解决 img 标签上下出现的间隙
我们在平常的开发过程中,经常需要使用多张图片,而使用多张图片的时候,一般会去使用一个列表来对我们的img进行承装。就算我们把img的外边距和内边距全部清空了,
但是这时会发现图片上下单会多出一定的间隙。
实际上,这其实是inline元素搞的鬼。
css权威指南:任何不是块级元素的可见元素都是内联元素,其表现的特性是"行布局"形式。
什么意思?
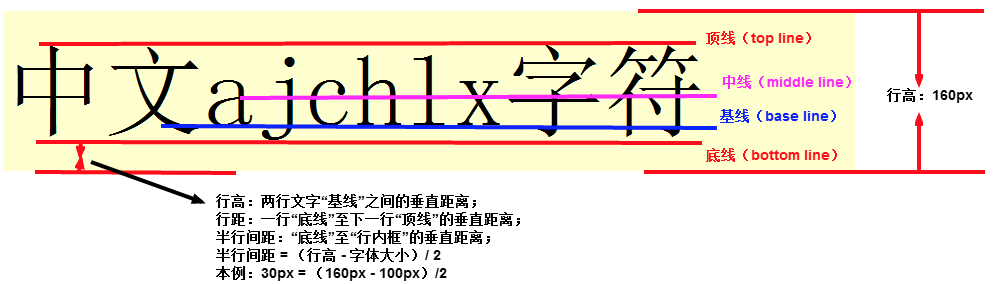
意思就是,其实如图片文字等内联元素,它默认对齐都是和它的父级的baseline去进行对齐的,但是你对齐的baseline,撑开高度的却是元素整体的高度(bottom line),这样肯定就会造成一定的间隙。

解决方案
1、既然是inline元素才会发生这个问题,那我们自然可以简单粗暴的解决这个问题,那就是给元素"变个性",让它从inline变为block就解决了。
display:block;
2、尝试曲线救活,可以去修改一下它的垂直对齐方式,这样也是可以达到目的。
vertical-align:middle;
原因在于,vertical-align默认属性就是baseline,我们只要设置了跟baseline不一样的发生,都可以避免。
baseline 默认。元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length
% 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值。
3、我们可以让这个元素飘起来,这样就不在当前的文档流中了,布局的时候自然也就不会参照这个元素进行对齐了。
float:left;
父元素 overflow:hidden;
这样也可以解决这个问题,要注意,"浮动虽好,可不要贪杯呦"。一定要能正确解决浮动所造成的影响,如原本就打算去做文字环绕效果,那使用浮动一定是不二选择。
4、如上面都解决不了问题,只有出大杀器了。
设置父元素文字大小为0。
既然你是根据 文字的基线去对齐,我直接把文字给你设没了,这样你就没法定位了吧,但是这种做法,只推荐在你已经“急头白脸死活弄不出来”的时候才去使用的。
解决 img 标签上下出现的间隙的更多相关文章
- 解决img标签与其它标签间隙问题?
解决img标签间距问题 关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距 代码如下: <!DOCTYPE html> <html> <hea ...
- 解决img标签间距问题
解决img标签间距问题 关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距. 代码如下: 1 <!doctype html> 2 <html lang=& ...
- Myeclipse解决dubbo标签不识别问题
Myeclipse解决dubbo标签不识别问题,引入dubbo.xsd文件,即可:
- 解决embed标签显示在div上层【转藏】
解决embed标签显示在div上层,非设置z-index 今天给屌炸了爆笑网增加了视频栏目,但是发现在IE8中,顶部浮动导航的div在移动到embed视频上时,总是被embed的flash文件盖住.分 ...
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- 解决a标签IE下点击后出现轮廓框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 解决a标签点击会出现虚框现象
1.解决a标签点击会出现虚框现象. 当a标签获得焦点的时候,a标签的周围就会出现虚框,它不同于border,不占任何宽度,a失去焦点的时候就会消失,就是outline. 在遨游,Firefox ,IE ...
- 用python解决打标签时将xml文件的标签名打错
用python解决打标签时将xml文件的标签名打错 问题描述:再进行达标签时将magnetic_tile的标签名错误的打成了magnetic_title,又不想一张一张的修改 出现问题的xml文件 & ...
- 解决img标签上下出现间隙的方法
图片与父元素下边缘有 2px 的间隙,并不是因为空格.多个 inline-block 元素之间的间隙才是因为空格. 任何不是块级元素的可见元素都是内联元素,其表现的特性是“行布局”形式.----< ...
随机推荐
- Nginx 配置参数详解
#定义Nginx运行的用户和用户组 user www www; #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; #全局错误日志定义类型,[ debu ...
- python中通过字符串名来调用函数
强调:eval()函数功能虽然强大,但是也很危险,这个方法需要慎重使用. 利用python中的内置函数 eval() ,函数说明: def eval(*args, **kwargs): # real ...
- [laravel]malformed header from script 'index.php': Bad header: HTTP/1.1 302 Found, referer: http://localhost/auth/login
修改php.ini中的 cgi.rfc2616_headers = 0 cgi.force_redirect = 1
- JS 浅谈函数柯里化,不明觉厉
在计算机科学中,柯里化(Currying)是把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术.这个技术由 Christopher ...
- AWS事故总结,几招教你规避风险
版权声明:本文由王煜奕原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/90687001488360802 来源:腾云阁 ht ...
- 动态性能视图v$mystat,v$sesstat,v$statname
视图说明: v$mystat-------> 当前会话统计 v$sesstat------> 按会话进行分组统计 v$sysstat-------> 当系统的整体统计 v$statn ...
- 管理菜单 结贴回复 来自 202.112.36.253 的回复: TTL 传输中过期
发表于 2010-08-26 18:29:14 楼主 其实标题是我执行如下命令时的输出:C:\Users\ChenWeiguang>ping 218.198.81.190 正在 Ping 218 ...
- HTML5+CSS3 loading 效果收集--转载
用gif图片来做loading的时代已经过去了,它显得太low了,而用HTML5/CSS3以及SVG和canvas来做加载动画显得既炫酷又逼格十足.这已经成为一种趋势. 这里收集了几十个用html5和 ...
- Codeforces Round 504
(交互题真神奇,,,我自己瞎写了一发目测样例都没过去就AC了...) (只出了两题的竟然没掉下蓝名真是可怕) A:我的代码太不美观了,放个同学的(因为我是c++63分的蒟蒻所以根本不知道那些函数怎么用 ...
- common lisp 里的几个操作符(2)
集合 (Set) member 函数 默认使用 eql比较对象,可传入关键字参数 :test,作为比较的函数.关键字参数 :key,指定在每个元素上应用这个函数. > (member 2 '(( ...
