.net webapi跨域方法整理
方法一
在Web.Config里面加上了配置信息:
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
</customHeaders>
</httpProtocol>
这样配置之后,我自己做Get测试,用JQ来调用也是ok的,我就以为跨域的设置已经做完了,然而天坑来了,Post操作调用不了,整天返回405错误,我就郁闷了,是怎么回事呢。
上网查了一下跨域调用的原理,发现在跨域POST之前,是有一次OPTION方法调用,是用来确认是否运行跨域POST的握手确认过程。然后继续往下查,发现通过VS自建WebAPI工程默认有OPTION处理,默认是不允许跨域的。
所以我就在Web.Config里面把这几个代码注释掉了
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
最后跨域的POST请求通过了,用JQ和axios测试的。
方法二
首先配置Web.config文件
在配置文件中到system.webServer节点,并 追加 如下节点:
<httpProtocol>
<customHeaders>
<!--响应类型 (值为逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法)-->
<add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS"/>
<!--响应头设置(Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)-->
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<!--如果设置 Access-Control-Allow-Origin:*,则允许所有域名的脚本访问该资源-->
<add name="Access-Control-Allow-Origin" value="*" />
<!--<add name="Access-Control-Allow-Origin" value="http://domain1.com, http://domain2.com" /> 设置允许跨域访问的网址-->
</customHeaders>
</httpProtocol>
然后配置Global.asax文件
在WebApiApplication : System.Web.HttpApplication
类中新增如下方法:
/// <summary>
/// 跨域设置
/// </summary>
protected void Application_BeginRequest()
{
//OPTIONS请求方法的主要作用:
//1、获取服务器支持的HTTP请求方法;也是黑客经常使用的方法。
//2、用来检查服务器的性能。如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。
if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS")
{
//表示对输出的内容进行缓冲,执行page.Response.Flush()时,会等所有内容缓冲完毕,将内容发送到客户端。
//这样就不会出错,造成页面卡死状态,让用户无限制的等下去
Response.Flush();
}
}
到此配置结束。
方法三
使用CORS跨域
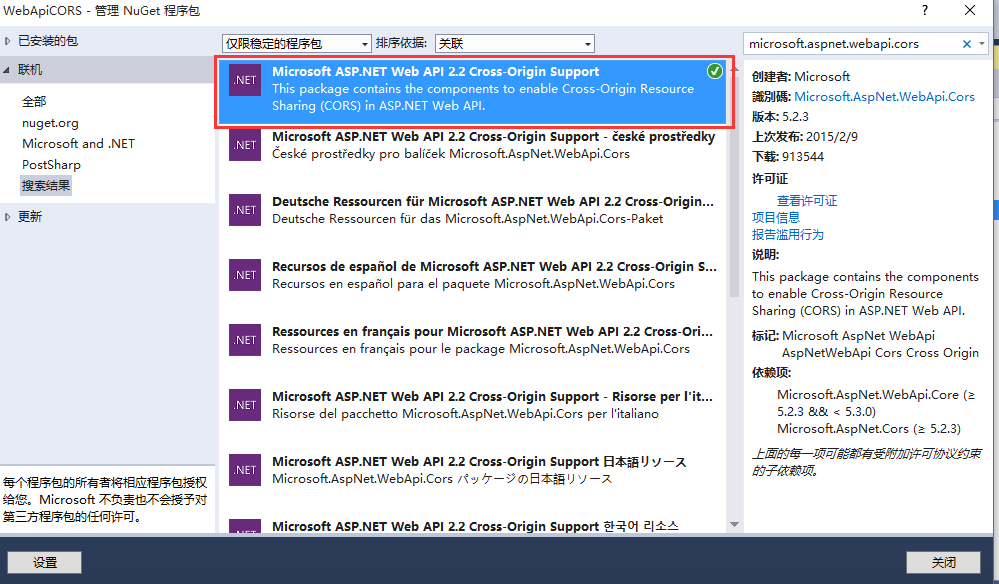
首先介绍下CORS如何使用,在WebApiCORS项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个
Install-Package Microsoft.AspNet.WebApi.Cors

然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
我们暂定三个“*”号,当然,在项目中使用的时候一般需要指定对哪个域名可以跨域、跨域的操作有哪些等等。这个在下面介绍。
IE10、IE11

谷歌浏览器

IE8、IE9

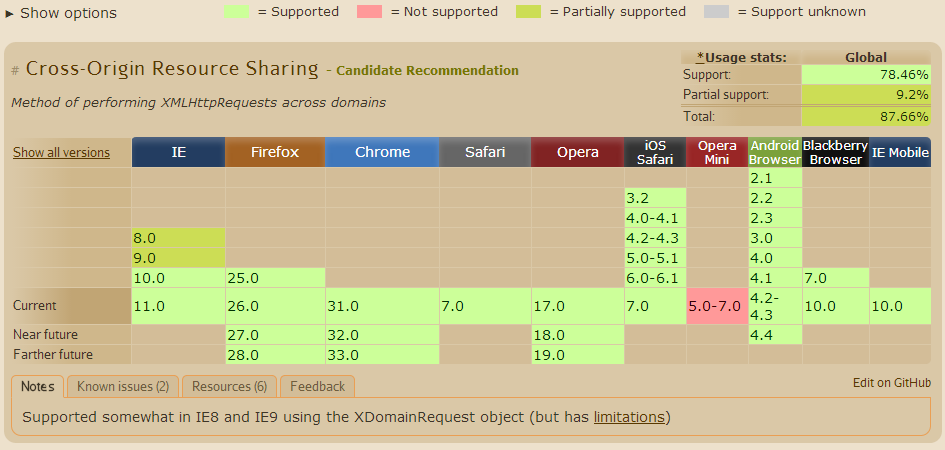
这个时候又有新问题了,怎么回事呢?我都已经设置跨域了呀,怎么IE8、9还是不行呢?这个时候就有必要说说CORS的浏览器支持问题了。网上到处都能搜到这张图:

上图描述了CORS的浏览器支持情况,可以看到IE8、9是部分支持的。网上说的解决方案都是Internet Explorer 8 、9使用 XDomainRequest 对象实现CORS。是不是有这么复杂?于是博主各种百度寻找解决方案。最后发现在调用处指定
jQuery.support.cors = true;
这一句就能解决IE8、9的问题了。具体是在Index.js里面
jQuery.support.cors = true;
var ApiUrl = "http://localhost:27221/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Charging/GetAllChargingData",
data: {},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () { }
});
});
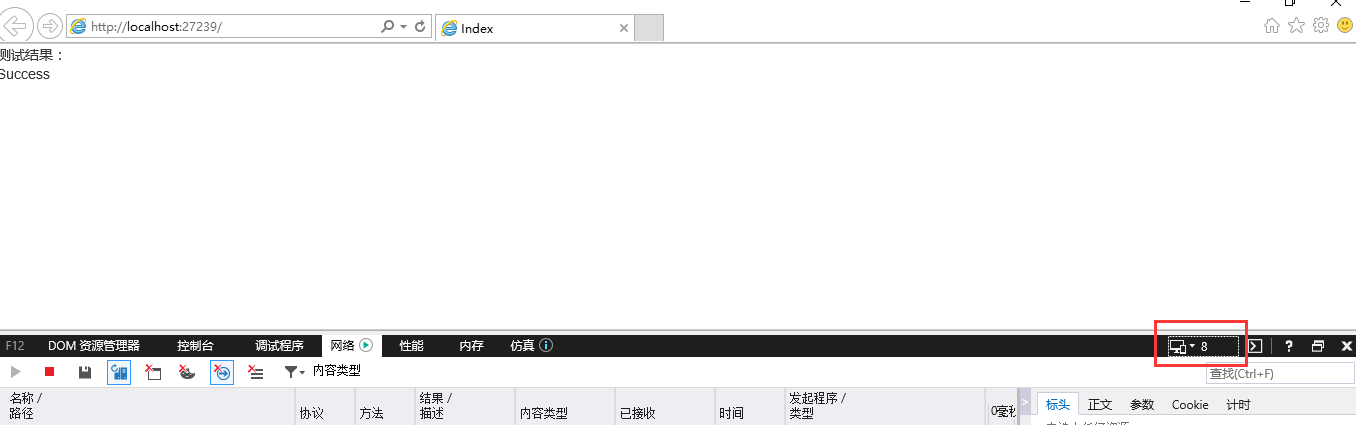
这句话的意思就是指定浏览器支持跨域。原来IE9以上版本的浏览器、谷歌、火狐等都默认支持跨域,而IE8、9却默认不支持跨域,需要我们指定一下。你可以在你的浏览器里面打印jQuery.support.cors看看。这样设置之后是否能解决问题呢?我们来看效果:

问题完美解决。至于网上说的CORS对IE8、9的解决方案XDomainRequest是怎么回事,有待实例验证。
CORS的具体参数设置。
上文我们使用
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
这一句解决了跨域问题,上面说了,这种*号是不安全的。因为它表示只要别人知道了你的请求url,任何请求都可以访问到你的资源。这是相当危险的。所以需要我们做一些配置,限制访问权限。比如我们比较常见的做法如下:
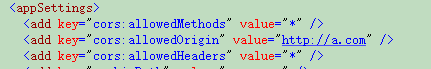
配置方法一、在Web.Config里面

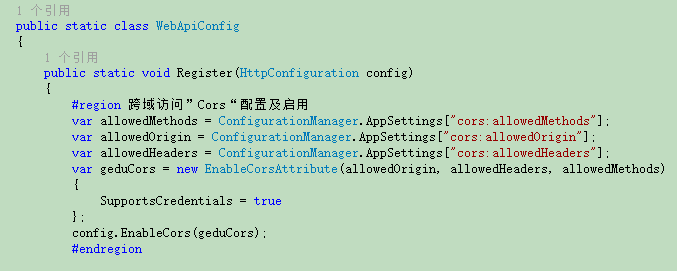
然后在WebApiConfig.cs文件的Register方法里面

配置方法二、如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。
[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class ChargingController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
}
.net webapi跨域方法整理的更多相关文章
- C#进阶系列——WebApi 跨域问题解决方案:CORS
前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看WebAPI的另一个常见问题:跨域问题.本篇主要从实例的角度分享下CORS解决跨域问题一些细节. WebApi系列文章 C#进阶系列— ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- JavaScript跨域方法
一.什么是跨域 JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦.这里把涉及到跨域的一些问题简单地整理一下: ...
- WebApi 跨域问题解决方案:CORS
注:本文为个人学习摘录,原文地址:http://www.cnblogs.com/landeanfen/p/5177176.html 前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看W ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS(转载)
C#进阶系列——WebApi 跨域问题解决方案:CORS 阅读目录 一.跨域问题的由来 二.跨域问题解决原理 三.跨域问题解决细节 1.场景描述 2.场景测试 四.总结 正文 前言:上篇总结了下W ...
- 关于WebAPI跨域踩到的一点坑
最近在尝试前后端分离的WebAPI+AngularJS方案,在率先处理授权的时候,踩到了一点WebAPI跨域的坑,其实严格意义上来说也不算是坑吧,只是我自己对WebAPI不熟悉而已,这里我与大家分享一 ...
- WebAPI跨域处理
原文来自:http://www.cnblogs.com/heifengwll/p/6243374.html WebApi2跨域问题 一.跨域问题产生的原因:同源策略(Same origin pol ...
- SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案.由于时间有限,本文不会深入. 笔者遇到的问题是Js调用WebAPI中的数据进行跨域的场景.涉及若干跨域方案:目前采用we ...
- (转)C# WebApi 跨域问题解决方案:CORS
原文地址:http://www.cnblogs.com/landeanfen/p/5177176.html 阅读目录 一.跨域问题的由来 二.跨域问题解决原理 三.跨域问题解决细节 1.场景描述 2. ...
随机推荐
- VC++ 异常处理 __try __except的用法
转载:https://blog.csdn.net/jiaxiaokai/article/details/50983867 __try __except的用法: __try __except是windo ...
- vi中换行、翻页和查找功能
vi时,按ESC进入Command模式, 1. 移动光标命令:j 向下移动一行:k 向上移动一行:h 向左移动一个字符:l 向右移动一个字符:对于 j.k.l和h键,命令前加数字,移动多行:如 3j, ...
- $set()的正确使用方式
vue给对象新增属性,并触发视图更新 如下代码:给student对象新增age属性 data () { return { student: { name: '', sex: '' } } } 众所周知 ...
- Pandas 基础(8) - 用 concat 组合 dataframe
以各个城市的天气为例, 先准备下面的数据: 印度天气的相关信息: import pandas as pd india_weather = pd.DataFrame({ 'city': ['mumbai ...
- python学习(八)
- SWUST OJ(963)
小偷的背包 #include<stdio.h> #include<stdlib.h> int s, flag, n, *a; //主函数之外定义的变量为全局变量 void df ...
- ProtoBuf3.3 安装记录
翻了很多教程,下载了 PB 的源码在自己的 mac 上编译及安装,记录下新的 1. 首先是下载源码了 https://github.com/google/protobuf/releases 虽然是 g ...
- springcloud入门-什么是springcloud
1.单体应用架构存在的问题 一个归档包(例如war)包含所有功能的应用程序,通常称为单体应用. 相信很多项目都是从单体应用开始的,单体应用比较容易部署和测试,项目的初期,项目可以很好的运行,然而,随着 ...
- html5(七) Web存储
http://www.cnblogs.com/stoneniqiu/p/4206796.html http://www.cnblogs.com/v10258/p/3700486.html html5中 ...
- git多账号切换
修改: git config --global user.name "Your_Username" git config --global user.email username@ ...
