CSS——background-size实现图片自适应
在网页端,我们经常想让图片能够自适应拉伸缩放,使之可以完美的嵌入我们给定的容器里,比如div,button,input,下面我将用代码来说明如何实现这个功能!
一、div背景图自适应
如果知道图片都有自身的大小尺寸,那我们如何把一张图片自适应缩放到一个给定大小的div里呢?这里只要用到background-size属性就可以了!
实例一:
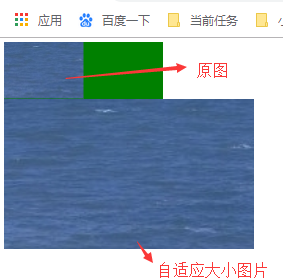
代码用的原图大小为:159*113

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sdds</title>
<style>
.bg0
{
width: 318px;
height: 113px;/* 设置的div框的宽高*/
background: url(img/demo.jpg) no-repeat;
background-color: green; /* 加在url(img/demo.jpg)后面,这个颜色才有效,加在前面设置这个颜色属性无效*/ }
/* 图片自适应大小 */
.bg1
{
width: 500px;
height: 300px; /* 设置的div框的宽高*/
background: url(img/demo.jpg) no-repeat;
/* 以父元素的百分比来设置背景图像的宽度和高度。*/
background-size: 100% 100%;
}
</style>
</head> <body>
<div class="bg0"></div>
<div class="bg1"></div>
</body>
</html>
运行结果:

实例二:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sdds</title>
<style>
.bg0{
width: 159px;
height: 113px;
background: url(img/demo.jpg) no-repeat;
}
/* 图片自适应大小 */
.bg1
{
width: 500px;
height: 300px; /* 设置的div框的宽高*/
background: url(img/demo.jpg) no-repeat;
/* 以父元素的百分比来设置背景图像的宽度和高度。*/
background-size: 100% 100%;
}
</style>
</head> <body>
<div class="bg0"></div>
<div style="width: 800px; height: 600px; background-color: red;">
<div class="bg1"></div>
</div>
</body>
</html>
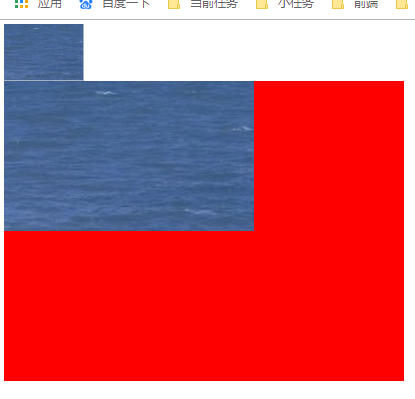
运行结果:

注:为了使图片自适应div大小,我们设置了 background-size: 100% 100%; background-size属性是以父元素的百分比来设置背景图像的宽度和高度。注意,由实例二可知,这里的父元素并不是背景色为红色的div,而是类名为bg1的div。类名为bg1的div才是设置的背景图片的父元素,我的理解是先设置了一个类名为bg1的div,然后再在这个div上嵌入了背景图像子元素。所以,类名为bg1的div是设置的背景图片的父元素。
二、button背景图自适应
button按钮可分为两种,一种是直接button标签的按钮,一种是button类型的input标签,两者差别不大,具体差别可自己网上查询。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>演示</title>
</head>
<body>
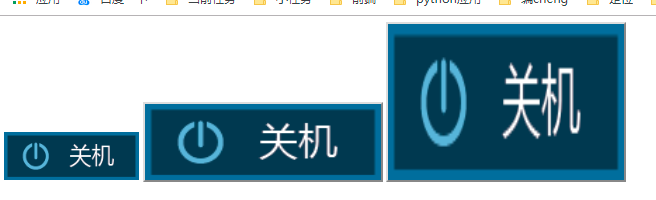
<!-- 原图 -->
<img src="img/qt_img/SA_4.png" />
<!-- button背景图 -->
<button style="width: 300px; height: 100px; background: url(img/qt_img/SA_4.png); background-size: 100% 100%;"></button>
<!-- input button类型背景图 -->
<input type="button" style="width: 300px; height: 200px; background: url(img/qt_img/SA_4.png); background-size: 100% 100%;" />
</body>
</html>
运行结果:

CSS——background-size实现图片自适应的更多相关文章
- 【Python全栈-CSS】CSS实现网页背景图片自适应全屏
CSS实现网页背景图片自适应全屏 功能:实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动. 以下是用CSS实现的方法: <html> <head> ...
- css background之设置图片为背景技巧
css background之设置图片为背景技巧-css 背景 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色. ...
- [css或js控制图片自适应]
[css或js控制图片自适应]图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?此个人博客想到了一个 ...
- css控制div下图片自适应解决方法:图片不超过最大宽度
我们(特别是像我一样的菜鸟)经常会遇到一个问题——图片自适应.这个问题是很普遍的.在文章区,在论坛,可以这么说:哪儿需要上传图片,哪儿就存在这个问题,而论坛上也不时有人询问.为什么?原因很简单,我们不 ...
- CSS background 之设置图片为背景技巧
首先先来看看background有那些值: 可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色background-image 背景图片backg ...
- css background之设置图片为背景技巧
原文 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色.背景图片截取等样式. 首先先来看看background有那 ...
- CSS实现网页背景图片自适应全屏
一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形 ...
- CSS实现网页背景图片自适应全屏,自适应背景图片
一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形 ...
- css控制图片自适应大小
相信大家做网页时经常会碰到大分辨率的图片会把表格涨破以致漂亮的网页面目全非,但只要使用以下的CSS语句即可解决. 该CSS的功能是:大于600的图片自动调整为600显示. <style ...
- css利用padding百分比实现图片自适应高度
应用场景 宽高比率,实现图片自适应高度,防止图片加载过程高度为0,加载完图片高度撑起,它下面的div抖动问题 重点:CSS百分比padding都是相对宽度计算的 <div class=" ...
随机推荐
- 【转】Servlet 生命周期、工作原理
Servlet 生命周期:Servlet 加载--->实例化--->服务--->销毁. init():在Servlet的生命周期中,仅执行一次init()方法.它是在服务器装入Ser ...
- 几个常见的Mysql索引问题
1. 选择性较低的列是否适合加索引? 索引选择性等于列中不重复(distinct)的行数量(也叫基数),与记录总数的比值.范围在0-1之间.数值越大,索引越快. 例如主键是唯一的,不重复的,所以选择性 ...
- 局域网ARP攻击防护
通过借助一些安全软件来实现局域网ARP检测及防御功能. A.电脑管家 电脑管家--工具箱--下载ARP防火墙模块 不支持window2003 B.服务器安全狗 Windows版下载:http://fr ...
- Win8驱动的兼容性问题
引用注明>> [作者:张佩][原文:www.yiiyee.cn/blog] 最近我发现为Win8开发的驱动程序,有些能安装在Win7上(包括更早系统),有些则不能.那些不能安装的情况很可怕 ...
- phpstorm webstorm 常用快捷键总结
1.全项目搜索 ctrl + shift + F 这个是window下的快捷键
- Gym 100712
我的作用:增加罚时. noip380分大佬全程带飞出了10T,可惜被我搞的罚时太高了... 那啥,你会发现java代码有两种风格,嗯两个人,c++自然就是自招大佬了... A:大水题略 B:(不是我写 ...
- 升级 phpstud y中的 mysql 版本
1.找到你 phpstudy 安装目录,找到 MySQL 文件夹 (我自己的实际目录 D:\pc\phpstudy\MySQL),关掉退出 phpstudy服务,删除 MySQL 文件夹里的文件,如 ...
- 把Oracle由归档模式改为非归档模式
把Oracle由归档模式改为非归档模式 开始–>运行命令cmd进入命令行模式 1. 使用命令sqlplus以无日志形式打开如下: sqlplus /nolog; 2. 连接数据库dev.worl ...
- mac重启,开启apache时报错~~~镜像没有找到
mac重启apache时,报类似下面的错 dyld: Library not loaded: /usr/local/lib/libjpeg8.dylib Referenced from: /usr/l ...
- 教你如何用笔记本设置超快WIFI
以win7为例 1.在主菜单运行框输入 cmd------->以管理员的身份运行 2.命令提示符中输入:netsh wlan set hostednetwork mode=allow ssid ...
