < day; i++) {
addData();
}
//设置图标配置项
myContainer.setOption({
title:{
text:'ECharts 30天内数据实时更新'
},
xAxis:{
type:"category",
boundaryGap:false,
data:date
},
yAxis:{
boundaryGap:[0,'100%'],
type:'value'
},
series:[{
name:'成交',
type:'line',
smooth:true, //数据光滑过度
symbol:'none', //下一个数据点
stack:'a',
areaStyle:{
normal:{
color:'pink'
}
},
data:data
}]
})
setInterval(function(){
addData(true);
myContainer.setOption({
xAxis:{
data:date
},
series:[{
name:'成交',
data:data
}]
});
},1000)
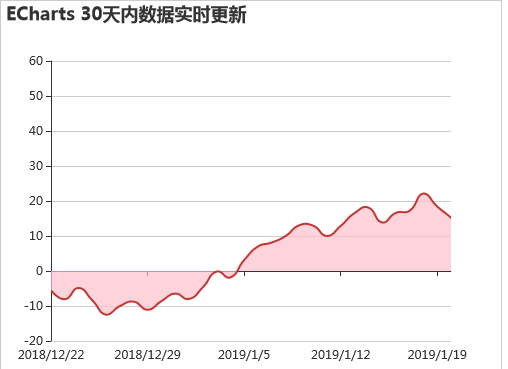
运行图

改代码是上面数据加载方式的所有页面代码,可以直接复制,编辑查看运行效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts-异步加载数据</title>
<link rel="stylesheet" href="11.scss">
<script type="text/javascript" src="js/echarts.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="jquery.min.js"></script>
<style>
#container{
width: 500px;
height: 400px;
border: 1px solid #ccc;
/*background-color: #ccc;*/
}
</style>
</head>
<body>
<div id="container"></div>
<!-- -->
<script type="text/javascript">
var container = document.getElementById('container');
// 初始化echarts对象
var myContainer = echarts.init(container); // 第一种异步加载的时候设置图表参数和绑定数据
// 异步加载配置项与数据显示图表
/*$.get('echarts.json', function(data) {//与服务器连接成功
console.log(data);//获取到的json数据是个对象
myContainer.setOption(option = {
title:{
text:'ECharts 异步加载数据'
},
tooltip:{},
legend:{
data:['访问量']
},
xAxis:{
data:data.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'line',
data:data.data
}
]
});
});*/ // 第二种先设置图表参数,后绑定数据
/*myContainer.setOption(option = {
title:{
text:'echarts异步加载数据'
},
tooltip:{},
legend:{},
xAxis:{
data:[]
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:[]
}
]
});
$.get('echarts.json',function(res){
// console.log(res);
myContainer.setOption({
xAxis:{
data:res.name
},
series:[{
data:res.data
}
]
});
});*/
/* //打开loading动画
myContainer.showLoading();
//加载数据函数
function bindData(){
//为了效果明显,我们做了延迟读取数据
setTimeout(function(){
//异步加载数据
$.get('echarts.json',function(res){
//获取数据后,隐藏loading动画
myContainer.hideLoading();
myContainer.setOption(option = {
title:{
text:'echartsLoading加载'
},
tooltip:{},
legend:{},
xAxis:{
data:res.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:res.data
}
]
});
})
},2000)
} bindData(); */ //初始化echarts实例
var base = + new Date(2017,3,8);
var oneDay = 24*3600*1000;
var date = [];
var data = [Math.random()*150];
var now = new Date(base);
var day = 30;
function addData(shift){
now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join('/');
date.push(now);
data.push((Math.random()-0.5)*10+data[data.length-1]);
if (shift) {
console.log(data);
date.shift();
data.shift();
}
now = new Date(+new Date(now)+oneDay);
} for (var i = 0; i < day; i++) {
addData();
}
//设置图标配置项
myContainer.setOption({
title:{
text:'ECharts 30天内数据实时更新'
},
xAxis:{
type:"category",
boundaryGap:false,
data:date
},
yAxis:{
boundaryGap:[0,'100%'],
type:'value'
},
series:[{
name:'成交',
type:'line',
smooth:true, //数据光滑过度
symbol:'none', //下一个数据点
stack:'a',
areaStyle:{
normal:{
color:'red'
}
},
data:data
}]
})
setInterval(function(){
addData(true);
myContainer.setOption({
xAxis:{
data:date
},
series:[{
name:'成交',
data:data
}]
});
},1000)
</script>
</body>
</html>
echarts动态添加数据的更多相关文章
- echarts动态添加数据(饼图为例)
$.ajax({type : "POST",async : false,url : '${ctx}/basic/bsAllPictureGuarantee/pictJson',da ...
- js表单动态添加数据并提交
情景1:已经存在form对象了,动态为form增加对象并提交 function formAppendSubmit(){ var myform=$('#newArticleForm'); //得到for ...
- 【javascript 动态添加数据到 HTML 页面】
今天简单的学习了一下有关对象字面量的定义和 javascript 如何取出对象字面量的值的知识,javascript 动态添加数据到 HTML 页面的问题. [学习目标]有如下的一组数据通过 Ajax ...
- 第27讲 UI组件之 ScrollView与底部动态添加数据
第27讲 UI组件之 ScrollView与底部动态添加数据 1. ScrollView(滚动视图) ScrollView(滚动视图)是实现滚动的一个控件,只需要将需要滚动的控件添加到ScrollVi ...
- Android之ListView动态添加数据(SQLiteOpenHelper类添加数据)
一.SQLiteOpenHelper类: 这次我们通过sqlite来动态添加数据,接下来我们创建一个openHelper.java,在前面sqlite博客中我们已经详细的讲了SQLite的创建及使用等 ...
- Jquery+Ajax实现Select动态添加数据
https://blog.csdn.net/zhengxiangwen/article/details/46480687 最近在工作中,遇到了一个关于select的问题.一般情况下,select下拉框 ...
- ASP.NET网页动态添加数据行
一看到这标题<ASP.NET网页动态添加数据行>,想起来似乎有点难实现.因为网页的周期性原因,往往在PostBack之后,状态难于有所保留.但Insus.NET又想实现这样的效果,用户点击 ...
- 关于devexpress报表XtraReport,动态修改报表样式(.repx格式),动态添加数据并使用的理解
一.基本概念: XtraReports 中的每个报表都由 XtraRepot 类的一个实例表示,或者由该类的子类来表示(这种情况更常见). 因此,每个报表都作为带区的容器使用,而每个带区中都包含报表控 ...
- silverlight RadGridView 动态添加数据列
public void BindFaultGridInfo(IList<HealthStatusApp.Web.Models.FaultMajorModel> list) { rg_Fau ...
随机推荐
- DNS解析中的A记录、AAAA记录、CNAME记录、MX记录、NS记录、TXT记录、SRV记录、URL转发等
AA记录: 将域名指向一个IPv4地址(例如:100.100.100.100),需要增加A记录 NSNS记录: 域名解析服务器记录,如果要将子域名指定某个域名服务器来解析,需要设置NS记录 SOASO ...
- CentOS6.9安装Logstash
一.下载地址 官网:https://www.elastic.co/cn/downloads/logstash 百度云盘: 二.安装 .tar.gz logstash 配置文件(配置文件放哪个目录都可以 ...
- drone的pipeline原理与代码分析
最近的一个项目,需要实现一个工作任务流(task pipeline),基于之前CICD的经验,jenkins pipeline和drone的pipeline进入候选. drone是基于go的cicd解 ...
- Python_迭代器
迭代器:迭代器里的元素读一个丢一个,不能回退,不能用下标访问 x.__next__():迭代器里唯一的方法,只读下一个 d = iter(['Presly', 'is', 'lovely', ]) p ...
- Python_tuple部分功能介绍
x.count():元素在元组内的个数 x.index():元素在元组内的位置
- Anslib 使用错误归纳
一.遇到问题 [root@localhost ansible]# ansible test43 -m ping -kSSH password: 192.168.30.43 | FAILED! => ...
- Nginx反向代理的基本配置
(1)proxy_pass 语法:proxy_pass URL; 配置块:location.if 此配置项将当前请求反向代理到URL参数指定的服务器上,URL可以是主机名或IP地址加端口的形式,例如: ...
- php图文合成文字居中(png图片合成)
header('Content-type:text/html;charset=utf-8'); /** * png图文合成 by wangzhaobo * @param string $pic_pat ...
- 002 如何在一台PC上装两个版本的python
在之前学习爬虫的时候,使用的是python2.7,现在主流已经是3.7了. 在这里,写了一下如何在2.7的基础上安装python3.6 一:检查python版本 1.cmd 二:安装python3 1 ...
- Mybatis下collections使用pageHelper进行分页
pageHelper在对mybatis一对多分页时造成查询总页数结果不对的情况. 可以做出如下修改: service层: public CommonResult worksList(String us ...
